学习HM微博项目第5天
步骤:首页01-获得用户昵称和封装标题按钮 -> 首页02-加载微博数据 -> 首页03-字典转模型 -> 首页04-字典转模型2 -> 首页05-下拉刷新 -> 首页06-显示新微博数量 -> 首页07-上拉加载更多数据
首页01-获得用户昵称和封装标题按钮
在首页(HMHomeViewController类)的viewDidLoad方法中获得用户信息(昵称)并显示在导航栏的标题按钮上。
如下:
说明:
1.完善前几天的标题按钮,以便更好的显示用户信息(昵称)。
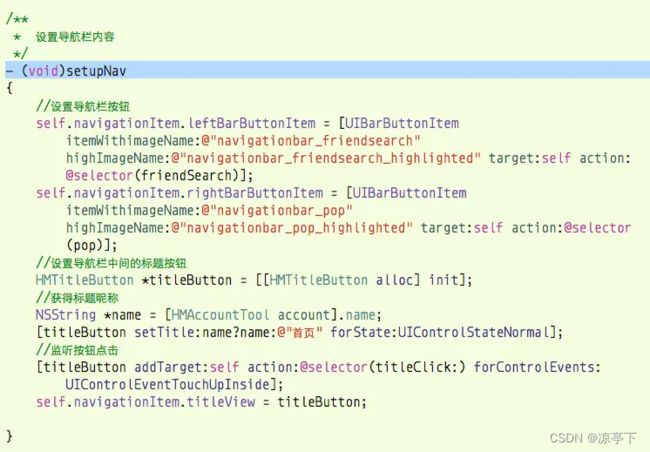
setupNav方法完善后如下:
HMTitleButton类的.m文件进行进一步完善,如下:
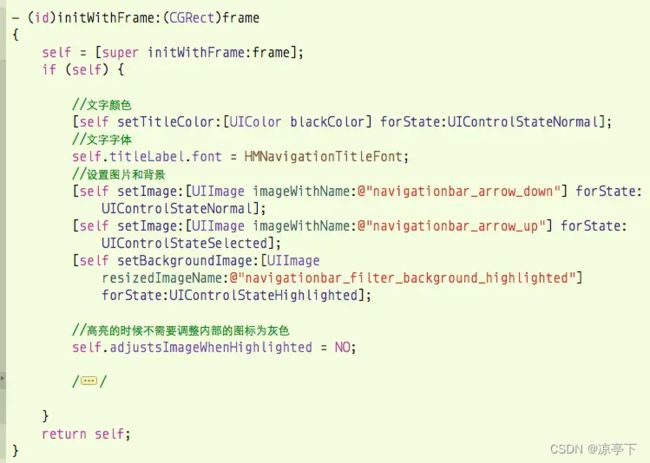
其中,initWithFrame方法封装标题按钮的文字和图片属性,但是按钮内部titleLable和imageView的位置要封装在layoutSubviews方法中。如下:
而setTitle:forState:与setImage:forState:方法为了设置按钮的文字和图片尺寸发生改变时按钮的尺寸能够自动适应。
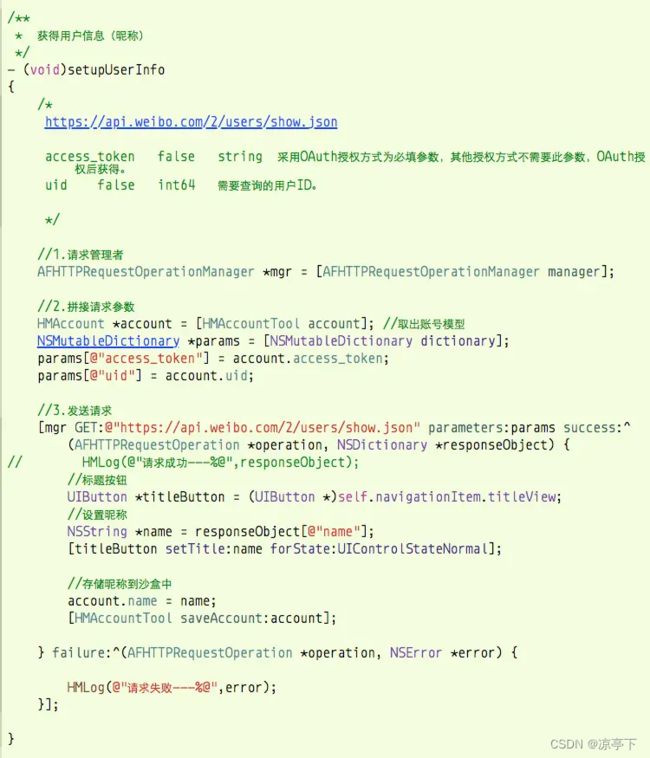
2.在setupUserInfo方法中,通过AFN框架的GET请求向新浪服务器发送请求获取用户信息。如下:
注意:获取完用户信息后要记得将昵称保存到之前所创建的HMAccount账号模型中的name属性。
首页02-加载微博数据
对前文的viewDidLoad方法进一步完善,添加加载最新微博数据的方法。如下:
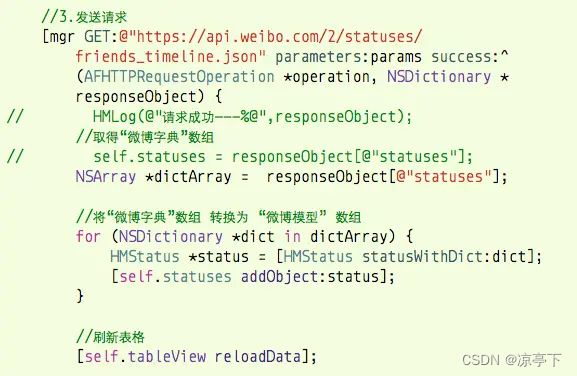
loadNewStatus方法发送请求成功后,将得到的字典通过key“statuses”取出相关信息并存在self.statuses中。如下:
说明:
1.self.statuses的声明如下:
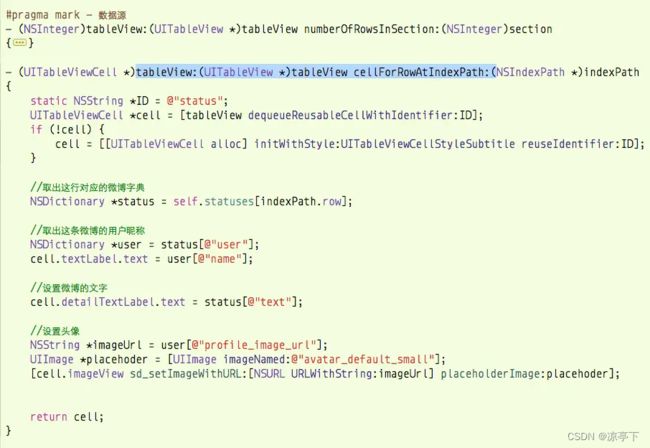
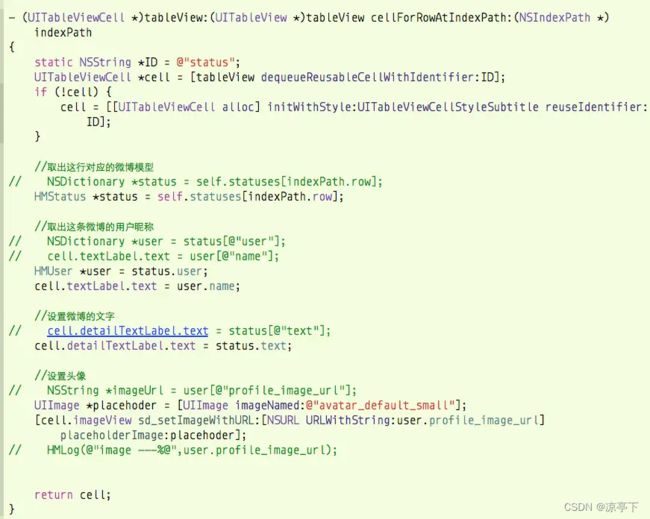
2.取得微博数组后,要修改数据源tableView:cellForRowAtIndexPath:方法并刷新表格才能显示微博数据。
如下:
其中,加载网上图片用到了SDWebImage框架.
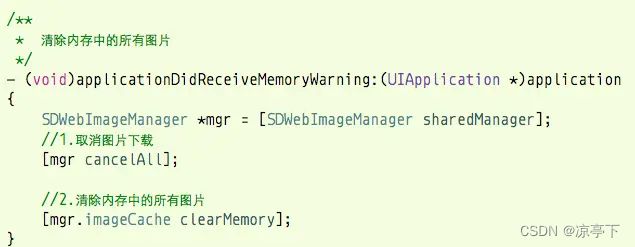
3.由于加载最新微博数据过程中,所加载的图片会占用大量内存,所以要对内存进行优化。在AppDelegate类中新建applicationDidReceiveMemoryWarning:方法,清除内存的所有图片,如下:
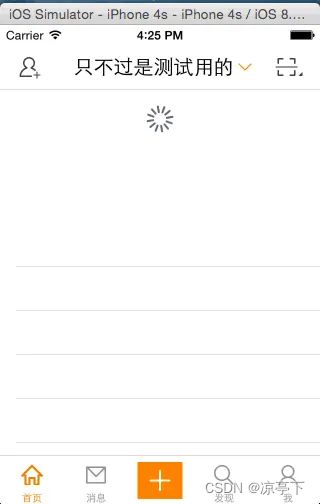
APP的界面:
首页03-字典转模型
在前文中,从服务器所获得的每一条微博数据只是存放在“微博数组”的每一个“字典”中,这样不便于以后管理大量的数据,需要将字典转换为模型。为此,新建两个模型类,HMUser用户模型和HMStatus微博模型。
HMUser类的.h和.m代码如下:
HMStatus类的.h和.m代码如下:
说明:
1.完善前文loadNewStatus:方法中请求成功后的代码,将“微博字典”数组 转换为 “微博模型” 数组,存放微博数据,如下:
其中,self.statuses(“微博数组”)要变为可变数组并且懒加载。
如下:
2.setupUserInfo:方法也要完善,将用户昵称存到HMUser用户模型中,如下:
3.对数据源tableView:cellForRowAtIndexPath:方法进行完善,如下:
首页04-字典转模型2
前文中,虽然"字典转模型"解决了问题,但是如果数据的属性太多了,模型类的声明和实现就会麻烦很多。所幸,MJ开放了一个MJExtension框架,里面基本封装了各类”字典与模型相互转换“的情况。
在HMHomeViewController类中,import MJExtension,就可以使用该框架。而且,HMUser和HMStatus模型类只需要声明一些需要的属性即可,不需要再声明并实现"字典转模型"的方法。
HMUser和HMStatus模型类:
说明:
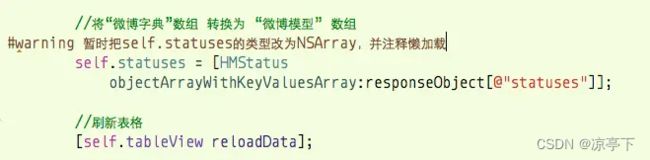
1.修改前文loadNewStatus:方法中请求成功后的代码,如下:
2.修改setupUserInfo:方法,如下:
首页05-下拉刷新
演示操作:
从演示中可以看到,APP刚开始启动时并没有微博数据,当触发了下拉刷新控件的事件后才会显示微博数据。
为此:
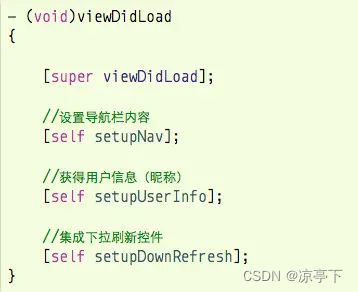
在viewDidLoad方法中,去除了loadNewStatus:方法,添加了setupDownRefresh:方法。如下:
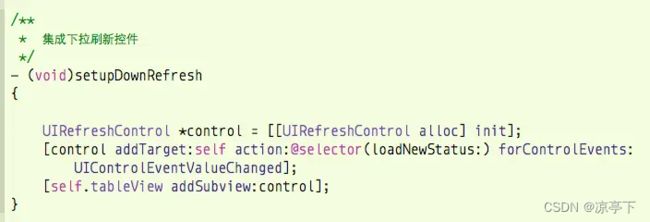
而setupDownRefresh:方法,具体如下:
说明:
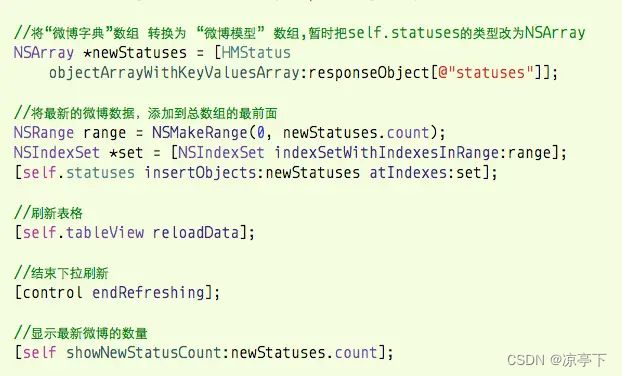
1.相对前文中的loadNewStatus:方法,loadNewStatus:方法需要完善一下,每当触发下拉刷新控件都会产生最新的微博数据,这时的微博数据应该添加到“微博数组”的最前面。
如下:
首页06-显示新微博数量
演示操作:
从演示中可以看到,APP启动时会自动刷新微博数据,下拉刷新则显示最新的微博数据到tableViewCell的前面,并且将最新微博的数量显示到导航控制器的view中。
在前文的基础上,对setupDownRefresh:方法进一步完善,就可以实现app启动就自动刷新微博数据,如下:
思考:显示最新微博的数量是在什么时候出现并消失的,并且是显示在哪个view上?
回答:1.针对怎么显示,具体实现代码在showNewStatusCount:方法中。
如下:
2.针对什么时候出现合适,应该是在结束下拉刷新后出现,showNewStatusCount:方法应该放在loadNewStatus:方法中结束下拉刷新代码的后面,如下:
首页07-上拉加载更多数据
演示操作:
下拉刷新可以显示最新的微博数据,但是更早的微博数据想要显示出来还需要另外实现,这时候就用到了上拉加载更多微博数据。
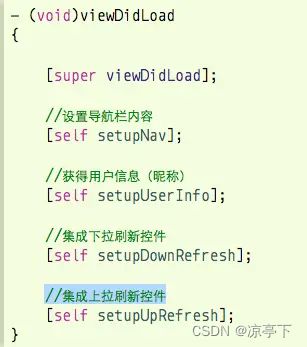
在viewDidLoad方法中,集成上拉刷新控件,如下:
说明:
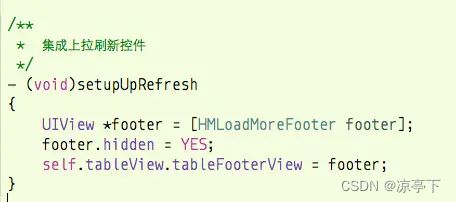
1.setupUpDownRefresh:方法中,实际只是在tableFooterView添加了一个自定义的UIView,并在一开始就隐藏该UIView,如下:
该UIView的效果如下:
2.真正实现上拉加载更多数据的原因是,实现了UIScrollViewDelegate协议中的scrollViewDidScroll:代理方法,时刻监听scrollView的滚动,即时地加载更多微博数据(ps:MJ有关这个功能的视频看不了,不是很理解实现原理,求指教!),如下:
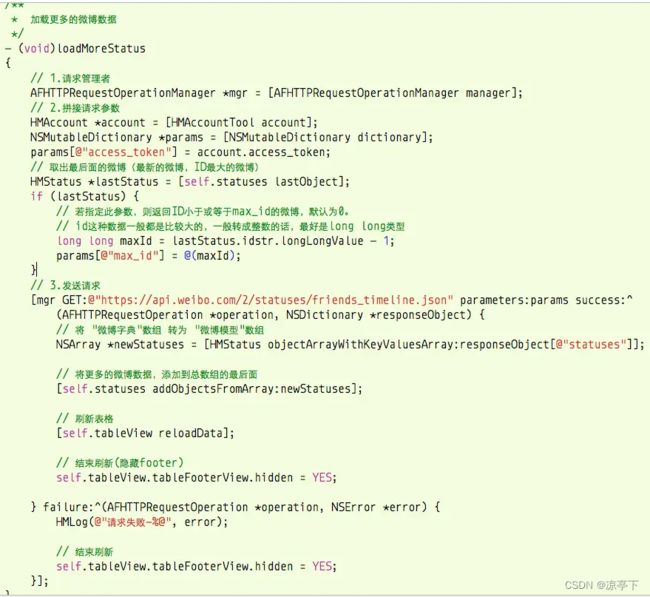
其中,loadMoreStatus:方法的具体代码如下: