其他CSS效果:粘性滚动、图片故障艺术动画、平滑凹凸圆角、单标签绘图
粘性滚动
参考文章 :使用 position:sticky 实现粘性布局
再这里说一下,这篇文章的作者是个CSS大佬,对CSS感兴趣的可以去看一下他的其他文章。
关于position属性用的最多的就是absolute、relative和fixed,而粘性滚动用到的是sticky
菜鸟教程里关于这个的解释如下:
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
实例: 实例取自上面那篇文章
<div class="container">
<div class="sticky-box">内容1</div>
<div class="sticky-box">内容2</div>
<div class="sticky-box">内容3</div>
<div class="sticky-box">内容4</div>
</div>
.container {
background: #eee;
width: 100%;
height: 1000px;
margin: 0 auto;
}
.sticky-box {
position: -webkit-sticky;
position: sticky;
height: 60px;
margin-bottom: 30px;
background: #ff7300;
top: 0px;
}
div {
font-size: 30px;
text-align: center;
color: #fff;
line-height: 60px;
}
主要是在每一个子元素上加上,当元素定位超过top:0时就会表现为fixed
position: sticky;
top: 0px;
图片故障艺术动画
使用元素的伪元素复制两份图片副本,再使用 clip-path 对图片进行裁剪并且添加位移、变形、滤镜等等。
这个有点难,看大佬的原文好了,等以后水平高了,再仔细研究,自己写一个
clip-path 实现图片的故障艺术风格动画
clip-path 实现文字断裂效果
核心思想是:使用元素的伪元素复制两份文本,再使用 clip-path 将元素本身、元素的两个伪元素分为3部分,分别对这3部分进行控制。
因为使用了 clip-path 裁剪后的元素,只有元素的剪切区域才能被显示,所以我们可以分别控制 3 个部分进行动画。
clip-path 实现文字断裂效果
平滑凹凸圆角
参考文章:神奇的滤镜!巧妙实现内凹的平滑圆角
详细解释看这位大佬的文章就好,我这里只是自己简单实现一下
代码
<div class="container">
<!-- 凹弧 -->
<div class="g-filter"></div>
</div>
.container {
width: 100%;
height: 40%;
margin-top: 44%;
position: relative;
background-color: red;
//设置图像的对比度
filter: contrast(20);
overflow: hidden;
.g-filter {
height: 60px;
width: 100%;
left: calc(50% - 50px);
top: -10px;
//设置模糊度
filter: blur(10px);
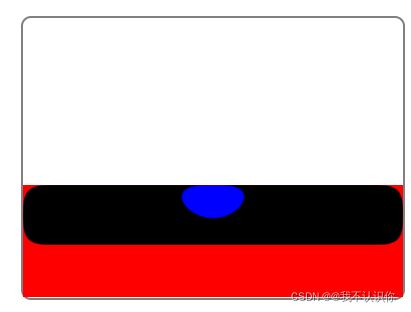
background: radial-gradient(circle at 50% -5px, blue 29px,black 50px, black);
}
}
background: radial-gradient(circle at 50% -5px, blue 29px,black 50px, black);
设置径向渐变(颜色必须大于等于2,这里设置了颜色的中心线位置),实际上显示的弧本质上就是这个渐变生产的。
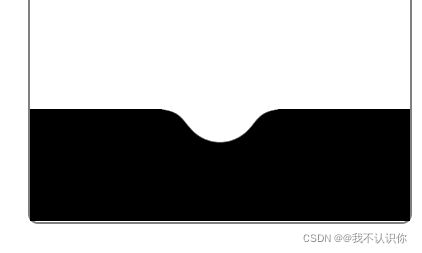
在上面代码基础上修改一下,将容器的背景色改成白色;将弧的第一次渐变改成透明,高度变大
.container {
width: 100%;
height: 40%;
margin-top: 44%;
position: relative;
background-color: #ffffff;
filter: contrast(20);
overflow: hidden;
.g-filter {
height: 100%;
width: 100%;
left: calc(50% - 50px);
top: -10px;
filter: blur(10px);
background: radial-gradient(circle at 50% -5px, transparent 29px,black 50px, black);
}
}
.container {
width: 100%;
height: 40%;
margin-top: 44%;
position: relative;
background-color: #ffffff;
filter: contrast(20);
overflow: hidden;
&::before{
position: absolute;
content:'';
width:100%;
height: 100%;
background: radial-gradient(circle at 50% -15px, transparent 0, transparent 60px, #000 60px, #000 0);
}
.g-filter {
height: 100%;
width: 100%;
left: calc(50% - 50px);
top: -10px;
filter: blur(10px);
background: radial-gradient(circle at 50% -5px, transparent 29px,black 50px, black);
}
}
单标签绘图
最近又发现了个宝藏文章,使用单标签进行绘图,强烈建议看一下这篇文章
CSS 奇思妙想 | Single Div 绘图技巧
比如:
心形
<div class="heart"></div>
.heart {
position: relative;
transform: rotate(45deg);
background: red;
width: 100px;
height: 100px;
}
.heart::before,
.heart::after {
content: "";
position: absolute;
top: 0;
left: -50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: rgb(255, 20, 147);
}
.heart::before {
top: -50px;
left: 0;
}

把background: rgb(255, 20, 147); 换成红色就好看多了,这样着实有点丑
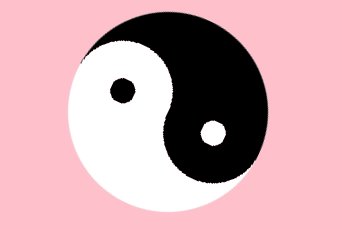
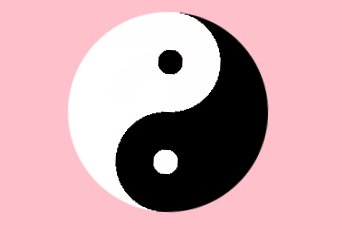
太极
<div class="content"></div>
.content {
//绘制一个圆形
width: 200px;
height: 200px;
border-radius: 50%;
background-image:
//绘制黑色区域的黑色圆
radial-gradient(#000 12.5px, transparent 12.5px),
//绘制黑色圆里的白色圆
radial-gradient(#fff 12.5px, transparent 12.5px),
//绘制白色区域的白色圆
radial-gradient(#fff 50px, transparent 50px),
//绘制白色圆里的黑色圆
radial-gradient(#000 50px, transparent 50px),
//绘制两侧的黑白半圆
linear-gradient(90deg, #000 100px, #fff 100px);
//设置5个渐变的位置
background-position: center 50px, center -50px, center 50px, center -50px, 0 0;
animation: rotate 10s infinite linear;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
注:一开始没成功,后来看了一下作者的源码找到了问题所在。多重渐变会存在一个渐变的覆盖,要注意每一个渐变的顺序。