Android应用开发学习之表格视图
作者:刘昊昱
博客:http://blog.csdn.net/liuhaoyutz
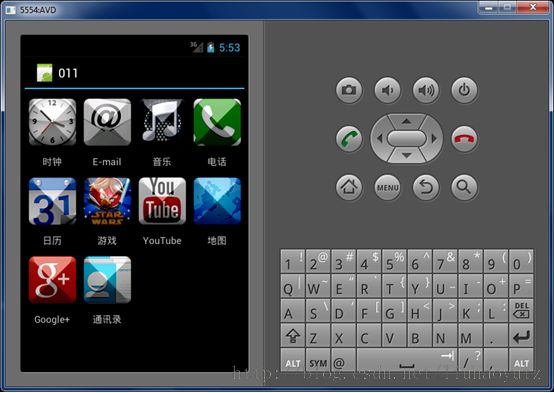
本文我们来学习一个使用表格视图的程序,下图是该程序的运行效果:

该程序主Activity文件内容如下:
package com.liuhaoyu;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.gridView);
int[] imageId = new int[] { R.drawable.image01, R.drawable.image02,
R.drawable.image03, R.drawable.image04, R.drawable.image05,
R.drawable.image06, R.drawable.image07, R.drawable.image08,
R.drawable.image09, R.drawable.image10 };
String[] title = new String[] { "时钟", "E-mail", "音乐", "电话", "日历",
"游戏", "YouTube", "地图", "Google+", "通讯录" };
List<Map<String, Object>> listItems = new ArrayList<Map<String, Object>>();
for (int i = 0; i < imageId.length; i++) {
Map<String, Object> map = new HashMap<String, Object>(); // 实例化Map对象
map.put("image", imageId[i]);
map.put("title", title[i]);
listItems.add(map);
}
SimpleAdapter adapter = new SimpleAdapter(this,
listItems,
R.layout.items,
new String[] { "title", "image" },
new int[] {R.id.title, R.id.image });
gridview.setAdapter(adapter);
gridview.setNumColumns(4);
}
}
该程序使用了SimpleAdapter类,关于这个类的使用,请参考我的上一篇博客《Android应用开发学习之列表视图》。
主布局文件main.xml内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gridView"
android:layout_height="wrap_content"
android:layout_width="match_parent"/>
</LinearLayout>
根据SimpleAdapter类的需要,针对每一个单元格,定义布局文件items.xml,其内容如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/image"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:layout_width="wrap_content"/>
<TextView
android:id="@+id/title"
android:layout_below="@id/image"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</RelativeLayout>