尚学堂-HTML-CSS(基础)的学习记录
HTML 和 CSS 核心基础教程
尚学堂的教程:https://www.bilibili.com/video/av21557880?p=1
任务
- (1-10 ) 20191010
- (11-20) 20191011
- (21-30) 20191011
- (31-40) 20191012
- (41-50) 20191012
- (51-60) 20191013
- (61-70) 20191013
- (71-80) 20191014
- (81-90) 20191015
- (91-103) 20191017
一、HTML简介
HTML (Hypertext Markup Language)超文本标记语言 。它负责网页的三个要素之中的结构。HTML 使用标签的的形式来标识网页中的不同组成部分。所谓超文本指的是超链接 ,使用超链接可以让我们从一个页面跳转到另一个页面。
1.标签(元素)
html
- 根标签,标签用于告诉浏览器这个文档中包含的信息是用 HTML编的
- 一个页面中有且只有一个根标签
- 网页中的所有内容都应该写在html根标签中,包括子标签head和body。
head
- 该标签中的内容,不会在网页中直接显示,它用来帮助浏览器解析页面的
- 一个页面也只有一个。
title
- 网页的标题标签,紧贴着head标签写,一般显示在网页的标题栏上
- 默认会显示在浏览器的标题栏中搜索引擎在检索页面时,会首先检索title标签中的内容,它是网页中对于搜索引擎来说最重要的内容,会影响到网页在搜索引擎中的排名
- 网页中多个页面的标签不应该重复
body
- 标签用来设置网页的主体内容,网页中所有可见的内容
- 都应该在body中编写
h1~h6
- 标题标签,在HTML中,一共有六级标题标签h1 ~ h6
- 6级标题中,h1的最重要,表示一个网页中的主要内容,h2 ~ h6重要性依次降低。
- 对于搜索引擎来说,h1的重要性仅次于title,搜索引擎检索完title,会立即查看h1中的内容,h1标签非常重要,它会影响到页面在搜索引擎中的排名
- 一个页面只能写一个h1。一般页面中标题标签只使用h1 h2 h3,h3以后的基本不使用
p
- 段落标签,使用p标签来表示一个段落
- p标签中的文字,默认会独占一行,并且段与段之间会有一个间距
br
- 在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,换行也会当成一个空格解析。br标签来表示一个换行
- br标签是一个自结束标签
hr
- hr标签也是一个自结束标签,可以在页面中生成一条水平线
img
- 图片的格式
- JPEG(JPG)
JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
一般使用JPEG来保存照片等颜色丰富的图片 - GIF
GIF支持的颜色少,只支持简单的透明,支持动态图
图片颜色单一或者是动态图时可以使用gif - PNG
PNG支持的颜色多,并且支持复杂的透明
可以用来显示颜色复杂的透明的图片 - 图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的
- JPEG(JPG)
- 使用img标签来向网页中引入一个外部图片,
- img标签也是一个自结束标签
- 属性
- src:设置一个外部图片的路径
src属性配置的是图片的路径,目前我们所要使用的路径全都是相对路径。
相对路径:相对路径指相对于当前资源所在目录的位置
可以使用…/来返回一级目录,返回几级目录就写几个…/ - alt:可以用来设置在图片不能显示时,对图片的描述,搜索引擎可以通过alt属性来识别不同的图片,如果不写alt属性,则搜索引擎不会对img中的图片进行收录
- width:可以用来修改图片的宽度,一般使用px作为单位
- height :可以用来修改图片的高度,一般使用px作为单位
宽度和高度两个属性如果指设置一个,另一个也会同时等比例调整大小,如果两个值同时指定则按照你指定的值来设置,一般开发中除了自适应的页面,不建议设置width和height
- src:设置一个外部图片的路径
mate
- 使用meta标签还可以用来设置网页的关键字
例:
<meta name="keywords" content="HTML5,JavaScript,前端,Java" />
- 可以用来指定网页的描述,搜索引擎在检索页面时,会同时检索页面中的关键词和描 例:
<meta name="description" content="发布h5、js等前端相关的信息" />
- 可以用来做请求的重定向
例:
<meta http-equiv="refresh" content="秒数;url=目标路径" />
iframe
使用内联框架可以引入一个外部的页面,使用iframe来创建一个内联框架,在现实开发中不推荐使用内联框架,因为内联框架中的内容不会被搜索引擎所检索
- 属性
- src :指向一个外部页面的路径,可以使用相对路径
- width:
- height:
- name :可以为内联框架指定一个name属性
例:
<iframe src="demo02.html" name="tom"></iframe>
a
使用超链接可以让我们从一个页面跳转到另一个页面,使用a标签来创建一个超链接
- 属性
- href:指向链接跳转的目标地址,可以写一个相对路径也可以写一个完整的地址
例:
- href:指向链接跳转的目标地址,可以写一个相对路径也可以写一个完整的地址
<a href="http://www.baidu.com">我是一个超链接</a>
- 如果将链接的位置设置为#,点击链接回到最顶部, 在html中有一个属性,每一个元素都可以设置,该属性可以作为标签的唯一标识,这个属性就是id,id 属性在一个页面中不能重复。写法:#id属性值
- 发送邮件的超链接,点击链接可以打开计算机中默认的邮件客户端,并且自动填上邮件地址
例:
<a herf = "mailto:[email protected]">联系我们</a>
- target:可以用来指定打开链接的位置,可选值
- _self,表示在当前窗口中打开(默认值)
- _blank,在新的窗口中打开链接
- 可以设置一个内联框架的name属性值,链接将会在指定的内联框架中打开
例:
<a href="demo03.html" target="tom">我是一个超链接</a>
<iframe src="demo02.html" name="tom"></iframe>
center
- 标签中的内容,会默认在页面中居中显示
- 不推荐使用,一般用css实现
标签可以查询
一般格式:<标签名> 标签内容
2.注释
注释的内容,不显示在页面上,可以再源码中看见,一定要简单明了。
格式: < !–注释的内容 – > 注:为了不被引用,标签中加了空格
3.属性
- 可以通过属性来设置标签如果处理标签中的内容,可以在开始标签中添加属性,属性需要写在开始标签中,实际上就是一个名值对的结构。
- 格式: 属性名 = “属性值”
一个标签中可以同时设置多个属性,属性之间需要使用空格隔开。
font标签及里面的属性一般不使用,因为在实际开发的时候,这些属性都是由CSS来设定的
例:
<font color="green" size="7"></font>
4.html版本
- 为了让浏览器知道我们使用的HTML版本,我们还需要在网页的最上边添加一个doctype
- 目前主要有三个版本:html4,xhtml1.0,html 5,而每个版本还有很多的子版本。
- html5声明:
声明当前的网页是按照HTML5标准编写的编写网页时一定要将h5的文档声明写在网页的最上边,如果不写文档声明,则会导致有些浏览器会进入一个怪异模式。
5.字符集(乱码)
- 常见的字符集: ASCII,ISO-8859-1,GBK,GB2312(中文系统的默认编码),UTF-8(万国码)
- ANSI:自动以系统的默认编码保存
- 对于乱码的情况,我们可以改写文档的编码方式,或者改浏览器解码时的解码方式。
- meta:标签用来设置网页的一些元数据,比如网页的字符集,关键字、简介
meta是一个自结束标签,编写一个自结束标签时,可以在开始标签中添加 一个/
例:
<meta charset="utf-8" />
6.实体
在HTML HTML中预留了一些字符。这些预留字符是不能在网页中直接使用的 比如 <和>, 我们不能直接在页面中使用 <和 >号,因为 浏览器会将它解析html标签。为了可以使用这些预留字符,我们必须在html html中使用字符实体。
- 用法 : &实体名 ;
例子:< 的实体是& lt;
7.XHTML语法规范
- HTML中不区分大小写,但是我们一般都使用小写
- HTML中的注释不能嵌套
- HTML标签必须结构完整,要么成对出现,要么自结束标签,浏览器尽最大的努力正确的解析页面,你所有的不符合语法规范的内容,浏览器都会为你自动修正,但是有些情况会修正错误
- HTML标签可以嵌套,但是不能交叉嵌套
- HTML标签中的属性必须有值,且值必须加引号(双引号单引号都可以)
二、 CSS简介
层叠样式表 (Cascading Style Sheetscss )可以用来为网页创建样式表,通过样式表可以对网页进行装饰。所谓层叠,可以将整个网页想象成是一层一层的结构,层次高的将会覆盖层次低的。而 css 就可以分别为网页的各个层次设置样
式
1.行内样式(内联样式)
- 可以将CSS样式编写到元素的style属性当中,将样式直接编写到style属性中,这种样式我们称为内联样式
- 内联样式只对当前的元素中的内容起作用,内联样式不方便复用
- 内联样式属于结构与表现耦合,不方便后期的维护,不推荐使用的
例:
<p style="color:red;font-size:40px;">锄禾日当午,汗滴禾下土</p>
2.内部样式表
- 也可以将CSS样式编写到head中的style标签里将样式表编写的style标签中,然后通过CSS选择器选中指定元素
- 可以同时为这些元素一起设置样式,这样可以使样式进一步的复用
- 将样式表编写到style标签中,也可以使表现和结构进一步分离
- 但是这种方式只能在一个页面中使用
例:
<style type="text/css">
p{
color:red;
font-size:40px;
}
</style>
3.外部样式表
- 可以将样式表编写到外部的CSS文件中,然后通过link标签来将外部的CSS文件引入到当前页面中
- 将CSS样式统一编写到外部的样式表中,完全使结构和表现分离,可以使样式表可以在不同的页面中使用
- 最大限度的使样式可以进行复用,将样式统一写在样式表中,然后通过link标签引入,可以利用浏览器的缓存,加快用户访问的速度提高了用户体验,所以在开发中我们最推荐使用的方式就是外部的CSS文件
- 例:
4.CSS的语法
CSS的注释
作用和HTML注释类似,只不过它必须编写在style标签中,或者是css文件中
CSS的语法
- 选择器 :通过选择器可以选中页面中指定的元素,并且将声明块中的样式应用到选择器对应的元素上
- 声明块: 声明块紧跟在选择器的后边,使用一对{}括起来,声明块中实际上就是一组一组的名值对结构,这一组一组的名词我们称为声明,在一个声明块中可以写多个声明,多个声明之间使用;隔开,声明的样式名和样式值之间使用:来连接
5.块和内联元素
div
- 就是一个块元素,所谓的块元素就是会独占一行的的元素,无论他的内容有多少,他都会独占一整行。
比如:p h1 h2 h3 … - div这个标签没有任何语义,就是一个纯粹的块元素并且不会为它里边的元素设置任何的默认样式
- div元素主要用来对页面进行布局的
- span标签可以放在p标签里,p标签不应该放在span标签里
- note:div 和p标签的区别
- div是布局框架标签;p是段落标签,布局文章标签
- div与p均独占一行的块元素标签,唯一区别,p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也就是两个p之间有一定间距,而div没有
- p元素不可以包含任何块元素
span
- span是一个内联元素(行内元素),所谓的行内元素,指的是只占自身大小的元素,不会占用一行
- 常见的内联元素:a img iframe span
- span没有任何的语义,span标签专门用来选中文字,然后为文字来设置样式
三.CSS选择器
选择器( selector ,会告诉浏览器:网页上的哪些元素需要设置什么样的样式
1.元素选择器
- 元素选择器(标签选择器),可以根据标签的名字来从页面中选取指定的元素
- 语法:标签名{}
2.类选择器
- 类选择器,可以根据元素的class属性值选取元素
- 语法:.classname{}
3.ID选择器
- ID 选择器,可以根据元素的 id 属性值选取,只能调用一次
- 语法:#id{}
4.复合选择器
- 复合选择器,可以同时使用多个选择器,这样可以选择同时满足多个选择器的元素
- 语法:-选择器1选择器2{}
6.群组选择器
- 群组选择器,可以同时使用多个选择器,多个选择器将被同时应用指定的样式
- 语法:选择器1,选择器2,选择器3{}
7.通用选择器
- 通用选择器,可以同时选中页面中的所有元素
- 语法:*{}
8.子元素和后代元素选择器
- HTML族谱
-
元素之间的关系
父元素:直接包含子元素的元素
子元素:直接被父元素包含的元素
祖先元素:直接或间接包含后代元素的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素叫做兄弟元素 -
后代元素选择器
- 作用: 选中指定元素的指定后代元素
- 语法:祖先元素 后代元素{}
-
子元素选择器
- 作用:选中指定父元素的指定子元素
- 语法:父元素 > 子元素
- IE6及以下的浏览器不支持子元素选择器
9.伪类选择器
伪类专门用来表示元素的一种的特殊的状态,当我们需要为处在这些特殊状态的元素设置样式时,就可以使用伪类
- : link
- 表示普通的链接(没访问过的链接)
- 例:为没访问过的链接设置一个颜色为绿色
a:link{
color: yellowgreen;
}
``` - **:visited**
* 表示访问过的链接, 浏览器是通过历史记录来判断一个链接是否访问过
* 例:为访问过的链接设置一个颜色为红色
```javascript
a:visited{
color: red;
}
``` - **:hover**
* 伪类表示鼠标移入的状态
* 例:
```javascript
a:hover{
color: skyblue;
}
- :active
* 表示的是超链接被点击的状态
* 例:
a:active{
color: black;
}
- note: :hover和:active也可以为其他元素设置,IE6中,不支持对超链接以外的元素设置:hover和:active
- :focus
* 文本框获取焦点以后,修改背景颜色
* 例:
input:focus{
background-color: yellow;
}
- ::selection
* 为p标签中选中的内容使用样式
* 例:
p::-moz-selection{
background-color: orange;
}(火狐)
p::selection{
background-color: orange;
}(兼容大部分浏览器)
10.伪元素选择器
使用伪元素来表示元素中的一些特殊的位置
- :first
例:- 为p中第一个字符来设置一个特殊的样式:
p:first-letter {
c olor: red;
font-size: 20px;
}
- 为p中的第一行设置一个背景颜色为黄色:
p:first-line {
background-color: yellow;
}
- :before 和 :after
表示元素最前r边的部分,一般before都需要结合content这个样式一起使用,通过content可以向before或after的位置添加一些内容
例:
p:before{
content: "我会出现在整个段落的最前边";
color: red;
}
*
p:after{
content: "我会出现在整个段落的最后边";
color: orange;
}
11.属性选择器
- 作用:可以根据元素中的属性或属性值来选取指定元素
- 语法:
[属性名] 选取含有指定属性的元素
[属性名=“属性值”] 选取含有指定属性值的元素
[属性名^=“属性值”] 选取属性值以指定内容开头的元素
[属性名$=“属性值”] 选取属性值以指定内容结尾的元
[属性名*=“属性值”] 选取属性值以包含指定内容的元素 - 例:
为title属性值以ab开头的元素设置一个背景颜色为黄色
p[title^="ab"]{
background-color: yellow;
}
12.其他子元素选择器
- :first-child
可以选中第一个子元素 - last-child
可以选中最后一个子元素 - :nth-child
- 可以选中某些位置的子元素
- 该选择器后边可以指定一个参数,指定要选中第几个子元素
even 表示偶数位置的子元素
odd 表示奇数位置的子元素 - 例:
p:nth-child(odd){
background-color: yellow;
}
- :first-of-type
- :last-of-type
- :nth-of-type
和:first-child这些非常的类似,只不过child,是在所有的子元素中排列,而type,是在当前类型的子元素中排列
13.兄弟元素选择器
- 作用:可以选中一个元素后紧挨着的指定的兄弟元素
- 用法:
- 前一个 + 后一个
例:
为span后的一个p元素设置一个背景颜色为黄色
- 前一个 + 后一个
span + p{
background-color: yellow;
}
- 前一个 ~ 后边所有
例:
span ~ p{
background-color: yellow;
}
14.否定伪类选择器
- 作用:可以从已选中的元素中剔除出某些元素
- 用法:not(选择器)
例:
为所有的p元素设置一个背景颜色为黄色,除了class值为hello的
p:not(.hello){
background-color: yellow;
}
15.样式的继承
- 像儿子可以继承父亲的遗产一样,在CSS中,祖先元素上的样式,也会被他的后代元素所继承,利用继承,可以将一些基本的样式设置给祖先元素,这样所有的后代元素将会自动继承这些样式。
- 但是并不是所有的样式都会被子元素所继承,比如:背景相关的样式都不会被继承 边框相关的样式 定位相关的
16.选择器的优先级
- 当使用不同的选择器,选中同一个元素时并且设置相同的样式时,这时样式之间产生了冲突,最终到底采用哪个选择器定义的样式,由选择器的优先级(权重)决定,优先级高的优先显示。
- 规则:
内联样式 : 优先级 1000
id选择器:优先级 100
类和伪类: 优先级 10
元素选择器:优先级 1
通配*:优先级 0
继承的样式:没有优先级 - note:
- 当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后在比较,但是注意,选择器优先级计算不会超过他的最大的数量级,如果选择器的优先级一样,则使用靠后的样式。
- 并集选择器的优先级是单独计算 div , p , #p1 , .hello{}
- 可以在样式的最后,添加一个 !important,则此时该样式将会获得一个最高的优先级,将会优先于所有的样式显示甚至超过内联样式,但是在开发中尽量避免使用!important
17.伪类的顺序
- 涉及到a的伪类一共有四个:
:link
:visited
:hover
:active
而这四个选择器的优先级是一样的,一般都是按照以上的方式写,不然可能出现覆盖。
四、文本标签及文本样式
1.em和strong
这两个标签都表示一个强调的内容,em主要表示语气上的强调,em在浏览器中默认使用斜体显示,strong表示强调的内容,比em更强烈,默认使用粗体显示
2.i 和 b
i标签中的内容会以斜体显示,b标签中的内容会以加粗显示,h5规范中规定,对于不需要着重的内容而是单纯的加粗或者是斜体,就可以使用b和i标签
3.small
small标签中的内容会比他的父元素中的文字要小一些,在h5中使用small标签来表示一些细则一类的内容,比如:合同中小字,网站的版权声明都可以放到small
4.cite
网页中所有的加书名号的内容都可以使用cite标签,表示参考的内容,比如:书名 歌名 话剧名 电影名 。。。
5.q
标签表示一个短的引用(行内引用),标签引用的内容,浏览器会默认加上引号
6. blockquote
标签表示一个长引用(块级引用)
7. sup
使用sup标签来设置一个上标
8.sub
sub标签用来表示一个下标
9.del
使用del标签来表示一个删除的内容,del标签中的内容,会自动添加删除线
10. ins
ins表示一个插入的内容,ins中的的内容,会自动添加下划线
11.pre和code
需要页面中直接编写一些代码pre是一个预格式标签,会将代码中的格式保存,不会忽略多个空格code专门用来表示代码我们一般结合使用pre和code来表示一段代码
例:
< pre>
< code>
window.onload = function(){
alert("Hello World");
};
< /code>
< /pre>
12.列表
- 列表就相当于去超市购物时的那个购物清单,在HTML也可以创建列表,在网页中一共有三种列表:
1.无序列表
2.有序列表
3.定义列表 - 无序列表
- 使用ul标签来创建一个无序列表使用li在ul中创建一个一个的列表项,一个li就是一个列表项,通过type属性可以修改无序列表的项目符号可选值:
disc,默认值,实心的圆点
square,实心的方块
circle,空心的圆 - 注意:默认的项目符号我们一般都不使用!!如果需要设置项目符号,则可以采用为li设置背景图片的方式来设置,ul和li都是块元素
例:
- 使用ul标签来创建一个无序列表使用li在ul中创建一个一个的列表项,一个li就是一个列表项,通过type属性可以修改无序列表的项目符号可选值:
<p>菜谱</p>
<ul>
<li>
鱼香肉丝
<ol>
<li>鱼</li>
<li>香</li>
<li>肉丝</li>
</ol>
</li>
<li>
宫保鸡丁
<ul>
<li>宫保</li>
<li>鸡丁</li>
</ul>
</li>
<li>青椒肉丝</li>
</ul>
- 有序列表
- 有序列表和无序列表类似,只不过它使用ol来代替ul,有序列表使用有序的序号作为项目符号,type属性,可以指定序号的类型可选值:
1:默认值,使用阿拉伯数字
a/A :采用小写或大写字母作为序号
i/I :采用小写或大写的罗马数字作为序号 - 注意:ol也是块元素 ,列表之间都是可以互相嵌套,可以在无序列表中放个有序列表,也可以在有序列表中放一个无序列表
- 有序列表和无序列表类似,只不过它使用ol来代替ul,有序列表使用有序的序号作为项目符号,type属性,可以指定序号的类型可选值:
- 定义列表
- 定义列表用来对一些词汇或内容进行定义,使用dl来创建一个定义列表,dl中有两个子标签
dt : 被定义的内容
dd : 对定义内容的描述 - 同样dl和ul和ol之间都可以互相嵌套
例:
- 定义列表用来对一些词汇或内容进行定义,使用dl来创建一个定义列表,dl中有两个子标签
<dl>
<dt>武松</dt>
<dd>景阳冈打虎英雄,战斗力99</dd>
<dd>后打死西门庆,投奔梁山</dd>
<dt>武大</dt>
<dd>著名餐饮企业家,战斗力0</dd>
</dl>
13.长度单位
- 像素 px
像素是我们在网页中使用的最多的一个单位,一个像素就相当于我们屏幕中的一个小点,我们的屏幕实际上就是由这些像素点构成的,但是这些像素点,是不能直接看见。
不同显示器一个像素的大小也不相同,显示效果越好越清晰,像素就越小,反之像素越大。 - 百分比 %
