- 基于 C++ 类的程序设计模式与应用研究
饼干帅成渣
c++开发语言
摘要C++语言凭借其强大的功能在软件开发领域占据重要地位,类作为C++面向对象编程的核心,承载着数据封装、代码复用等关键使命。本文深入剖析C++类的基础概念、核心特性及其在实际编程中的应用。通过详细阐述类的定义、成员构成、访问控制以及封装、继承、多态等特性,结合具体代码示例展示其在构建软件架构中的作用。同时,探讨C++类在应用中面临的常见问题及解决方案,为开发者高效运用C++类进行程序设计提供有力
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- Python自制文本编辑器
Xiaoqing461
python开发语言
Python自制文本编辑器。随便写的半成品fromtkinterimport*fromtkinterimportfiledialog,messageboxclassFindWindow:def__init__(self,parent):self.parent=parentself.find_window=Toplevel(parent)self.find_window.title("Find")s
- Angular 动态加载组件与服务注入
t0_54program
编程问题解决手册angular.jsjavascriptecmascript个人开发
在Angular项目中,动态加载组件是一种常见的优化策略,特别是对于那些不常使用但体积庞大的组件。今天我们将探讨如何在Angular16+版本中使用MatDialog来动态加载组件,并解决与服务注入相关的问题。背景介绍假设我们有一个名为TestAComponent的组件,它需要在特定条件下打开一个对话框,显示一个名为TestBComponent的组件。由于TestBComponent非常大,并且使
- Java 环境配置与 JAR 文件问题解决全攻略
不羁。。
杂记丨每天亿点小知识javajar开发语言
目录一、Java环境配置指南1.Windows系统配置步骤1.1下载安装JDK1.2配置环境变量2.Linux/macOS系统配置2.1终端命令配置二、JAR文件问题诊断与修复1.检查JAR文件完整性1.1命令行验证1.2哈希值校验2.依赖库管理方案2.1Maven依赖配置示例2.2命令行指定依赖三、常见问题解决方案1.环境变量不生效处理1.1清除系统缓存1.2路径优先级调整2.旧版本残留处理2.
- Angular 单元测试中的 Mock 技巧
t0_54program
编程问题解决手册angular.js单元测试log4j个人开发
在Angular应用开发中,单元测试是确保代码质量的重要环节。特别是当我们使用依赖注入时,测试变得更加复杂。最近,我在处理一个Angular项目时,遇到了一些问题:如何正确地在单元测试中Mock一个服务类,尤其是在使用了Standalone组件的情况下。下面我将详细介绍如何解决这个问题。背景介绍假设我们有一个名为TestDialogComponent的组件,它使用了Ionic的ModalContr
- Qt窗口控件之消息对话框QMessageBox
laimaxgg
qtc++qt6.3qt5前端
消息对话框QMessageBoxQMessageBox是继承于QDialog类,用于表示Qt中的一个消息对话框。消息对话框是应用程序中最常用的界面元素,主要用于为用户提示重要信息,强制用户进行选择操作。1.QMessageBox方法方法说明setWindowTitle(QString)设置消息对话框标题文本。setText(QString)设置消息对话框内容文本。setStandardButton
- table合并行
花归去
vue3elementvue.jsjavascriptelementui
{{scope.row.gdLength/10}}importtype{TableColumnCtx}from'element-plus';consttableData=[{"id":6140,"projectId":1306,"projectName":"","sectionId":12985,"sectionName":"YYZQ-9标","tunnelId":96160,"tunnelNam
- Python点名器代码及打包教程
羽落惊鸿TQ
python开发语言
接下来再写一个功能性齐全稍微复杂一点的Python点名器程序,在原简易版的基础上增加历史记录功能、支持多种名单格式(CSV/Excel)、增加点名统计功能,并详细说明了将该程序打包成exe可执行文件的方法,以下是源代码,仅供学习参考:importtkinterastkfromtkinterimportttk, messagebox, filedialogimportrandomimportcsvi
- 6.Redis 缓存使用问题及解决方案
拾柒mm
缓存redismybatis
引言Redis作为一种高效的缓存解决方案,广泛应用于各类项目中。然而,使用缓存时也会面临一些问题,特别是数据一致性、缓存穿透、击穿、雪崩等问题。1.数据一致性数据一致性是指在使用缓存时,缓存中的数据与数据库中的数据保持一致。数据不一致可能导致用户获取到过时的信息,影响用户体验。1.1数据操作方案在进行数据增删改操作时,常见的方案有:先更新缓存,再更新数据库:优点:缓存命中率提高,用户可以快速获取到
- MySQL性能优化实战笔记 - 通俗易懂版
泥潭硬拔
mysql性能优化笔记
1.存储引擎选择-到底选哪个?InnoDBvsMyISAM通俗对比想象你开了一家银行:InnoDB就像是有保险柜的银行支持事务:比如转账,要么都成功,要么都失败行级锁:小明在存钱时,小红还能同时取钱缺点:需要更多内存和CPUMyISAM就像是简易储物柜不支持事务:操作简单直接表级锁:一个人在用时,其他人要等待优点:读取速度快,占用资源少2.实战案例:常见性能问题及解决方案案例1:查询特别慢--糟糕
- Qt 自定义标题栏——QtWidgets
十年之少
QtWidgetsQt自定义标题栏
1.去掉标题栏,实现窗体拖动(常用)以上转载方法实现窗体拖动是通过Windows事件的;但是有时候为了跨平台这种的话就得重写,比较麻烦,所以还是采用最原始的方法:通过QWidgets的鼠标事件来实现。.h文件classQRCodeDialog:publicQDialog{Q_OBJECT...protected:voidmouseMoveEvent(QMouseEvent*event)overri
- Spring Boot整合SSE实现消息推送:跨域问题解决与前后端联调实战
Cloud_.
