Bootstrap 一篇就够 快速入门&使用(中文文档)
目录
一、Bootstrap 简介
什么是 Bootstrap?
历史
为什么使用 Bootstrap?
Bootstrap 包的内容
在线实例
Bootstrap 实例
更多实例
Bootstrap 实例2
二、Bootstrap 环境安装
下载 Bootstrap
文件结构
预编译的 Bootstrap
Bootstrap 源代码
HTML 模板
实例
实例
实例
Staticfile CDN 推荐
三、关于Boostrap的中文文档
布局
Container容器
栅格系统
自动布局列
响应式的class选择器
对齐
重排序
列嵌套
禁用响应式
响应式的分界点
内容
排版
标题
显式标题
Lead中心内容
文本内联元素
abbr缩略语
blockquote 来源备注与引用
列表
代码
内联代码
代码块
Var变量
用户输入(键盘动作提示)
示例标注
图片
响应式图片&缩略图处理
图像对齐处理
Html 5 标准之Picture元素
图文框
表格
语义状态化
响应式表格
公共样式
边框
边框
圆角边框
浮动属性&清动浮动
颜色
颜色
背景颜色
Display显示属性
Display属性
隐藏元素
面向打印的显示属性控制处理
文本处理
文本对齐
文本包裹和溢出(换行)处理
字母大小写转换
粗细和斜体
等宽字体
垂直对齐
规格与尺寸
间隔
阴影
position固顶(底)及定位
通用属性
固定在顶(底)部
贴齐于top顶部
visibility显示或隐藏处理
关闭图标
嵌入(embed)
图像替换
读屏器
flex弹性布局
组件
警告提示框(Alert)
示例
关闭警告(小贴士效果)
JavaScript行为
徽章(Badge)
示例
情景变化
椭圆形胶囊标签
链接
面包屑导航(Breadcrumb)
按钮(Button)
示例
按钮标签
轮廓按钮
尺寸规格与大小定义
启用与禁用状态
按钮插件
JavaScript行为:
下拉菜单(Dropdowns)
示例
菜单
内容
下拉选项
JavaScript行为
按钮组(Btn-group)
基本示例
按钮工具栏
嵌套
垂直排列
Input输入框及输入框群组
基本示例
输入组插件
自定义表单
表单(Form)
表单控件
复选框与单选框
布局
禁用表单
验证
自定义表单
轮播效果(Carousel)
带控制器的效果
包含姿态指示器
包含字幕的轮播
交替变化
单个间隔
JavaScript行为
Hero广告大块屏幕(Jumbotron)
列表组(List-group)
基本示例
链接和按钮
Flush紧致贴齐
上下文语境颜色呈现样式
引入badge微章
自定义内容
JavaScript 行为
媒体对象/图文混排(Media-object)
示例
嵌套
对齐
列表呈现
弹出提示框(Toast)
JavaScript 行为
提示冒泡(Tooltip)
示例
禁用元素
JavaScript 行为
POP提示(Popover)
示例
禁用元素
在下次点击时收回
JavaScript 行为
弹出模态框(Modal)
示例
工具提示和弹出提示框
使用栅格
JavaScript 行为
基本导航样式
可用样式
使用Flex弹性布局
使用下拉菜单
滑动门
JavaScript 行为
支持的内容
Color颜色选择器(配色方案)
.Container主内容-容器
定位
卡片(Card)
内容类型
缩放_文本对齐
导航
卡片样式
卡片排版
折叠面板(Collapse)
示例
多目标控制
手风琴折叠范例
JavaScript 行为
分页(Pagination)
进度条(Progress)
示例
背景
多进度条进度(嵌套)
条纹进度指示
动画条纹进度指示
滚动监听(Scrollspy)
嵌套的导航示例
列表组示例
JavaScript 行为
旋转特效(Spinners)
圆形旋转
渐变缩放
对准
大小
按钮类型
延伸(图标)
一、Bootstrap 简介
什么是 Bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
历史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 开发的。Bootstrap 是 2011 年八月在 GitHub 上发布的开源产品。
为什么使用 Bootstrap?
- 移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。
- 浏览器支持:所有的主流浏览器都支持 Bootstrap。

- 容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。
- 响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。更多有关响应式设计的内容详见 Bootstrap 响应式设计。
- 它为开发人员创建接口提供了一个简洁统一的解决方案。
- 它包含了功能强大的内置组件,易于定制。
- 它还提供了基于 Web 的定制。
- 它是开源的。
Bootstrap 包的内容
- 基本结构:Bootstrap 提供了一个带有网格系统、链接样式、背景的基本结构。这将在 Bootstrap 基本结构 部分详细讲解。
- CSS:Bootstrap 自带以下特性:全局的 CSS 设置、定义基本的 HTML 元素样式、可扩展的 class,以及一个先进的网格系统。这将在 Bootstrap CSS 部分详细讲解。
- 组件:Bootstrap 包含了十几个可重用的组件,用于创建图像、下拉菜单、导航、警告框、弹出框等等。这将在 布局组件 部分详细讲解。
- JavaScript 插件:Bootstrap 包含了十几个自定义的 jQuery 插件。您可以直接包含所有的插件,也可以逐个包含这些插件。这将在 Bootstrap 插件 部分详细讲解。
- 定制:您可以定制 Bootstrap 的组件、LESS 变量和 jQuery 插件来得到您自己的版本。
在线实例
本站的 Bootstrap 教程包含了上百个实例。
你可以使用我们的在线编辑器在线编辑代码,并点击运行按钮查看结果。
Bootstrap 实例
我的第一个 Bootstrap 页面
重置窗口大小,查看响应式效果!
Column 1
学的不仅是技术,更是梦想!
再牛逼的梦想,也抵不住你傻逼似的坚持!
Column 2
学的不仅是技术,更是梦想!
再牛逼的梦想,也抵不住你傻逼似的坚持!
Column 3
学的不仅是技术,更是梦想!
再牛逼的梦想,也抵不住你傻逼似的坚持!
更多实例
Bootstrap 实例2
# Name Street
1 Anna Awesome
Broome Street 2 Debbie Dallas
Houston Street
3 John Doe Madison Street
二、Bootstrap 环境安装
Bootstrap 安装是非常容易的。本章将讲解如何下载并安装 Bootstrap,讨论 Bootstrap 文件结构,并通过一个实例演示它的用法。
下载 Bootstrap
您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:
您会看到两个按钮:
- Download Bootstrap:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。
- Download Source:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
如果您使用的是未编译的源代码,您需要编译 LESS 文件来生成可重用的 CSS 文件。对于编译 LESS 文件,Bootstrap 官方只支持 Recess,这是 Twitter 的基于 less.js 的 CSS 提示。
为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
本教程编写时,使用的是最新版(Bootstrap 3)。
文件结构
预编译的 Bootstrap
当您下载了 Bootstrap 的已编译的版本,解压缩 ZIP 文件,您将看到下面的文件/目录结构:
如上图所示,可以看到已编译的 CSS 和 JS(bootstrap.*),以及已编译压缩的 CSS 和 JS(bootstrap.min.*)。同时也包含了 Glyphicons 的字体,这是一个可选的 Bootstrap 主题。
Bootstrap 源代码
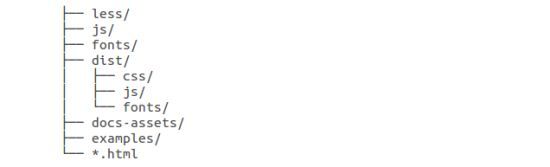
如果您下载了 Bootstrap 源代码,那么文件结构将如下所示:
- less/、js/ 和 fonts/ 下的文件分别是 Bootstrap CSS、JS 和图标字体的源代码。
- dist/ 文件夹包含了上面预编译下载部分中所列的文件和文件夹。
- docs-assets/、examples/ 和所有的 *.html 文件是 Bootstrap 文档。
HTML 模板
一个使用了 Bootstrap 的基本的 HTML 模板如下所示:
实例
Bootstrap 模板
Hello, world!
在这里,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用于让一个常规的 HTML 文件变为使用了 Bootstrap 的模板。
有关上面代码段中每个元素的细节将在 Bootstrap CSS 概览 章节详细讲解。
实例
现在让我们尝试使用Bootstrap输出"Hello, world!":
实例
Hello, world!
Staticfile CDN 推荐
国内推荐使用 Staticfile CDN 上的库:
此外,你还可以使用以下的 CDN 服务:
- 国际推荐使用:https://cdnjs.com/
三、关于Boostrap的中文文档
Bootstrap是当前世界最受欢迎的响应式、移动设备优先的门户和应用前端框架。在其中,你将发现高质量的HTML、CSS以及JavaScript,使您的WEB工程项目变得无比简单,包括官方的CDN和启动器服务。
下载:
(1) Bootstrap: Bootstrap · The most popular HTML, CSS, and JS library in the world.
(2) jQuery: jQuery
(3.3.1: GitHub - jquery/jquery at 3.3.1)
(3) Popper.js: Releases · floating-ui/floating-ui · GitHub
(下拉菜单dropdowns、提示组件popovers、冒泡组件等都提依赖于Popper.js)
IE浏览器支持:
支持Internet Explorer 10及更高版本,不支持IE9(即使大多兼容,我们依然不推荐)。请注意,IE10中不完全支持某些CSS3属性和HTML5元素,或者需要前缀属性才能实现完整的功能。
如果您需要IE8-9支持,请使用Bootstrap 3 ,它是我们代码中最稳定的版本,官方不再发布新版,但仍然支持严重错误修复和文档维护。
(更多兼容性参考:Browsers and devices · Bootstrap)
重要提示:
1. 响应式meta标签
移动设备优先, Bootstrap 4 不同于历史版本,它首先为移动设备优化代码,然后用CSS媒体查询来扩展组件。为了确保所有的设备的渲染和触摸效果,必须在网页的
区添加响应式的视图标签,简要的说就是优先引入下面一行。|
|
2. HTML5 doctype头部规范
HTML5标准的 doctype 头部定义是首要的,否则会导致样式失真(对搜索引擎和浏览器友好)。
|
...
|
布局
Container容器
Container容器是窗口布局的最基本元素,我们推荐所有样式都定义在.container或.container-fluid容器之中-- 这是启用整个栅格系统必不可少的前置条件,它们分别对应选择一个响应式的、固定宽度的容器,或者选择一个流式自适应浏览器或容器最大合法宽度的窗口(意味着任何时候它的宽度总是100%)。
(1) .container容器可以被嵌套,但是大多数布局并不需要这么做(最少层次的嵌套构建出的网页更优雅):
| |
(2) .container-fluid 类,可以使div宽度扩展到整个宽度(如果没有被其它CSS容器包含,则应是浏览器运行时的宽度,否则应是父容器中允许的最大宽度,一般视为100%宽度):
| |
栅格系统
Bootstrap是基于移动优先的原则开发的,使用了一系列的媒体查询(media queries)方法,为我们的布局和界面创建自适应的的分界点。这些分界点主要是基于视口宽度的最小值,并且当窗口视图改变的时候允许元素缩放。
(分界点大小:576px、768px、992px、1200px)
Bootstrap包含了一个强大的移动优先的网格系统,它是基于一个12列的布局、有5种响应尺寸(对应不同的屏幕)。Bootstrap4是完全基于flexbox流式布局构建的,完全支持响应式标准。
| 111 222 333 444 |
自动布局列
等宽布局
所有设备上都是等宽并占满一行,只要简单的应用.col就可以完成。
| 1-1 1-2 2-1 2-2 2-3 |
设置一列宽度
| 1-1 1-2(中间占6格,其余6格两边等分) 1-3 2-1 2-2(中间占5格,其余7格两边等分,奇偶都能) 2-3 |
可变宽度的弹性空间
用 .col-{breakpoint}-auto 断点方法,可以实现根据其内容的自然宽度来对列进行大小调整。
| 1-1 1-2 1-3 |
等宽多行
创建跨多个行的等宽列,方法是插入.w-100要将列拆分为新行。通过混合.w-100一些还可以影响一些显示状态效果,如按钮排序等。
| 1-1 1-2 2-1 2-2 |
响应式的class选择器
混合布局
| 111 222 333 444 555 666 777 888 |
对齐
垂直对齐
1. 在row上加 .align-items-start/center/end
| 111 222 333 |
2. 在col上加 .align-self-start/center/end
| 111 222 333 |
水平对齐
在row上加 .justify-content-start/center/end/around/between
| 111 222 |
间隙沟槽清除
在row上加 .no-gutters
| 111 222 |
重排序
Class顺序重定义
使用 .order-* class选择符,可以对DIV空间进行 可视化排序,系统提供了.order-1到.order-12 12个级别的顺序,在五种浏览器和设备宽度上都能生效。
还可以使用.order-first,快速更改一个顺序到最前面,同时其它元素也相应的获得了order:-1的属性,这个属性也可以与。.order-*混合使用。
| 111 222 333 |
列偏移
可以使用两种方式进行列偏应:
1、使用响应式的.offset-*栅格偏移方法。
2、使用边界处理实用程序,它内置了诸如.ml-*、.p-*、.pt-*等实用排工具。
1. class偏移选择器
使用.offset-md-*类可以使列向右偏移,通过定义*的数字,则可以实现列偏移,如.offset-md-4则是向右偏移四列。
| 111 222 |
2. Margin移动布局
在BootStrap V4中,你可以使用.ml-auto与.mr-auto来强制隔离两边的距离,实现类水平隔离的效果。
| 111 222 |
列嵌套
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)数量推荐不要超过12个(其实,没有要求你必须占满12列-否则应对页面进行重新规划布局)。
| 111 222 333 |
禁用响应式
(1) 设定容器宽度。如.container {width: 980px;}。
(2) 栅格布局使用 .col-*(最小设备栅格类)的样式来代替.col-sm-*、.col-md-*、.col-lg-*、.col-xl-*,这样就能确保栅格能够在所有设备中展开。
(3) 移除 此 CSS 文档中提到的设置浏览器视口(viewport)的标签:。
(4) 如果使用了导航条,需要移除所有导航条的折叠和展开行为。
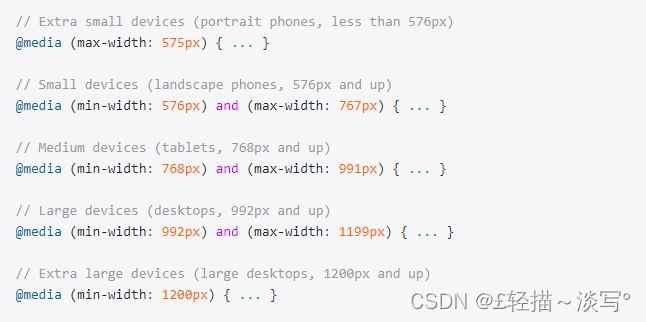
响应式的分界点
Bootstrap是基于移动优先的原则开发的,使用了一系列的媒体查询(media queries )方法,为我们的布局和界面创建自适应的的分界点。这些分界点主要是基于视口宽度的最小值,并且当窗口视图改变的时候允许元素缩放。
 //Extra small devices (portrait phones, less than 576px)
//Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
|
|
偶尔也会使用其它方面的媒体查询(指定屏幕的尺寸或更小):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575.98px) { ... }
// Small devices (landscape phones, less than 768px)
@media (max-width: 767.98px) { ... }
// Medium devices (tablets, less than 992px)
@media (max-width: 991.98px) { ... }
// Large devices (desktops, less than 1200px)
@media (max-width: 1199.98px) { ... }
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its width
以及使用最小和最大断点宽度定位单个屏幕尺寸段的媒体查询和混合定义:
 // Extra small devices (portrait phones, less than 576px)
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) { ... }
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) { ... }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) { ... }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) { ... }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { ... }
内容
排版
标题
兼容所有HTML标题集,涵括从 到 ,的六种标题展现。
CSS选择器也支持以.h1 -- .h6 方式引用,这样可以使字体样式呈现出标题效果,不同是引用.h1 -- .h6的文本段不会视作HTML的标题元素(往往SEO、读屏器和机器识别时对此很敏感)。
|
h1. Bootstrap heading h2. Bootstrap heading h3. Bootstrap heading h4. Bootstrap heading h5. Bootstrap heading h6. Bootstrap heading |
自定义标题备注
使用附带的实用类从Bootstrap 重新创建小的辅助标题文本。
|
主标题主标题 副标题副标题
|
显式标题
bootstrap可以传统的标题元素设计得更漂亮,以迎合你的网页内容。如果你想要一个标题醒目,考虑使用显示标题——一种更大型、鲜明的标题样式。
|
|
Lead中心内容
通过应用 .lead样式,可以定义一个中心段落,用于提示这是中心内容或重要内容。
| 苹果苹果苹果苹果 香蕉香蕉香蕉香蕉 橘子橘子橘子橘子 梨子梨子梨子梨子 |
文本内联元素
del能更形象的描述意思。ins 代表被插入的文字,u 代表有下划线。
strong、em等有强调作用,有利于seo(搜索引擎优化)。
| 看看我是不是高亮文本 看看我是不是高亮文本 小号字小号字小号字 小号字小号字小号字
下划线下划线下划线 下划线下划线下划线 粗体粗体粗体 粗体粗体粗体 斜体斜体斜体 斜体斜体斜体 |
abbr缩略语
| email |
blockquote 来源备注与引用
引用文档中另一个来源的内容块,请在一段HTML外面包裹 ,作为引用。为了显示直接引用,我们推荐使用<p>作为子级包裹容器。
底部来源: 用于标识来源,一般用于页脚(所以有*-footer),然后配合 使用。
( 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。)
对齐处理:如果需要居中对齐或右对齐,使用.text-center、.text-right方法配合即可。
|
爱上一个地方,就应该背上包去旅游,走得更远。
|
列表
列表样式初始化
在ul(或ol)上使用.list-unstyled可以删除列表项目上默认的list-style以及左外边距(只针对直接子元素),这只生效于在直接子列表项目上,不影响你嵌套的子列表。
|
|
分行或单行多列并排
使用.list-inline 、 .list-inline-item结合,可以实现列表逐行显示(默认不引用且无父元素影响也是逐行显示)、或单行并多列并排(遵循从左对右的原则、并清除margin方法)。
|
|
|
|
dl表格式水平描述
使用BootStrap栅格系统的预定义类(或者说语义化mixins),可以水平对齐条目和描述。对于较长的条目,你可以视情况添加一个.text-truncate类,从而用省略号截断文本。
|
|
代码
内联代码
用包裹内联代码片断,勿忘转义HTML尖括号。
| 示例: |
代码块
| Sample text here... And another line of sample text here...
|
Var变量
推荐使用 标签包裹标示变量。
| y = mx + b y = mx + b |
用户输入(键盘动作提示)
使用 标签,标明这是一个键盘输入操作。
| To switch directories, type cd followed by the name of the directory. To edit settings, press ctrl + , |
示例标注
标签代表这是一个示例。
| 这是一个代码示例. 这是一个代码示例. |
图片
响应式图片&缩略图处理
在Bootstrap中,给图片添加.img-fluid样式,或定义max-width: 100%、height:auto;样式,即可赋得响应式特性,图片大小会随着父元素大小同步缩放。
您可以使用.img-thumbnail属性来使图片自动被加上一个带圆角且1px边界的外框缩略图样式(你也可以使用系统提供的边隙间距方法,如.p-1再加上边框颜色定义达成)。
|
|
图像对齐处理
对于.block属性的块状图片,我们也可以使用 浮动定义规范 或 文字对齐规范,来实现对图像的对齐、浮动控制,带.block块属性的图片,可以自动获得 .mx-auto 的位置对齐属性。
|
|
|
|
Html 5 标准之Picture元素
HTML5标准提供了一个全新的指定多个
标签里使用使用.img-* CSS样式进行定义绑定,而不是仅仅认为引用了
就达成了。
|
|
图文框
如果你需要显示的内容区包括了一个图片和一个可选的标题,可使用.figure样式定义。
Bootstrap的.figure以及.figure-caption类,为HTML5的标签中才能实现与响应式的完美结合。
文字对齐控制:结合我们的文本实用工具可以轻松对齐图文框的说明文字(比如右对齐、左对齐,只要引用.text-*方法即可)。
| |
表格
(1) 在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个 使用最基本的表格标记,下面是Bootstrap中 .table表格的样式(基本样式), Bootstrap 4继承了所有的表格样式,这意味着任何嵌套表格都将以与父类型相同的方式进行样式化。 (2) 你可使用.table-dark class选择器来产生颜色反转对比效果,即深色背景和浅色文本。 Head表头处理:与预设的反转样式相似,使用.thead-light 或.thead-dark 中的一个样式,就能使 区显示出浅黑或深灰。
(3) 条纹状表格:使用 .table-striped 样式定义 ,可以产生逐行颜色强烈对比的表格样式(以及增加反转)。(可同.table-dark结合使用)
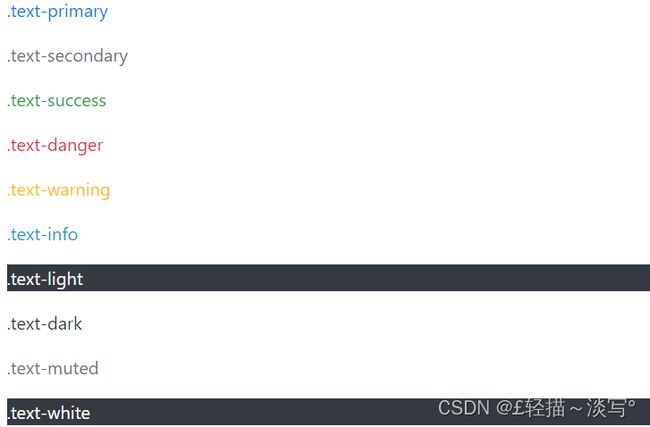
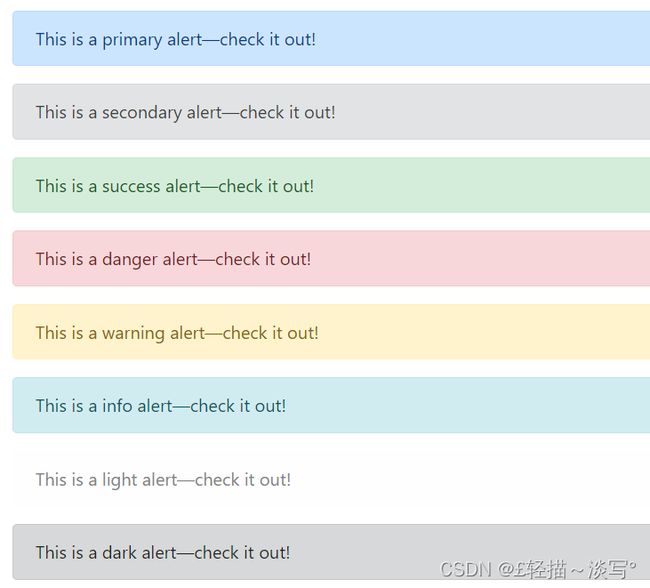
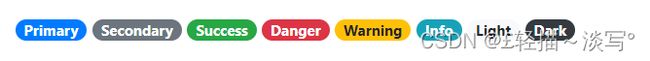
(4) 表边框处理:添加 .table-bordered 类可以产生表格边框与间隙系统。(同) 无边框:添加.table-borderless无边界表格。(同) (6) 行悬停效果:将 .table-hover 定义上,可以产生行悬停效果(鼠标移到行上会出现状态提示)。(同) (7) 紧缩表格:添加 .table-sm 可以将表格的padding值缩减一半,使表格更加紧凑。(同) (8) Captions表格辅助标题: 使用语义状态样式对表格逐行或单个单元格进行着色表达。(On rows or On cells (`td` or `th`)) 深色表格上没有固定的背景,你可以使用 文字或背景通用样式 获得类似的样式: 当表格想要始终呈现水平滚动,可在.table上加入.table-responsive获得响应式表现,从而支持任何viewport窗口。也可以在.table上,加 .table-responsive{-sm|-md|-lg|-xl}属性来定义多屏幕尺寸响应支持。 使用边框通用定义类来快速设置元素的边框和边框半径,适用于图像、按钮或任何其他元素。 使用.rounded元素可以轻松的定义四个圆角的孤度及显示效果。 使用class样式来切换float效果:.float{-sm/md/lg/xl}-left/right/none。 float类样式是通过添加 .clearfix 到父元素上来达达到清除目标。 .text-primary .text-secondary .text-success .text-danger .text-warning .text-info .text-light .text-dark .text-muted .text-white 使用我们提供的悬停和焦点状态(情景)样式,在链接上也能正常使用(呈现), 注意:e .text-white 、 .text-muted这两个 class样式不支持链接上使用(没有链接样式)。 .bg-primary .bg-secondary .bg-success .bg-danger .bg-warning .bg-info .bg-light .bg-dark .bg-white display类格式:.d{-sm/md/lg/xl}-{value} display常用属性(value):none、inline、inline-block、block、table、table-cell、table-row、flex、inline-flex。 111 222 为了更快速且友好 的支持移动设备开发,请使用 display classes来显示和隐藏组件,避免创建完全不同版本的一个网站(为移动网站建立一个独立的站点),而不是按照每种屏幕尺寸来隐藏元素。 隐藏元素只要使用 .d-none class或 .d-{sm,md,lg,xl}-none 的任何变量来支持响应式。 如要在指定的屏幕上显示一个元素,则可以将一个.d-*-none class 样式与 .d-*-* class样式结合起来,如 .d-none.d-md-block.d-xl-none 将隐藏除了中型、大型设备以外的所有屏幕中的元素。 在处理打印样式时,通过 .d-print-{value} 样式来改变相应值处理呈现效果。 aaaaaa bbbbbb cccccc dddddd 使用文本对齐.text{-sm/md/lg/xl}-left/center/right/justify样式类轻松地将文本重新对齐到组件。 left center right Ambitioni dedisse scripsisse iudicaretur. Cras mattis iudicium purus sit amet fermentum. Donec sed odio operae, eu vulputate felis rhoncus. Praeterea iter est quasdam res quas ex communi. At nos hinc posthac, sitientis piros Afros. Petierunt uti sibi concilium totius Galliae in diem certam indicere. Cras mattis iudicium purus sit amet fermentum. .text-nowrap class样式类可以防止文本换行。 This text should overflow the parent. 对于更长的内容,你可以添加一个 .text-truncate class样式,以省略号截断文本(需要结合 display: inline-block 或 display: block来使用)。 This text should overflow the parent. 使用文本大小写样式将文字内容由小写,转为大写(不支持中文)。 text-capitalize仅支持每一个词的第一个字母转为大写,而其它字母不受影响。 LowerCased text. UpperCased text. CapiTaliZed text. Bold text. Normal weight text. Light weight text. Italic text. 将选择更改为我们的等宽字体堆栈.text-monospace。 This is in monospace. 这是等宽。 This is in monospace. 这是等宽。 使用 vertical-alignment 通用样式改变元素的对齐,注意:垂直对齐仅影响 内联inline、 内联块inline-block、 内联表inline-table、 表格单元格table cell 元素。 可选属性有:.align-baseline、.align-top、.align-middle、.align-bottom、 .align-text-bottom、.align-text-top。 访问网战天下观看更多精品教程。 在table cells表格单元格: 宽度和高度可以用.w/h-25/50/75/100产生,包括 25%、50%、75%、 100% ,你可根据整这些值,从而生产出不同的规格属性。 Width 25% Width 50% Width 75% Width 100% 你也可使用.mw-100、.mh-100产生max-width: 100%; 和 max-height: 100%; 这些通用样式定义 Spacing 通用样式适用于所有屏幕尺寸,从 xs 到 xl各种规格尺寸。因为这些类是从min-width: 0及以上开始引用的,所以不受媒体查询的约束,然而,其余的屏幕断点(设备解析)包含屏幕尺寸缩写。 对于xs屏幕,使用固定格式{property}{sides}-{size} 命名CSS方法,对于sm、md、lg、xl使用{property}{sides}-{breakpoint}-{size}格式命名CSS方法。 如果 属性(property) 是下列之一: 边缘(sides) 设定: 尺寸(size) 规格定义: 0 - 这个Class属性会设定 margin 或 padding 的样式值为 0 1 - (默认时)这个Class属性会设定 margin 或 padding 以 $spacer * .25规格呈现 2 - (默认时) 这个Class属性会设定 margin 或 padding 以 $spacer * .5规格呈现 3 - (默认时)这个Class属性会设定 margin 或 padding 以 $spacer * 1规格呈现 4 - (默认时) 这个Class属性会设定margin 或 padding 以 $spacer * 1.5规格呈现 5 - (默认时)这个Class属性会设定 margin 或 padding 以 $spacer * 3规格呈现 auto - 这个Class属性会设定 margin 值 auto(按浏览器默认值自由展现)。 111 水平居中:Bootstrap也包括一个 .mx-auto class样式,用于固定宽度的盒模型水平居中,具有display: block 和 width 设置水平边距内容的auto居中。 111 可以使用.shadow-none和.shadow{-sm/lg}实用工具类快速添加或删除阴影。 使用.position-static/relative/absolute/fixed/sticky样式,可以实现快速定位-虽然它们不包含响应式支持。 可以用.fixed-top/bottom将一个元素固定在可见区域的顶(底)部,从边到边的对齐,用户在使用固定在顶部时请确认效果带来的影响(如覆盖)-必要时增加额外的自定义CSS。 1 1 将一个元素轩于可见区域的顶部,从边到边-但只在你的浏览器窗口滚动才能激活它,该 .sticky-top 样式使用 position: sticky不能在所有浏览器中获得支持。 Microsoft Edge 和 IE11 呈现 position: sticky 使用的是 position: relative. 属性,因此我们将这个样式增加了 @supports 动态变量,限制在可支持的浏览器上运行。 网战天下 www.web-666.com 1 1 使用通用样式的 visibility 元属,这不会改变元素的 display 值,并且有助于大部分使用者隐藏内容,但仍然保留在屏幕阅读器中。 根据需要选用 .visible 或 .invisible 两个Class样式。 aaa bbb ccc 使用通用的close关闭图标来关闭 modals模态框提示或alert提示组件的内容。 创建响应式的视频、图像、幻灯片,并能在在任何设备上友好的扩展显示。 将这些规则应用到
使用 .text-hide class样来隐藏一个元素的文字内容并替换成背景图片。 使用.text-hide class样式可以保持标签的亲和性及SEO优化需求,引入后,需要使用 background-image 属性来提供视觉展示,而不是文字内容(文字内容随即隐藏)。 支持视觉隐藏的内容、但保持可访问的辅助技术,如屏幕阅读器,可以使用.sr-only类风格。在需要向非视觉用户传达额外的视觉信息或提示(例如通过使用颜色表示的含义)的情况下,这通常很有用。 Danger: This action is not reversible 通过 .sr-only可定义 屏幕阅读器支持的元素。 .sr-only 与 .sr-only-focusable结合,可以防止被键盘激活后再次显示此地素(如通过键盘)。 父级: 1.启用:.d{-sm/md/lg/xl}-flex/inline-flex 2.方向:.flex{-sm/md/lg/xl}- row /row-reverse / column/column-reverse 3.内容对齐与对准:.justify-content{-sm/md/lg/xl}-start/center/end/between/around 4.对齐项目:.align-items{-sm/md/lg/xl}-stretch/start/center/end/baseline 5. Wrap包裹:.flex{-sm/md/lg/xl}-nowrap/wrap/wrap-reverse 6.对齐内容:.align-content{-sm/md/lg/xl}-stretch/start/center/end/around 子元素: 1.自对齐:.align-self{-sm/md/lg/xl}-stretch/start/center/end/baseline 2.自相等:.flex{-sm/md/lg/xl}-fill 3.等宽变幻:.flex{-sm/md/lg/xl}-grow-0/1 缩小能力:.flex{-sm/md/lg/xl}-shrink-1/0 4.自浮动:水平:.mr-auto、.ml-auto 垂直:.mb-auto、.mt-auto (可结合align-items、flex-direction: column) 5. Order排序:.order{-sm/md/lg/xl}-1至12(默认0,越小越靠前) 警告提示框 This is a primary alert—check it out! This is a secondary alert—check it out! This is a success alert—check it out! This is a danger alert—check it out! This is a warning alert—check it out! This is a info alert—check it out! This is a light alert—check it out! This is a dark alert—check it out! 链接颜色 使用 .alert-link 类可以为带颜色的警告文本框中的链接加上合适的颜色(BootStrap已经内置了相应的颜色解决方案,会自动对应有一个优化后的链接颜色方案)。 This is a primary alert with 网战天下. Give it a click if you like. This is a primary alert with 网战天下. Give it a click if you like. This is a secondary alert with 网战天下. Give it a click if you like. This is a success alert with 网战天下. Give it a click if you like. This is a danger alert with 网战天下. Give it a click if you like. This is a warning alert with 网战天下. Give it a click if you like. This is a info alert with 网战天下. Give it a click if you like. This is a light alert with 网战天下. Give it a click if you like. This is a dark alert with 网战天下. Give it a click if you like. 额外附加内容 警报还可以包含其他HTML元素,如标、段落和分隔符。 Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. Whenever you need to, be sure to use margin utilities to keep things nice and tidy. 使用.alert结合JavaScript,可以实现警报效果,贴在页面上,并可以自由关闭,其要点如下: (关闭警报会将其从DOM中移除) 登录失败! 您的用户名或密码错误. 方法 (1) .alert(‘close’) 事件 (1) close.bs.alert (2) closed.bs.alert .badge可以嵌在标题中,并通过标题样式来适配其元素大小,因为其本身是通过相对字体大小和em单位的,所以有良好的弹性。 徽章可用作链接或按钮的一部分,以提供统计数字样式。 通知 6 Primary Secondary Success Danger Warning Info Light Dark 使用 .badge-pill样式,可以使标签更加圆润(具体有较大的border-radius边框半径和水平padding), 如果你错过了V3的标签这是有用的(这是Bootstrap 4中的特色功能)。 Primary Secondary Success Danger Warning Info Light Dark .badge-* 也可以在 元素上使用,并实现悬停、焦点、状态等效果。 .btn 可以在 .btn 在引用中,如果需要一个按钮,但不需要带来的巨大的背景颜色(背景边框缩小)?用默认修饰符类替换.btn-outline-*任何按钮上的所有背景颜色和图像。 配合.btn-lg 、 .btn-sm 两个邻近元素,可分别实现大规格按钮、小规格按钮的定义。 启用:.btn样式定义的按钮,默认就是启用状态(背景较深、边框较暗、带内阴影),如果你一定要使按钮固定为启用状态、不需要点击反馈,可以增加.active样式。 禁用:直接将disabled布尔属性添加到任何 切换状态 添加 data-toggle="button" 属性,可以切换按钮的 active 状态,如果你预先需要切换按钮,必须将.active 样式。 复选框和单选框 Bootstrap的.button 样式也可以使用于其它元素,比如HTML组件上,从而实现单选、复选效果。添加 data-toggle="buttons" 到.btn-group 下的元素里,来启用它们的样式切换。 这些按钮的检查状态,只能通过 click 事件 进行更新,如果你使用其它方法更新输入,用 或手动应用输入 checked 属性,人为的在 上增加 .active 状态。 注意:预先选中的按钮需要你手动将 .active 定义上,在 中。 Java PHP Python Java PHP Python 上面的实例对应传统使用环境。Bootstrap 4提供了.btn-group-toggle全新的复选与单选 解决方案: Checked Java PHP Python Java PHP Python 方法 (1) .button('toggle'):切换状态,给予按钮已经启用的外观。 将下拉列表的切换(按钮或链接)和下拉菜单包含在.dropdown中,或者另外声明position: relative;元素;可以从 或 触发下拉菜单,以适应你的使用的需求。 单一按钮的下拉菜单 任何一个 .btn块都可以定义变更为下拉菜单,可以使用或<a>元素做下拉菜单的示例。 可以.btn颜色及样式类来定义下拉菜单的外在表现: 下拉菜单通过切换.show父列表项上的类来切换隐藏内容。 分裂式按钮下拉菜单 尺寸大小 通过添加btn.btn-lg/sm改变下拉框尺寸大小。 变形 可以用 .dropup、.dropright、.dropleft改变下拉菜单的指向。 旧版Boostrap(v3)下拉菜单中的子菜单项必须是链接,但v4不再是这种情况,现在你可选择使用下拉列表中的元素,而不是仅仅 标签。 你可以创建非交互式下拉菜单项 .dropdown-item-text. 还可以随意使用定制的CSS或文本实用程序进一步设计样式. 有效&不可用 加上 .active 让下拉列表中的项 样式为有效菜单。 加上.disabled 让下拉列表中的项 样式为不可用菜单。 对齐 默认情况下,一个下拉菜单自动从顶部和左侧的父级100%定位。添加.dropdown-menu-right 到.dropdown-menu右侧轻松对齐下拉菜单。 响应式对齐: 如果你想使用响应式对齐,请通过添加data-display="static"属性禁用动态定位,并使用响应式变体类。 为了下拉菜单左/右对齐和给定断点或更大的断点, 加上.dropdown-menu-{sm|-md|-lg|-xl}-left/right。 你不需要添加 data-display="static"属性设置为导航栏中的下拉按钮,因为导航条中不使用popper.js。 头部 添加 h6.dropdown-header标题来标记任何下拉菜单中的操作部分。 分割线 使用div.dropdown-divider分隔符分割相关菜单子项,呈现出分组和分割线效果。 文本 在文本下拉菜单中放置任何自由格式的文本并使用间隔工具。请注意,您可能需要额外的大小调整样式来限制菜单宽度。 表单 将表单放在下拉菜单中,或将其放入下拉菜单中,并使用margin 或 padding 通用CSS样式调整空间和位置。 使用data-offset或data-reference更改下拉菜单的位置。 事件 (1) show.bs.dropdown:当调用show显示方法时,此事件会立即触发。 (2) shown.bs.dropdown:当下拉菜单对用户可见时,会触发此事件(将等待CSS转换完成)。 (3) hide.bs.dropdown:当调用隐藏实例方法时,会立即触发此事件。 (4) hidden.bs.dropdown:当下拉菜单从用户隐藏完毕时,会触发此事件(将等待CSS转换完成)。 将一系列的 .btn 包裹在.btn-group内,并使用我们提供的插件,可以实现选择按钮、选取块状区的行为功能。 大小尺寸:.btn-group-lg/sm 用.btn-toolbar定义按钮工具栏,根据需要使用样式定义,对按钮进行群组、间隔等定义,将按钮组的组合组合成为更复杂组件的按钮工具栏。 将.btn-group 放在另一个 .btn-group 里,可以实现按钮组与下拉菜单的组合。 用.btn-group-vertical将一组按钮垂直排列,而不是水平排列,不支持分割式下拉菜单的定义。 规格尺寸定义:将相对表单大小的class样式加到 .input-group中,其内容会自动调整大小,如.input-group-lg、.input-group-sm,不需要在每个元素上重重使用样式控制其大小。 $ .00 勾选或单选框组合 多个输入 尽管可视化支持多个 但验证样式仅适用于具有单个的输入组。 多类型控件组合 支持多种控件结合,比如复选框和、文本、input框混合使用。 $ ¥ 按钮组合 下拉菜单 输入组包括对自定义选择和自定义文件输入的支持。 这些浏览器的默认版本不受支持。 1. 文本控件(如 、、 添加一个基类.table,然后通过自定义样式或系统提供的class来起作用。
# First Name Last Name Username 1 Mark Otto @mdo 2 Jacob Thornton @fat 3 Larry the Bird @twitter 语义状态化
Type Column heading Column heading Column heading Active Column content Column content Column content Default Column content Column content Column content Primary Column content Column content Column content Secondary Column content Column content Column content Success Column content Column content Column content Danger Column content Column content Column content Warning Column content Column content Column content Info Column content Column content Column content Light Column content Column content Column content Dark Column content Column content Column content
# Column heading Column heading Column heading primary Column content Column content Column content success Column content Column content Column content warning Column content Column content Column content danger Column content Column content Column content info Column content Column content Column content 响应式表格
HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading HeadingHeadingHeading CellCellCell CellCellCell CellCellCell CellCellCell CellCellCell CellCellCell CellCellCell CellCellCell CellCellCell 公共样式
边框
边框
圆角边框









浮动属性&清动浮动
颜色
颜色
背景颜色
Display显示属性
Display属性
隐藏元素

面向打印的显示属性控制处理
文本处理
文本对齐
文本包裹和溢出(换行)处理
字母大小写转换
粗细和斜体
等宽字体
垂直对齐
top middle bottom 规格与尺寸
间隔
阴影
position固顶(底)及定位
通用属性
固定在顶(底)部
2
3
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
11
12
13贴齐于top顶部
2
3
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
1
11
12
13visibility显示或隐藏处理
关闭图标
嵌入(embed)
图像替换
网战天下
读屏器
flex弹性布局
组件
警告提示框(Alert)
示例
Well done!
关闭警告(小贴士效果)
JavaScript行为
徽章(Badge)
示例
夏季清爽运动鞋 New
夏季清爽运动鞋 New
夏季清爽运动鞋 New
夏季清爽运动鞋 New
夏季清爽运动鞋 New
夏季清爽运动鞋 New
情景变化
椭圆形胶囊标签
链接
面包屑导航(Breadcrumb)
按钮(Button)
示例
按钮标签
轮廓按钮
尺寸规格与大小定义
启用与禁用状态
按钮插件
JavaScript行为:
下拉菜单(Dropdowns)
示例
菜单
内容
下拉选项
JavaScript行为
按钮组(Btn-group)
基本示例
按钮工具栏
嵌套
垂直排列
Input输入框及输入框群组
基本示例
输入组插件
自定义表单
表单(Form)
表单控件