也可以将单位设置为一个百分比的形式,这样浏览器将会根据其父元素的样式来计算该值,使用百分比的好处是,当父元素的属性值发生变化时,子元素也会按照比例发生改变, 在我们创建一个自适应的页面时,经常使用百分比作为单位 - em
- em和百分比类似,它是相对于当前元素的字体大小来计算的,1em = 1font-size,使用em时,当字体大小发生改变时,em也会随之改变,当设置字体相关的样式时,经常会使用em
例:
.box{
width: 300px;
height: 300px;
background-color: red;
}
.box1{
font-size: 20px;
width: 2em;
height: 50%;
background-color: yellow;
}
15.颜色单位
RGB
- 在CSS可以直接使用颜色的单词来表示不同的颜色
红色:red
蓝色:blue
绿色:green - 也可以使用RGB值来表示不同的颜色,所谓的RGB值指的是通过Red Green Blue三元色,通过这三种颜色的不同的浓度,来表示出不同的颜色
例:rgb(红色的浓度,绿色的浓度,蓝色的浓度);
background-color: rgb(161,187,215);
- 颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有,浓度也可以采用一个百分数来设置,需要一个0% - 100%之间的数字,使用百分数最终也会转换为0-255之间的数,0%表示0,100%表示255
十六进制RGB
- 可以使用十六进制的rgb值来表示颜色,原理和上边RGB原理一样,只不过使用十六进制数来代替
- 使用三组两位的十六进制数组来表示一个颜色,每组表示一个颜色 ,
第一组表示红色的浓度,范围00-ff
第二组表示绿色的浓度,范围是00-ff
第三组表示蓝色的浓度,范围00-ff - 语法:#红色绿色蓝色
十六进制:
0 1 2 3 4 5 6 7 8 9 a b c d e f
00 - ff
00表示没有,相当于rgb中的0
ff表示最大,相当于rgb中255
例:
红色:#ff0000
像这种两位两位重复的颜色,可以简写
例:
#ff0000 可以写成 #f00
#abc可以写成 #aabbcc
16.字体样式
- 设置字体颜色,使用color来设置文字的颜色,设置文字的大小,浏览器中一般默认的文字大小都是16px
- font-size设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中的,我们设置的font-size实际上是设置格的高度,并不是字体的大小,一般情况下文字都要比这个格要小一些,也有时会比格大,根据字体的不同,显示效果也不一样
- 通过font-family可以指定文字的字体,当采用某种字体时,如果浏览器支持则使用该字体,如果字体不支持,则使用默认字体,该样式可以同时指定多个字体,多个字体之间使用,分开,当采用多个字体时,浏览器会优先使用前边的字体,如果前边没有在尝试下一个
- 例:
font-family: arial , 微软雅黑;
- 浏览器使用的字体默认就是计算机中的字体, 如果计算机中有,则使用,如果没有就不用,在开发中,如果字体太奇怪,用的太少了,尽量不要使用,有可能用户的电脑没有,就不能达到想要的效果。
例:
font-family: 华文彩云 , arial , 微软雅黑;
17.字体的分类
- 通过font-family可以指定文字的字体,有些英文字体间有空格的,需要加引号
- 当采用某种字体时,如果浏览器支持则使用该字体,如果字体不支持,则使用默认字体
- 该样式可以同时指定多个字体,多个字体之间使用,分开,当采用多个字体时,浏览器会优先使用前边的字体,如果前边没有在尝试下一个,浏览器使用的字体默认就是计算机中的字体,如果计算机中有,则使用,如果没有就不用
例:
<style type="text/css">
p{
font-family: arial , 微软雅黑 , 华文彩云 , serif;
}
</style>
- 在开发中,如果字体太奇怪,用的太少了,尽量不要使用, 有可能用户的电脑没有,就不能达到想要的效果。
例:
<p style="font-size: 50px; font-family: serif;">衬线字体:我是一段文字,ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: sans-serif;">非衬线字体:我是一段文字,ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: monospace;">等宽字体:我是一段文字,IHABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: cursive;">草书字体:我是一段文字,ABCDEFGabcdefg</p>
<p style="font-size: 50px; font-family: fantasy;">虚幻字体:我是一段文字,ABCDEFGabcdefg</p>
18.字体的其他样式
-
font-style
- 可以用来设置文字的斜体
- 可选值:
normal,默认值,文字正常显示
italic 文字会以斜体显示
oblique 文字会以倾斜的效果显示 - 大部分浏览器都不会对倾斜和斜体做区分,也就是说我们设置italic和oblique它们的效果往往是一样的, 一般我们只会使用itali
-
font-weight
- 可以用来设置文本的加粗效果
- 可选值:
normal,默认值,文字正常显示
bold,文字加粗显示 - 该样式也可以指定100-900之间的9个值,但是由于用户的计算机往往没有这么多级别的字体,所以达到我们想要的效果,也就是200有可能比100粗,300有可能比200粗,但是也可能是一样的
-
font-variant
- 可以用来设置小型大写字母
- 可选值:
normal,默认值,文字正常显示
