Web前端笔记记录(四)
Web前端笔记记录(四)
- strong与b;em与i
-
- i与b的应用场景
- 引用标签
-
- blockquote
- q
- abbr
- address
- cite
- iframe嵌套页面
- br与wbr
- pre与code
- map与area
- embed和object
- audio与video
- 文字注解与文字方向
- 拓展link标签
- meta拓展
- html5新语义化标签
-
- detalist
- details与summary
- progress与meter
- flex弹性盒模型184·197
-
- flex-direction
-
- row
- row-reverse
- column
- column-reverse
- flex-wrap
-
- nowrap
- wrap
- wrap-reverse
- flex-flow
- justify-content
- align-items
-
- stretch
- flex-start
- flex-end
- center
- align-content
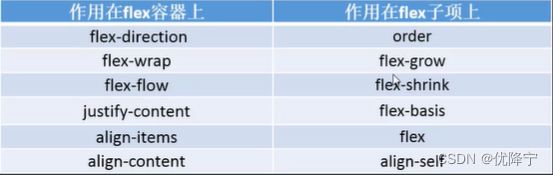
- 作用在flex子项上的CSS属性
- Grid网格布局
-
- Grid-template-columns和grid-template-rows
-
- repeat
- grid-template-areas与grid-template
- grid-column-gap 与 grid-row-gap 与 grid-gap
- justify-items 与 align-items
- justify-content 与 align-content
- 作用在grid子项上
-
- grid-column 与 grid-row
- grid-area
- justify-self 与 align-self 与 place-self
112~125
184~197
strong与b;em与i
stron和em都是表示强调的标签,表现形态为文本加粗和斜体。b和i标签同样也表示文本加粗和斜体。
区别:
strong和em是具备语义化的,而b和i是不具备语义化的。语义化:
有助于构架良好的html结构,有利于搜索引擎的建立索引、抓取
有利于页面在不同设备上显示尽可能相同
有利于构建清晰的机构,有利于团队的开发、维护
i与b的应用场景
简化span的class,简化语言
引用标签
blockquote:引用大段的段落解释
q:引用小段的短语解释
abbr:缩写或首字母缩略词
address:引用文档地址信息
cite:引用著作的标题
blockquote
"死而后己"一词出自诸葛亮的《出师表》
“凡是如是,难可逆见,臣鞠躬尽瘁,死而后已,至于成败利钝,非臣之明所能逆睹也。”
q
WWF的目标是构建人与自然和谐共存的世界
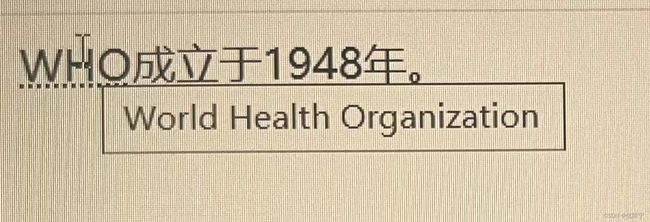
abbr
WHO成立于1948年。
address
网易北京公司
地址:北京市海淀区西北旺东路10号院
cite
资治通鉴由北宋司马光主编的一部多卷本编年体史书
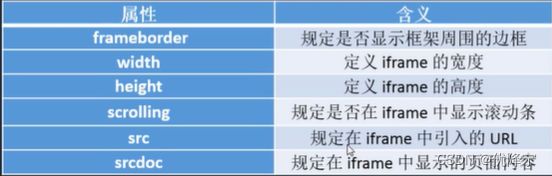
iframe嵌套页面
iframe元素会创建包含另外一个文档的内联框架(即行内框架)。
可以引入其他的html到当前html中显示。
主要是利用iframe的属性进行样式调节。
应用场景:数据传输、代码共享、局部刷新、第三方介入、钓鱼网站(非法的!!)等
br与wbr
br标签表示换行操作,而wbr标签表示软换行操作。
如果单词太长,或者担心浏览器会在错误的位置换行,那么可以使用wbr元素来添加World Break Opportunity(单词换行时机)
so
you will be like them
abandon me ?
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa so you will be like them abandonmeaaaaaaaaaaaaaaaaaa
pre与code
pre元素可定义预格式化的文本,被包围在pre元素种的文本通常会保留空格和换行符。
只应该在表示计算机程序源代码或者其他机器可以阅读的文本内容上使用code标签。虽然code标签通常只是把文本变成等宽字体,但它暗示着这段文本是源程序代码。
map与area
定义一个客户端图像映射。图像映射(image-map)指带有可点击区域的一副图像。area元素永远嵌套在map元素内部。area元素可定义图像映射中的区域。
给特殊图形添加链接,area能添加的热区的形状:矩形(左上角和右上角坐标)、圆形(圆心坐标和圆半径)、多边形(每一个角的坐标,首尾连接)。
area元素的href属性定义区域的URL,shape属性来定义区域的形状,coords属性定义热区的坐标
embed和object
embed和object都表示能够嵌入一些多媒体,如flash动画、插件等,基本使用没有太多区别,主要是为了兼容不同的浏览器而已(现在基本不需要区分)
object元素需要配合param元素一起完成。
audio与video
audio标签表示嵌入音频文件,video标签表示嵌入视频文件,默认控件时不显示的,可通过controls属性来显示控件
为了能够支持多个备选文件的兼容支持,可以配合source标签
loop:循环播放
autoplay:自动播放,不需要人为的点击播放
文字注解与文字方向
ruby标签定义ruby注释(中文注音或字符),rt标签定义字符(中文注音或字符)的解释或发音
拓展link标签
引入外部样式文件(资源文件)
//添加网址标题前的小图标
meta拓展
meta添加一些辅助信息(传输给浏览器,有利于优化)
//渲染双内核
功能性作用
//刷新网页,三秒之后跳转到url网址
html5新语义化标签
header : 页眉
footer : 页脚
main : 主体
hgroup : 标题组合(主标题、副标题)
nav : 导航注:header、footer、main在一个网页中只能出现一次。
article : 独立的内容
aside : 辅助信息的内容
section : 区域(替代div)
figure :描述图像或视频
figcaption : 描述图像或视频的标题部分
datalist : 选项列表
details /summary : 文档细节/文档标题
progress /meter : 定义进度条/定义度量范围
time : 定义日期或时间
mark : 带有记号的文本
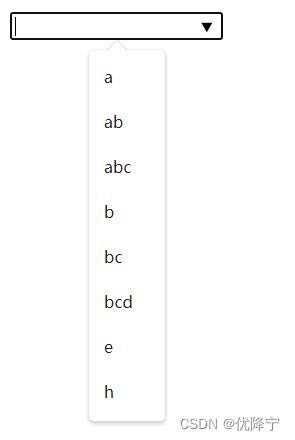
detalist
Document
details与summary
Document
//在里面设置open则是注释文本默认打开状态(不添加是关闭状态)
HTML
超文本标记语言
progress与meter
Document
区别:
1、样式上的区别
2、progres表示进度(加载),meter表示测量
3、meter后面可以加low和high,若当前的值在low和high之间则是绿色,超过high值则是黄色
flex弹性盒模型184·197
能够比较方便的做出居中块
Document
flex-direction
flex-direction(要写在父容器上)用来控制子项整体布局方向,是从左往右还是从右往左,是从上到下还是从下往上
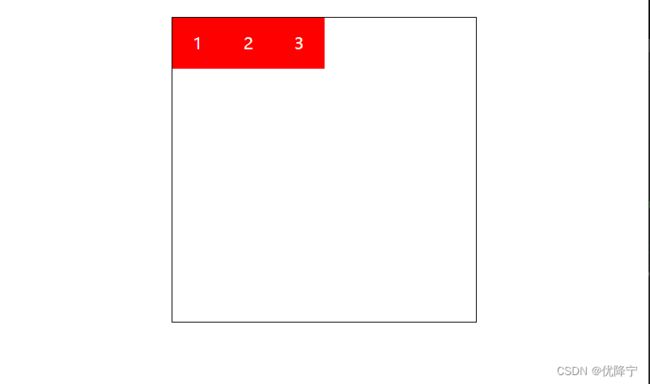
row
默认值,显示为行,方向为当前文档水平流方向,默认情况下是从左往右。
Document
1
2
3
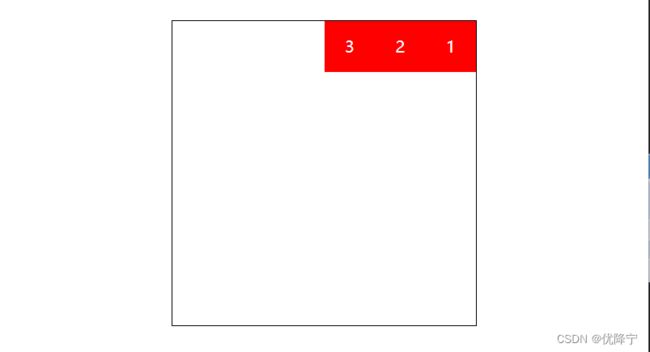
row-reverse
显示为行,但方向和flow属性值是反的
Document
1
2
3
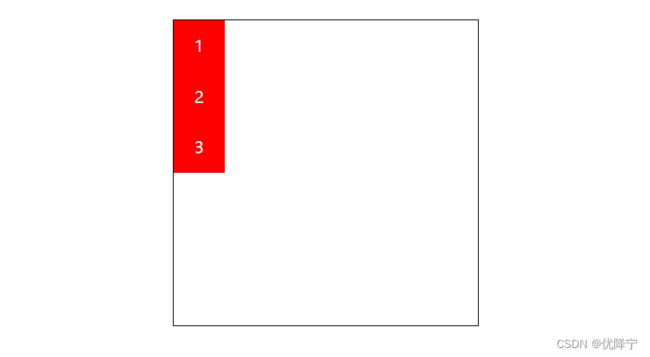
column
显示为列
Document
1
2
3
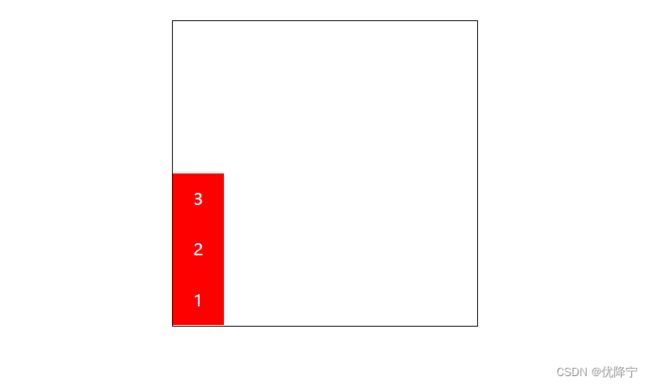
column-reverse
显示为列,但方向和column属性值是反的。
Document
1
2
3
flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示
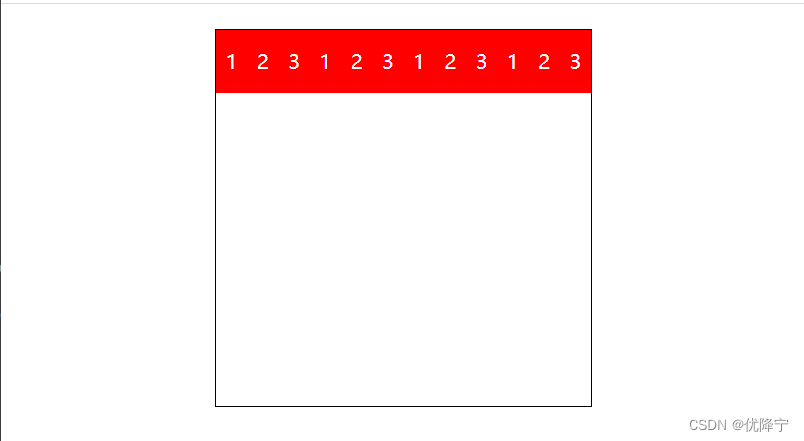
nowrap
默认值,表示单行显示,不换行
(当子元素的宽度大于整体会自己调节,而不会显示设定的宽值,宽度到达最小值(刚好能放得下里面的内容)就会溢出)
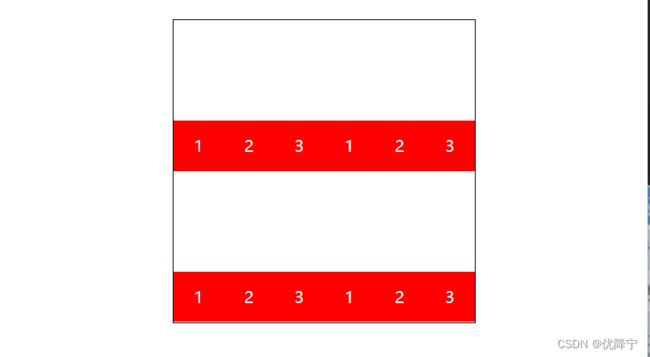
wrap
宽度不足换行显示
Document
1
2
3
1
2
3
1
2
3
1
2
3
wrap-reverse
宽度不足换行显示,但是是从下往上开始,也就是原本换行在下面的子项现在跑到上面。
Document
1
2
3
1
2
3
1
2
3
1
2
3
flex-flow
flex-flow是flex-direction和flex-wrap的缩写,表示flex布局的flow流动特性。第一个值表示方向,第二个值表示换行,中间用空格隔开。
justify-content
justify-content属性决定二零主轴方向上子项的对齐和分布方式
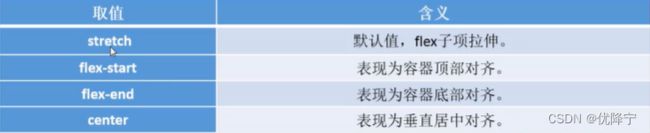
align-items
align-items中的items指的就是flex子项们,因此align-items指的就是flex子项们相对于flex容器在策州方向上的对齐方式。
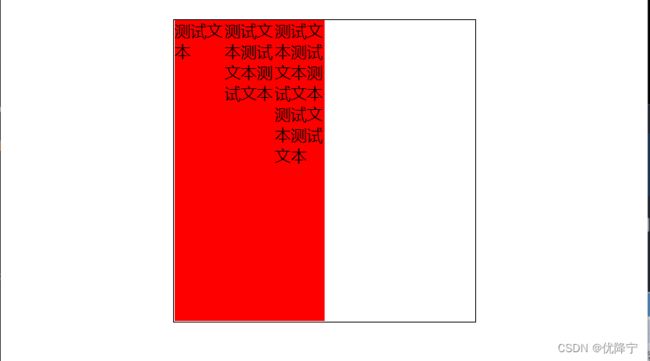
stretch
默认值,flex子项拉伸
Document
测试文本
测试文本测试文本测试文本
测试文本测试文本测试文本测试文本测试文本
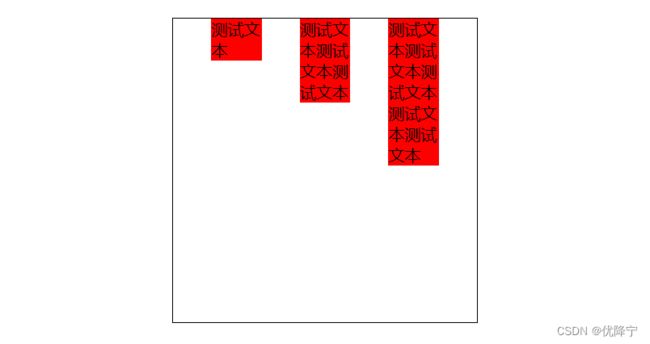
flex-start
表现为容器顶部对齐
Document
测试文本
测试文本测试文本测试文本
测试文本测试文本测试文本测试文本测试文本
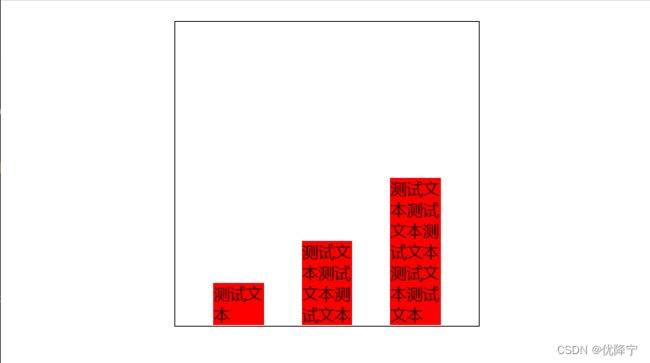
flex-end
表现为容器底部对齐
Document
测试文本
测试文本测试文本测试文本
测试文本测试文本测试文本测试文本测试文本
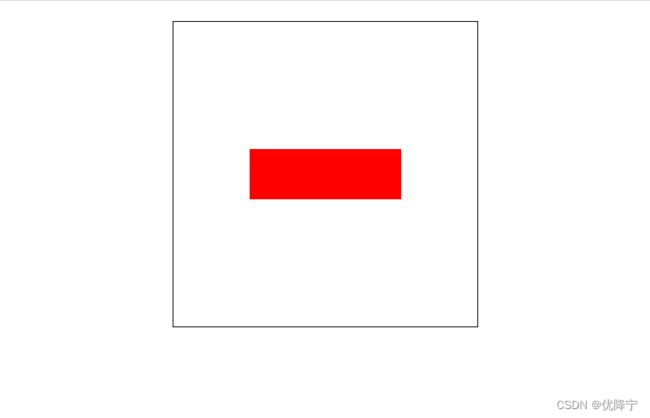
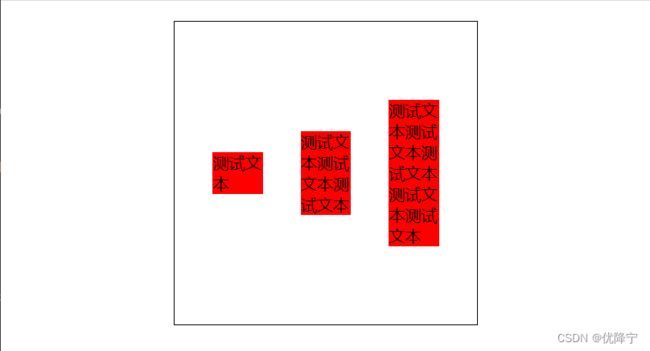
center
表现为垂直居中对齐
Document
测试文本
测试文本测试文本测试文本
测试文本测试文本测试文本测试文本测试文本
align-content
align-content可以看成和justify-content是相似且对立的属性,如果所有flex子项只有一行,则align-content属性是没有任何效果的。
作用在flex子项上的CSS属性
Grid网格布局
Grid布局是一个二维的布局方法,纵横两个方向总是同时存在
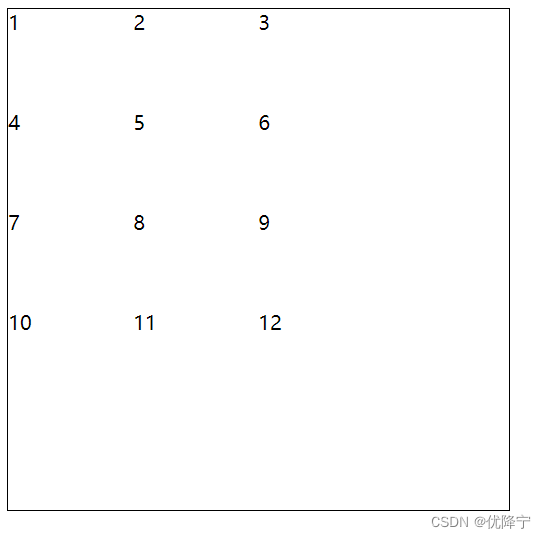
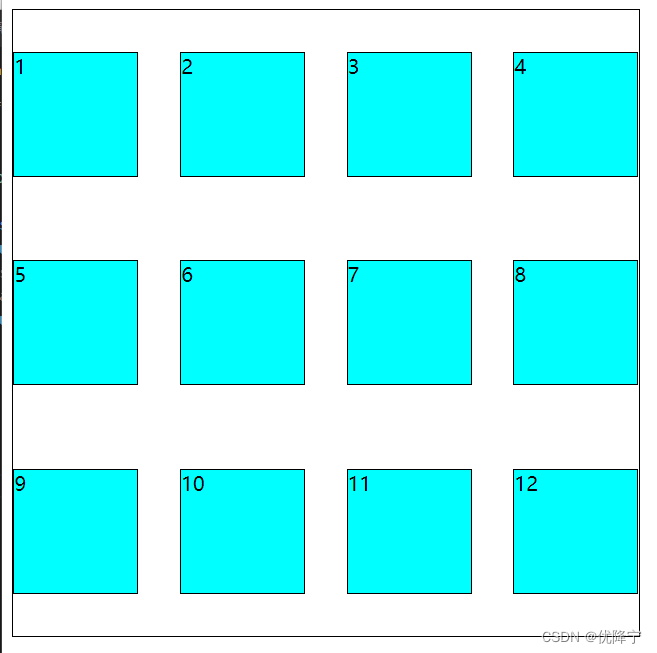
Grid-template-columns和grid-template-rows
对网格进行横纵划分,形成二维布局。单位可以是像素,百分比,自适应以及fr单位(网格剩余空间比例单位)。
有时候,我们网络的划分是很有规律的,如果需要添加多个纵横网格
时,可以利用repeat()语法进行简化操作。
1
2
3
4
5
6
7
8
9
10
11
12
1
2
3
4
5
6
7
8
9
10
11
12
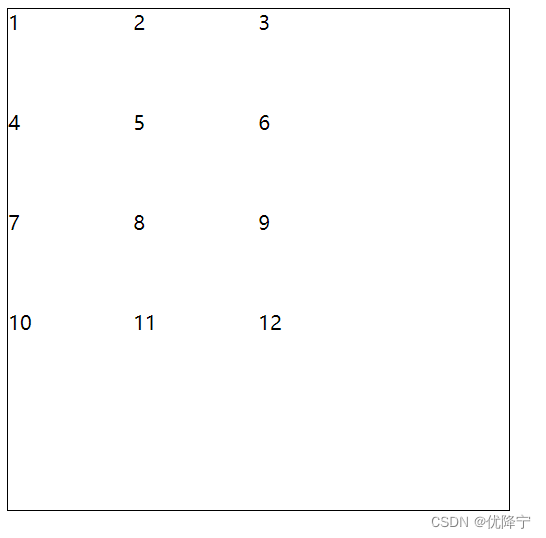
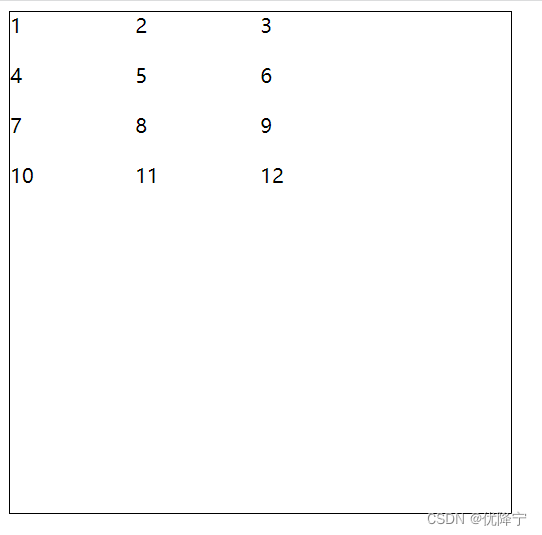
repeat
1
2
3
4
5
6
7
8
9
10
11
12
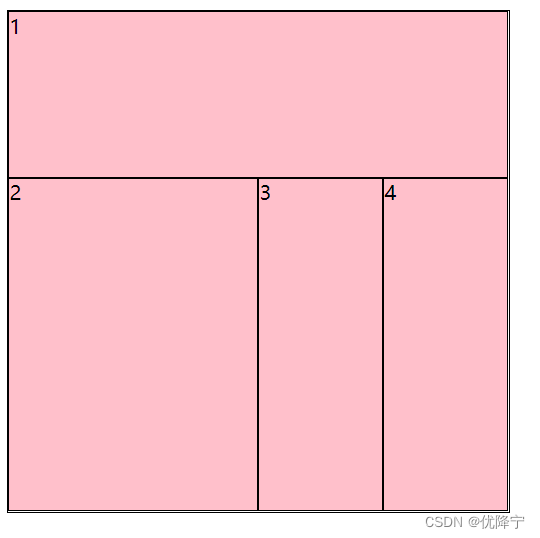
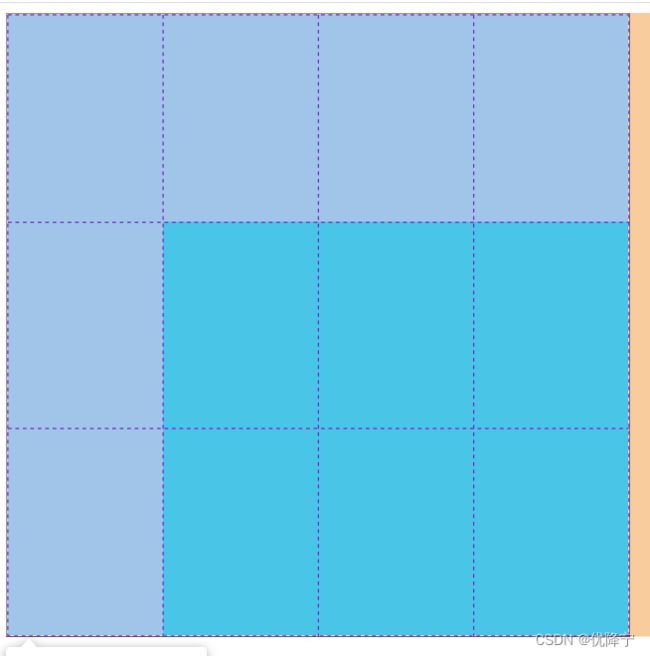
grid-template-areas与grid-template
area是区域的意思,grid-template-areas就是给我们的网格划分区域的。此时 grid 子项只要使用 grid-area 属性指定隶属哪个区
grid-template 是 grid-template-rows ,grid-template-columns 和 grid-template-areas 属性的缩写
1
2
3
4
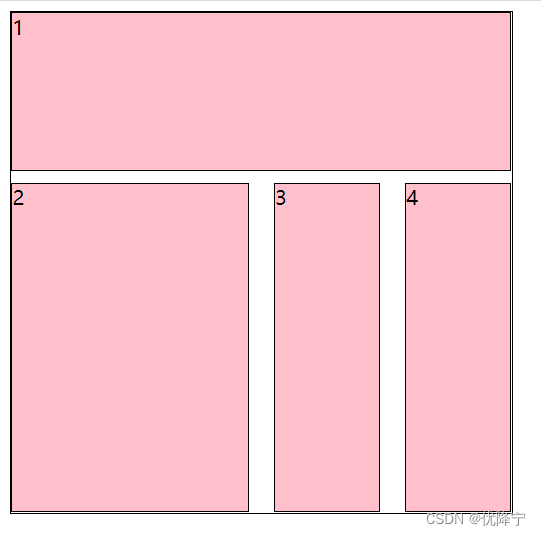
grid-column-gap 与 grid-row-gap 与 grid-gap
grid-column-gapa 和 grid-row-gap 属性是用来定义网格中网格间隙的尺寸
CSS grid-gap 属性是 grid-column-gap 和 grid-row-gap 属性的缩写
1
2
3
4
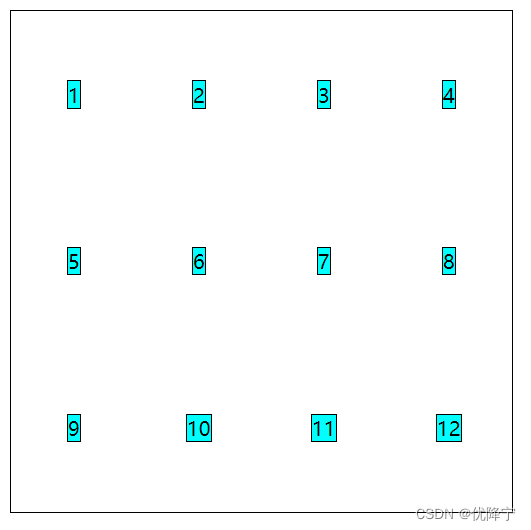
justify-items 与 align-items
just-items 指定了网格元素的水平呈现方式,是水平拉伸显示,还是左中右对齐。align-items 指定了网格元素的垂直呈现发放时,是垂直拉伸显示,还是上中下对齐。
1
2
3
4
5
6
7
8
9
10
11
12
justify-content 与 align-content
justify-coontent 指定了网格元素的水平分布方式。align-content 指定了网格元素的垂直分布方式。place-content 可以让 align-coontent 属性写在一个CSS声明当中
类似于flex中的justify-content和align-content
1
2
3
4
5
6
7
8
9
10
11
12
作用在grid子项上
grid-column 与 grid-row
grid-area
justify-self 与 align-self 与 place-self
1
2
3
4
5
6
7
8
9
10
11
12