Android:使用Jetpack Compose画渐变背景
系列文章目录
- Android: Jetpack Compose如何禁用涟漪(水波纹)效果
- Android:使用Jetpack Compose 实现Text控件跑马灯效果
- Android:使用Jetpack Compose实现自动轮播Banner
- Android:使用Jetpack Compose画渐变背景
- Android:Jetpack Compose——实用的小技巧
文章目录
- 系列文章目录
- 前言
- 一、Brush(笔刷)
-
- 1. horizontalGradient(横向渐变)
-
- 1.1 仅设置颜色
- 1.2.平铺模式:Clamp(夹紧)
- 1.3.平铺模式:Decal(印花)
- 1.4.平铺模式:Mirror(镜面)
- 1.5.平铺模式:Repeated(重复)
- 2. verticalGradient(纵向渐变)
- 3.linearGradient(线性渐变)
-
- 3.1.默认是从左上角向右下角渐变
- 3.2.设置渐变位置
- 4. radialGradient(环形渐变)
-
- 4.1. 默认
- 4.2. 设置中心坐标与半径
- 5. sweepGradient(扫描渐变)
-
- 5.1.默认
- 5.2. 设置中心坐标
- 6.自定义颜色之间的过渡位置
- 二、实例:渐变圆角矩形边框
- 总结
前言
如上图所示,当UI设计中有渐变背景的控件时,传统方式可以使用xml来画,但是,渐变色最多只能设置3种(即起始颜色,中间颜色,结束颜色),更多的颜色不支持;或者直接美工切图,由于内容长度不固定,可能还需要制作.9.png图片,并设置拉伸区域,麻烦且会比较占用APK大小。现在我们完全可以使用Compose纯Kotlin代码来实现,支持多个色渐变。
一、Brush(笔刷)
系统默认提供了五种Brush(笔刷),分别是:horizontalGradient(横向渐变)、verticalGradient(纵向渐变)、linearGradient(线性渐变)、radialGradient(环形渐变)、sweepGradient(扫描渐变)。
1. horizontalGradient(横向渐变)
1.1 仅设置颜色
Box(
modifier = Modifier
.size(100.dp, 40.dp)
.background(
brush = Brush.horizontalGradient(
listOf(
Color.Red,
Color.Green,
Color.Blue
)
)
)
)
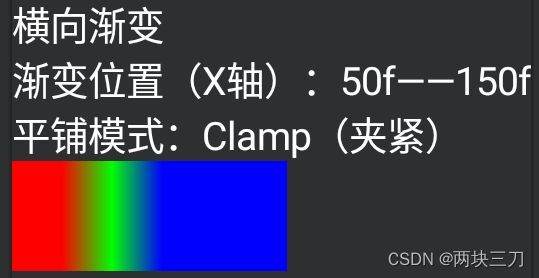
1.2.平铺模式:Clamp(夹紧)
Box(
modifier = Modifier
.size(100.dp, 40.dp)
.background(
brush = Brush.horizontalGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
startX = 50f,
endX = 150f,
tileMode = TileMode.Clamp
)
)
)
横向渐变
渐变位置(X轴):50f——150f
平铺模式:Clamp(夹紧)

1.3.平铺模式:Decal(印花)
Box(
modifier = Modifier
.size(100.dp, 40.dp)
.background(
brush = Brush.horizontalGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
startX = 50f,
endX = 150f,
tileMode = TileMode.Decal
)
)
)
横向渐变
渐变位置(X轴):50f——150f
平铺模式:Decal(印花)

1.4.平铺模式:Mirror(镜面)
Box(
modifier = Modifier
.size(100.dp, 40.dp)
.background(
brush = Brush.horizontalGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
startX = 50f,
endX = 150f,
tileMode = TileMode.Mirror
)
)
)
横向渐变
渐变位置(X轴):50f——150f
平铺模式:Mirror(镜面)

1.5.平铺模式:Repeated(重复)
Box(
modifier = Modifier
.size(100.dp, 40.dp)
.background(
brush = Brush.horizontalGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
startX = 50f,
endX = 150f,
tileMode = TileMode.Repeated
)
)
)
横向渐变
渐变位置(X轴):50f——150f
平铺模式:Repeated(重复)

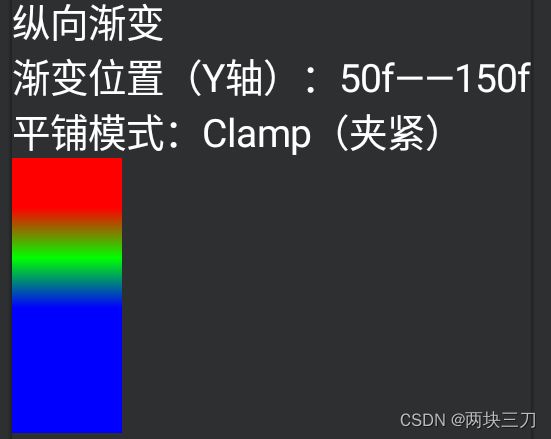
2. verticalGradient(纵向渐变)
Box(
modifier = Modifier
.size(40.dp, 100.dp)
.background(
brush = Brush.verticalGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
startY = 50f,
endY = 150f,
tileMode = TileMode.Clamp
)
)
)
纵向渐变
渐变位置(Y轴):50f——150f
平铺模式:Clamp(夹紧)

3.linearGradient(线性渐变)
3.1.默认是从左上角向右下角渐变
Box(
modifier = Modifier
.size(100.dp, 50.dp)
.background(
brush = Brush.linearGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
)
)
)
)
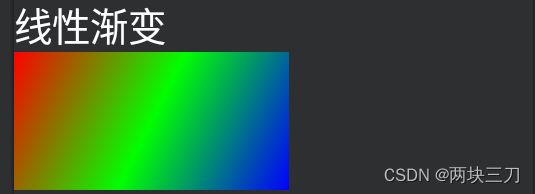
3.2.设置渐变位置
Box(
modifier = Modifier
.size(100.dp, 50.dp)
.background(
brush = Brush.linearGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
start = Offset(0f, 0f),
end = Offset(100f, 50f)
)
)
)
线性渐变
起始位置坐标:(0,0)
结束位置坐标:(100,50)

4. radialGradient(环形渐变)
4.1. 默认
Box(
modifier = Modifier
.size(50.dp, 50.dp)
.background(
brush = Brush.radialGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
)
)
)
)
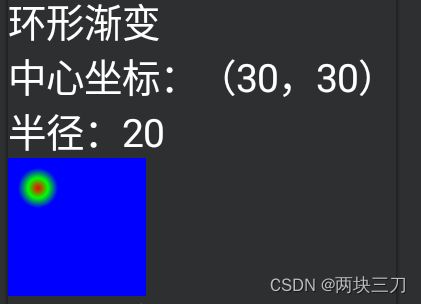
4.2. 设置中心坐标与半径
Box(
modifier = Modifier
.size(50.dp, 50.dp)
.background(
brush = Brush.radialGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
center = Offset(30f, 30f),
radius = 20f
)
)
)
5. sweepGradient(扫描渐变)
5.1.默认
Box(
modifier = Modifier
.size(50.dp, 50.dp)
.background(
brush = Brush.sweepGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
)
)
)
)
5.2. 设置中心坐标
Box(
modifier = Modifier
.size(50.dp, 50.dp)
.background(
brush = Brush.sweepGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
),
center = Offset(30f, 30f)
)
)
)
6.自定义颜色之间的过渡位置
通过传入Pair
例如:
Brush.linearGradient(
0.0f to Color.Red,
0.3f to Color.Green,
1.0f to Color.Blue,
start = Offset(0.0f, 50.0f),
end = Offset(0.0f, 100.0f)
)
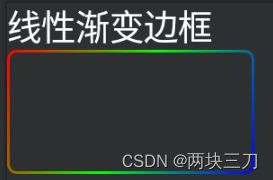
二、实例:渐变圆角矩形边框
代码如下:
Box(
modifier = Modifier
.size(100.dp, 50.dp)
.border(
brush = Brush.linearGradient(
colors = listOf(
Color.Red,
Color.Green,
Color.Blue
)
),
width = 1.dp,
shape = RoundedCornerShape(4.dp)
)
)
总结
以上就是今天要讲的内容,平时使用Compose画控件背景还是非常简单的,基本上用不到xml,这也是Compose的目标,抛弃xml的画布局方式。