前言
wx.gird.Gird是实现类似excel表格的库,扩展面很广,本文讲述它添加按钮,按钮响应的内容
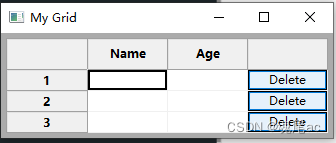
实现效果图如下:
本文基于wxPython 4.2.0版本上开发。需要特别注意,wxPython版本之间基础库的差异巨大。
wx.gird.Gird表格中添加按钮,共分为三部
第一步、使用GridCellRenderer与GridCellEditor派生出表格安置button控件的渲染器与编辑
第二步、wx.gird.Gird表格创建,添加按钮与事件响应
第三步、调试代码与测试功能
1、派生按钮渲染器与按钮编辑器
首先我们需要先实现在两个类,一个是单元格渲染器(wx.grid.GridCellRenderer)派生渲染按钮,一个单元格编辑器(wx.grid.GridCellEditor)派生编辑按钮
代码如下:
import wx.grid
class ButtonRenderer(wx.grid.GridCellRenderer):
def __init__(self, button):
wx.grid.GridCellRenderer.__init__(self) # 初始化GridCellRenderer基类
self.button = button
def Draw(self, grid, attr, dc, rect, row, col, isSelected):
self.button.SetSize(rect) # 设置按钮大小为单元格大小
state = wx.CONTROL_SELECTED if isSelected else wx.CONTROL_CURRENT # 设置按钮状态
bmp = wx.Bitmap(rect.width, rect.height) # 创建一个和单元格大小相同的位图
dc2 = wx.MemoryDC(bmp) # 创建一个内存设备上下文,用于在位图上绘制
wx.RendererNative.Get().DrawPushButton(self.button, dc2, (0, 0, rect.width, rect.height), state) # 在位图上绘制按钮
dc.Blit(rect.x, rect.y, rect.width, rect.height, dc2, 0, 0, wx.COPY, True) # 将位图复制到单元格上,覆盖原有的内容
# 在单元格中绘制标签
label = grid.GetTable().GetValue(row, col) # 获取单元格的值
dc.DrawLabel(label, rect, wx.ALIGN_CENTER) # 在单元格中居中绘制标签
class ButtonEditor(wx.grid.GridCellEditor):
def __init__(self, button):
wx.grid.GridCellEditor.__init__(self) # 初始化GridCellEditor基类
self.button = button
self.SetControl(button)
def Create(self, parent, id, evtHandler):
pass
def BeginEdit(self, row, col, grid):
pass
def EndEdit(self, row, col, grid, oldVal):
pass
- 这段代码是用于创建一个在表格单元格中显示按钮的自定义表格单元格渲染器(ButtonRenderer)和单元格编辑器(ButtonEditor)。
- ButtonRenderer的功能是在表格单元格中绘制按钮。它接收一个wx.Button实例,然后在表格单元格内绘制按钮和标签。它重载了Draw方法,该方法接收单元格的位置、大小、单元格的行列信息等参数,通过调用wx.RendererNative.Get().DrawPushButton方法来绘制按钮,然后在单元格中绘制标签。
- ButtonEditor是用于允许用户编辑表格单元格中的按钮的单元格编辑器。它接收一个wx.Button实例,并在单元格中显示该按钮。它重载了Create、BeginEdit、EndEdit,其中Create方法负责创建一个窗口控件来表示单元格中的编辑器,BeginEdit方法在用户开始编辑单元格时被调用,EndEdit方法在用户完成编辑时被调用
2、表格实现
按照前言的样式,我们需要实现一个3x3的表格
内容是 Name, Age,按钮
使用wx.gird.Gird来实现,按钮部分会使用上面派生的两个类
具体代码如下:
import wx
import wx.grid
# 定义一个包含姓名和年龄的列表,后面作为列表的数据
pn = [['张三', '18'],
['李四', '21'],
['王五', '39']]
# 定义一个继承自 wx.grid.Grid 的类 MyGrid
class MyGrid(wx.grid.Grid):
def __init__(self, parent):
# 调用 wx.grid.Grid 的初始化函数
wx.grid.Grid.__init__(self, parent, -1)
# 创建一个 3 行 3 列的网格
self.CreateGrid(3, 3)
# 设置第一列的标题为 "Name"
self.SetColLabelValue(0, "Name")
# 设置第二列的标题为 "Age"
self.SetColLabelValue(1, "Age")
# 设置第三列为空,即没有标题
self.SetColLabelValue(2, "")
# 在第3列的每一行中添加一个按钮
for i in range(self.GetNumberRows()):
#将第一列 Name 与 第二列 Age 填充 姓名与年龄
self.SetCellValue(i, 0, pn[i][0])
self.SetCellValue(i, 1, pn[i][1])
btn = wx.Button(self, id=i, label="Delete") # 创建一个名为 "Delete" 的按钮,并绑定到 id=i 上
#这两行用上了前面派生的类
self.SetCellRenderer(i, 2, ButtonRenderer(btn)) # 在第 i 行的第 2 列中设置单元格渲染器为 ButtonRenderer(btn)
self.SetCellEditor(i, 2, ButtonEditor(btn)) # 在第 i 行的第 2 列中设置单元格编辑器为 ButtonEditor(btn)
self.SetCellValue(i, 2, "Delete") # 在第 i 行的第 2 列中设置单元格值为 "Delete" ,这一句没有,会有显示缺陷,可自
btn.Bind(wx.EVT_BUTTON, self.OnDeleteButtonClick) # 给按钮绑定一个事件处理函数 OndeletePlan
# 定义一个按钮点击事件处理函数
def OnDeleteButtonClick(self, event):
# 获取按钮所在的单元格的行号,其实是按钮的ID编号
row = event.GetId()
# 获取单元格编辑器中的按钮
aa: wx.Button = self.GetCellEditor(row, 2).button
# 解除按钮的事件绑定,这个事件不解除,无法删除这一行数据
aa.Unbind(wx.EVT_BUTTON)
# 删除该行
self.DeleteRows(row)
3、编辑调试代码:
调试代码如下:
class MyFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, title="My Grid")
# 创建一个MyGrid对象, 上面实现的
self.grid = MyGrid(self)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.grid, 1, wx.EXPAND | wx.ALL, 5)
self.SetSizer(sizer)
self.Fit()
# 运行标配
if __name__ == "__main__":
frame = MyFrame()
frame.Show()
app.MainLoop()
4、完整可运行代码
下面贴出完整的代码
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Time : 2023/3/16 22:44
# @Author : 魂尾
# @File : 05在gird中添加删除按钮.py
# @Description : 一个3x3的表格,可以通过Delete按钮删除对应行
import wx
import wx.grid
# 定义一个包含姓名和年龄的列表,后面作为列表的数据
pn = [['张三', '18'],
['李四', '21'],
['王五', '39']]
class ButtonRenderer(wx.grid.GridCellRenderer):
def __init__(self, button):
wx.grid.GridCellRenderer.__init__(self) # 初始化GridCellRenderer基类
self.button = button
def Draw(self, grid, attr, dc, rect, row, col, isSelected):
self.button.SetSize(rect) # 设置按钮大小为单元格大小
state = wx.CONTROL_SELECTED if isSelected else wx.CONTROL_CURRENT # 设置按钮状态
bmp = wx.Bitmap(rect.width, rect.height) # 创建一个和单元格大小相同的位图
dc2 = wx.MemoryDC(bmp) # 创建一个内存设备上下文,用于在位图上绘制
wx.RendererNative.Get().DrawPushButton(self.button, dc2, (0, 0, rect.width, rect.height), state) # 在位图上绘制按钮
dc.Blit(rect.x, rect.y, rect.width, rect.height, dc2, 0, 0, wx.COPY, True) # 将位图复制到单元格上,覆盖原有的内容
# 在单元格中绘制标签
label = grid.GetTable().GetValue(row, col) # 获取单元格的值
dc.DrawLabel(label, rect, wx.ALIGN_CENTER) # 在单元格中居中绘制标签
class ButtonEditor(wx.grid.GridCellEditor):
def __init__(self, button):
wx.grid.GridCellEditor.__init__(self) # 初始化GridCellEditor基类
self.button = button
self.SetControl(button)
def Create(self, parent, id, evtHandler):
pass
def BeginEdit(self, row, col, grid):
pass
def EndEdit(self, row, col, grid, oldVal):
pass
# 定义一个继承自 wx.grid.Grid 的类 MyGrid
class MyGrid(wx.grid.Grid):
def __init__(self, parent):
# 调用 wx.grid.Grid 的初始化函数
wx.grid.Grid.__init__(self, parent, -1)
# 创建一个 3 行 3 列的网格
self.CreateGrid(3, 3)
# 设置第一列的标题为 "Name"
self.SetColLabelValue(0, "Name")
# 设置第二列的标题为 "Age"
self.SetColLabelValue(1, "Age")
# 设置第三列为空,即没有标题
self.SetColLabelValue(2, "")
# 在第3列的每一行中添加一个按钮
for i in range(self.GetNumberRows()):
# 将第一列 Name 与 第二列 Age 填充 姓名与年龄
self.SetCellValue(i, 0, pn[i][0])
self.SetCellValue(i, 1, pn[i][1])
btn = wx.Button(self, id=i, label="Delete") # 创建一个名为 "Delete" 的按钮,并绑定到 id=i 上
# 这两行用上了前面派生的类
self.SetCellRenderer(i, 2, ButtonRenderer(btn)) # 在第 i 行的第 2 列中设置单元格渲染器为 ButtonRenderer(btn)
self.SetCellEditor(i, 2, ButtonEditor(btn)) # 在第 i 行的第 2 列中设置单元格编辑器为 ButtonEditor(btn)
self.SetCellValue(i, 2, "Delete") # 在第 i 行的第 2 列中设置单元格值为 "Delete" ,这一句没有,会有显示缺陷,可自
btn.Bind(wx.EVT_BUTTON, self.OnDeleteButtonClick) # 给按钮绑定一个事件处理函数 OndeletePlan
# 定义一个按钮点击事件处理函数
def OnDeleteButtonClick(self, event):
# 获取按钮所在的单元格的行号,其实是按钮的ID编号
row = event.GetId()
# 获取单元格编辑器中的按钮
aa: wx.Button = self.GetCellEditor(row, 2).button
# 解除按钮的事件绑定,这个事件不解除,无法删除这一行数据
aa.Unbind(wx.EVT_BUTTON)
# 删除该行
self.DeleteRows(row)
class MyFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, title="My Grid")
self.grid = MyGrid(self)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.grid, 1, wx.EXPAND | wx.ALL, 5)
self.SetSizer(sizer)
self.Fit()
if __name__ == "__main__":
app = wx.App()
frame = MyFrame()
frame.Show()
app.MainLoop()
到此这篇关于wxPython中wx.gird.Gird添加按钮的实现的文章就介绍到这了,更多相关wxPython wx.gird.Gird添加按钮内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!