效果图如下所示:
整体的流程图如下
主要需要实现以下两部分:
- 绘制正方形
- 特殊键位移动函数
绘制正方形
在之前的三角形绘制中,我们已经了解了图形绘制的一个基本流程,那么正方形的绘制就是水到渠成的,只需要在三角形代码的基础上做以下修改:
- 定义顶点到原心距离,即
正方形边长 = blockSize * 2
GLfloat blockSize = 0.1f;
- 修改顶点数组
//正方形四个点的坐标
GLfloat vVerts[] = {
-blockSize, -blockSize, 0.0f,
blockSize, -blockSize, 0.0f,
blockSize, blockSize, 0.0f,
-blockSize, blockSize, 0.0f,
};
- 修改setupRC函数中图元的连接方式
//将 GL_TRIANGLES 修改为 GL_TRIANGLE_FAN ,4个顶点
triangleBatch.Begin(GL_TRIANGLE_FAN, 4);
到此,正方形就绘制完成了,接下来我们需要完成正方形键位控制效果
键位控制效果
主要是指正方形根据选择键盘的上下左右键移动。
该效果的实现有两种方式
- 坐标更新方式
- 矩阵方式
打个比方,有100件需要染同一种颜色的衣服,你可以选择一件一件的染色,也可以选择同时将100件放入染缸,一起染色,
- 其中一件一件染色指代的就是坐标更新方式,适用于顶点较少的图形,
- 同时放入染色指代的就是矩阵方式,当图形顶点非常多的,再用坐标更新就不合适了,需要使用矩阵来同时更新。
坐标更新方式
顶点根据相对顶点逐个更新顶点坐标,在SpecialKeys函数中完成键位移动时坐标的更新,并手动调用渲染。
三个自定义函数的流程图如下:
-
 坐标更新-自定义函数实现流程
坐标更新-自定义函数实现流程
ChangeSize和RenderScene就不做解释了,在绘制时,这部分已经完成了,主要说说SpecialKeys函数
首先需要定义一个步长
-
定义一个相对顶点的x和y值
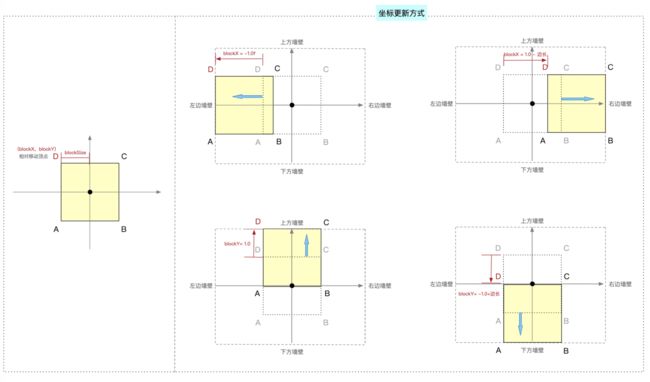
假设正方形如下图所示,以D为相对顶点
根据键位方向,分别更新x 和 y
-
边缘碰撞处理
如果没有这个步骤,图形移动到边缘时,就会移动到屏幕不可见的区域,下图可以说明4个方向对边缘碰撞处理是如何计算的,这里就不做详细说明了
具体的代码实现如下:
//key 枚举值,x、y是位置
void SpecialKeys(int key, int x, int y){
//步长
GLfloat stepSize = 0.025f;
//相对点的坐标
GLfloat blockX = vVerts[0];
GLfloat blockY = vVerts[10];
printf("v[0] = %f\n",blockX);
printf("v[10] = %f\n",blockY);
//根据移动方向,更新相对坐标
if (key == GLUT_KEY_UP) {
blockY += stepSize;
}
if (key == GLUT_KEY_DOWN) {
blockY -= stepSize;
}
if (key == GLUT_KEY_LEFT) {
blockX -= stepSize;
}
if (key == GLUT_KEY_RIGHT) {
blockX += stepSize;
}
//触碰到边界(4个边界)的处理
//当正方形移动超过最左边的时候
if (blockX < -1.0f) {
blockX = -1.0f;
}
//当正方形移动到最右边时
//1.0 - blockSize * 2 = 总边长 - 正方形的边长 = 最左边点的位置
if (blockX > (1.0f - blockSize * 2)) {
blockX = 1.0f - blockSize * 2;
}
//当正方形移动到最下面时
//-1.0 - blockSize * 2 = Y(负轴边界) - 正方形边长 = 最下面点的位置
if (blockY < -1.0f + blockSize * 2) {
blockY = -1.0f + blockSize * 2;
}
//当正方形移动到最上面时
if (blockY > 1.0f) {
blockY = 1.0f;
}
printf("blockX = %f\n",blockX);
printf("blockY = %f\n",blockY);
//重新计算正方形的位置
//一个顶点有三个数 x、y、z
vVerts[0] = blockX;
vVerts[1] = blockY - blockSize * 2;
printf("(%f,%f)\n",vVerts[0],vVerts[1]);
vVerts[3] = blockX + blockSize * 2;
vVerts[4] = blockY - blockSize * 2;
printf("(%f,%f)\n",vVerts[3],vVerts[4]);
vVerts[6] = blockX + blockSize * 2;
vVerts[7] = blockY;
printf("(%f,%f)\n",vVerts[6],vVerts[7]);
vVerts[9] = blockX;
vVerts[10] = blockY;
printf("(%f,%f)\n",vVerts[9],vVerts[10]);
//更新顶点数据
triangleBatch.CopyVertexData3f(vVerts);
//重新渲染提交 --> RenderScene
glutPostRedisplay();
}
矩阵方式
主要是根据x轴、y轴移动的距离,生成一个平移矩阵,通过图形*平移矩阵 = 移动后的图形,得到最终效果
涉及两个函数:RenderScene、SpecialKeys
矩阵方式中自定义函数的流程如下:
SpecialKeys 函数
- 定义步长及两个全局变量(相对于x轴和y轴的平移距离)
//记录移动图形时,在x轴上平移的距离
GLfloat xPos = 0.0f;
//记录移动图形时,在y轴上平移的距离
GLfloat yPos = 0.0f;
GLfloat stepSize = 0.025f;
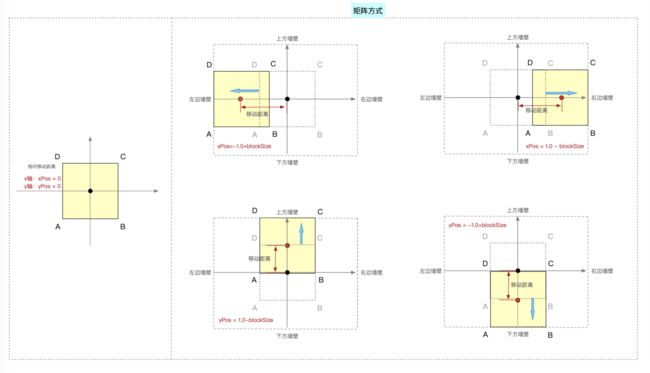
根据移动方向,计算移动距离
-
边缘碰撞处理
其移动距离计算的理解如图所示
==> 可以将初始化的平移距离理解为正方形的中心,即原点,在图形移动时,其中心点也发生了移动,所以我们要计算的边缘的移动距离就是两个中心店之间的平移距离
手动触发重新渲染
具体实现如下:
//使用矩阵方式(一起搞定),不需要修改每个顶点,只需要记录移动步长,碰撞检测
void SpecialKeys(int key, int x, int y){
GLfloat stepSize = 0.025f;
if (key == GLUT_KEY_UP) {
yPos += stepSize;
}
if (key == GLUT_KEY_DOWN) {
yPos -= stepSize;
}
if (key == GLUT_KEY_LEFT) {
xPos -= stepSize;
}
if (key == GLUT_KEY_RIGHT) {
xPos += stepSize;
}
//碰撞检测 xPos是平移距离,即移动量
if (xPos < (-1.0f + blockSize)) {
xPos = -1.0f + blockSize;
}
if (xPos > (1.0f - blockSize)) {
xPos = 1.0f - blockSize;
}
if (yPos < (-1.0f + blockSize)) {
yPos = -1.0f + blockSize;
}
if (yPos > (1.0f - blockSize)) {
yPos = 1.0f - blockSize;
}
glutPostRedisplay();
}
RenderScene 函数
主要步骤如下:
- 清理特定缓存区
- 根据平移距离计算平移矩阵
- 将矩阵结果交给存储着色器(平面着色器)中绘制
在位置更新方式中,使用的是单元着色器,而矩阵方式中,涉及的矩阵是4*4的,单元着色器不够用,所以使用平面着色器
具体的代码实现如下
//开始渲染
void RenderScene(void)
{
//1.清除一个或者一组特定的缓存区
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT | GL_STENCIL_BUFFER_BIT);
//1.设置颜色RGBA
GLfloat vRed[] = {1.0f, 0.5f, 0.0f, 1.0f};
//定义矩阵
M3DMatrix44f mTransformMatrix;
//平移矩阵
m3dTranslationMatrix44(mTransformMatrix, xPos, yPos, 0.0f);
//当单元着色器不够用时,使用平面着色器
//参数1:存储着色器类型
//参数2:使用什么矩阵变换
//参数3:颜色
shaderManager.UseStockShader(GLT_SHADER_FLAT, mTransformMatrix, vRed);
//提交着色器
triangleBatch.Draw();
glutSwapBuffers();
}
完整代码见Github -02_正方形键位控制