springboot后端java
摘要本文记录了一次完整的SpringBoot整合Server-SentEvents(SSE)实现实时消息推送的开发过程,重点分析前后端联调时遇到的跨域问题及解决方案。通过@CrossOrigin注解的实际应用案例,帮助开发者快速定位和解决类似问题。一、项目背景与需求开发一个实时订单推送系统,需要实现:司机端与服务端的持久化连接订单信息实时推送客户端主动关闭连接二、技术方案设计2.1技术选型技术组件
- Spring Boot项目开发常见问题及解决方案(上)
小芬熊
面试学习路线阿里巴巴springboot后端java
启动相关问题问题1:项目启动时报错“找不到主类”在使用SpringBoot打包成可执行JAR文件后启动,有时会遇到这个头疼的问题。通常是因为打包配置有误或者项目结构不符合要求。解决方案:首先,检查pom.xml(Maven项目)或build.gradle(Gradle项目)中的打包插件配置。确保spring-boot-maven-plugin(Maven示例)配置正确,比如:org.springf
- 【sgFloatDialog】自定义组件:浮动弹窗,支持修改尺寸、拖拽位置、最大化、还原、最小化、复位
你挚爱的强哥
Vue.jsSg.js框架vue.jsjavascript前端
sgFloatDialog{{title}}importsgDragMovefrom"@/vue/components/admin/sgDragMove";importsgDragSizefrom"@/vue/components/admin/sgDragSize";exportdefault{name:"sgFloatDialog",components:{sgDragMove,sgDragSi
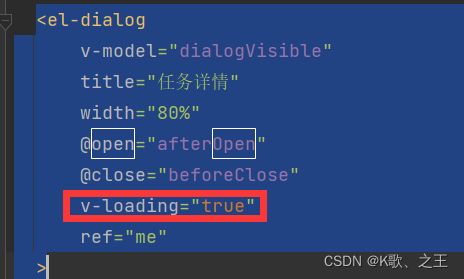
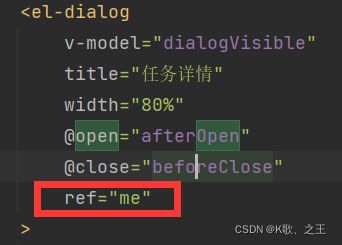
- vue中实现element-ui dialog的弹窗拖拽+水平方向伸缩+最小化+展开/收缩
胡八一、
前端vue.jsuijavascript
dragPlus.js文件内容exportdefault{bind(el,binding,vnode,oldVnode){const{arg,value}=binding;//弹框可拉伸最小宽高letminWidth=400;letminHeight=300;//初始非全屏letisFullScreen=false;//初始非最小化letisMinimum=false;//当前宽高letnowWi
- HarmonyOS NEXT一行代码实现任意处弹窗
前言从Api9开始开发鸿蒙的大佬应该被自定义弹窗折腾得够呛,到目前为止我能想到的自定义弹窗方案有以下几种promptAction.openCustomDialog(options:CustomDialogOptions)(该方案@Builder装饰的视图(builder参数)必须定义在组件内部)CustomDialogController+CustomDialog(该方案CustomDialogC
- springboot整合mybatis分页插件不生效问题
潘 令
springbootmybatisjava后端
原因分析做项目时发现导入分页插件的场景启动器后,分页插件不生效,一直查询出所有数据上网搜索发现分页插件不生效主要有以下原因:1、没有导入分页插件的场景启动器,而是导入了普通的分页插件依赖com.github.pagehelperpagehelper5.1.10导入该依赖后还需要进行额外的配置1).在MyBatis配置xml中配置拦截器插件<propertyname="param1&
- Storm实战常见问题及解决方案
Lzy失控的
storm-分布式流式计算bigdata-大数据
原文seehttp://blog.sina.com.cn/s/blog_8c243ea30101k0k1.html1关于Storm集群1.1关于storm集群的环境变量配置问题安装好JDK后,需要配置环境变量,通常情况下出于经验,我们往往会修改/etc/profile的值进行环境变量配置,但这在安装JDK以及后面安装的storm集群、zookeeper集群以及metaq集群时会出问题,这时候我们需
- 同事的前端代码,我真的改不动了!!痛哭~~~
前端程序员javascript
在日常开发中,我们经常会遇到需要修改同事代码的情况。有时可能会花费很长时间却只改动了几行代码,而且改完后还可能引发新的bug。我们聊聊导致代码难以维护的常见原因,以及相应的解决方案。常见问题及解决方案单文件代码过长问题描述:单个文件动辄几千行代码包含大量DOM结构、JS逻辑和样式需要花费大量时间才能理解代码结构解决方案:将大文件拆分成多个小模块,每个模块负责独立的功能。以一个品牌官网为例,可以这样
- Qt选择文件路径,并写入文件
水瓶丫头站住
Qtqt开发语言
以下是使用Qt的QFile和QFileDialog选择路径并写入文件的示例代码:#include#include#include#includevoidwriteFileExample(){//1.获取保存路径QStringfileName=QFileDialog::getSaveFileName(nullptr,//父窗口"保存文件",//对话框标题QDir::homePath(),//默认目录
- WPF 打开文件、文件夹,另存为文件
BeanGo
WPFwpfc#开发语言
打开文件代码:OpenFileDialogopenFileDialog=newOpenFileDialog();openFileDialog.Title="选择数据源文件";openFileDialog.Filter="txt文件|*.txt";openFileDialog.FileName=string.Empty;openFileDialog.FilterIndex=1;openFileDia
- ubuntu双网卡连接不同网络
周陽讀書
个人经验可供分享Ubuntuubuntu网络服务器
在ubuntu系统中插入ubs无线网卡构成双网卡设备,设想一个连外网一个连局域网。原本以为装上ubs网卡驱动即可,双网卡连接后发现不能上网,遂研究之。0前言接上一篇文章CF-955AX无线网卡LINUX驱动安装问题及解决我以为装好驱动就能实现双网卡上网,结果发现在ubuntu下还需要配置,网络是薄弱项,多亏学习交流群网友指点。1网卡信息查询参考连接:1.查看网卡信息:ifconfig命令及详细介绍
- 基于 ArkTS 的混合式开发示例:静态页面与本地数据交互
qq_55376032
harmonyos华为鸿蒙
一、实现效果1、H5段混合式开发效果图2、静态页面与本地数据交互效果图二、技术栈分析ArkTS:用于构建页面结构和逻辑,支持声明式UI和组件化开发。WebView:通过@ohos.web.webview调用H5页面,支持JavaScript交互。资源管理:使用@kit.ArkTS的util模块读取并解析本地JSON文件。自定义对话框:通过@CustomDialog实现自定义弹窗,支持动态数据加载。
- JPA 实战经验
jpajava
这个博客会持续更新...JSON数据无法进行更新背景:数据库字段是json格式,代码Entity中字段使用了@Converter进行类型转换,对象本身是个List,产生的效果是查询生效,插入生效,更新不生效。怀疑方向:List对象实例ID发生变更了导致未识别@Converter转换器类型有问题尝试以上操作之后,问题依旧。最后,发现自己搞错概念了,把字段与关联表概念搞混了,它本质是一个字段,JPA对
- 鸿蒙dialog、AlertDialog
jian11058
harmonyos鸿蒙华为
showHintDialog(){AlertDialog.show({message:$r('app.string.read_write_request_hint'),autoCancel:true,alignment:DialogAlignment.Center,gridCount:3,width:'92%',buttonDirection:DialogButtonDirection.HORIZ
- CSS 溢出问题及解决方案:实用案例与技巧
Judy1623
css前端
在网页开发中,CSS的布局和样式起着至关重要的作用,但经常会遇到一个棘手的问题——溢出问题。溢出是指元素内的内容超出了其设定的容器大小,这不仅会影响页面的美观,还可能干扰用户体验。本文将详细探讨CSS溢出问题的案例,并提供常见的解决方法,同时给出相应的代码示例以供验证。visible:默认值,内容不会被剪裁,也不会显示滚动条。hidden:内容会被剪裁,并且不会显示滚动条。scroll:内容会被剪
- 给空间加载图标
weixin_30859423
//MFCday003Dlg.h:头文件//#pragmaonce#include"MylistCtrl.h"#include"afxcmn.h"//CMFCday003Dlg对话框classCMFCday003Dlg:publicCDialogEx{//构造public:CMFCday003Dlg(CWnd*pParent=NULL);//标准构造函数//对话框数据enum{IDD=IDD_MF
- 控件综合2
weixin_30881367
下拉框//MFCDay002Dlg.cpp:实现文件//#include"stdafx.h"#include"MFCDay002.h"#include"MFCDay002Dlg.h"#include"afxdialogex.h"#include"CmyDialog.h"#ifdef_DEBUG#definenewDEBUG_NEW#endif//用于应用程序“关于”菜单项的CAboutDlg对话框
- pyqt 上传文件或者文件夹打包压缩文件并添加密码并将密码和目标文件信息保存在json文件
大霸王龙
pyqtjson
一、完整代码实现importsysimportosimportjsonimportpyzipperfromdatetimeimportdatetimefromPyQt5.QtWidgetsimport(QApplication,QWidget,QVBoxLayout,QHBoxLayout,QPushButton,QLineEdit,QLabel,QFileDialog,QMessageBox,Q
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">