github完成个人博客的搭建过程
依托于github完成个人博客的搭建过程,但目前只完成了基础部分
Todo:
{% cb 评论功能,false, false %}
{% cb 版权信息,false, false %}
{% cb 页面个性化,false, false %}
{% cb 云服务器部署,false, false %}
阿里云学生免费领取6个月
{% cb 公网IP访问,false, false %}
正文
本地建站
该部分引用于:使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
需要安装的软件:
Node.js 官网
Git 官网
检验Git是否安装成功
$ git --version
$ node -v
$ npm -v
Hexo
选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:E\TRHX_Blog),博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装,第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer,如图所示即为安装成功
$ npm install hexo-cli -g
$ npm install hexo-deployer-git --save
Hexo 初始化配置
在刚才新建的文件夹里面再次新建一个 Hexo 文件夹(如:我的文件夹为:E\TRHX_Blog\Hexo),进入该 Hexo 文件夹右键鼠标,点击 Git Bash Here,输入以下命令,如图所示则安装成功
$ hexo init
Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-m4hTuXk5-1675345560721)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969037.png)]
本地查看效果
执行以下命令,执行完即可登录 http://localhost:4000/ 查看效果
$ hexo generate
$ hexo server
显示以下信息说明操作成功:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
将博客部署到 Github Pages 上
创建项目代码库
配置 SSH 密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:E\TRHX_Blog) Git Bash Here 输入以下命令:
$ ssh-keygen -t rsa -C "your [email protected]"
//引号里面填写你的邮箱地址,比如我的是[email protected]
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
然后会出现:
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来屏幕会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
运行以下命令,将公钥的内容复制到系统粘贴板上:
$ clip < ~/.ssh/id_rsa.pub
在 GitHub 账户中添加你的公钥
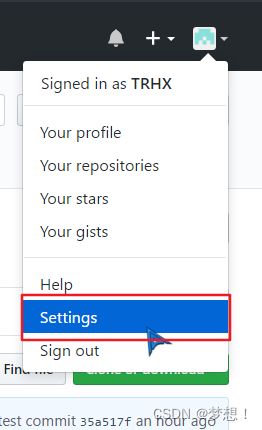
① 登陆 GitHub,进入 Settings:
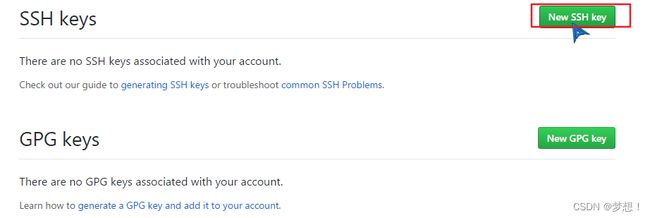
② 点击 SSH and GPG Keys:
③ 选择 New SSH key:
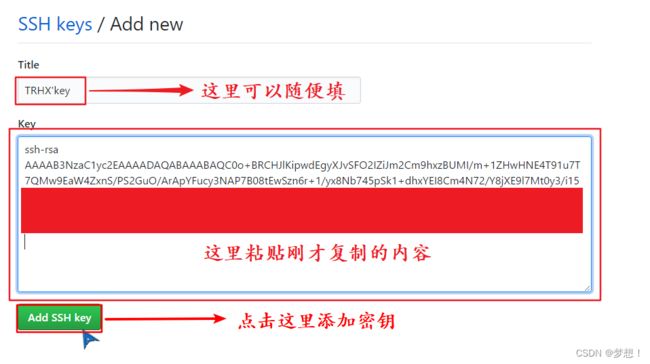
④ 粘贴密钥:
测试
输入以下命令:注意:[email protected]不要做任何更改! #F44336
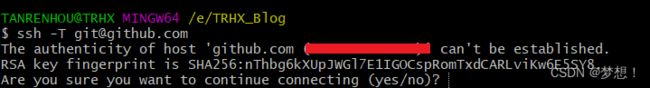
$ ssh -T [email protected]
之后会显示:
输入 yes 后会显示:
此时表示设置正确
配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
$ git config --global user.name "此处填你的用户名"
$ git config --global user.email "此处填你的邮箱"
到此为止 SSH Key 配置成功,本机已成功连接到 Github
将本地的 Hexo 文件更新到 Github 的库中
① 登录 Github 打开自己的项目 your name.github.io

② 鼠标移到 Clone or download 按钮,选择 Use SSH
③ 一键复制地址
④ 打开你创建的 Hexo 文件夹(如:E:\TRHX_Blog\Hexo),右键用记事本(Notepad++或者VS code等都可以)打开该文件夹下的 _config.yml 文件
