css盒子模型 + BFC知识总结
css盒子模型
1.1什么是盒子模型?
所谓盒子模型∶就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边框、外边距、内边距、和实际内容。
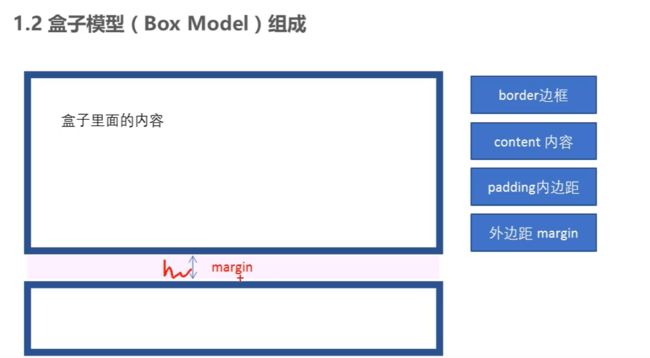
1.2盒子模型的组成
一个盒子主要是由boder,content,padding,margin这几个部分组成的。
1.3boder边框
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细),边框样式,边框颜色。
语法:
border : border-width border-style border-color
- border-width:边框宽度(粗细),单位多用px。
2)border-style:边框样式
常用:
border-style:solid;// 实线边框
border-style:dashed;//虚线边框
border-style:dotted;//点线边框
3)简写:
border: 1px solid red;//没有顺序
4)分开写:
border-top: 1px solid red;/*只设定上边框,其余同理*/
1.4表格的细线边框
border-collapse属性控制浏览器绘制表格边框的方式,它控制相邻单元格的边框。collapse单词是合并的意思。表示相邻边框合并在一起时,边框粗细是一个边框的粗细而不是两个边框的粗细相加(1+1=1);
语法︰
border-collapse:collapse;
1.5边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
1.测量盒子大小的时候,不量边框.
2.如果测量的时候包含了边框,则需要width/height 减去边框宽度
1.6padding内边距
1)属性
padding属性用于设置内边距,即边框与内容之间的距离。
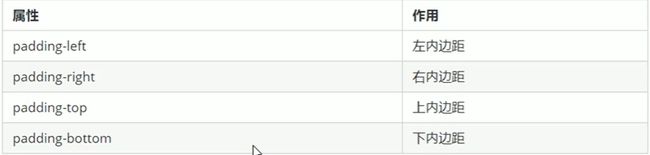
padding属于的简写方式:
2)padding也会影响盒子实际大小
当我们给盒子指定padding值之后,发生了2件事情︰1.内容和边框有了距离,添加了内边距。2.padding影响了盒子实际大小。
也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案∶让width/height减去多出来的内边距大小。
3)padding影响盒子的好处的应用:导航案例。
问题:设置盒子宽度为固定大小,当字数不一致时,每个字的内容的间距时不相等的。
4)padding不会撑开盒子的情况:
如何盒子本身没有指定width/height属性,则此时盒子的宽度和高度会与父元素的宽度和高度一致,padding不会撑开盒子大小。
1.7margin外边距
margin属性用于设置外边距,即控制盒子和盒子之间的距离。
1)属性
2)简写:与padding一致。
3)外边距典型应用:让块级盒子水平居中
外边距可以让块级盒子水平居中,但是必须满足两个条件∶盒子必须指定了宽度( width )。
盒子左右的外边距都设置为auto 。例如:
.header{ width: 960px; margin: 0 auto; }
常见的写法,以下三种都可以:
margin-left: auto; margin-right auto;
margin: auto;.
margin: 0 auto;//常用
注意:
以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加text-align:center即可(将行内元素或者行内块元素看作文字)。
1.8外边距的合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
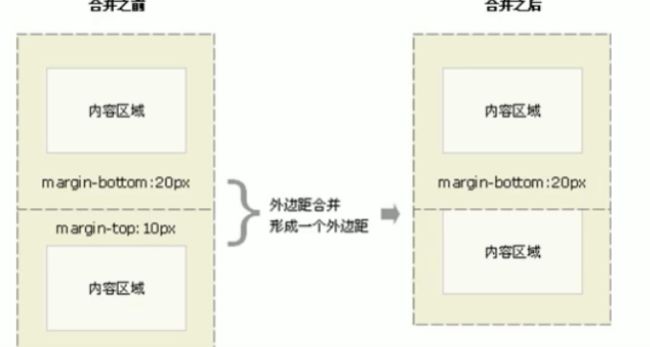
1)相邻块元素垂直外边距的合并
当上下相邻的两个块元素(兄弟关系)相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和。取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并。
解决方法:只设置一个元素的外边距。
2)嵌套块元素垂直外边距的塌陷
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时父元素会塌陷较大的外边距值。
解决方法:
*可以为父元素定义上边框。
*可以为父元素定义上内边距。(本质上时将两个紧挨在一起嵌套关系的父子元素分开)
*可以为父元素添加overflow:hidden(BFC)
PS:overflow:hidden可以干什么?
1.溢出隐藏:给一个元素中设置overflow:hidden,那么该元素的内容若超出了给定的宽度和高度属性,那么超出的部分将会被隐藏,不占位。
2. 清除浮动:由于父级元素没有高度,下面的元素会顶上去,造成页面的塌陷。因此,需要给父级加个overflow:hidden属性,这样父级的高度就随子级容器及子级内容的高度而自适应
3.解决外边距塌陷
1.9清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网页元素的内外边距。
*{
padding:0;
margin:0;
}
注意∶行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置上下内外边距。但是转换为块级和行内块元素就可以了.
BFC
BFC的定义
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box(块级盒子)参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
-
1、float的值不是none。
-
2、position的值不是static或者relative。
-
3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
-
4、overflow的值不是visible
-
5.根元素(html)会自动生成BFC
BFC的作用
1.利用BFC避免margin重叠
利用BFC避免margin重叠
"one">
"p1">盒子一
"p2"
>盒子二
2.自适应两栏布局
- 每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠,可以通过设置BFC来使得盒子分开。
自适应两栏布局
"left">盒子左
"right">盒子右
3.清除浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷。
计算BFC的高度时,浮动元素也参与计算。
清除浮动
"fu">
"zi">
总结
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
css内容参考:
https://www.bilibili.com/video/BV14J4114768
BDF内容参考:https://blog.csdn.net/sinat_36422236/article/details/88763187
https://es6.ruanyifeng.com/#README