table表格设置标题无效解决办法及原因探索
此属性并不只限于uniapp同时适用于普通表格设置
前言
本篇文章讲解了,实际开发中发现表格设置的宽度没有生效,无论是设置行内样式,还是给css样式设置important 的最高权重也没有效果,但是给中文文字设置宽度的样式是有效果的,很奇怪为什么,下面就一起来看看究竟为何。
一、示例
1、代码示例:
| 11111 | 22222 | 33333 |
|---|---|---|
| 11111 | 11111 | 11111 |
| 22222 | 22222 | 22222 |
| 33333 | 33333 | 33333 |
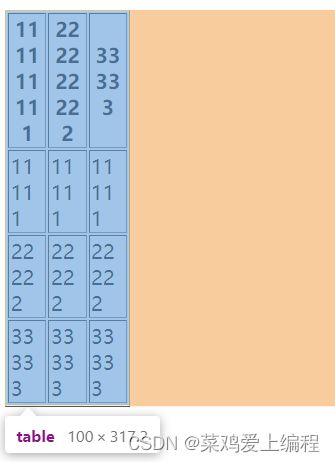
输出结果:
看到结果并不是想我设置的宽度那样是100px,我们再来看一组示例。
2、代码示例
| 你好你好你好你好你好1 | 你好你好你好你好你好2 | 你好你好你好你好你好3 |
|---|---|---|
| 换行换行换行换行1 | 换行换行换行换行1 | 换行换行换行换行1 |
| 换行换行换行换行2 | 换行换行换行换行2 | 换行换行换行换行2 |
| 换行换行换行换行3 | 换行换行换行换行3 | 换行换行换行换行3 |
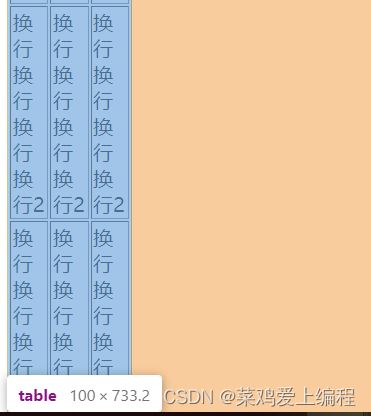
输出结果:
我们很清楚的看到表格内容如果换成汉字的话,可以保证宽度固定为100px但是内容自动换行了。那我们再验证一下,看下面的第三个示例。
3、代码示例:
| 11111我可以换行 | 22222我可以换行 | 33333 |
|---|---|---|
| 11111 | 11111我可以换行 | 11111 |
| 22222 | 22222 | 22222 |
| 33333 | 33333 | 33333我可以换行 |
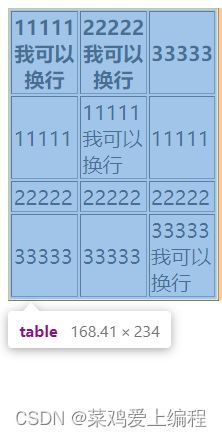
输出结果:
这次我们证明了,汉字是可以换行的,但是数字不行。
二、原因
1、 查看文档发现table表格有个table-loyout属性
| 值 | 描述 |
|---|---|
| auto | 默认。列宽度由单元格内容设定。 |
| fixed | 列宽由表格宽度和列宽度设定。 |
| inherit | 规定应该从父元素继承 table-layout 属性的值。 |
可以看到默认情况会使用单元格内容将表格最大宽度填满,设置表格的宽度就会失效。
给表格设置属性值为fixed看看效果
2、示例:
| 111111111 | 222222222 | 33333 |
|---|---|---|
| 11111 | 11111 | 11111 |
| 22222 | 22222 | 22222 |
| 33333 | 33333 | 33333 |
输出结果:
发现效果还是一样,并没有换行,但宽度是我们想要的宽度。
3、又搜索了一下发现这回是内容本身的问题了,不是表格的问题了。
因为连续的数字是理解为一个整体不会自动换行,所以需要设置word-wrap属性允许换行。
| 值 | 描述 |
|---|---|
| normal | 只允许的断字点换行(浏览器保持默认处理) |
| break-word | 在长单词或 URL 地址内部进行换行。 |
4、示例代码:
| 111111111 | 222222222 | 33333 |
|---|---|---|
| 11111 | 11111 | 11111 |
| 22222 | 22222 | 22222 |
| 33333 | 33333 | 33333 |
输出结果:
可以看到内容自动换行,并且宽度是我们想要的宽度。
三、拓展
以上的换行可以使用另个一个属性代替,word-break:
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
定义和用法
word-break 属性规定自动换行的处理方法。提示:通过使用 word-break 属性,可以让浏览器实现在任意位置的换行。
1、区别:
word-break不会留空隙,而word-wrap会在空格和cjk(中,日,韩)字符换行
2、示例截图:(可以猜一下哪个是word-break的效果)
总结
到此这篇关于uniapp中table表格设置宽度无效的原因以及解决方法的文章就介绍到这了,更多相关uniapp table表格设置宽度无效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!