⑤ 按下图修改 _config.yml 文件并保存
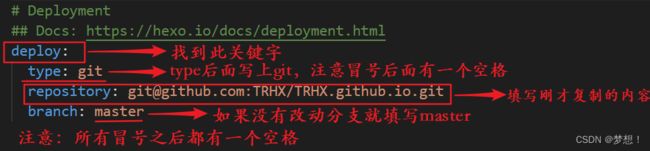
注意:master改为main

⑥ 在 Hexo 文件夹下分别执行以下命令
$ hexo g -d
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
ERROR Deployer not found: git
需要执行以下命令再安装一次:
npm install hexo-deployer-git --save
再执行 hexo g -d,你的博客就会部署到 Github 上了
⑦ 访问博客
等待博客构建完毕
你的博客地址:https://你的用户名.github.io ,现在每个人都可以通过此链接访问你的博客了
安装Hexo Fluid
Hexo Fluid用户手册
通过git指令直接下载Fluid后按照官方手册中的内容完成安装
个性化Fluid
在_config.fluid.yml文件中查找对应位置进行修改
修改主界面标语
查找关键词:Slogan
修改主页名称
查找关键词:blog_title依托于github完成个人博客的搭建过程,但目前只完成了基础部分
Todo:
{% cb 评论功能,false, false %}
{% cb 版权信息,false, false %}
{% cb 页面个性化,false, false %}
{% cb 云服务器部署,false, false %}
阿里云学生免费领取6个月
{% cb 公网IP访问,false, false %}
正文
本地建站
该部分引用于:使用 Github Pages 和 Hexo 搭建自己的独立博客【超级详细的小白教程】
需要安装的软件:
Node.js 官网
Git 官网
检验Git是否安装成功
$ git --version
$ node -v
$ npm -v
Hexo
选择一个磁盘,新建一个文件夹,自己重命名文件夹(如:我的文件夹为:E\TRHX_Blog),博客相关文件将储存在此文件夹下,在该文件夹下右键鼠标,点击 Git Bash Here,输入以下 npm 命令即可安装,第一个命令表示安装 hexo,第二个命令表示安装 hexo 部署到 git page 的 deployer,如图所示即为安装成功
$ npm install hexo-cli -g
$ npm install hexo-deployer-git --save
Hexo 初始化配置
在刚才新建的文件夹里面再次新建一个 Hexo 文件夹(如:我的文件夹为:E\TRHX_Blog\Hexo),进入该 Hexo 文件夹右键鼠标,点击 Git Bash Here,输入以下命令,如图所示则安装成功
$ hexo init
Hexo 安装完成后,将会在指定文件夹中新建所需要的文件,Hexo 文件夹下的目录如下:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DBq7TxaE-1675345560805)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969037.png)]
本地查看效果
执行以下命令,执行完即可登录 http://localhost:4000/ 查看效果
$ hexo generate
$ hexo server
显示以下信息说明操作成功:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
将博客部署到 Github Pages 上
创建项目代码库
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KWQLHNmf-1675345560805)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969038.png)]
配置 SSH 密钥
只有配置好 SSH 密钥后,我们才可以通过 git 操作实现本地代码库与 Github 代码库同步,在你第一次新建的文件夹里面(如:我的文件夹为:E\TRHX_Blog) Git Bash Here 输入以下命令:
$ ssh-keygen -t rsa -C "your [email protected]"
//引号里面填写你的邮箱地址,比如我的是[email protected]
之后会出现:
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/you/.ssh/id_rsa):
//到这里可以直接回车将密钥按默认文件进行存储
然后会出现:
Enter passphrase (empty for no passphrase):
//这里是要你输入密码,其实不需要输什么密码,直接回车就行
Enter same passphrase again:
接下来屏幕会显示:
Your identification has been saved in /c/Users/you/.ssh/id_rsa.
