iOS开发实例 | Demo:数独小游戏
相关文章
从零开始的iOS开发:00 | Swift基础语法(上)
从零开始的iOS开发:01 | Swift基础语法(下)
从零开始的iOS开发:10 | 如何构建一个APP
从零开始的iOS开发:20 | 计算器APP
目录
一、界面设计
二、实现
三、试运行(附GIF)
四、评价
一、界面设计
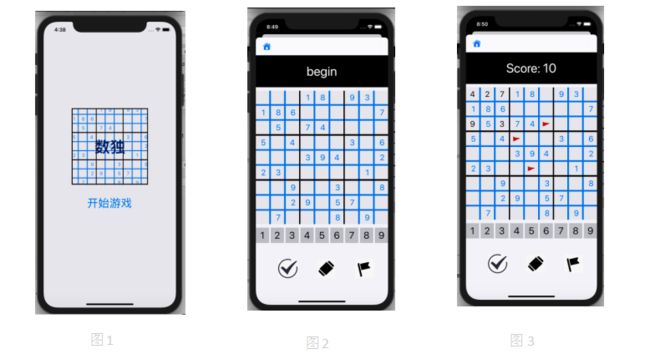
如下图。图1是用户打开程序后的主页面,点击“开始游戏”后进入游戏页面(图2,图3)。游戏界面上方是显示条,显示玩家当前选中的按钮。当玩家想要在九宫格中填入数字时,只需点击下方1-9的数字控件,显示条上会自动显示玩家当前选中的数字编号,再点击玩家想要填入的位置,就可以填入控件了。
最下方三个按钮分别是“提交”“橡皮擦”“标记”控件。当玩家点击“提交”按钮,系统会自动为玩家结算游戏分数;当玩家点击“橡皮擦”时,可以擦除九宫格上指定位置的数字;当玩家点击“标记”时,可以为九宫格上的格子添加一个小红旗作为标记。游戏界面上方有一个导航条,点击house图标会回到主页面。
二、实现
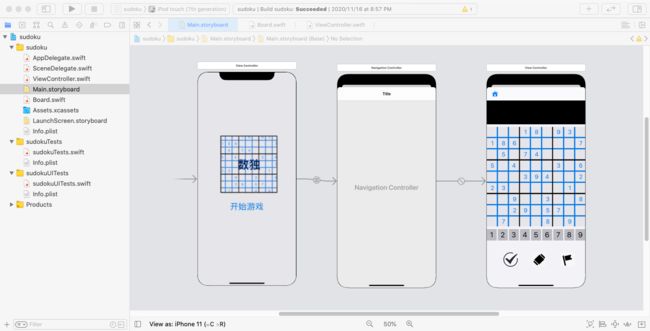
1. 先搭入口界面,包括一个image view和button;添加一个ViewController作为游戏界面;在入口界面和游戏界面之间添加segue,当点击“开始游戏”时跳转到游戏界面。
2.为游戏界面添加必要的控件,用9x9个button实现九宫格,添加9个数字按钮和3个功能控件,为了便于用户使用,需要添加一个显示条Lable。通过用户按下button得知玩家想要在九宫上填入数字的位置坐标,button通过Tag识别。添加“提交”“橡皮擦”“标记”按钮。
3.关联代码。将九宫格,9个数字按钮,以及3个功能控件与代码关联,同时新建一个Board类,Board类包含九宫格游戏进度和答案计算等。
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
var inputNumber: String = " "
var board = Board()
var oldx: Int = 0
var oldy: Int = 0
var oldValue: Int = 0
@IBOutlet weak var display: UILabel!
@IBAction func inNumber(_ sender: UIButton) {
if let num = sender.currentTitle{
switch num {
case "" :inputNumber = "" ;display.text = ""
case "1" :inputNumber = "1" ;display.text = "1"
case "2" :inputNumber = "2" ;display.text = "2"
case "3" :inputNumber = "3" ;display.text = "3"
case "4" :inputNumber = "4" ;display.text = "4"
case "5" :inputNumber = "5" ;display.text = "5"
case "6" :inputNumber = "6" ;display.text = "6"
case "7" :inputNumber = "7" ;display.text = "7"
case "8" :inputNumber = "8" ;display.text = "8"
case "9" :inputNumber = "9" ;display.text = "9"
default:
break
}
}
}
@IBAction func setNumber(_ sender: UIButton) {
let pushTag: Int = sender.tag
let hightTag: Int = pushTag / 10
let lowTag: Int = pushTag % 10
if board.question[hightTag - 1][lowTag - 1] == 0 {
sender.setTitle(inputNumber, for: UIControl.State.normal)
board.change(x: hightTag - 1, y: lowTag - 1, value: Int(inputNumber) ?? 0)
oldx = hightTag - 1
oldy = lowTag - 1
oldValue = Int(inputNumber) ?? 0
}
}
@IBAction func eraser(_ sender: UIButton) {
inputNumber = " "
display.text = "橡皮擦"
}
@IBAction func finish(_ sender: UIButton) {
if board.check() {
display.text = "You Win!"
} else {
display.text = "Score: \(board.score)"
}
}
@IBAction func backHome(_ sender: UIBarButtonItem) {
dismiss(animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
display.text = "begin"
}
}//
// Board.swift
//
import UIKit
class Board{
var score: Int = 0
var question: [[Int]] = [[0,0,0,1,8,0,9,3,0],
[1,8,6,0,0,0,0,0,7],
[0,5,0,7,4,0,0,0,0],
[5,0,4,0,0,0,3,0,6],
[0,0,0,3,9,4,0,0,2],
[2,3,0,0,0,0,0,1,0],
[0,0,9,0,0,3,0,0,8],
[0,0,2,9,0,5,7,0,0],
[0,7,0,0,0,8,0,9,0],]
var nowBoard: [[Int]] = [[0,0,0,1,8,0,9,3,0],
[1,8,6,0,0,0,0,0,7],
[0,5,0,7,4,0,0,0,0],
[5,0,4,0,0,0,3,0,6],
[0,0,0,3,9,4,0,0,2],
[2,3,0,0,0,0,0,1,0],
[0,0,9,0,0,3,0,0,8],
[0,0,2,9,0,5,7,0,0],
[0,7,0,0,0,8,0,9,0],]
var answer: [[Int]] = [[4,2,7,1,8,6,9,3,5],
[1,8,6,5,3,9,2,4,7],
[9,5,3,7,4,2,6,8,1],
[5,9,4,8,2,1,3,7,6],
[7,6,1,3,9,4,8,5,2],
[2,3,8,6,5,7,4,1,9],
[6,1,9,4,7,3,5,2,8],
[8,4,2,9,1,5,7,6,3],
[3,7,5,2,6,8,1,9,4],]
func getNum(x: Int, y: Int) -> Int {
return nowBoard[x][y]
}
func change(x: Int, y: Int, value: Int) {
nowBoard[x][y] = value
}
func check() -> Bool {
var countCorrect: Float = 0
var countEmpty: Float = 0
for i in 0...8{
for j in 0...8 {
if nowBoard[i][j] == answer[i][j] {
countCorrect += 1
}
if question[i][j] == 0 {
countEmpty += 1
}
}
}
//score = Int(((countQues - countCorrect) / countQues) * 100)
score = Int( ((countCorrect + countEmpty - 81) / countEmpty) * 100 )
if nowBoard == answer {
score = 100
return true
} else {
return false
}
}
}三、试运行(附GIF)
四、评价
- 优点:程序简单,代码量小,无复杂算法。
- 缺点:游戏盘面相对固定,未实现数独盘面的随机生成、自动生成数独的解、以及不同难度生成。