- 54.DataGrid数据框图 C#例子 WPF例子
军训猫猫头
uic#wpf
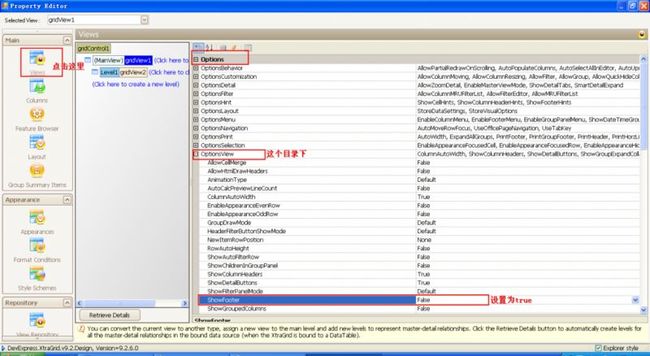
首先是绑定一个属性,属性名称无所谓。到时候看属性设置的啥,可能要改。然后创建INotifyPropertyChanged的类,并把相关固定的代码粘贴上去。然后把这个目录类建好,要用publicclassIndex1{publicintId{get;set;}publicstringName{get;set;}publicstringStatus{get;set;}}用这个目录类创建属性privat
- 【解决 NumPy meshgrid 函数的 ‘indexing‘ 参数错误】
weixin_48705841
报错numpy深度学习transformer计算机视觉
解决NumPymeshgrid函数的'indexing'参数错误解决NumPymeshgrid函数的'indexing'参数错误问题描述解决NumPymeshgrid函数的‘indexing’参数错误最近在使用NumPy的meshgrid函数时,遇到了一个奇怪的错误:“TypeError:meshgrid()gotanunexpectedkeywordargument‘indexing’”。经过一
- echarts柱状图象形图,支持横向滑动
肖老师xy
echarts前端javascript
展示效果代码letxData=['2020','2021','2022','2023','2024','2025','2026'];letyData=[267,2667,2467,2667,3234,4436,666];option={grid:{left:'5%',right:'5%',top:'15%',bottom:'5%',containLabel:true},//滚动条dataZoom:
- 【harmony编程】触摸板实现手势滚动
taopi2024
Harmonyharmonyos
首先,滚动组件通用属性和事件目前只支持List、Grid、Scroll和WaterFlow组件。我的程序选用了List组件,要在单板接鼠标后实现滚动效果。1、基础知识:关于滚动组件通用属性参考:滚动组件通用接口-滚动与滑动-ArkTS组件-ArkUI(方舟UI框架)-应用框架-华为HarmonyOS开发者2、测试环境
- vue+arcgis api for js实现地图经纬网格显示
小小弯_Shelby
地图知识点vue.jsarcgis
vue代码调用:import{gridLineLatLng}from'./js/mapGrids.js'exportdefault{mounted(){//显示经纬网格gridLineLatLng.currentMap=this.mapAndView//gridLineLatLng.isGetMapPageXmax=falsegridLineLatLng.init()},beforeDestroy
- python创建按钮command怎么用_python图形界面tk 1.4 按钮(Button)
weixin_39955825
创建按钮和设置它们的文本属性#!/usr/bin/envpython#-*-coding:utf-8-*-importtkinterastkfromtkinterimportttkwin=tk.Tk()win.title("PythonGUI")#添加标题aLabel=ttk.Label(win,text="ALabel")#创建一个标签,text:显示标签的内容aLabel.grid(colum
- 图论06-飞地的数量(Java)
XYX的Blog
算法学习图论算法java
6.飞地的数量题目描述给你一个大小为mxn的二进制矩阵grid,其中0表示一个海洋单元格、1表示一个陆地单元格。一次移动是指从一个陆地单元格走到另一个相邻(上、下、左、右)的陆地单元格或跨过grid的边界。返回网格中无法在任意次数的移动中离开网格边界的陆地单元格的数量。示例1:输入:grid=[[0,0,0,0],[1,0,1,0],[0,1,1,0],[0,0,0,0]]输出:3解释:有三个1被
- 论文阅读:Deep Bilateral Learning for Real-Time Image Enhancement-google-hdrnet-slicing
SetMaker
论文阅读
项目地址:https://gitcode.com/google/hdrnethdrnet作为超分领域的经典文章,由google提出主要用来用轻量化的方法来实现高分辨率的图像生成,hdrnet结合cnn可以让更高分辨率的图像部署在板端。如图所示,原始图像比如4k图像,首先分为两个主要模块:grid和guide。grid就是对应图上面的那一条特征提取网络,具体来说,原始图像经过下采样之后,默认256分
- HarmonyOS使用Grid网格实现计算器功能实现
青椒1013
harmonyos
使用Grid网格处理,实现了计算器的加减乘除功能@Entry@ComponentstructGridPage{@Statestr:string="";//暂存区@Statenum:string="0";//输入区@StateflagNum:boolean=false;//标识build(){Column(){Grid(){GridItem(){Text(this.str)//默认为空}.colum
- DataGridView列表筛选
幽兰的天空
前端技术C#编程前端
以下是实现DataGridView列表筛选的解决方案:解决思路创建一个TextBox控件,用户可以在其中输入筛选条件。为TextBox的TextChanged事件添加处理程序,当用户输入文本时,根据输入的文本对DataGridView中的数据进行筛选。使用DataView作为BindingSource的数据源,通过设置DataView的RowFilter属性实现筛选功能。实现代码usingSyst
- checkbox wpf 改变框的大小_C1DataGrid for WPF使用技巧之改变CheckBox列的外观
weixin_39551366
checkboxwpf改变框的大小
原标题:C1DataGridforWPF使用技巧之改变CheckBox列的外观在C1DataGrid中,如果包含一个DataGridCheckBoxColumn,您就会发现在Column的单元格中CheckBox是灰色的,因此它不能编辑。比如如下单元格是不可用的:这种不可用的状态是设计,是因为内部的ReadOnlyCheckBox类。现在如果想要改变这种样式,变成可编辑的状态。那么本文,就将改变不
- 使用GridView实现九宫格布局
qq1123655345
布局Androidgridview九宫格
九宫格布局是目前十分常见的一种布局,我们可以用GridView来实现。主要分为两块,布局的设计以及代码适配。首先来看布局:(一)主页面布局如下,main.xml只有一个GridViewGridView中一些属性用途如下:1.android:numColumns=”auto_fit”//GridView的列数设置为自动2.android:columnWidth=”90dp"//每列的宽度,也就是It
- CSS布局:Flexbox与Grid的使用与优化
引言随着前端开发的不断进步,网页布局的需求愈加复杂。传统的布局方法,如浮动(float)和定位(position),虽然曾经是布局的主流方式,但随着CSS的不断发展,现代布局技术如Flexbox和Grid逐渐成为主流。它们通过简化代码、提高可维护性和响应性,帮助开发者更高效地构建布局。本篇文章将专注于Flexbox和Grid布局的使用,探讨它们的优化技巧及应用场景。一、Flexbox布局的使用Fl
- Android RecyclerView 实现瀑布流
android
AndroidRecyclerView使用大全-基础使用,item动画,下拉刷新等瀑布流也是个常用的显示控件了,但是在使用时经常遇到一些问题,比如滑动回顶部后出现空隙、item在滑动时乱跳等问题。下面就来说说我怎么实现的瀑布流,并且怎么处理上面所说的这些问题的。我使用了原生控件RecyclerView+StaggeredGridLayoutManager来实现的瀑布流,没有用第三方开源框架。下面以
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- 3286、穿越网格图的安全路径
Lenyiin
题解c++算法leetcode
3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr
- Leetcode 3286. Find a Safe Walk Through a Grid
Espresso Macchiato
leetcode笔记leetcode3286leetcodemeidumleetcode双周赛139bfs最优路径
Leetcode3286.FindaSafeWalkThroughaGrid1.解题思路2.代码实现题目链接:3286.FindaSafeWalkThroughaGrid1.解题思路这一题的话思路上就是一个宽度优先遍历,我们按照health进行排序进行宽度优先遍历,看看在health被消耗完之前是否可能走到终点即可。2.代码实现给出python代码实现如下:classSolution:deffin
- python绘制等高线和等值面初步
bcbobo21cn
图形学和3Dpython开发语言MatplotlibNumPy等高线
importmatplotlib.pyplotaspltimportnumpyasnpx=np.linspace(-5,6,210)y=np.linspace(-5,6,210)x,y=np.meshgrid(x,y)z=(1-x/2+x**5+y**4)*np.exp(-x**2-y**2)plt.contour(x,y,z,levels=9,colors='black')plt.show()i
- WPF绘图(基础图形:直线、矩形和椭圆)
未来无限
C#WPF程序设计wpf绘图直线矩形椭圆
目录一、概述二、基本图形绘制2.1直线2.2矩形2.3椭圆一、概述与传统的.NET开发使用GDI+进行绘图不同,WPF拥有自己的一套图形API,绘图为矢量图。绘图可以在任何一种布局控件中完成,wpf会根据容器计算相应坐标。最常用的是Canvas和Grid。基本图形包括以下几个,都是Shaper类的派生类。1、Line,直线段,可以设置Stroke2、Rectangle,有Stroke也有Fill3
- QT 自定义组件 界面跳转
子座
qt数据库开发语言
一、引用组件需要的类(头文件)1、按钮类QPushButton:普通按钮;QToolButton:工具按钮;QRadioButton:单选按钮;QCheckBox:复选按钮;QCommandLinkButton:命令连接按钮;2、布局类QHBoxLayout水平QVBoxLayout垂直QGridLayout网格QFormLayout表单QSrackedLayout.堆栈3、输出类QLabel:标
- AtCoder Beginner Contest 357-C
Vanilla_chan
c++
本文同步发布在我的网站上,欢迎来看看喵~ProblemForanon-negativeintegerKKK,wedefinealevel-KKKcarpetasfollows:Alevel-000carpetisa1×11\times11×1gridconsistingofasingleblackcell.ForK>0K>0K>0,alevel-KKKcarpetisa3K×3K3^K\times
- 【15.4 python中,wxPython框架的BoxSizer布局】
wang151038606
python语言入门学习python开发语言
python中,以wxPython框架为例,介绍一下BoxSizer布局在wxPython中,BoxSizer是一种常用的布局管理器,它允许你以水平或垂直的方式排列控件。BoxSizer会基于控件的请求大小以及容器中可用的空间来动态地调整控件的大小和位置。它非常适合于创建简单的一维布局,如工具栏、菜单栏或侧边栏等。在wxPython中,除了BoxSizer和GridSizer之外,还有其他几种si
- 【Hot100】LeetCode—64. 最小路径和
山脚ice
#Hot100leetcode算法
目录1-思路题目识别动规五部曲2-实现⭐64.最小路径和——题解思路3-ACM实现原题链接:64.最小路径和1-思路题目识别识别1:给一个二维数组grid,每次只能向下或者向右移动一步识别2:求移动到右下角的最小路径和动规五部曲求的是路径的和,与不同路径的区别在于是否加上当前grid[i][j]的值2-实现⭐64.最小路径和——题解思路classSolution{publicintminPathS
- 计算机视觉中的数据增强方法总结
CV技术指南(公众号)
CV技术总结计算机视觉深度学习卷积神经网络
前言:在计算机视觉方向,数据增强的本质是人为地引入人视觉上的先验知识,可以很好地提升模型的性能,目前基本成为模型的标配。最近几年逐渐出了很多新的数据增强方法,在本文将对数据增强做一个总结。本文介绍了数据增强的作用,数据增强的分类,数据增强的常用方法,一些特殊的方法,如Cutout,RandomErasing,Mixup,Hide-and-Seek,CutMix,GridMask,FenceMask
- EP7 底部tab切换页面标签
京城五
uniapp壁纸小程序项目实践前端知识杂合前端uniapp小程序
文件路径:E:/homework/uniappv3tswallpaper/pages/classify/classify.vue.classify{padding:30rpx;display:grid;grid-template-columns:repeat(3,1fr);gap:15rpx;}文件路径:E:/homework/uniappv3tswallpaper/pages/user/user
- Python 对话框
houyanhua1
Pythonpython
#coding=utf-8#对话框fromtkinterimport*importtkinter.messageboxasmb#给导入的包指定一个别名classApp:def__init__(self,master):frame=Frame(master)frame.pack()button=Button(frame,text='点击',command=self.info)button.grid(
- 3DSMAX中英文对比大全(从A-Z分类)
weixin_30587927
人工智能uijava
AAbsoluteModeTransformType-in绝对坐标方式变换输入Absolute/RelativeSnapToggleMode绝对/相对捕捉开关模式ACISOptionsACIS选项Activate活动;激活ActivateAllMaps激活全部贴图ActivateGrid激活栅格。激活网格ActivateGridObject激活网格对象;激活网格物体ActivateHomeGrid
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- torchvision.transforms.ToPILImage()使用
HuJH5145
PythonPyTorchpython
grid_img=torchvision.transforms.ToPILImage()(grid_img)torchvision.transforms.ToPILImage()是一个类,后面的空括号()表示实例化这个类。详细解释:1.torchvision.transforms.ToPILImage():这是torchvision.transforms中的一个类,它的作用是将Tensor或nda
- 【LeetCode每日一题】【2021/12/7】1034. 边界着色
亡心灵
LeetCode刷题leetcode深度优先算法c++图论
文章目录1034.边界着色前言方法1:广度优先搜索方法2:深度优先搜索(非递归)1034.边界着色LeetCode:1034.边界着色中等\color{#FFB800}{中等}中等给你一个大小为mxn的整数矩阵grid,表示一个网格。另给你三个整数row、col和color。网格中的每个值表示该位置处的网格块的颜色。当两个网格块的颜色相同,而且在四个方向中任意一个方向上相邻时,它们属于同一连通分量
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本