【基于SSH框架的个人博客系统06】头像文件上传与前后端分页机制
注意:本项目为博主初学Web开发时所写,所使用的方法都比较笨,不符合主流开发方法。例如,包管理应该使用Maven进行管理而不是手动导入,对前端后端代码的架构也并不是很清晰。大家学习思想即可,可以不用浪费时间在将这个项目跑起来。目前主流的技术应当是Spring+SpringMVC+Mybatis的SSM框架,配合Shiro做权限控制,Redis做缓存,也可以学习SpringBoot开发微服务。由于本博主已经保研,较少接触开发,故此项目也不再进行维护。
对于文件的上传,其实struts也有相应的支持,在form表单中添加enctype="multipart/form-data"后,通过二进制流来传输文件。并配置相应的Action进行处理。
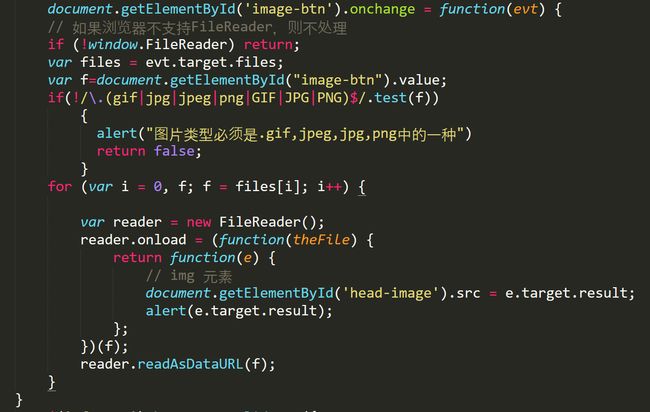
在上传文件之前,我们可以通过js对文件进行一些限制,比如说,对文件类型或者文件大小进行限制。
在接收处理文件上传请求的action中,有三个成员字段,分别是File类型的file,String类型的fileFileName和String类型的fileContentType,struts将文件分成这三部分并且赋值给他们。
public class UploadAction extendsActionSupport{
privateFile file;
//文件名称
private String fileFileName;
//文件类型
private String fileContentType;
//注意:文件名称和文件类型的名称前缀必须相同,
private UserInfoService userInfoService;
public void setUserInfoService(UserInfoService userInfoService) {
this.userInfoService= userInfoService;
}
public UserInfoService getUserInfoService() {
returnuserInfoService;
}
public void setFile(File file) {
this.file= file;
}
public File getFile() {
returnfile;
}
public String getFileFileName() {
returnfileFileName;
}
public void setFileFileName(String fileFileName) {
this.fileFileName= fileFileName;
}
public void setFileContentType(String fileContentType) {
this.fileContentType= fileContentType;
}
public String getFileContentType() {
returnfileContentType;
}
public String execute() throws Exception {
HttpServletRequest request =ServletActionContext.getRequest();
HttpSessionsession = request.getSession();
IntegeruserId=(Integer)session.getAttribute("userId");
System.out.println(ServletActionContext.getServletContext().getRealPath(""));
System.out.println(ServletActionContext.getServletContext().getRealPath(Constant.UPLOAD_DIR));
//获取需要上传文件的文件路径
System.out.println("fileFileName:"+fileFileName+"\nfileContentType:"+fileContentType);
File uploadFile=newFile(ServletActionContext.getServletContext().getRealPath(Constant.UPLOAD_DIR));
//System.out.println(ServletActionContext.getServletContext().getRealPath(Constant.UPLOAD_DIR));
//判断文件是否上传,如果上传的话将会创建该目录
//FileuploadFile=new File("WebContent\\uploadImage");
if(!uploadFile.exists()){
uploadFile.mkdir(); //创建该目录
}
//第一种文件上传的方法
//声明文件输入流,为输入流指定文件路径
if(file!=null){
long time = System.currentTimeMillis();
FileInputStream input=new FileInputStream(file);
//获取输出流,获取文件的文件地址及名称
FileOutputStream out=new FileOutputStream(uploadFile + "\\"+time+fileFileName);
System.out.println(uploadFile + "\\" +time+fileFileName);
try{
byte[] b=new byte[1024];//每次写入的大小
int i=0;
while((i=input.read(b))>0){
out.write(b,0,i);
}
}catch(Exception e){
e.printStackTrace();
}finally{
input.close();
out.close();
}
userInfoService.updateUserImage(userId,Constant.UPLOAD_DIR + "\\" +fileFileName);
}
return "success";
}
}
通过打印语句,我们可以看到通过ServletActionContext.getServletContext().getRealPath(“”)可以获得项目的实际目录,并且文件名称跟文件类型也被获取到了。
既然获取到了文件,那么将文件保存到项目路径下的某个文件夹即可。并且将相对路径保存到数据库中,这样就算项目移动到了新的环境下也能正常运行。
前后端分页机制
讲完文件,我们再讲讲分页。
分页是前端必不可少的一部分,那么在SSH框架中前端的分页和后端的分页都是怎么一回事呢?前端的框架有很多,这里我们使用的是bootstrap-paginator,它可以将一个无序列表转换成分页的形式,通过配置好options,并传入$('ul').bootstrapPaginator(options),便可以产生分页的效果。我们可以通过代码来看一个例子。
这里面其实夹杂了许多的内容,但大体上我们可以看到,option中我们可以通过键值对的方式,配置分页的当前页,总页数,每次最多显示的页数,bootstrap的版本,是否使用提示,以及最为关键的OnPageClick事件,每当用户点击第几页时,这里的函数便会被触发,那个页的页码便能够在这里被获取到,因此,我们使用这个得到的Page跟后台交互。
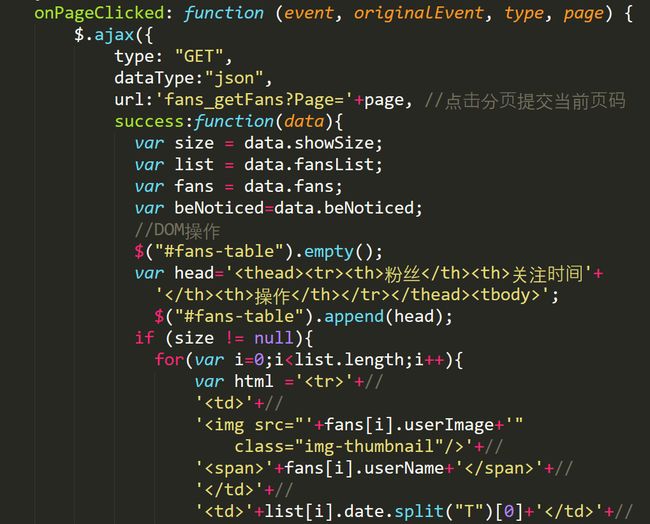
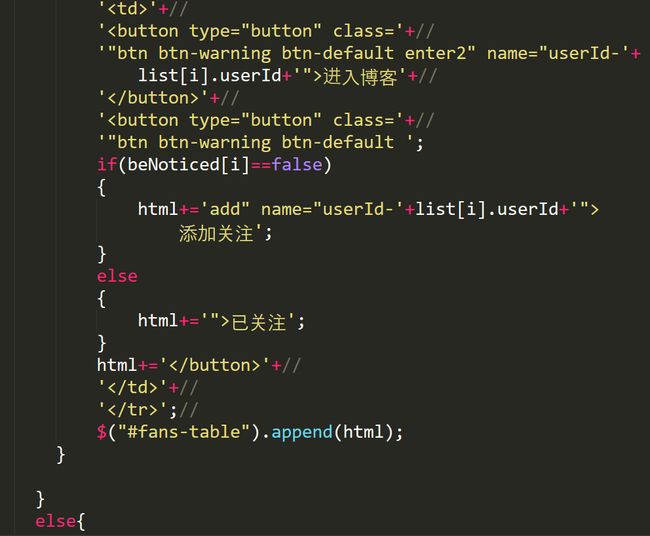
这里实现的是后台显示粉丝列表的一个分页,每当点击页码时,系统便发出一个ajax请求,从后台请求到那一页的粉丝列表的json数据,将json数据解封后得到里面的值,通过JQuery的字符串拼接好之后,添加到网页中,完成显示。
我们知道请求最后都要到达DAO层,那么后端是如何完成这样的一个分页查找操作呢?
其实很简单,Hibernate框架考虑到这种需求,已经有现成的方法供我们使用。
通过setFirstResult设置好第一条记录的起始和setMaxResults设置最大读取的数目,就可以起到分页查找的目的。
public ListloadFansList(Integer userId,Integer pageNum,Integer size){
Stringhql="from Fans fans where fans.noticerId=:noticerId";
Queryquery=getSession().createQuery(hql);
query.setParameter("noticerId",userId);
query.setFirstResult((pageNum-1)*size);
query.setMaxResults(size);
returnquery.list();
}
----------------------------------------------------------------------------
本项目下载地址:
github:https://github.com/SCAUMankind/SSHBlogSystem