- 【iOS】MVC设计模式
Magnetic_h
iosmvc设计模式objective-c学习ui
MVC前言如何设计一个程序的结构,这是一门专门的学问,叫做"架构模式"(architecturalpattern),属于编程的方法论。MVC模式就是架构模式的一种。它是Apple官方推荐的App开发架构,也是一般开发者最先遇到、最经典的架构。MVC各层controller层Controller/ViewController/VC(控制器)负责协调Model和View,处理大部分逻辑它将数据从Mod
- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- 腾讯云技术深度探索:构建高效云原生微服务架构
我的运维人生
云原生架构腾讯云运维开发技术共享
腾讯云技术深度探索:构建高效云原生微服务架构在当今快速发展的技术环境中,云原生技术已成为企业数字化转型的关键驱动力。腾讯云作为行业领先的云服务提供商,不断推出创新的产品和技术,助力企业构建高效、可扩展的云原生微服务架构。本文将深入探讨腾讯云在微服务领域的最新进展,并通过一个实际案例展示如何在腾讯云平台上构建云原生应用。腾讯云微服务架构概览腾讯云微服务架构基于云原生理念,旨在帮助企业快速实现应用的容
- 关于提高复杂业务逻辑代码可读性的思考
编程经验分享
开发经验java数据库开发语言
目录前言需求场景常规写法拆分方法领域对象总结前言实际工作中大部分时间都是在写业务逻辑,一般都是三层架构,表示层(Controller)接收客户端请求,并对入参做检验,业务逻辑层(Service)负责处理业务逻辑,一般开发都是在这一层中写具体的业务逻辑。数据访问层(Dao)是直接和数据库交互的,用于查数据给业务逻辑层,或者是将业务逻辑层处理后的数据写入数据库。简单的增删改查接口不用多说,基本上写好一
- 18、架构-可观测性之聚合度量
大树~~
架构javapython后端架构
聚合度量聚合度量是指对系统运行时产生的各种指标数据进行收集、聚合和分析,以了解系统的健康状况和性能表现。聚合度量是可观测性的关键组成部分,通过对度量数据的分析,可以及时发现系统中的异常和瓶颈。以下是对聚合度量各个方面的详细解析,并结合具体的数据案例和技术支撑。指标收集收集系统运行时产生的各种指标数据是聚合度量的基础。常见的指标包括CPU使用率、内存使用率、请求处理时间、请求数、错误率等。以下是指标
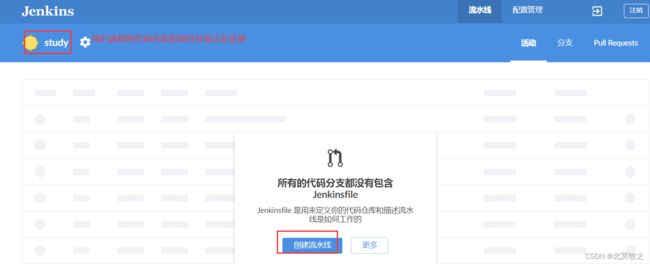
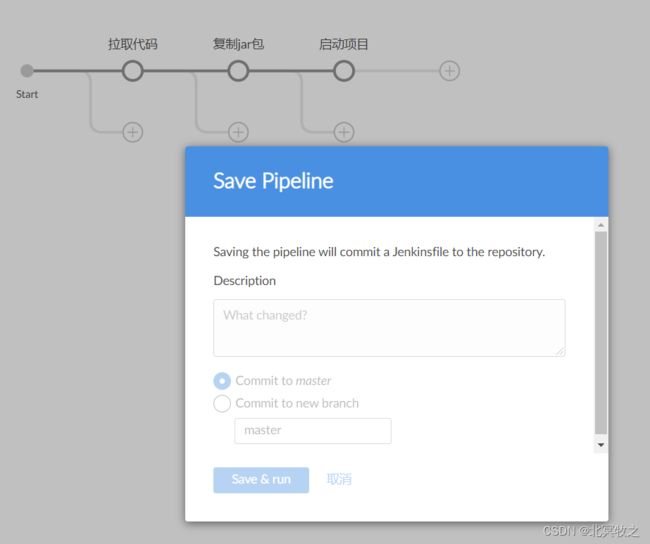
- Some jenkins settings
SnC_
Jenkins连接到特定gitlabproject的特定branch我采用的方法是在pipeline的script中使用git命令来指定branch。如下:stage('Clonerepository'){steps{gitbranch:'develop',credentialsId:'gitlab-credential-id',url:'http://gitlab.com/repo.git'}}
- BART&BERT
Ambition_LAO
深度学习
BART和BERT都是基于Transformer架构的预训练语言模型。模型架构:BERT(BidirectionalEncoderRepresentationsfromTransformers)主要是一个编码器(Encoder)模型,它使用了Transformer的编码器部分来处理输入的文本,并生成文本的表示。BERT特别擅长理解语言的上下文,因为它在预训练阶段使用了掩码语言模型(MLM)任务,即
