通过GitHub Pages+Hexo搭建个人博客
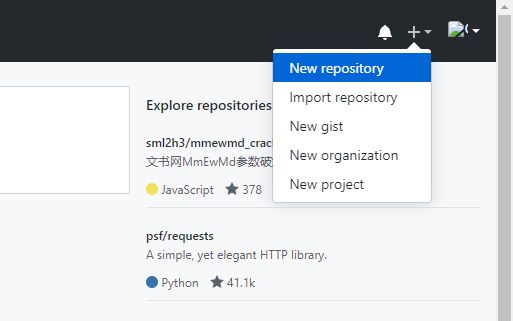
一、创建仓库
-
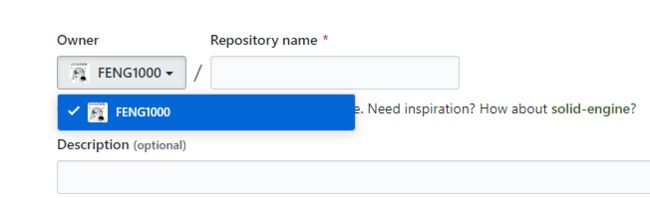
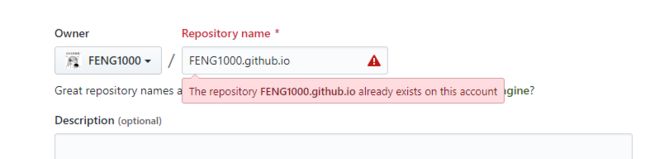
输入存储库名称和可选描述。
-
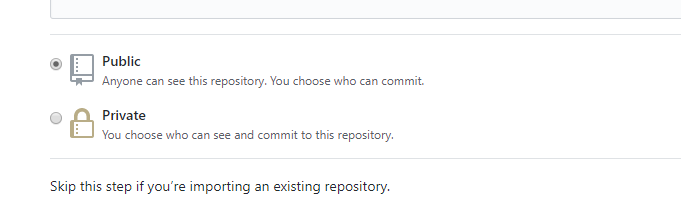
单击
Ceate repository创建存储库。
如果想通过码云创建 码云Pages 可参考 官方
二、安装Hexo
安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
- Node.js (Node.js 版本需不低于 8.10,建议使用 Node.js 10.0 及以上版本)
- Git
如果你的电脑中已经安装上述必备程序, 可以直接前往 安装Hexo 步骤。
如果电脑中尚未安装所需要的程序,请根据以下安装指示完成安装。
安装Git
- Windows:下载并安装 git.
- Mac:使用 Homebrew, MacPorts 或者下载 安装程序。
- Linux (Ubuntu, Debian):
sudo apt-get install git-core - Linux (Fedora, Red Hat, CentOS):
sudo yum install git-core
Mac 用户
如果在编译时可能会遇到问题,请先到 App Store 安装 Xcode,Xcode 完成后,启动并进入 Preferences -> Download -> Command Line Tools -> Install 安装命令行工具。
Windows 用户
对于中国大陆地区用户,可以前往 淘宝 Git for Windows 镜像 下载 git 安装包。
安装NodeJs
Node.js 为大多数平台提供了官方的 安装程序。对于中国大陆地区用户,可以前往 淘宝 Node.js 镜像 下载。其它的安装方法:
- Windows:通过 nvs(推荐)或者nvm 安装。
- Mac:使用 Homebrew 或 MacPorts 安装。
- Linux(DEB/RPM-based):从 NodeSource 安装。
- 其它:使用相应的软件包管理器进行安装,可以参考由 Node.js 提供的 指导
对于 Mac 和 Linux 同样建议使用 nvs 或者 nvm,以避免可能会出现的权限问题。
Windows 用户
使用 Node.js 官方安装程序时,请确保勾选 Add to PATH 选项(默认已勾选)
For Mac / Linux 用户
如果在尝试安装 Hexo 的过程中出现
EACCES权限错误,请遵循 由 npmjs 发布的指导 修复该问题。强烈建议 不要 使用 root、sudo 等方法覆盖权限
安装Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
npm install -g hexo-cli
进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
npm install hexo
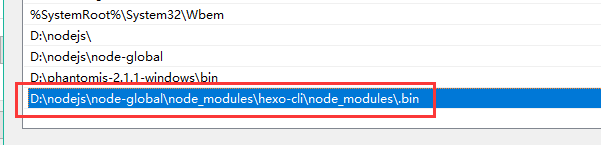
安装以后,可以使用以下两种方式执行 Hexo:
三、使用Hexo建站
安装 Hexo 完成后,执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
hexo init <folder>
cd <folder>
npm install
新建完成后,指定文件夹的目录如下:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,可以自由移除。
{
"name": "hexo-site",
"version": "0.0.0",
"private": true,
"hexo": {
"version": ""
},
"dependencies": {
"hexo": "^3.8.0",
"hexo-generator-archive": "^0.1.5",
"hexo-generator-category": "^0.1.3",
"hexo-generator-index": "^0.2.1",
"hexo-generator-tag": "^0.2.0",
"hexo-renderer-ejs": "^0.3.1",
"hexo-renderer-stylus": "^0.3.3",
"hexo-renderer-marked": "^0.3.2",
"hexo-server": "^0.3.3"
}
}
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
四、Hexo建站配置
可以在 _config.yml 中修改大部分的配置。
网站
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| keywords | 网站的关键词。使用半角逗号 , 分隔多个关键词。 |
| author | 你的名字 |
| language | 网站使用的语言,如: en, zh-CN |
| timezone | 网站时区。Hexo 默认使用您电脑的时区。请参考 时区列表 进行设置,如 America/New_York, Japan, 和 UTC 。一般的,对于中国大陆地区可以使用 Asia/Shanghai。 |
其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者。
网址
| 参数 | 描述 | 默认值 |
|---|---|---|
| url | 网址 | |
| root | 网站根目录 | |
| permalink | 文章的 永久链接 格式 | |
| permalink_defaults | 永久链接中各部分的默认值 | |
| pretty_urls | 改写 permalink 的值来美化 URL | |
| pretty_urls.trailing_index | 是否在永久链接中保留尾部的 index.html,设置为 false 时去除 | true |
| pretty_urls.trailing_html | 是否在永久链接中保留尾部的 .html, 设置为 false 时去除 (对尾部的 index.html无效) | true |
网站存放在子目录
如果您的网站存放在子目录中,例如
http://yoursite.com/blog,则请将您的url设为http://yoursite.com/blog并把root设为/blog/。
例如:
# 比如,一个页面的永久链接是 http://example.com/foo/bar/index.html
pretty_urls:
trailing_index: false
# 此时页面的永久链接会变为 http://example.com/foo/bar/
这里只对部分常用配置讲解,详细参考官网
五、编写博客
你可以执行下列命令来创建一篇新文章或者新的页面。
hexo new [layout] <title>
您可以在命令中指定文章的布局(layout),默认为 post,可以通过修改 _config.yml 中的 default_layout 参数来指定默认布局。
布局(Layout)
Hexo 有三种默认布局:post、page 和 draft。在创建者三种不同类型的文件时,它们将会被保存到不同的路径;而您自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
不要处理我的文章
如果你不想你的文章被处理,你可以将 Front-Matter 中的layout: 设为 false 。
文件名称
Hexo 默认以标题做为文件名称,但您可编辑 new_post_name 参数来改变默认的文件名称,举例来说,设为 :year-:month-:day-:title.md 可让您更方便的通过日期来管理文章。配置后输入hexo new 博客标题,就会自动创建为当前日期-标题名字的.md文件
