Vue+ElementUI 搭建后台管理系统(实战系列六)
前言
使用ElementUI已经有一段时间了,在一边上手开发后台管理系统的同事,也记录了一些笔记,一直都没有时间将这些零零散散的笔记总结起来,整理成一个比较系统详细一点的教程,可以留着以后来看。
关于开发过程中,确实使用到很大一部分的文档,都说前端开发离不开文档,重要的话说三遍,一定要多看文档。
管理后台解决方案
vue-element-admin 是一个后台前端解决方案,它基于 vue 和 element-ui实现。
Star指数:69.7k
Github 地址:https://github.com/PanJiaChen/vue-element-admin
Demo体验:https://panjiachen.github.io/vue-element-admin/#/dashboard
官方文档:https://panjiachen.github.io/vue-element-admin-site/zh/
使用建议
本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。
Vue+ElementUI 搭建后台管理系统(实战系列六) - 表格分页
前面有提到在vue里面,对于表格的使用:vue2.0 + element-ui 实战项目-渲染表格系列文章,在实战的过程中,往往还要选择一个合适的分页,搭配着一起使用,尤其是数据比较多的时候,必然会做出分页效果。
关于一些经常用到的参考文档:这里都罗列一下,查找起来比较方便。
1:在组件里面找一个自己比较喜欢的分页的样式
https://element.eleme.cn/#/zh-CN/component/pagination
其实我们可以看到,文档里面的样式非常的简单
复制一下这段代码
就可以在页面上看到一个静态的分页的效果了
2:最重要的一个步骤就是点击分页的办法
// 初始页currentPage、初始每页数据数pagesize和数据data
handleSizeChange: function (size) {
this.pagesize = size;
console.log(this.pagesize); //每页下拉显示数据
},
handleCurrentChange: function (currentPage) {