- 系统架构设计师 需求分析篇二
AmHardy
软件架构设计师系统架构需求分析面向对象分析分析模型UML和SysML
面向对象分析方法1.用例模型构建用例模型一般需要经历4个阶段:识别参与者:识别与系统交互的所有事物。合并需求获得用例:将需求分配给予其相关的参与者。细化用例描述:详细描述每个用例的功能。调整用例模型:优化用例之间的关系和结构,前三个阶段是必需的。2.用例图的三元素参与者:使用系统的用户或其他外部系统和设备。用例:系统所提供的服务。通信关联:参与者和用例之间的关系,或用例与用例之间的关系。3.识别参
- Java爬虫框架(一)--架构设计
狼图腾-狼之传说
java框架java任务html解析器存储电子商务
一、架构图那里搜网络爬虫框架主要针对电子商务网站进行数据爬取,分析,存储,索引。爬虫:爬虫负责爬取,解析,处理电子商务网站的网页的内容数据库:存储商品信息索引:商品的全文搜索索引Task队列:需要爬取的网页列表Visited表:已经爬取过的网页列表爬虫监控平台:web平台可以启动,停止爬虫,管理爬虫,task队列,visited表。二、爬虫1.流程1)Scheduler启动爬虫器,TaskMast
- Armv8.3 体系结构扩展--原文版
代码改变世界ctw
ARM-TEE-Androidarmv8嵌入式arm架构安全架构芯片TrustzoneSecureboot
快速链接:.ARMv8/ARMv9架构入门到精通-[目录]付费专栏-付费课程【购买须知】:个人博客笔记导读目录(全部)TheArmv8.3architectureextensionTheArmv8.3architectureextensionisanextensiontoArmv8.2.Itaddsmandatoryandoptionalarchitecturalfeatures.Somefeat
- 【ARM Cortex-M 系列 2.3 -- Cortex-M7 Debug event 详细介绍】
主公讲 ARM
#ARM系列arm开发debugevent
请阅读【嵌入式开发学习必备专栏】文章目录Cortex-M7DebugeventDebugeventsCortex-M7Debugevent在ARMCortex-M7架构中,调试事件(DebugEvent)是由于调试原因而触发的事件。一个调试事件会导致以下几种情况之一发生:进入调试状态:如果启用了停滞调试(HaltingDebug),一个调试事件会使处理器在调试状态下停滞。通过将DHCSR.C_DE
- 基于STM32与Qt的自动平衡机器人:从控制到人机交互的的详细设计流程
极客小张
stm32qt机器人物联网人机交互毕业设计c语言
一、项目概述目标和用途本项目旨在开发一款基于STM32控制的自动平衡机器人,结合步进电机和陀螺仪传感器,实现对平衡机器人的精确控制。该机器人可以用于教育、科研、娱乐等多个领域,帮助用户了解自动控制、机器人运动学等相关知识。技术栈关键词STM32单片机步进电机陀螺仪传感器AD采集电路Qt人机界面实时数据监控二、系统架构系统架构设计本项目的系统架构设计包括以下主要组件:控制单元:STM32单片机传感器
- JAVA·一个简单的登录窗口
MortalTom
java开发语言学习
文章目录概要整体架构流程技术名词解释技术细节资源概要JavaSwing是Java基础类库的一部分,主要用于开发图形用户界面(GUI)程序整体架构流程新建项目,导入sql.jar包(链接放在了文末),编译项目并运行技术名词解释一、特点丰富的组件提供了多种可视化组件,如按钮(JButton)、文本框(JTextField)、标签(JLabel)、下拉列表(JComboBox)等,可以满足不同的界面设计
