原来不用控制台,也可以轻松调试CSS呀
Ⅰ. 作用
![]()
Ⅱ. 快速实现(两边)
① 显示这个样式眶
- 给
head和style标签添加一个样式display:block; - 这样这个样式就会以
块级元素显示 ;
<head style="display:block">
<meta charset="UTF-8">
<title>Documenttitle>
head>
<style style="display:block;">
.box{
width: 100px;
height: 100px;
background: red;
border-radius: 50%;
}
style>
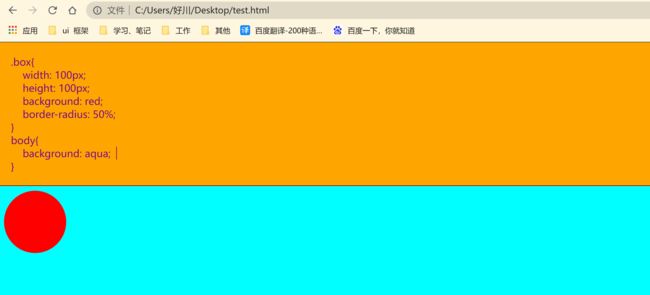
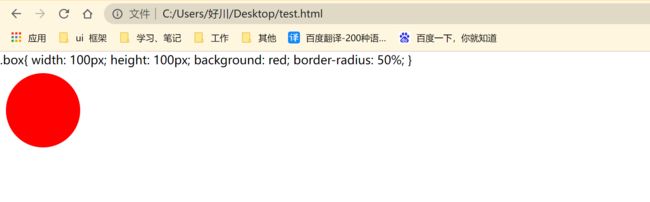
- 效果如下
- 这时的 「样式文本」 ,
没有换行也不可以编辑;
② 让样式眶可编辑
-
我们需要先来理解
contenteditable这个属性; -
contenteditable: 是一个 「枚举属性」 ,表示元素是否可被 「用户编辑」 ; -
这里我们把它加到