Methodot低代码电影票房管理系统实战案例(三):对管理后台设置增删查改功能
上一篇文章,我们已经简单的完成了电影院管理后台的前端页面,但是管理后台最核心是要完成页面的增删查改,这次我们将实操在管理后台中完成增删查改功能,若未完成数据库和系统的创建,可查阅之前的案例一及案例二:
Methodot低代码电影票房管理系统实战案例(一):创建数据库_Methodot的博客-CSDN博客免费域名、免主机,云端一体化快速开发管理系统https://blog.csdn.net/StarOS_Test/article/details/126991054
Methodot低代码电影票房管理系统实战案例(二):前端低代码搭建系统后台_Methodot的博客-CSDN博客免运维,无需域名及购买服务器,云端一体化完成开发、交付、访问、运维https://blog.csdn.net/StarOS_Test/article/details/127054041
案例实操(接着实战案例二的内容,对现有的管理系统做一个添加、编辑、删除的功能):
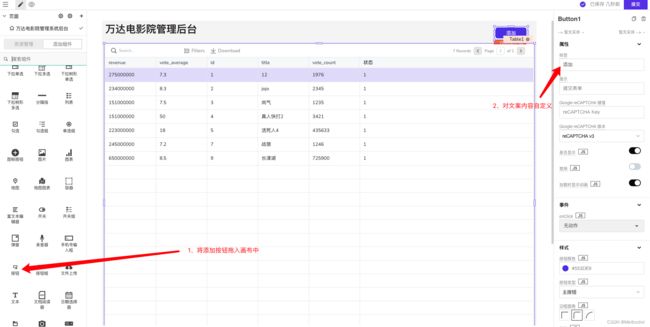
1、将按钮组件拖入画布中,可自行对按钮的文本进行调整
 拖入一个按钮组件
拖入一个按钮组件
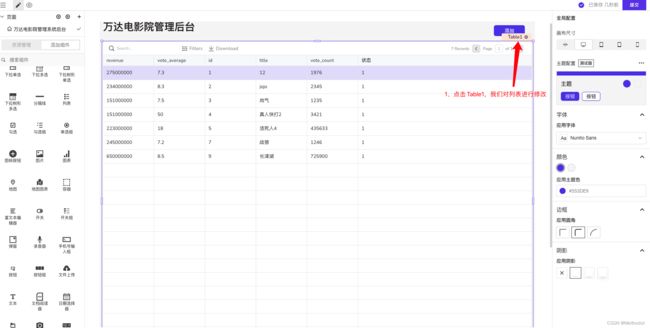
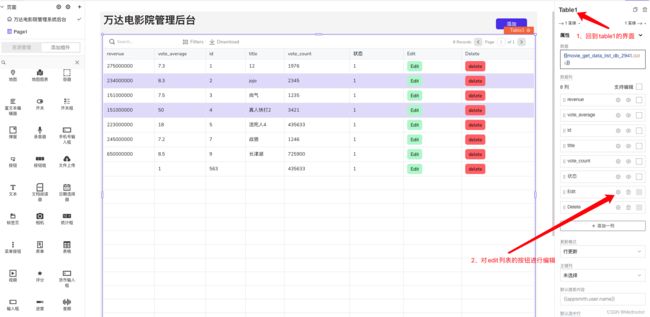