this.currentPage = currentPage;
console.log(this.currentPage); //点击第几页
},
3:对表格中获取到的json数据进行处理
:data="pvData.slice((currentPage - 1) * pagesize, currentPage * pagesize)"
4:将前面的静态分页也进行修改一下,加上方法和变量
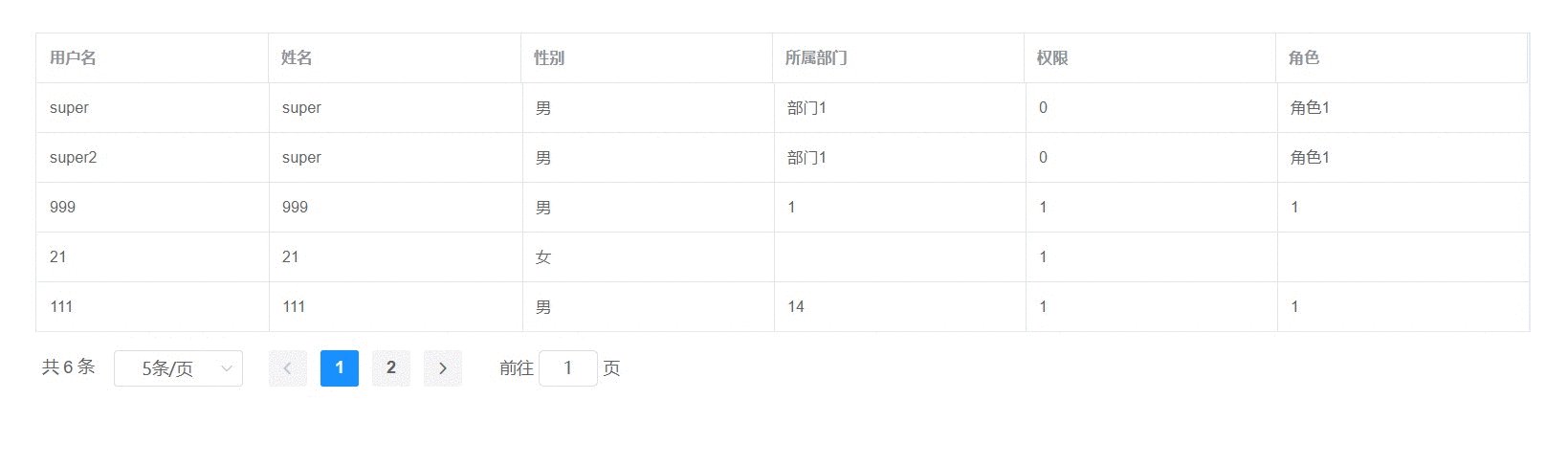
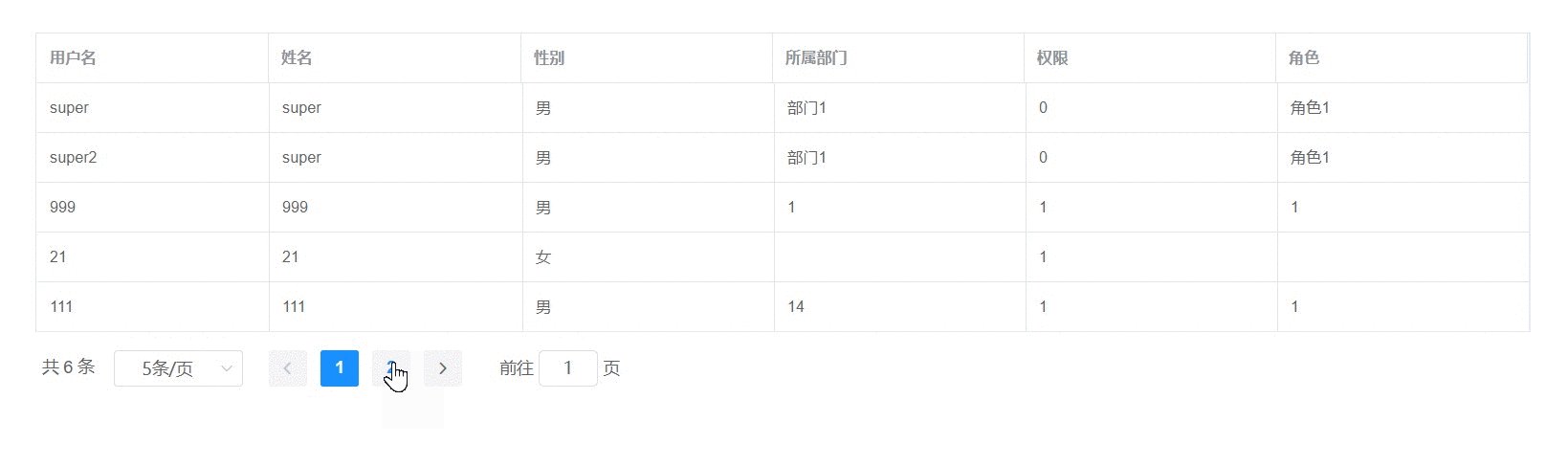
5:写一个完整的实例:
json
{"msg":"success","total":0,"code":1,"data":[{"id":6,"userOrganId":null,"userName":"super","sex":1,"realName":"super","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"roleName":"角色1","organId":1,"organName":"部门1","authority":0,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1},{"id":13,"userOrganId":null,"userName":"super2","sex":1,"realName":"super","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"roleName":"角色1","organId":1,"organName":"部门1","authority":0,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1},{"id":14,"userOrganId":null,"userName":"999","sex":1,"realName":"999","birthday":null,"password":"d41d8cd98f00b204e9800998ecf8427e","roleId":1,"roleName":"1","organId":1,"organName":"1","authority":1,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1},{"id":27,"userOrganId":null,"userName":"21","sex":null,"realName":"21","birthday":null,"password":"d41d8cd98f00b204e9800998ecf8427e","roleId":1,"roleName":"","organId":1,"organName":"","authority":1,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1},{"id":28,"userOrganId":null,"userName":"111","sex":1,"realName":"111","birthday":null,"password":"202cb962ac59075b964b07152d234b70","roleId":1,"roleName":"1","organId":1,"organName":"14","authority":1,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1},{"id":29,"userOrganId":null,"userName":"212","sex":0,"realName":"121","birthday":null,"password":"d41d8cd98f00b204e9800998ecf8427e","roleId":1,"roleName":"1","organId":1,"organName":"13","authority":1,"companyId":1,"phone":null,"organIds":null,"isPagination":false,"page":1,"rows":1}]}
实例代码
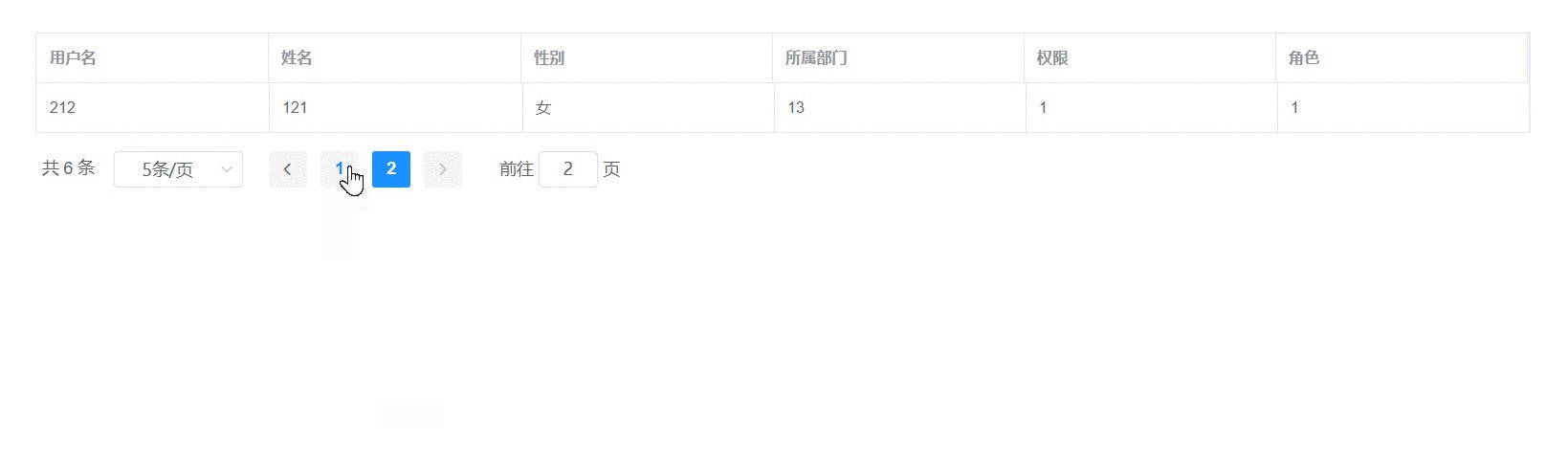
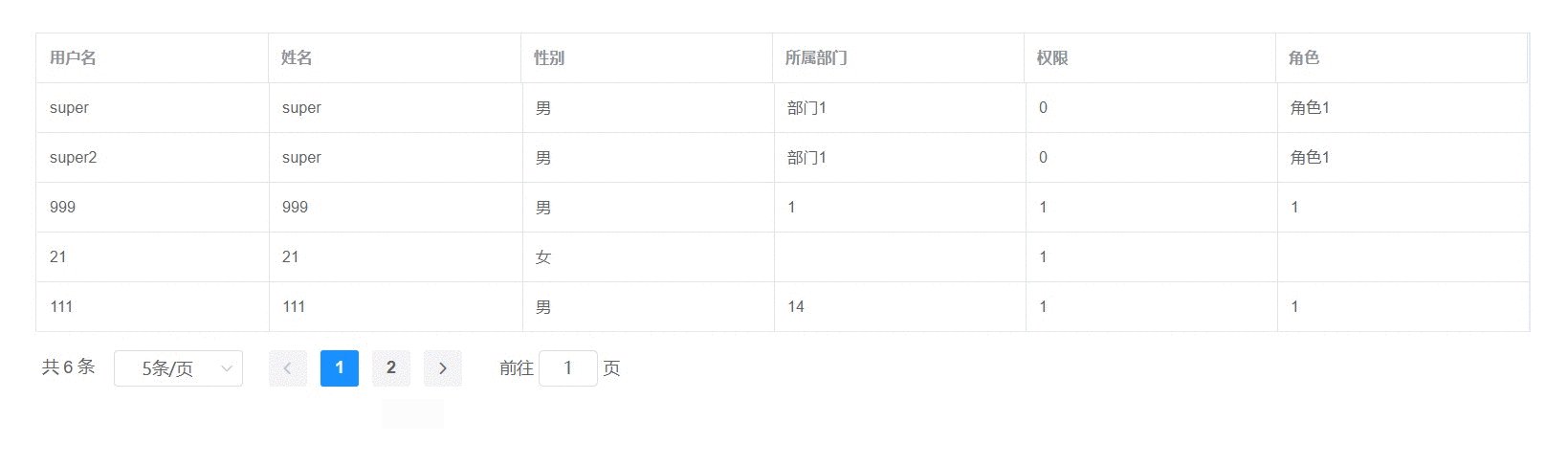
效果: