CSS选择器常见用法总结
文章目录
- 一、选择器的基本概念
- 二、基础选择器
-
- 1.标签选择器
- 2. 类选择器
- 3. id选择器
- 4. 通配符选择器
- 基础选择器总结
- 三、复合选择器
-
- 1. 后代选择器
- 2. 子代选择器
- 3. 并集选择器
- 4. 伪类选择器
-
- 4.1 链接伪类选择器
- 4.2 force 伪类选择器
- 复合选择器总结
一、选择器的基本概念
功能:为选中的元素,设置属性。
分类
- 基础选择器
- 复合选择器
二、基础选择器
优先级:ID选择器 > 类选择器 > 标签选择器
1.标签选择器
特点
- 针对一类标签,描述的是共性。为这一类标签设置属性,没有办法描述个性。
- 选择器的名字就是html标签
代码如下
<style>
p{
font-size: 16px;
color: blueviolet;
font-weight: bold;
}
style>
<body>
<p>今天是周一p>
<p>今天是周二p>
<p>今天是周三p>
<div>今天是周四div>
<div>今天是周五div>
body>
效果如下
可以看到,只为p标签设置了属性,所以div标签是没有任何变化的。

2. 类选择器
基本语法
- 用 .类名 的形式开头的
- 如果是长的类名, 可以使用 - 分割
- 不要使用纯数字, 或者中文, 以及标签名来命名类名.
特点
- 能差异化表示同一个标签,只需要定义两个不同的选择器就好了
举个例子~
<style>
.one{
color: blue;
font-size: 20px;
}
.two{
color: blueviolet;
font-size: 16px;
}
style>
<body>
<p class="one">这是一个段落p>
<p class="two">今天天气晴朗p>
<p>今天适合出游p>
body>
- 多个标签可以使用同一个类选择器
举个例子~
<style>
.one{
color: blue;
font-size: 20px;
}
style>
<body>
<p class="one">这是一个段落p>
<p class="one">今天要多喝水p>
<div>这是一个divdiv>
body>
- 一个标签可以使用多个类选择器
举个例子~
<style>
.size{
width: 200px;
height: 200px;
background-color: aquamarine;
}
.style{
font-size: 20px;
color:brown;
}
.style1{
font-size: 10px;
font-weight: bold;
color: cornflowerblue;
}
style>
<body>
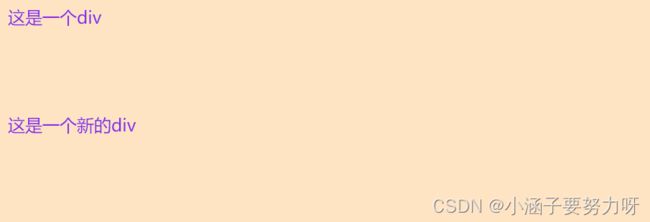
<div class="size style">这是一个divdiv>
<div class="size style1">这是一个新的divdiv>
body>
效果图如下
两个div都有size选择器,所以长宽、背景色都是一样的
区别就是style和style1中的属性不同,因为是不同的选择器

3. id选择器
和类选择器类似,
- 使用#开头, #id 的形式
- id 选择器的值和 html 中某个元素的 id 值相同
- id是唯一的,不能被多个标签使用
举个例子~
<style>
#one{
background-color: cadetblue;
font-size: 17px;
color: darkmagenta;
width: 200px;
height: 100px;
}
style>
<body>
<div id="one">这是一个divdiv>
<div>这是一个新的divdiv>
body>
效果图
4. 通配符选择器
使用 * 的定义, 选取所有的标签
举个例子~
<style>
*{
color: blueviolet;
width: 200px;
height: 100px;
background-color: bisque;
}
style>
<body>
<div>这是一个divdiv>
<div>这是一个新的divdiv>
body>
效果图如下
页面所有背景颜色都会变成橘黄色,字体颜色为紫色,页面长宽为200px 100px

基础选择器总结
| 选择器 | 作用 |
|---|---|
| 标签选择器 | 选出所有相同的标签,描述共性,不能差异化选择 |
| 类选择器 | 选出一个或者多个标签,描述一个或者多个标签的个性 |
| id选择器 | 选出一个标签,同一个id是唯一的,和身份证号一样 |
| 通配符 | 选出所有标签,为HTML所有标签设置属性,特殊情况下使用 |
三、复合选择器
1. 后代选择器
又叫包含选择器,选择某个父元素中的某个子元素
元素1 元素2 {样式声明}
- 元素 1 和 元素 2 要使用空格分割
- 元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
代码示例1
<style>
ul li{
color: brown;
font-size: 20px;
}
style>
<body>
<ul>
<li>oneli>
<li>twoli>
<li>threeli>
ul>
<ol>
<li>111li>
<li>222li>
<li>333li>
ol>
body>
效果图
修改ul中li的颜色、字体,不影响ol中的

代码示例2:元素2除了是儿子,还可以是孙子
<style>
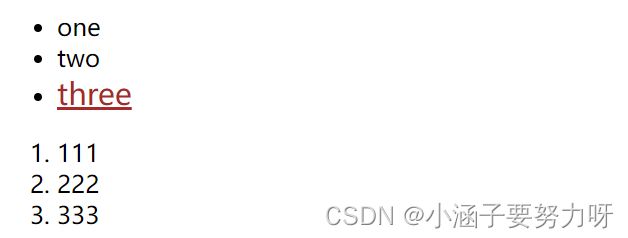
ul li a{
color: brown;
font-size: 20px;
}
/*
或者这样写:
ul a{
color: brown;
font-size: 20px;
}
*/
style>
<body>
<ul>
<li>oneli>
<li>twoli>
<li><a href="#">threea>li>
ul>
<ol>
<li>111li>
<li>222li>
<li>333li>
ol>
body>
效果图
只给父元素中的孙子元素a设置属性

代码示例3:可以是任意基础选择器的组合(包括类选择器, id 选择器)
<style>
.one li a{
color: chartreuse;
font-size: 20px;
}
style>
<body>
<ul class="one">
<li>oneli>
<li>twoli>
<li><a href="#">threea>li>
ul>
<ol>
<li>111li>
<li>222li>
ol>
body>
2. 子代选择器
和后代选择器类似, 但是只能选择子标签
元素1>元素2 { 样式声明 }
- 使用大于号分割
- 只选亲儿子,不选孙子元素
代码示例1(后代选择器)
<style>
.one a{
color:crimson;
font-size: 20px;
}
style>
<body>
<ul class="one">
<a href="#">这是一个链接a>
<li>oneli>
<li>twoli>
<li><a href="#">threea>li>
ul>
<ol>
<li>111li>
<li>222li>
ol>
body>
效果图
<style>
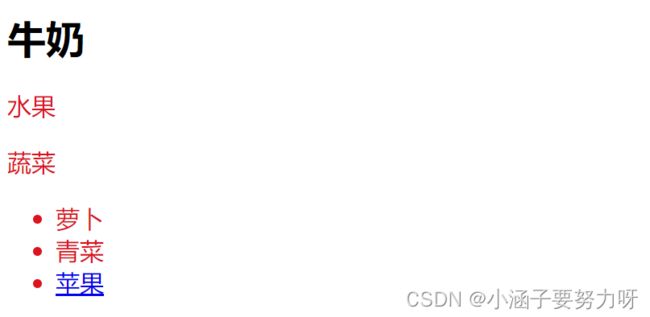
.one > a{
color:crimson;
font-size: 20px;
}
style>
<body>
<ul class="one">
<a href="#">这是一个链接a>
<li>oneli>
<li>twoli>
<li><a href="#">threea>li>
ul>
<ol>
<li>111li>
<li>222li>
ol>
body>
效果图
3. 并集选择器
用于选择多组标签 (集体声明)
元素1, 元素2 { 样式声明 }
- 通过逗号分割等多个元素
- 表示同时选中 元素1 和 元 2
- 任何基础选择器都可以使用并集选择器.
- 并集选择器建议竖着写,每个选择器占一行 (最后一个选择器不能加逗号)
代码示例1
<style>
div,p{
color:rgb(220, 20, 30);
font-size: 20px;
}
style>
<body>
<div>水果div>
<p>蔬菜p>
<ul class="one">
<li>oneli>
<li>twoli>
<li><a href="#">threea>li>
ul>
body>
效果图
代码示例2
<style>
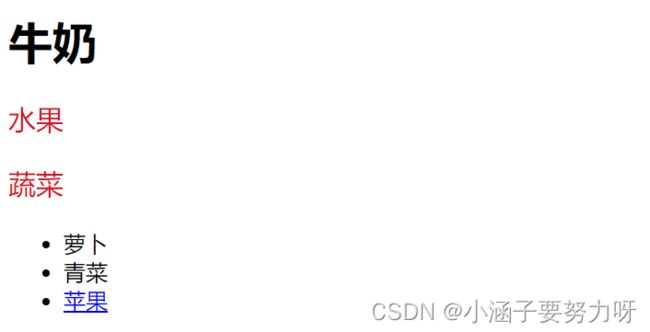
div,p, ul>li{
color:rgb(220, 20, 200);
font-size: 20px;
}
style>
<body>
<h1>牛奶h1>
<div>水果div>
<p>蔬菜p>
<ul class="one">
<li>萝卜li>
<li>青菜li>
<li><a href="#">苹果a>li>
ul>
body>
效果图
4. 伪类选择器
4.1 链接伪类选择器
- a:link 选择未被访问过的链接
- a:visited 选择已经被访问过的链接
- a:hover 选择鼠标指针悬停上的链接
- a:active 选择活动链接(鼠标按下了但是未弹起)
注意
- 按照LVHA的顺序去写
- a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的
- a:active 必须被置于 a:hover 之后,才是有效的
<style>
a:link {
color: black;
text-decoration: none;
}
a:visited {
color: green;
}
a:hover {
color: red;
}
a:active {
color: blue;
}
style>
<body>
<a href="#">苹果a>
body>
4.2 force 伪类选择器
选取获取焦点的 input 表单元素
<style>
.three>input:focus {
color: red;
}
style>
<body>
<div class="three">
<input type="text">
<input type="text">
<input type="text">
<input type="text">
div>
body>
复合选择器总结
| 选择器 | 作用 |
|---|---|
| 后代选择器 | 选择后代元素 |
| 子选择器 | 选择子代元素 |
| 并集选择器 | 选择多组标签,设置相同的样式 |
| 链接伪类选择器 | 选择不同状态的链接 |
| :focuse 伪类选择器 | 选择被选中的元素 |