Your public key has been saved in /c/Users/you/.ssh/id_rsa.pub.
The key fingerprint is:
这里是各种字母数字组成的字符串,结尾是你的邮箱
The key's randomart image is:
这里也是各种字母数字符号组成的字符串
运行以下命令,将公钥的内容复制到系统粘贴板上:
$ clip < ~/.ssh/id_rsa.pub
在 GitHub 账户中添加你的公钥
① 登陆 GitHub,进入 Settings:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aCOvtWyS-1675345560806)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969039.png)]
② 点击 SSH and GPG Keys:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-f6XIBRph-1675345560806)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969040.png)]
③ 选择 New SSH key:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pk6xHDSC-1675345560807)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969041.png)]
④ 粘贴密钥:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AzXsmfC1-1675345560807)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969042.png)]
测试
输入以下命令:注意:[email protected]不要做任何更改! #F44336
$ ssh -T [email protected]
之后会显示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jxxPQqZn-1675345560807)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969043.png)]
输入 yes 后会显示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zPhfvORD-1675345560807)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969044.png)]
此时表示设置正确
配置 Git 个人信息
Git 会根据用户的名字和邮箱来记录提交,GitHub 也是用这些信息来做权限的处理,输入以下命令进行个人信息的设置,把名称和邮箱替换成你自己的,名字可以不是 GitHub 的昵称,但为了方便记忆,建议与 GitHub 一致
$ git config --global user.name "此处填你的用户名"
$ git config --global user.email "此处填你的邮箱"
到此为止 SSH Key 配置成功,本机已成功连接到 Github
将本地的 Hexo 文件更新到 Github 的库中
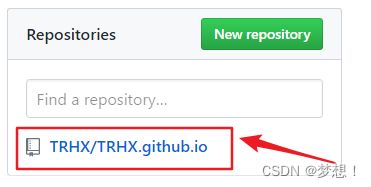
① 登录 Github 打开自己的项目 your name.github.io
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xAwKgnlS-1675345560808)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969045.png)]
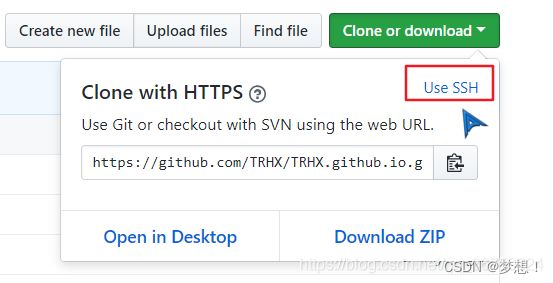
② 鼠标移到 Clone or download 按钮,选择 Use SSH
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kahgZkKo-1675345560808)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969046.png)]
③ 一键复制地址
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wz43e1RM-1675345560808)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969047.png)]
④ 打开你创建的 Hexo 文件夹(如:E:\TRHX_Blog\Hexo),右键用记事本(Notepad++或者VS code等都可以)打开该文件夹下的 _config.yml 文件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Q7Y8ahae-1675345560809)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969048.png)]
⑤ 按下图修改 _config.yml 文件并保存
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jOuT4FaF-1675345560809)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969049.png)]
⑥ 在 Hexo 文件夹下分别执行以下命令
$ hexo g -d
执行完之后会让你输入你的 Github 的账号和密码,如果此时报以下错误,说明你的 deployer 没有安装成功
ERROR Deployer not found: git
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wYA7h5GI-1675345560809)(./attachments/1675344265010.table.html)]
需要执行以下命令再安装一次:
npm install hexo-deployer-git --save
再执行 hexo g -d,你的博客就会部署到 Github 上了
⑦ 访问博客
等待博客构建完毕
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nM6sJ2jl-1675345560810)(C:\Users\song\Desktop\xiaoshujiang-tuchaung\小书匠/1675342969051.png)]
你的博客地址:https://你的用户名.github.io ,现在每个人都可以通过此链接访问你的博客了
安装Hexo Fluid
Hexo Fluid用户手册
通过git指令直接下载Fluid后按照官方手册中的内容完成安装
个性化Fluid
在_config.fluid.yml文件中查找对应位置进行修改
修改主界面标语
查找关键词:Slogan
修改主页名称
查找关键词:blog_title