small-caps 文本以小型大写字母显示 - 小型大写字母:将所有的字母都以大写形式显示,但是小写字母的大写,要比大写字母的大小小一些
-
font
-
在CSS中还为我们提供了一个样式叫font,使用该样式可以同时设置字体相关的所有样式
-
可以将字体的样式的值,统一写在font样式中,不同的值之间使用空格隔开
-
使用font设置字体样式时,斜体 加粗 小大字母,没有顺序要求,甚至可写可不写,
-
如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式,大小必须是倒数第二个样式,实际上使用简写属性也会有一个比较好的性能
-
复合属性: 简写的方式 节约代码 ,不能换顺序,加粗的必须写
font: font-style font-weight font-size/line-height font-family;
font: italic 700 16px ‘Microsoft yahei’;
例:
font: small-caps bold italic 60px "微软雅黑";
19.行间距
- 在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接的设置行间距,行高越大行间距越大,使用line-height来设置行高 ,行高类似于我们上学单线本,单线本是一行一行,线与线之间的距离就是行高,网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示
- 行间距 = 行高 - 字体大小
- 可以接收的值:
1.直接就收一个大小
2.可以指定一个百分数,则会相对于字体去计算行高
3.可以直接传一个数值,则行高会设置字体大小相应的倍数 - 对于单行文本来说,可以将行高设置为和父元素的高度一致,这样可以是单行文本在父元素中垂直居中
例:
.box{
width: 200px;
height: 200px;
background-color: #bfa;
line-height: 200px;
}
- 在font中也可以指定行高,在字体大小后可以添加/行高,来指定行高,该值是可选的,如果不指定则会使用默认值,会覆盖掉前面的值,如果分开写就写在font后面
例:
.p2{
font: 30px "微软雅黑";
line-height: 50px;
}
20.文本样式
- text-transform
- 可选值:
none: 默认值,该怎么显示就怎么显示,不做任何处理
capitalize: 单词的首字母大写,通过空格来识别单词
uppercase: 所有的字母都大写
lowercase :所有的字母都小写
例:
- 可选值:
text-transform: lowercase;
- text-decoration
- 可选值:
none:默认值,不添加任何修饰,正常显示
underline :为文本添加下划线
overline: 为文本添加上划线
line-through :为文本添加删除线
例:
- 可选值:
text-decoration: line-through;
- 超链接会默认添加下划线,也就是超链接的text-decoration的默认值是underline,如果需要去除超链接的下划线则需要将该样式设置为none
例:
a {
text-decoration: none;
}
- letter-spacing
- 可以指定字符间距
例:
- 可以指定字符间距
letter-spacing: 10px;
- word-spacing
- 可以设置单词之间的距离, 实际上就是设置词与词之间空格的大小
例:
- 可以设置单词之间的距离, 实际上就是设置词与词之间空格的大小
word-spacing: 120px;
- text-align
- 可选值:
left :默认值,文本靠左对齐
right :文本靠右对齐
center : 文本居中对齐
justify : 两端对齐,通过调整文本之间的空格的大小,来达到一个两端对齐的目的
例:
- 可选值:
text-align: justify ;
- text-indent
- text-indent用来设置首行缩进
- 当给它指定一个正值时,会自动向右侧缩进指定的像素
- 如果为它指定一个负值,则会向左移动指定的像素,通过这种方式可以将一些不想显示的文字隐藏起来
- 这个值一般都会使用em作为单位,就是字体的几倍
- 例:
.p5{
font-size: 20px;
text-indent: -99999px;
}
五、盒子模型
1.盒子模型框图
2.边框
- 使用width来设置盒子内容区的宽度,使用height来设置盒子内容区的高度, width和height只是设置的盒子内容区的大小,而不是盒子的整个大小, 盒子可见框的大小由内容区,内边距和边框共同决定
- 元素设置边框
要为一个元素设置边框必须指定三个样式
border-width:边框的宽度
border-color:边框颜色
border-style:边框的样式- border-width
1.可以分别指定四个边框的宽度,如果在border-width指定了四个值,则四个值会分别设置给 上 右 下 左,按照顺时针的方向设置的
2.如果指定三个值,则三个值会分别设置给 上 左右 下
3.如果指定两个值,则两个值会分别设置给 上下 左右
4.如果指定一个值,则四边全都是该值
5.除了border-width,CSS中还提供了四个border-xxx-width,xxx的值可能是top right bottom left,专门用来设置指定边的宽度 - border-color
设置边框的颜色,和宽度一样,color也提供四个方向的样式,可以分别指定颜 - border-style
设置边框的样式- 可选值:
none,默认值,没有边框
solid 实线
dotted 点状边框
dashed 虚线
double 双线 - style也可以分别指定四个边的边框样式,规则和width一致,同时它也提供border-xxx-style四个样式,来分别设置四个边
- 可选值:
- border-width
- 例:
.
box1{
width: 300px;
height: 300px;
background-color: #bfa;
border-width:10px 20px 30px 40px ;
border-color: red yellow orange;
border-style: double;
}
3.边框简写属性
- 大部分的浏览器中,边框的宽度和颜色都是有默认值,而边框的样式默认值都是none
例:
注意:不写border-style,前两个属性也不会显示,因为系统border-style属性系统没有默认值
border-width:10px ;
border-color: red;
border-style: solid;
- border
边框的简写样式,通过它可以同时设置四个边框的样式,宽度,颜色,而且没有任何的顺序要求,border一指定就是同时指定四个边不能分别指定 - border-top border-right border-bottom border-left
可以单独设置四个边的样式,规则和border一样,只不过它只对一个边生效 - 例:
除了最右边,其余三条边设定边框样式
border: red solid 10px;
border-right: none;
4.内边距
- 内边距(padding),指的是盒子的内容区与盒子边框之间的距离
- 一共有四个方向的内边距:
padding-top
padding-right
padding-bottom
padding-left - 内边距会影响盒子的可见框的大小,元素的背景会延伸到内边距,盒子的大小由内容区、内边距和边框共同决定
- 盒子可见框的宽度 = border-left-width + padding-left + width + padding-right + border-right-width
可见框的高度 = border-top-width + padding-top + height + padding-bottom + border-bottom-width
例:
padding-top: 100px;
padding-right: 100px;
padding-bottom: 100px;
padding-left: 100px;
- 使用padding可以同时设置四个边框的样式,规则和border-width一致
例:
padding: 100px 200px 300px 400px;
- 注意:当盒子本身没有指定盒子的height和width时,内边距不会撑开盒子的大小
5.外边距
- 外边距指的是当前盒子与其他盒子之间的距离,他不会影响可见框的大小,而是会影响到盒子的位置
- 盒子有四个方向的外边距:
margin-top
margin-right
margin-bottom
margin-left - 由于页面中的元素都是靠左靠上摆放的,所以注意当我们设置上和左外边距时,会导致盒子自身的位置发生改变,而如果是设置右和下外边距会改变其他盒子的位置
- 外边距也可以指定为一个负值, 如果外边距设置的是负值,则元素会向反方向移动
- margin还可以设置为auto,auto一般只设置给水平方向的margin
- 如果只指定左外边距或右外边距的margin为 auto则会将外边距设置为最大值
- 垂直方向外边距如果设置为auto,则外边距默认就是0
- 如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,就可以使元素自动在父元素中居中,所以我们经常将左右外边距设置为auto, 以使子元素在父元素中水平居中
- 外边距同样可以使用简写属性 margin,可以同时设置四个方向的外边距,规则和padding一样
例:
上下外边距为0,左右外边距居中
margin: 0 auto;
- 垂直外边距的重叠
- 在网页中相邻的垂直(也就是可以改变这两个值,就不会发生重叠)方向的外边距会发生外边距的重叠,所谓的外边距重叠指兄弟元素之间的相邻外边距会取最大值而不是取和
- 如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素(如果想要改变可以采用如下的方式)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.box1{
width: 200px;
height: 100px;
background-color: yellow;
/*设置一个上内边距,但是会改变盒子的可见框大小*/
padding-top: 100px;
}
.box2{
width: 100px;
height: 100px;
background-color: yellowgreen;
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
- 外边距塌陷问题
对于两个嵌套关系的块元素,父元素和子元素的上边都有外边距,此时父元素会塌陷较大的外边距
解决方式:
1.可以为父元素定义上边框
2.可以为父元素定义上内边距
3.可以为父元素添加overflow:hidden
6.默认样式
- 浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的元素都设置了一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的,所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉
- 例:
*{
margin: 0;
padding: 0;
}
7.内联元素的盒子模型
- 内联元素不能设置width和height
- 内联元素可以设置水平方向的内边距,可以设置垂直方向内边距,但是不会影响页面的布局
- 内联元素可以设置边框,水平可以,但是垂直的边框不会影响到页面的布局
- 内联元素支持水平方向的外边距,不支持垂直外边距
8.display
- 通过display样式可以修改元素的类型
- 可选值:
inline:可以将一个元素作为内联元素显示
block: 可以将一个元素设置块元素显示
inline-block:将一个元素转换为行内块元素,使一个元素既有行内元素的特点又有块元素的特点,也就是既可以设置宽高,又不会独占一行
none: 不显示元素,并且元素不会在页面中继续占有位置 - display: none 和 visibility:hidden 的区别
- display: none不显示元素,并且元素不会在页面中继续占有位置
- visibility:hidden隐藏的元素虽然不会在页面中显示,但是它的位置会依然保持
9.overflow
- 子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小,如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示,超出父元素的内容,我们称为溢出的内容
- 父元素默认是将溢出内容,在父元素外边显示, 通过overflow可以设置父元素如何处理溢出内容
- 可选值:
- visible:默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示
- hidden:溢出的内容,会被修剪,不会显示
- scroll,:会为父元素添加滚动条,通过拖动滚动条来查看完整内容,该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动
- auto:会根据需求自动添加滚动条,需要水平就添加水平,需要垂直就添加垂直,都不需要就都不加
10.文档流
- 文档流处在网页的最底层,它表示的是一个页面中的位置,我们所创建的元素默认都处在文档流中
- 元素在文档流中的特点
- 块元素
1.块元素在文档流中会独占一行,块元素会自上向下排列。
2.块元素在文档流中默认宽度是父元素的100%
3.块元素在文档流中的高度默认被内容撑开 - 内联元素
1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右。
2.在文档流中,内联元素的宽度和高度默认都被内容撑开
- 块元素
- 当元素的宽度的值为auto时,此时指定内边距不会影响可见框的大小,而是会自动修改宽度,以适应内边距
11.浮动
- 块元素在文档流中默认垂直排列,使用float来使元素浮动,从而脱离文档流
- 可选值:
none:默认值,元素默认在文档流中排列
left:元素会立即脱离文档流,向页面的左侧浮动
right:元素会立即脱离文档流,向页面的右侧浮动 - 当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,它下边的元素会立即向上移动,元素浮动以后,会尽量向页面的左上或这是右上漂浮,直到遇到父元素的边框或者其他的浮动元素
- 如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素
- 浮动的元素不会超过他上边的兄弟元素,最多最多一边齐