- ARMV8体系结构简介:概述
简单同学
ARMV8体系结构ARMV8
1.前言本文主要概括的介绍ARMV8体系结构定义了哪些内容,概括的说:ARM体系结构定义了PE的行为,不会定义具体的实现ARM体系结构也定义了debug体系结构和trace体系结构ARM体系结构采用RISC指令集(1)长度一致的寄存器;(2)load/store架构,数据处理操作只能对寄存器内容进行处理,不会直接对内存的内容进行处理;(3)简单寻址方式,load/store地址来源于寄存器或指令域
- Table列表复现框实现【勾选-搜索-再勾选】
~四时春~
java开发语言elementuivue
Table列表复现框实现【勾选-搜索-再勾选】概要整体架构流程代码实现技术细节注意参考文献概要最近在开发时遇到一个问题,在进行表单渲染时,正常选中没有问题,单如果需要搜索选中时,一个是已选中的不会回填,二是在搜索的结果中进行选中,没有实现,经过排查,查找资料后实现。例如:整体架构流程具体的实现效果如下:代码实现{{scope.row.userName}}已选区{{userItem.userName
- 深入浅出 -- 系统架构之负载均衡Nginx的性能优化
xiaoli8748_软件开发
系统架构系统架构负载均衡nginx
一、Nginx性能优化到这里文章的篇幅较长了,最后再来聊一下关于Nginx的性能优化,主要就简单说说收益最高的几个优化项,在这块就不再展开叙述了,毕竟影响性能都有多方面原因导致的,比如网络、服务器硬件、操作系统、后端服务、程序自身、数据库服务等,对于性能调优比较感兴趣的可以参考之前《JVM性能调优》中的调优思想。优化一:打开长连接配置通常Nginx作为代理服务,负责分发客户端的请求,那么建议开启H
- AI大模型的架构演进与最新发展
季风泯灭的季节
AI大模型应用技术二人工智能架构
随着深度学习的发展,AI大模型(LargeLanguageModels,LLMs)在自然语言处理、计算机视觉等领域取得了革命性的进展。本文将详细探讨AI大模型的架构演进,包括从Transformer的提出到GPT、BERT、T5等模型的历史演变,并探讨这些模型的技术细节及其在现代人工智能中的核心作用。一、基础模型介绍:Transformer的核心原理Transformer架构的背景在Transfo
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- 程序员架构师主要是做什么_程序员架构师:职责、技能与挑战
绿色小猪
免费备考资料(2024年11月软考):历年试题+视频课合集+电子讲义点击领取>>>免费刷题:2024年11月软考备考刷题点此进入>>>程序员架构师的角色定位在软件开发领域,程序员架构师是一个至关重要的角色。他们不仅需要深入理解业务需求,还要将其转化为技术上的解决方案。程序员架构师是项目中的技术领航者,负责制定和维护软件系统的整体架构,确保系统的可扩展性、可维护性和性能。他们的工作涉及从概念化到实现
- metaRTC8.0,一个全新架构的webRTC SDK库
metaRTC
webrtc音视频
概述metaRTC8.0是metaRTC开源以来架构变化最大的一个版本,是metaIPC3.0等高性能的基础。metaRTC8.0是一个全新架构版本,并非在metaRTC7.0版本上简单升级,在QOS/语音对讲/内存占用/视频文件录制读取等方面新增多个模块,在弱网对抗/语音对讲/内存优化等效果上有显著提升。metaRTC8.0在一年多的开发中进行了近200次迭代,metaRTC8.0社区版计划在2
- 2020年最新程序员职业发展路线指南,超详细!
编程流川枫
11编程语言程序员互联网IT职业
【文章来源微信公众号:每天学编程】01、程序员的特性技术出身的职场人特性很明显,与做市场、业务出身的职场人区别尤其明显。IT行业中常见的一些职场角色:老板、项目经理、产品经理、需求分析师、设计师、开发工程师、运维工程师等。开发工程师具有如下特征:1、逻辑思维清晰、严谨和细腻;但是有时不容易转弯,有些程序员容易较劲、钻牛角尖。2、性格偏内向、不善于沟通、表达和交际;但是在网络聊天工具上,有些显为幽默
- 鲲鹏 ARM 架构 麒麟 Lylin v10 安装 Nginx (离线)
焚木灵
arm开发架构nginx服务器
最近做一个银行的项目,银行的服务器是鲲鹏ARM架构的服务器,并且是麒麟v10的系统,这里记录一下在无法访问外网安装Nginx的方法。其他文章:鲲鹏ARM架构麒麟Lylinv10安装Mysql8.3(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Node和NVM(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装Pm2(离线)-CSDN博客鲲鹏ARM架构麒麟Lylinv10安装P
- 【从问题中去学习k8s】k8s中的常见面试题(夯实理论基础)(二十八)
向往风的男子
k8s学习kubernetes容器
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- Hadoop架构
henan程序媛
hadoop大数据分布式
一、案列分析1.1案例概述现在已经进入了大数据(BigData)时代,数以万计用户的互联网服务时时刻刻都在产生大量的交互,要处理的数据量实在是太大了,以传统的数据库技术等其他手段根本无法应对数据处理的实时性、有效性的需求。HDFS顺应时代出现,在解决大数据存储和计算方面有很多的优势。1.2案列前置知识点1.什么是大数据大数据是指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的大量数据集合,
- ruby和python哪个好学
hakesashou
python基础知识rubypython开发语言
Ruby和python都挺好学的。建议学习Python,语法的话,Python相对更简洁。而且Python应用场合更广泛,运维、网站开发、数据处理、科学研究都可以。Ruby和Python十分相似,有很多共同点,但也有一些不同之外,以下是Python和Ruby的对比:1、Python和Ruby都是面向对象的语言,都是动态和灵活的。二者的主要区别在于他们解决问题的方式。Ruby提供了不同的方法,而Py
- Web安全:Web体系架构存在的安全问题和解决方室
程序员-张师傅
前端安全web安全前端
Web体系架构在提供丰富功能和高效服务的同时,也面临着诸多安全问题。这些问题可能涉及数据泄露、服务中断、系统被控制等多个方面,对企业和个人造成不可估量的损失。以下是对Web体系架构中存在的安全问题及解决方案的详细分析:Web体系架构存在的安全问题注入攻击SQL注入:攻击者通过在输入字段中插入恶意SQL代码,操控后台数据库,窃取、篡改或删除数据。OS命令注入:攻击者通过输入字段插入恶意代码,执行系统
- Gobelieve 架构
weixin_34099526
数据库golangjson
Gobelievegithub地址声明:转简书JackieF的文章,为了自己方便copy了一份,加一些自己的东西.链接:https://www.jianshu.com/p/8121d6e85282IMCore主要分三大块:im客户连接服务器(可分布式部署,暂无负载均衡模块)imr路由查询服务器(主要解决im分布式部署的问题)ims存储服务器(主从部署)基础模块1.数据包协议包:header(12)
- Go 面向包的设计和架构分层
云满笔记
golang架构directorylayoutsrcproject
标题Go面向包的设计和架构分层序前项目架构分层工具包项目应用项目cmd/internal/internal/pkg/pkg/vendor/面向包的设计和验证包的位置依赖包导入应用级别的策略数据的发送和接收错误处理测试捕获错误不建议的目录结论Go面向包的设计和架构分层序本篇内容主要讲解golang项目的面向包设计准则和基础的架构分层。信息来自原文ArdanLabs:Package-Oriented-
- Go 语言基本架构
Fe_cow丿
Go
Go基本架构一、Go基本架构:packagemainimport"fmt"funcmain(){fmt.Println("hello,world")}go文件的后缀是.go;packagemain:表示文件所在的包是main;每个Go应用程序都包含一个为main的包;所有包名都应该使用小写字母;import“fmt”:表示引入一个包,包名为fmt,引入该包后,就可以使用fmt包的函数;比如:fmt
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr