axios请求中get与post的参数传递问题
目录
1.最基础的axios使用方法-post
2.最基础的axios使用方法-get
3.axios的简化写法
重点说明:
未知错误:
axios的请求格式有一下几种
详细且直观的教程:Axios 各种请求方式传递参数格式 - 简书 (jianshu.com)![]() https://www.jianshu.com/p/53deecb09077
https://www.jianshu.com/p/53deecb09077
1.最基础的axios使用方法-post
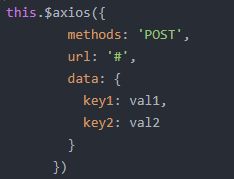
this.$axios({ //这种格式,是需要每个参数都弄成对象的
methods: 'POST',
url: '#',
data: {
key1: val1,
key2: val2
},
timeout: 1000,
baseURL:'xxxx'
...//其他相关配置
})2.最基础的axios使用方法-get
this.$axios({
methods: 'get',
url: '#',
params: { //注意是params,get请求必须写上params,不能写data
key1: val1,
key2: val2
},
timeout: 1000,
baseURL:'xxxx'
...//其他相关配置
})注意:
*在get请求下,参数需要使用【params】来设置,
*而post请求中,是使用data来传递的
3.axios的简化写法
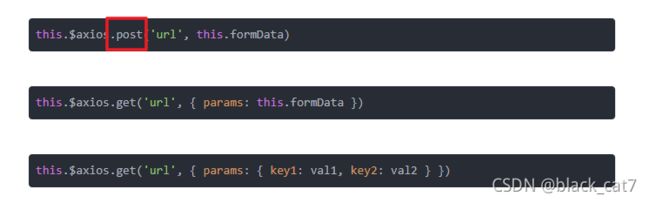
this.$axios.get('url')这种直接没有参数的,就写个url就行了
如果get请求中有参数,需要用params:{}括起来
如果有请求的其他配置信息,则直接跟着params往下写即可
this.$axios.get('url',
{
params: this.formData ,
timeout: 1000,
baseURL:'xxxx'
})
this.$axios.get('url',
{
params: { key1: val1, key2: val2 } ,
timeout: 1000, //跟params并列,都在一个{}里面
baseURL:'xxxx'
})this.$axios.post('url')注意post和get的简写不同之处 :
formData={
key1:val1,
key2:val2
....
}
....
//如果只跟参数,没有其他配置项了,可以不用把参数用{}包裹起来,直接写就行
this.$axios.post('url', this.formData)
this.$axios.post('url',
//post类型的请求,第二个{}对象是参数,而且这样的简写模式,不能再写data:{},得直接用{}将参数括起来
//或者直接写this.formData
{key1:val1,key2:val2},
//然后又其他的配置,再用{}括起来,跟data同级别放置,单独一个花括号,不跟data参数一个花括号
{
timeout: 1000,
baseURL:'xxxx'
}
)如果有多个参数,就需要用 {} 包裹起来,并且要按照 key:val键值对的格式来声明
而且,因为是post请求,所以传参的key要用data
同上,因为有多个数据配置项,所以要用 {} 包裹起来
而且,因为是get请求,所以传参的key要用params
注意:get请求直接写参数是错误写法,会导致请求无法携带参数
this.$axios.get('url', {key1:val1,key2:val2}) //错误写法,get请求必须用params指定参数
如果没有其他配置项,也不要直接{参数},一定要加上params ,上面这种直接写参数的方法,发送请求的时候是不会带上参数的!
重点说明:
在使用axios时,要注意到配置选项中包含params和data两者,以为他们是相同的,实则不然
因为:
1.params是添加到url的请求字符串中的,用于get请求;
2.而data是添加到请求体(body)中的, 用于post请求;
未知错误:
然后你以为用对【params】和【data】就能正确拿到数据了?nonono~ too young to simple
只有这样的简写模式能直接在请求头中看到传递的参数,如果不使用简写,而是使用下面的这种完全的格式写法:
那么,请求头中看不到参数。而原因就是Content-Type的问题
在使用原生ajax、axios请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了【但是:jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded】
解决方法:
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'; 或者:
{headers:{'Content-Type':'application/x-www-form-urlencoded'}}显式地设置axios的请求头,这样就能看见请求头参数了
当然,你也可以 直接用简写模式嘛,省事省力~
虽然我有设置 'Content-Type': 'application/json;charset=UTF-8',但还是只有缩写版才能看见请求体的数据,没找到原因,不懂,啊吧啊吧啊吧~