2、这时候我们将在现有的列表上,新增一列,点击现有的列表,右上角会有一个table1按钮
 点击按钮,对按钮进行编辑
点击按钮,对按钮进行编辑
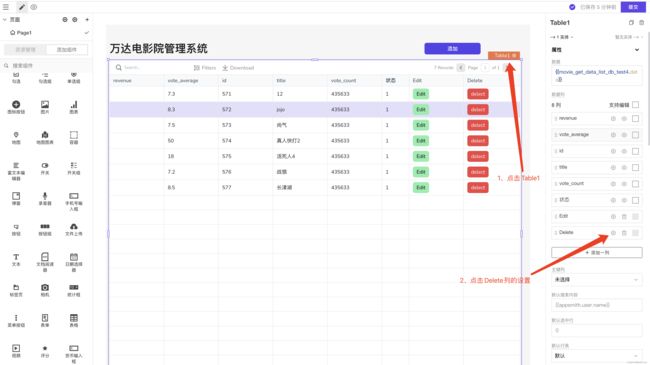
3、点击【添加一列】按钮
 点击【添加一列】
点击【添加一列】
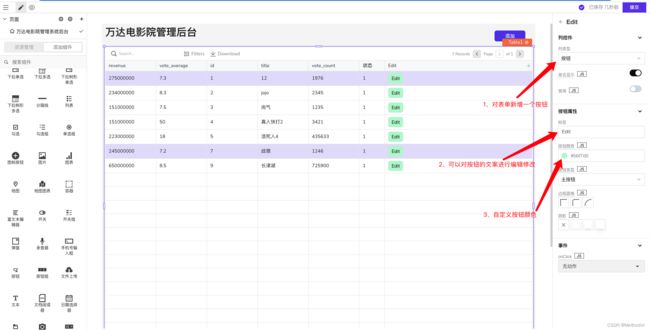
4、点击edit右边的设置按钮,我们对edit的数据类型进行修改,这样一个新增的按钮就做好了,同样的,我们做一个删除的按钮
 修改数据类型—新增按钮
修改数据类型—新增按钮
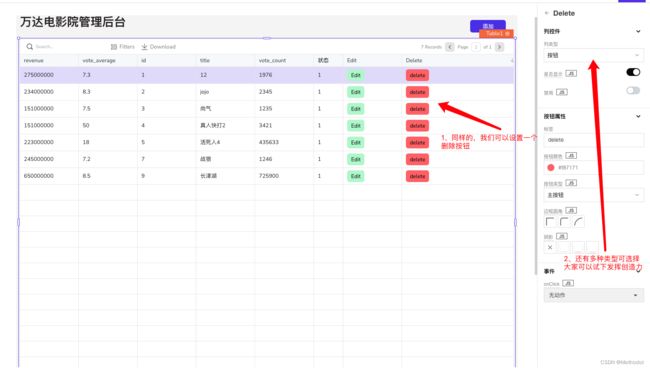
5、新增一个删除按钮,现在页面的新增和删除按钮就完成了,接下来我们要为这些按钮添加一些事件
 列的类型可自定义设计
列的类型可自定义设计
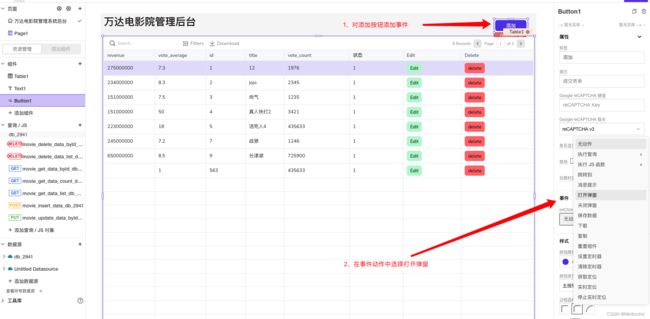
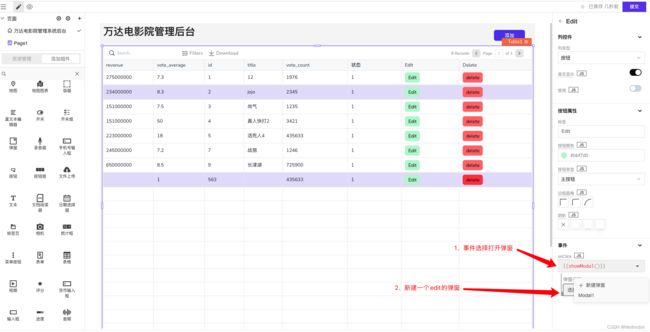
6、现在我们对【添加】按钮,新增一个新建弹窗的事件
 对按钮新增一个事件
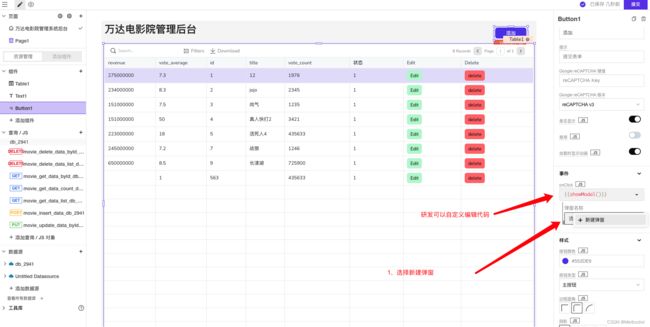
对按钮新增一个事件  新增弹窗
新增弹窗
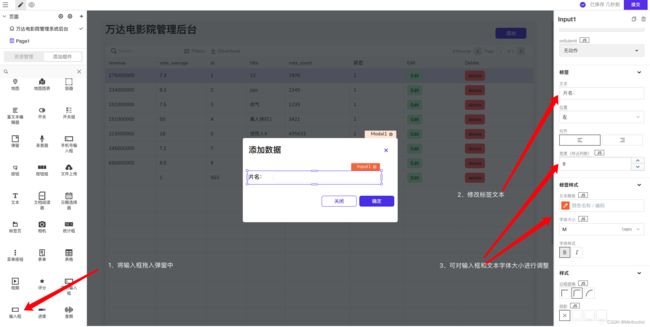
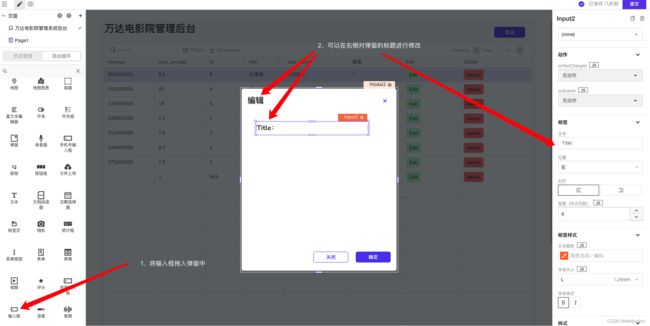
7、新建弹窗后,我们可以对弹窗名称、大小进行修改,拖入输入框
 对文本框标题内容进行修改
对文本框标题内容进行修改  拖入一个输入框,可自行调节大小
拖入一个输入框,可自行调节大小
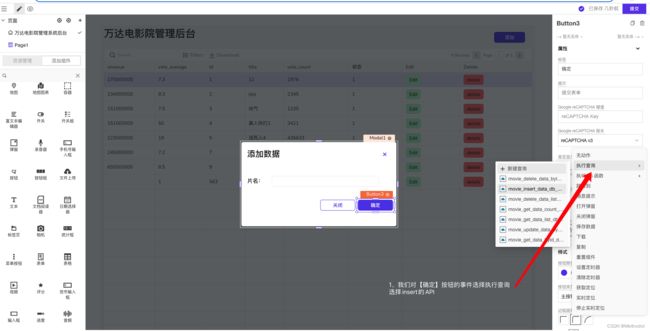
8、我们对【确定】按钮设置动作事件,选择执行查询
 选择movie_insert_data接口
选择movie_insert_data接口
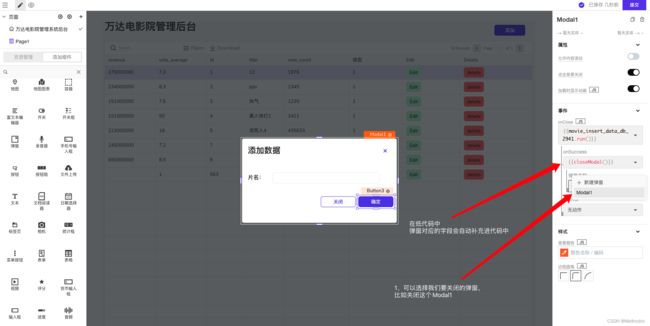
9、执行完成后,我们可以设置成功或失败动作,比如:成功后关闭弹窗
 执行成功后可以关闭弹窗
执行成功后可以关闭弹窗  设置关闭的弹窗
设置关闭的弹窗
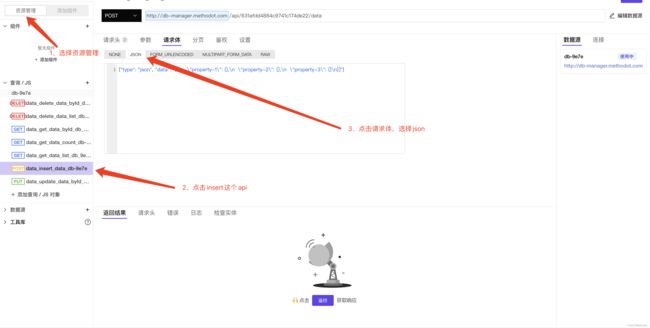
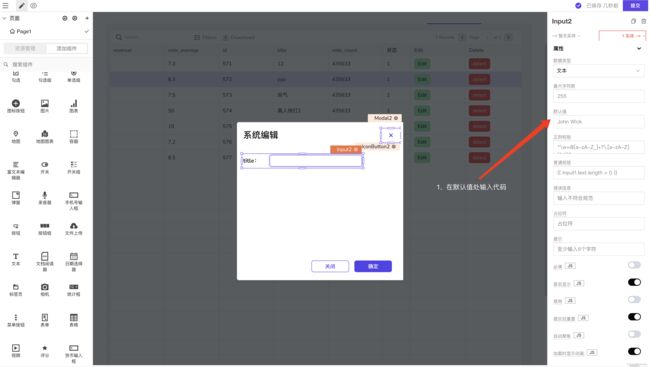
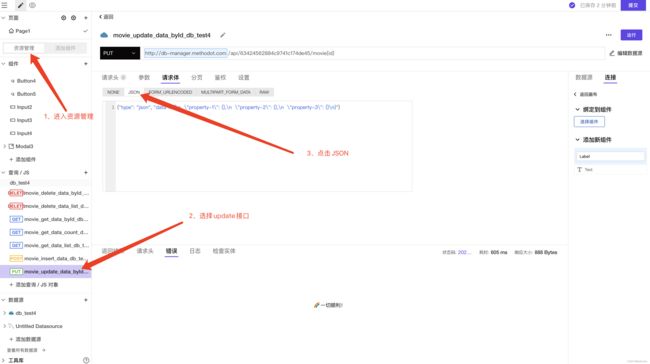
10、根据输入框内输入的内容,我们对insert接口的请求体进行编辑,选择json格式
 在请求体中选择JSON
在请求体中选择JSON
11、本次案例添加字段是片名(title),其他字段也可自行删改(例如:revenue、vote_average
、vote_count、状态)
[{
"title": {{Input1.text}}
}] 编辑完代码后,记得点击运行查看下是否报错
编辑完代码后,记得点击运行查看下是否报错
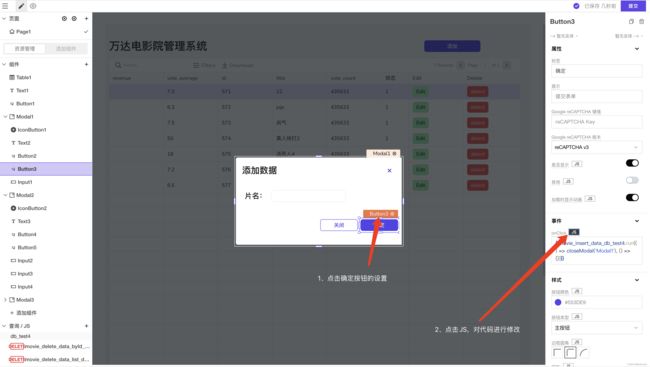
12、如果想实现弹窗关闭后,表单内容实时更新的话,我们可以修改下按钮的JS逻辑,调用更新列表的方法【get_list.run()】
{{
movie_insert_data_db_test4.run(
() => {
closeModal('Modal1');
movie_get_data_list_db_test4.run()
} , () => {})
}}修改好后,我们可以试下对表单添加数据,下一步,我们对Edit编辑按钮进行设置
13、进入Table1的设置页面,对Edit列表的按钮进行编辑
 编辑Edit按钮
编辑Edit按钮
14、对Edit按钮设置一个事件,比如打开弹窗(可自行尝试设置其他动作事件)
 设置打开弹窗——新建弹窗
设置打开弹窗——新建弹窗
15、点击JS,在edit按钮的点击事件中储存当前行数据为currentRow
 在edit按钮的点击事件中储存当前行数据为currentRow
在edit按钮的点击事件中储存当前行数据为currentRow
16、调整下弹窗大小、标题内容等。我们从左边的组件中,将输入框拖入弹窗内
 对弹窗内容进行编辑
对弹窗内容进行编辑
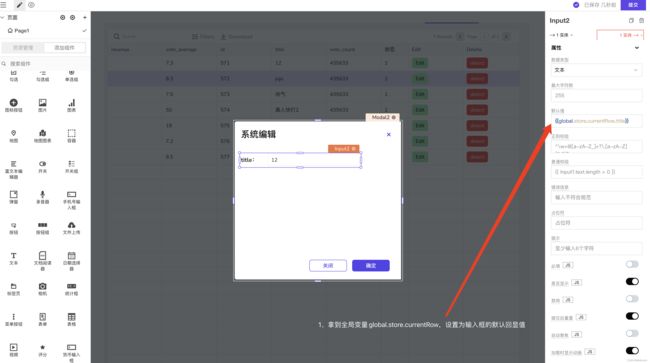
17、在输入框内拉取表单对应的信息
 填写回显字段
填写回显字段
18、拿到全局变量global.store.currentRow,设置为输入框的默认回显值
