前端监控
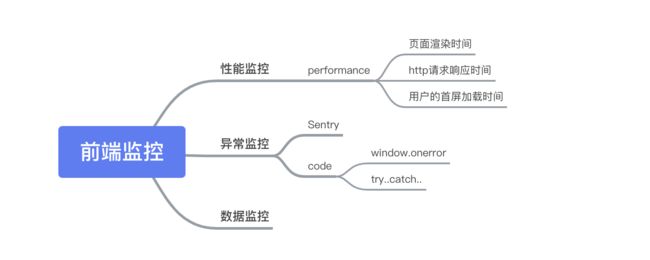
监控这个词对于前端,个人觉得有三个定义,分别是“性能监控”、“异常监控”、“数据监控”
- 性能监控则是针对web应用的性能,涉及包括用户体验、用户交互时间等
- 异常监控则是指Web应用得不到预期效果结果的情况监控
- 数据监控则是获取用户使用过程的行为数据反馈
1.性能监控
性能监控可以让我们更好的监控当前应用的性能情况,然后对性能情况反馈去做优化,性能会影响到用户体验,而常见的性能指标我们能通过浏览器Performance里面看到
1.1 Performace
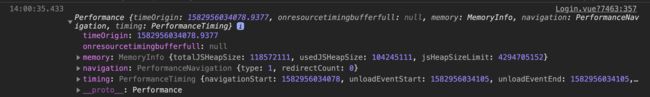
允许访问当前页面性能相关的信息,performance对象中常见的属性
- timing :对象中提供了各种与浏览器处理相关的时间数据
- navigation:在指定时间段里发生的操作信息,包括页面是加载还是刷新、发生了多少次重定向
- memory: 获取到基本内存使用情况的对象
- timeOrigin: 性能测量开始时的时间的时间戳
通过 window.performance 查看
详情Performance Api文档链接 点我
通过Performance的timing属性计算一些常见的指标
const timing = performance.timing;
const time = {};
//http请求响应时间
time.httpComplete = timing.responseEnd - timing.requestStart;
//白屏时间,head内资源加载完成
time.ttfb = timing.responseStart - timing.navigationStart
//页面渲染时间
time.loadComplte = timing.domLoading - timing.domInteractive;
//页面加载完成的时间
time.loadPage = timing.loadEventEnd - timing.navigationStart;
复制代码1.2 Timing.js
如果觉得自己写麻烦,可以参考github上的开源的工具 timing.js 点我
- 使用及安装
npm install timing.js //安装
timing.getTimes(); //控制台模式
timing.printSimpleTable(); //控制台表格模式
复制代码2.异常监控
异常监控旨在我们快速的定位开发的应用上所出现的bug等,当线上用户反馈应用出现异常时,你可以通过监控的方式来第一时间分析,在开发过程中,能及时上报异常情况,可以预防线上故障的发生。
2.1 Sentry
Sentry是开源的前端异常监控上报工具,通过集成到项目中,你可以在不同环境(测试,生产等)中,帮你收集记录问题,并定位到问题所在代码
Sentry官方服务需要付费,建议自行搭建,可以通过docker去部署搭建,不作详细说明介绍,官方链接 点我
- 如何使用
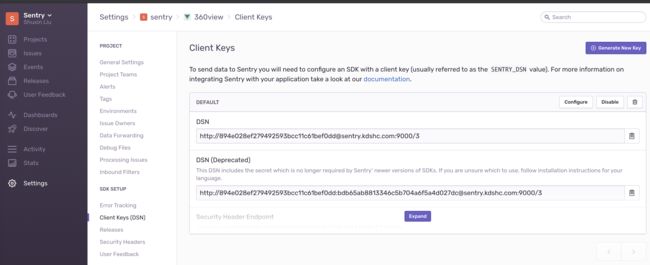
需要在sentry创建项目,并与你项目绑定关联(获取dsn)
sentry与vue项目结合中,需要用到raven(sentry官方针对vue推荐的插件) 可以使用封装好的sentry工具来集成,树酱封装了sentry-report点我,集成了raven,可以直接使用npm安装,免去自行配置
- 安装
npm install sentry-report
复制代码- vue项目中使用导入
import Report from 'sentry-report';
// 配置dsn
const option = {dsn:http://753ce3bf82e94ab0aa7b5e62fae16d3c@sentry.***.com/2}
// 初始化
const sentry = Report.getInstance(Vue, option);
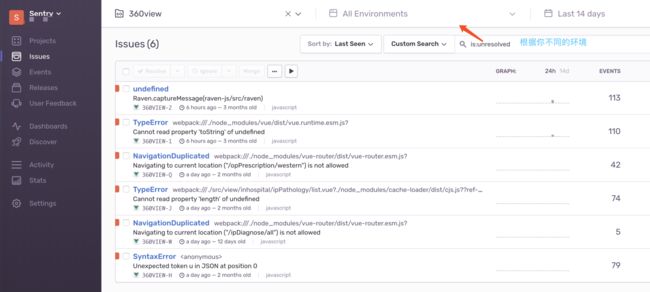
复制代码- 怎么查看异常
在sentry操作面板上可以看到具体的异常报错及对应的代码行,快速定位问题
2.2 JS异常监控代码(code)
前端项目中,异常监控分为异常捕获和异常上报
- window.onerror(JS异常)
我们使用 window.onerror 捕获一般情况下 JS 错误的异常信息。
window.onerror = function (message, source, lineno, colno, error) {
console.log('errror')
// todo
}
复制代码- unhandledrejection(未捕获的promise异常)
onerror无法监控网络请求的异常包括图片请求失败、资源加载失败等等及promise异常,这个时候需要监听 unhandledrejection,用来全局监听 Uncaught Promise Error
window.addEventListener('unhandledrejection', event => {
console.log('error');
});
function reject() {
Promise.reject('Hello, Fundebug!');
}
reject();
复制代码- try...catch..
主要用于捕获偶现的难以捕获的异常情况,最适合处理那些我们无法控制的错误,不过大部门前端代码少依赖环境,比较少用到,用node开发后端的同学,经常会有非常多的异步调用,需要对异常作捕获处理
try {
//可能会导致错误的代码
} catch (error) {
//错误时的处理方式
}
复制代码3.数据监控
数据监控一般是监控用户的行为,一般监控的指标主要包括:
- PV/UV : 页面的浏览访问量和点击量
- 用户进行某项操作行为(埋点)
- 访客来源,用户从哪里来
数据监控的意义在于更好的统计和分析用户行为,包括了解用户的来源、那个功能交互用户点击比较多等等,可以更好的促使产品做得更好
数据采集方式:
- 百度统计 - 只要加上百度统计的访问代码,就可以快速集成到项目中,记录页面的pv、uv
- 埋点模式 - 调用埋点SDK的函数,在需要埋点的业务功能上去调用接口上报埋点数据,也可使用第三方的数据统计服务商友盟等。
作者:树酱
链接:https://juejin.im/post/5e5e2f7b6fb9a07c885fb588
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。