| 变量 | 描述 |
|---|---|
:title |
标题(小写,空格将会被替换为短杠) |
:year |
建立的年份,比如, 2015 |
:month |
建立的月份(有前导零),比如, 04 |
:i_month |
建立的月份(无前导零),比如, 4 |
:day |
建立的日期(有前导零),比如, 07 |
:i_day |
建立的日期(无前导零),比如, 7 |
草稿
刚刚提到了 Hexo 的一种特殊布局:draft,这种布局在建立时会被保存到 source/_drafts 文件夹,您可通过 publish 命令将草稿移动到 source/_posts 文件夹,该命令的使用方式与 new 十分类似,您也可在命令中指定 layout 来指定布局。
hexo publish [layout] <title>
草稿默认不会显示在页面中,您可在执行时加上 --draft 参数,或是把 render_drafts 参数设为 true 来预览草稿。
模版(Scaffold)
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
hexo new photo "My Gallery"
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 photo.md,并根据其内容建立文章,以下是您可以在模版中使用的变量:
| 变量 | 描述 |
|---|---|
layout |
布局 |
title |
标题 |
date |
文件建立日期 |
通过Admin插件在网页编写博客
可以通过命令 npm install --save hexo-admin 来安装一个Hexo的后台管理,然后通过输入hexo s -d启动本地服务访问http://localhost:4000/admin即可进入后台。
![]()
Pages: 新加 页面Posts: 新加或删除 post;双击一个 post,你可以编辑,预览,新增修改 tags、categories,选择发布或不发布;Settings: 一些配置,设置账户密码Deploy: 可以直接部署到 github
详细可参考官方文档
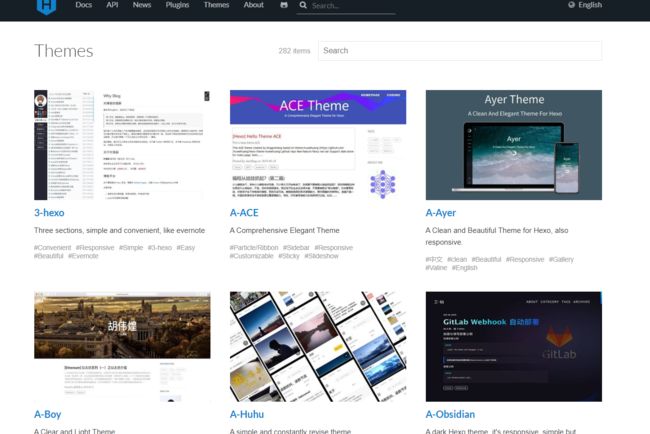
六选择主题
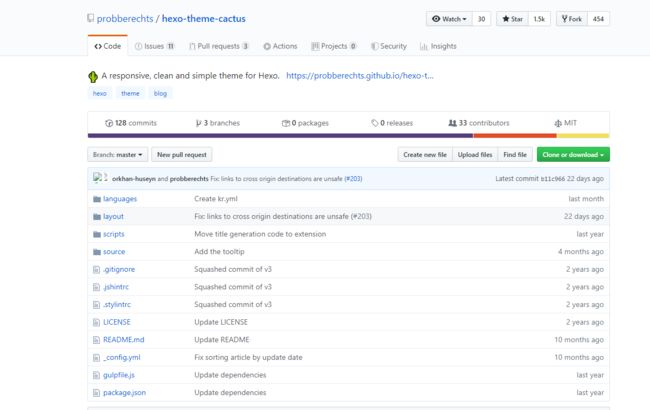
以 Cactus 主题为例
git clone https://github.com/probberechts/hexo-theme-cactus.git themes/cactus
更改项目跟目录下_config.yml的 theme 属性为 下载的主题名称 以下载到 themes 目录中的文件名为主。
其他主题内的详细配置具体需要参考主题文件目录内的README.md或_config.yml中的注释进行配置
七、部署博客
本地部署预览
启动服务器。
hexo server
默认情况下,访问网址为: http://localhost:4000/。
| 选项 | 描述 |
|---|---|
-p, --port |
重设端口 |
-s, --static |
只使用静态文件 |
-l, --log |
启动日记记录,使用覆盖记录格式 |
clean
hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
generate
hexo generate
生成静态文件。
| 选项 | 描述 |
|---|---|
-d, --deploy |
文件生成后立即部署网站 |
-w, --watch |
监视文件变动 |
-b, --bail |
生成过程中如果发生任何未处理的异常则抛出异常 |
-f, --force |
强制重新生成文件 Hexo 引入了差分机制,如果 public 目录存在,那么 hexo g 只会重新生成改动的文件。 使用该参数的效果接近 hexo clean && hexo generate |
-c, --concurrency |
最大同时生成文件的数量,默认无限制 |
该命令可以简写为
hexo g
deploy
hexo deploy
部署网站。
| 参数 | 描述 |
|---|---|
-g, --generate |
部署之前预先生成静态文件 |
该命令可以简写为:
hexo d
部署前配置
先输入npm install hexo-deployer-git --save 安装hexo推送到Git插件
跟目录的_config.yml中配置此插件。例如
deploy:
# 指定通过上传git方式部署
type: git
# git项目地址
repo: https://github.com/FENG1000/FENG1000.github.io
# 指定上传的分支,如果不是以 .github.io则需要上传到`gh-pages`分支
branch: master
部署上传
- 部署前最好先清除缓存,再重新构建
hexo g -f - 执行
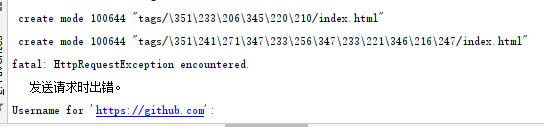
hexo d命令,输入github验证信息进行部署

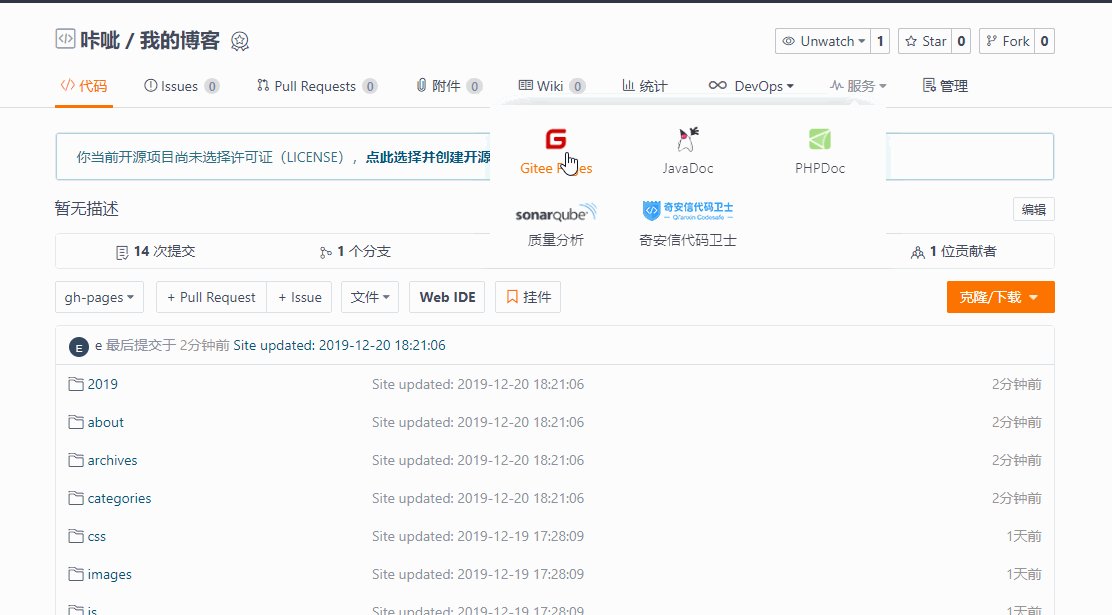
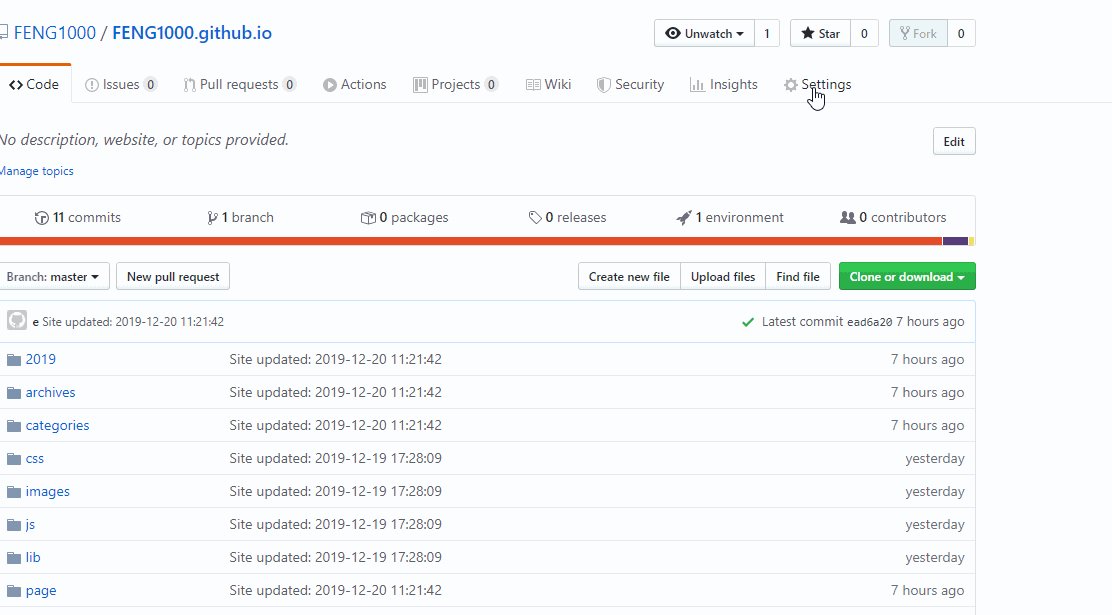
- 在GitHub的博客仓库内点击
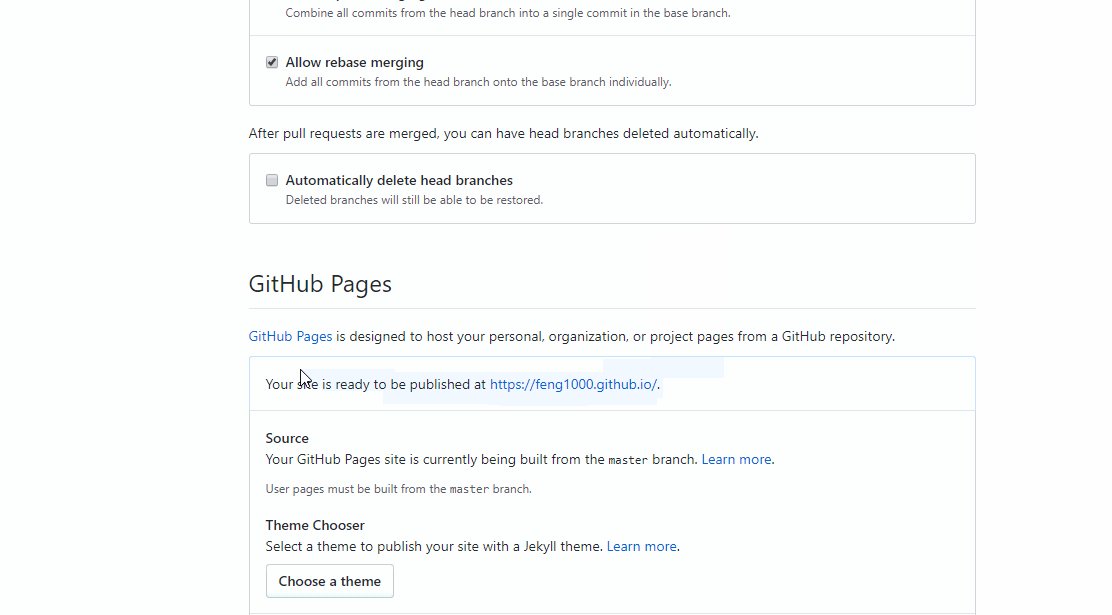
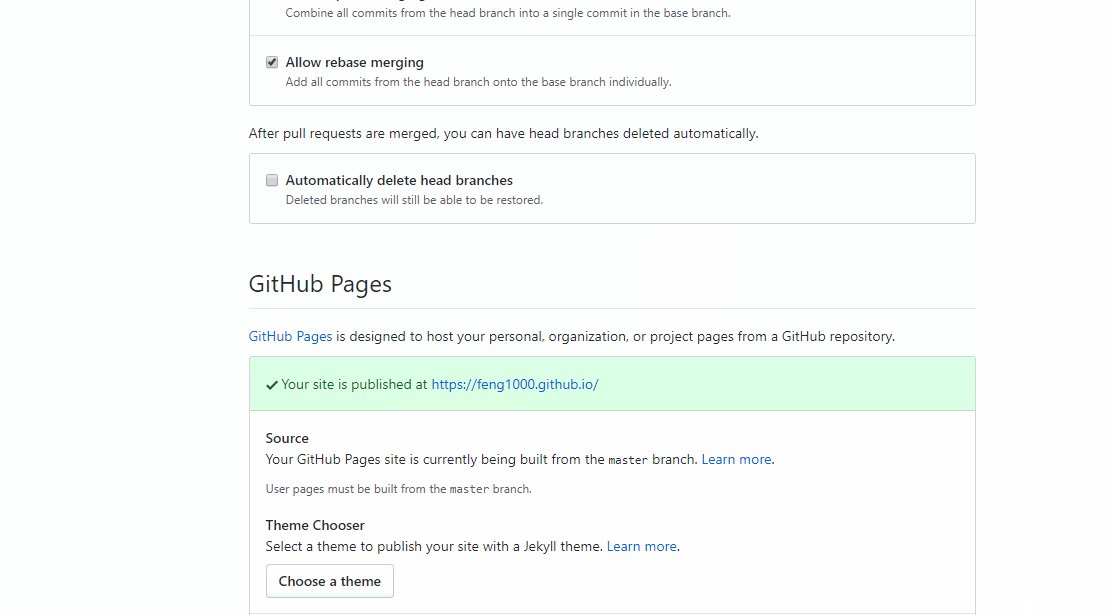
Settings查看部署情况,变为绿色说明部署成功

- 查看效果

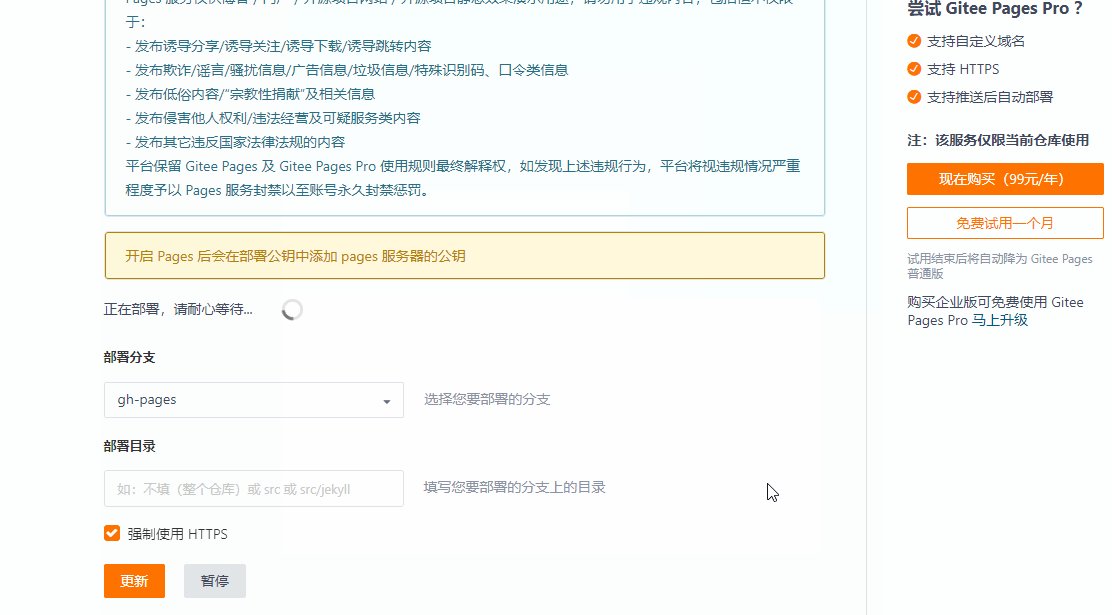
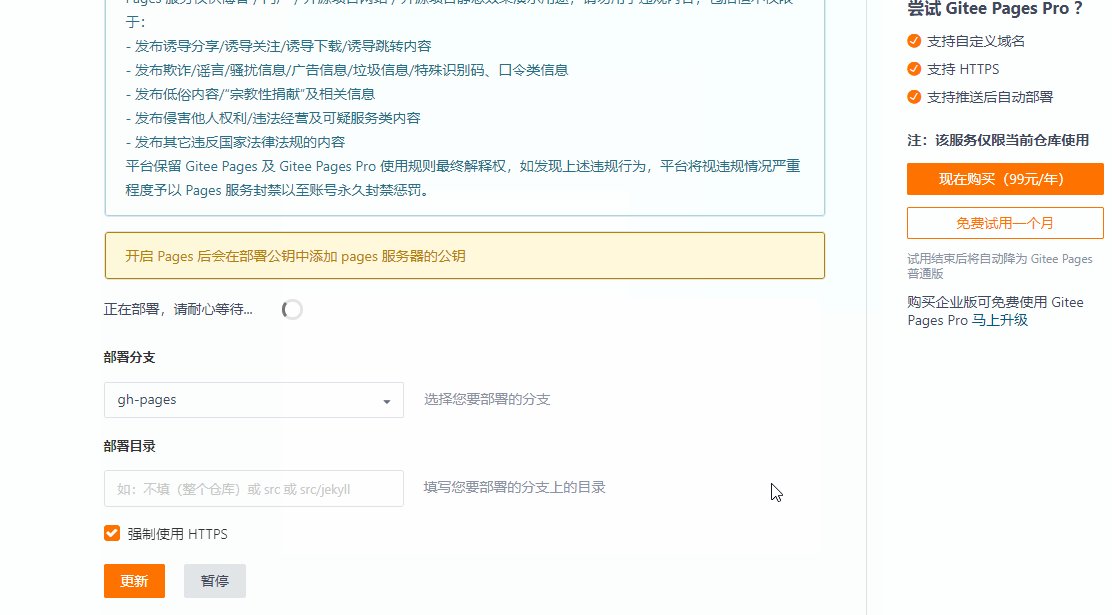
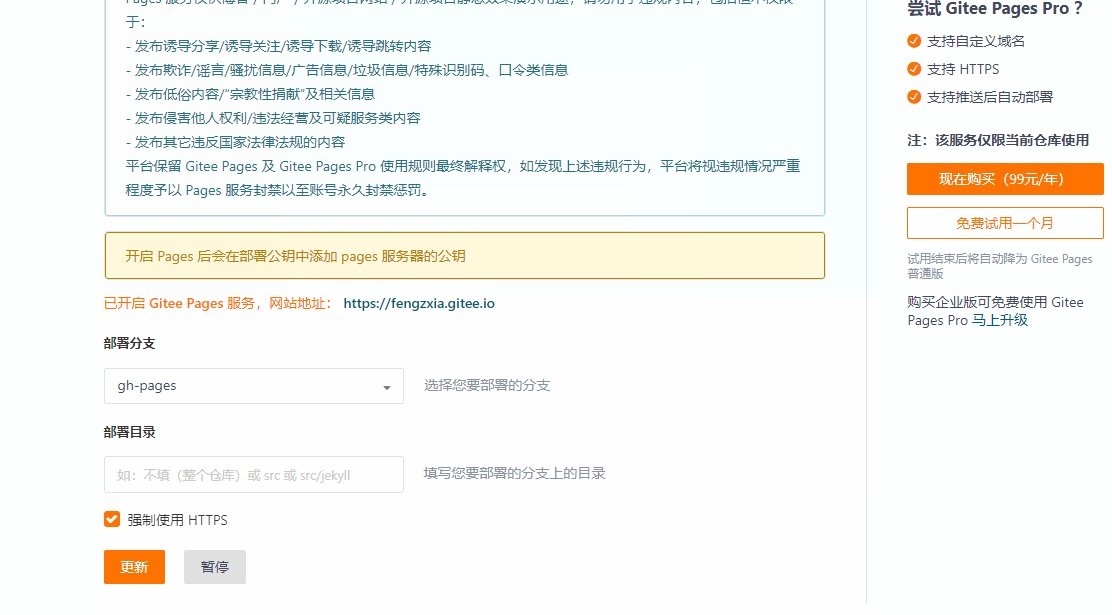
码云Pages部署后需要自己手动点击下构建才可以