19、修改完毕后,信息就会回显到输入框内。同样,我们可以再增加几个编辑的输入框,同理如上
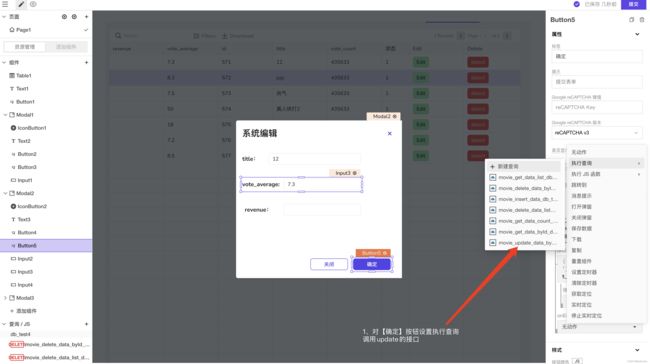
20、输入框编辑完后,这时候我们可以对【确定】按钮设置更新动作,能够将数据更新到表单中
21、执行成功后选择关闭弹窗(大家也可以尝试一下其他的事件),设置成功后,我们需要对movie_update的接口做一些代码修改
 修改下js的逻辑
修改下js的逻辑
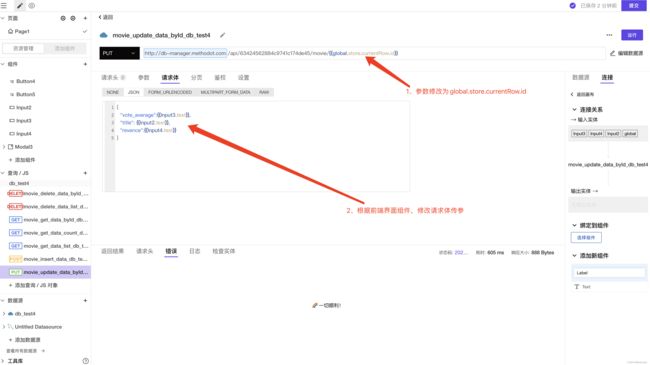
22、根据前端界面组件,修改请求体传参。并修改下url末尾的当前行id,修改为global.store.currentRow.id
 修改完后,记得点下右上角的运行检查下
修改完后,记得点下右上角的运行检查下
{
"vote_average":{{Input3.text}},
"title": {{Input2.text}},
"revence":{{Input4.text}}
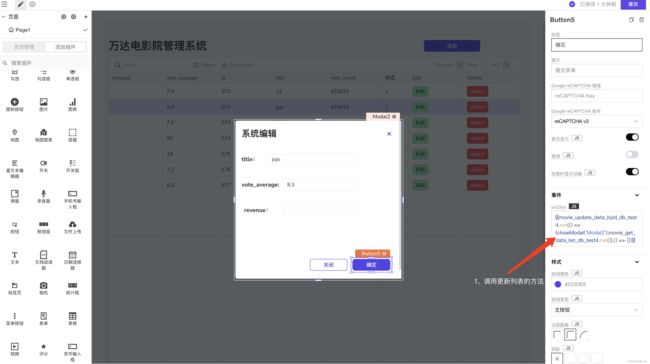
}23、如果想实现弹窗关闭后,表单内容实时更新的话,我们可以修改下【确定】按钮的JS逻辑,调用更新列表的方法【get_list.run()】
{{
movie_update_data_byId_db_test4.run(
() => {
closeModal('Modal2');movie_get_data_list_db_test4.run()
},() => {})
}}
24、编辑按钮的功能组件就已经完成了,可以直接修改表单的内容了。下一步我们开始设置删除功能,对delete按钮进行设置
 对delete按钮进行设置
对delete按钮进行设置
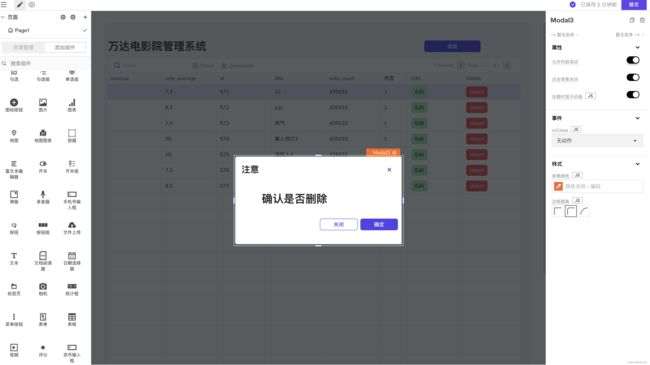
25、之后对delete按钮设置事件:打开弹窗(大家也可以试下其他的,本次案例设置为打开弹窗),并对弹窗的标题和文本调整设置下,例如:
 弹窗可以设置为二次挽留警示
弹窗可以设置为二次挽留警示
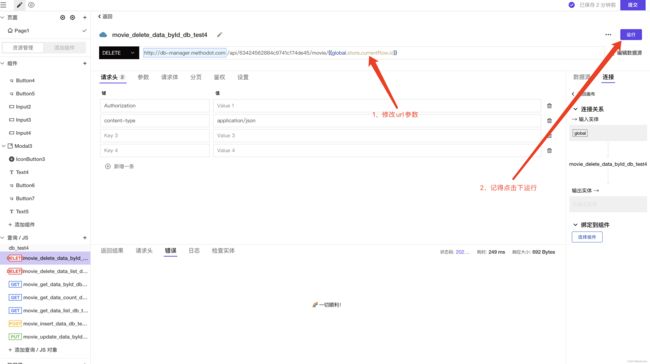
26、这时候我们需要对【确定】按钮调用另外一个delete接口
27、设置好后,我们需要回到接口处,对delete接口url中末尾的当前行id进行修改
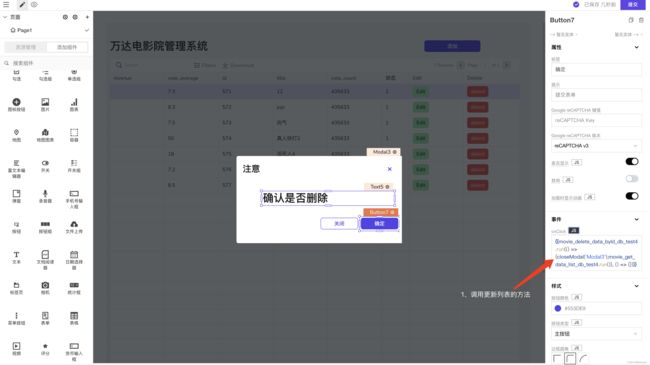
28、同样的, 如果想实现弹窗关闭后,表单内容实时更新的话,我们可以修改下【确定】按钮的JS逻辑,调用更新列表的方法【get_list.run()】
{{
movie_delete_data_byId_db_test4.run(
() => {
closeModal('Modal3');movie_get_data_list_db_test4.run()
}, () => {})
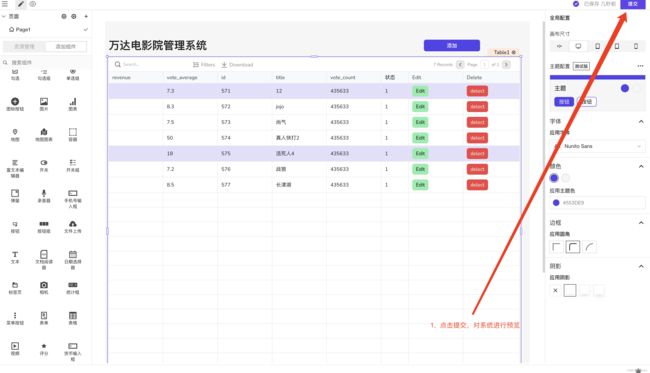
}}29、这样,我们一个管理系统的增删查改功能就完成了,可以点击右上角的提交进行预览
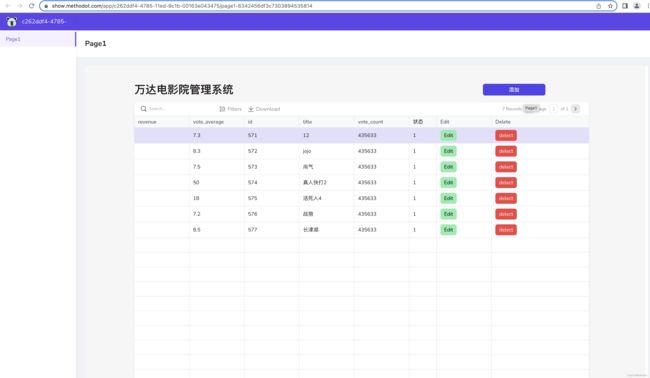
 可以临时预览操作系统
可以临时预览操作系统
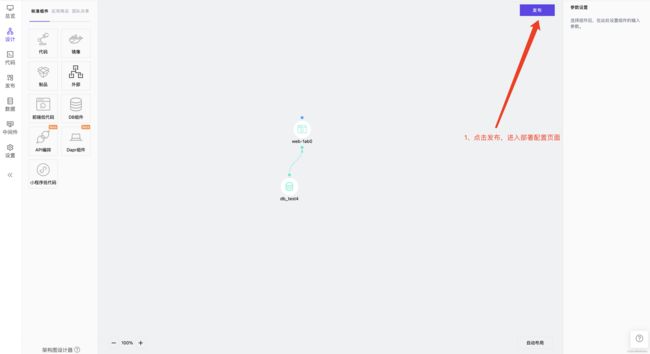
30、之后可以回到我们的架构图中,点击右上角的保存,发布部署到生产环境中
 点击发布
点击发布
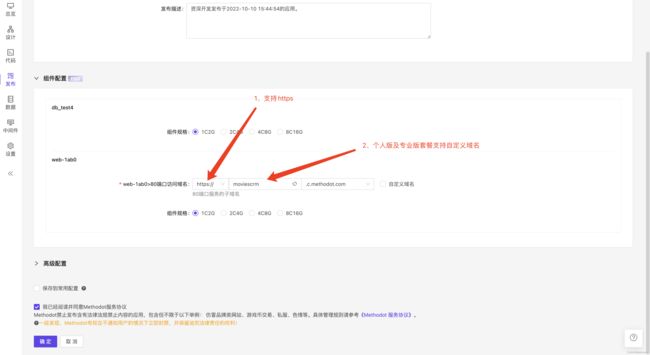
31、部署至生产环境(系统会配备免费域名),个人版及专业版套餐,支持自定义域名
 可自定义域名
可自定义域名
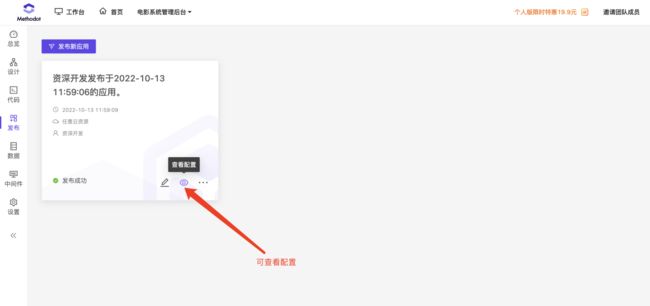
32、在左侧菜单栏的发布,可查看到应用发布情况
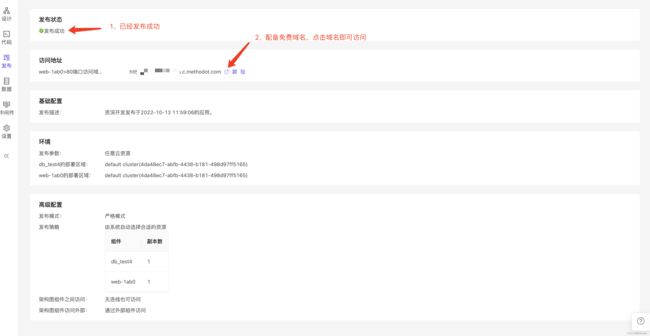
33、访问域名即可访问系统
一个管理系统后台就这么轻松开发部署至线上,免运维、免搭建,云端一体化完成开发、交付、访问、运维。Methodot中还有镜像、小程序低代码、制品、外部、API编排组件等,欢迎使用体验,
更多项目案例体验演示:
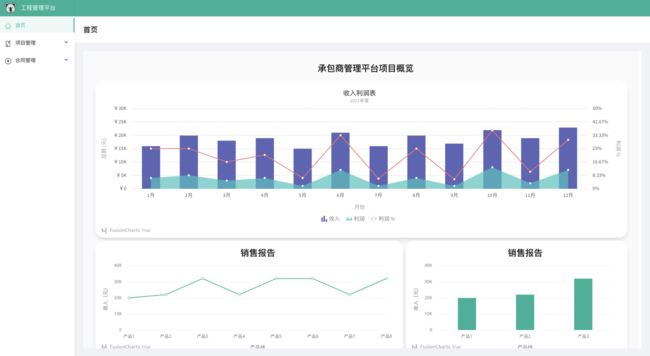
1)工程管理系统(PC web应用)
系统体验链接:Methodot——工程管理系统
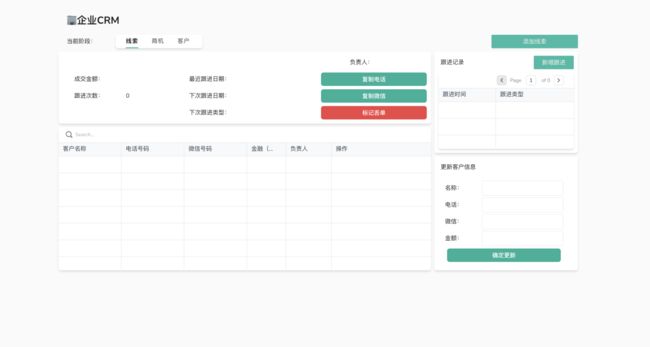
2)企业CRM系统(PC web应用)
体验链接:Methodot——企业CRM系统
3)电商严选小程序(Methodot低代码小程序)
 开发一个小程序
开发一个小程序
体验链接二维码:
快速开发上线生产环境,就选Methodot,喜欢文章就点个赞和收藏,以免找不到啦,期待大家跟着教程,能有更多的创新项目
更多优质文章内容:
1、云端管理MySQL数据库
省时40%,告别MySQL数据库本地管理工具(附MySQL数据库免下载、免安装教程)_Methodot的博客-CSDN博客_本地数据库管理免下载和免安装的MySQl数据管理,Redis、Mongo、MySQl都有https://blog.csdn.net/StarOS_Test/article/details/1268949932、免费数据库资源
免费免安装!3s 获取云数据库,MySQL,Mongo、Redis 全都有!_Methodot的博客-CSDN博客_免费云数据库免下载,免安装,开箱即用的云数据库https://blog.csdn.net/StarOS_Test/article/details/1267111183、免环境搭建,开箱即用的数据分析神器
3s安装JupyterLab,4步完成JupyterLab插件安装(附多款高生产力插件推荐)_Methodot的博客-CSDN博客_jupyter lab 插件安装不允许你们不知道Jupyterlab还有那么方便的使用途径https://blog.csdn.net/StarOS_Test/article/details/126639632