- 浮动的元素不会盖住文字,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动来设置文字环绕图片的效果
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box1{
width: 50px;
height: 50px;
background-color: #bfa;
/*box1向左浮动*/
float: left;
}
.p1{
background-color: yellow;
}
</style>
</head>
<body>
<div class="box1"></div>
<p class="p1">
在我的后园,可以看见墙外有两株树,一株是枣树,还有一株也是枣树。
这上面的夜的天空,奇怪而高,我生平没有见过这样奇怪而高的天空。他仿佛要离开人间而去,使人们仰面不再看见。然而现在却非常之蓝,闪闪地䀹着几十个星星的眼,冷眼。他的口角上现出微笑,似乎自以为大有深意,而将繁霜洒在我的园里的野花草上。
我不知道那些花草真叫什么名字,人们叫他们什么名字。我记得有一种开过极细小的粉红花,现在还开着,但是更极细小了,她在冷的夜气中,瑟缩地做梦,梦见春的到来,梦见秋的到来,梦见瘦的诗人将眼泪擦在她最末的花瓣上,告诉她秋虽然来,冬虽然来,而此后接着还是春,蝴蝶乱飞,蜜蜂都唱起春词来了。她于是一笑,虽然颜色冻得红惨惨地,仍然瑟缩着。
</p>
</body>
</html>
- 在文档流中,子元素的宽度默认占父元素的全部,当元素设置浮动以后,会完全脱离文档流,块元素脱离文档流以后,高度和宽度都被内容撑开
例:
.box1{
background-color: #bfa;
float: left;
}
<div class="box1">a</div>
- 内联元素脱离文档流以后会变成块元素,就可以设置宽和高
12.高度塌陷
- 问题:
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。 但是当为子元素设置浮动以后,子元素会完全脱离文档流, 此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。 - 方案一(不推荐使用):
所以在开发中一定要避免出现高度塌陷的问题,我们可以将父元素的高度写死,以避免塌陷的问题出现,但是一旦高度写死,父元素的高度将不能自动适应子元素的高度,所以这种方案是不推荐使用的 - 方案二:
- 根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context, 简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含浮动的子元素 - 如何开启元素的BFC
1.设置元素浮动
使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素绝对定位
3.设置元素为inline-block
可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
4.将元素的overflow设置为一个非visible的值
推荐方式:将overflow设置为hidden是副作用最小的开启BFC的方式。:
5.但是在IE6及以下的浏览器中并不支持BFC,所以使用这种方式不能兼容IE6。在IE6中虽然没有BFC,但是具有另一个隐含的属性叫做hasLayout, 该属性的作用和BFC类似,所在IE6浏览器可以通过开hasLayout来解决该问题,开启方式很多,我们直接使用一种副作用最小的: 直接将元素的zoom设置为1即可;zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍
zoom:1表示不放大元素,但是通过该样式可以开启hasLayout
zoom这个样式,只在IE中支持,其他浏览器都不支持
例:
- 根据W3C的标准,在页面中元素都一个隐含的属性叫做Block Formatting Context, 简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
overflow: hidde;
- 方案三(最终方案)
我们有时希望清除掉其他元素浮动对当前元素产生的影响,这时可以使用clear来完成功能
可选值:
none:默认值,不清除浮动
left:清除左侧浮动元素对当前元素的影响
right:清除右侧浮动元素对当前元素的影响
both:清除对他影响最大的那个元素的浮动- 可以直接在高度塌陷的父元素的最后,添加一个空白的div, 由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后在对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度, 基本没有副作用。使用这种方式虽然可以解决问题,但是会在页面中添加多余的结构。
- 可以通过after伪类向元素的最后添加一个空白的块元素,然后对其清除浮动, 这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div,这是我们最推荐使用的方式,几乎没有副作用
注意:在IE6中不支持after伪类, 所以在IE6中还需要使用hasLayout来处理
例:
.clearfix:after{
/*添加一个内容*/
content: "";
/*转换为一个块元素*/
display: block;
/*清除两侧的浮动*/
clear: both;
}
13.导航条实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航条</title>
<style type="text/css">
/*清除默认样式 */
*{
margin:0;
padding:0;
}
/*设置ul */
.nav{
/*去除项目符号*/
list-style: none;
/*为ul设置一个背景颜色*/
background-color: #6495ED;
/*设置一个宽度*/
/* 在IE6中,如果为元素指定了一个宽度,则会默认开启hasLayout */
width: 1000px;
/*设置元素居中*/
margin: 50px auto;
/*解决高度塌陷*/
overflow: hidden;
}
/* 设置li */
.nav li{
/*设置li向左浮动*/
float: left;
width: 25%;
}
.nav a{
/*将a转换为块元素*/
display: block;
/*为a指定一个宽度*/
width: 100%;
/*设置文字居中*/
text-align: center;
/*设置一个上下内边距*/
padding: 5px 0;
/*去除下划线*/
text-decoration: none;
/*设置字体颜色*/
color: white;
/*设置加粗*/
font-weight: bold;
}
/*设置a的鼠标移入的效果*/
.nav a:hover{
background-color: #c00;
}
</style>
</head>
<body>
<!-- 创建导航条的结构 -->
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系</a></li>
<li><a href="#">关于</a></li>
</ul>
</body>
</html>
14.定位
通过position属性来设置元素的定位
可选值:
static:默认值,元素没有开启定位
relative:开启元素的相对定位
absolute:开启元素的绝对定位
fixed:开启元素的固定定位(也是绝对定位的一种)
-
相对定位
- 当元素的position属性设置为relative时,则开启了元素的相对定位
1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
2.相对定位是相对于元素在文档流中原来的位置进行定位
3.相对定位的元素不会脱离文档流
4.相对定位会使元素提升一个层级
5.相对定位不会改变元素的性质,块还是块,内联还是内联
例:
position: relative; - 当开启了元素的定位(position属性值是一个非static的值)时, 可以通过left right top bottom四个属性来设置元素的偏移量
left:元素相对于其定位位置的左侧偏移量
right:元素相对于其定位位置的右侧偏移量
top:元素相对于其定位位置的上边的偏移量
bottom:元素相对于其定位位置下边的偏移量 - 通常偏移量只需要使用两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位
- 当元素的position属性设置为relative时,则开启了元素的相对定位
-
绝对定位
- 当position属性值设置为absolute时,则开启了元素的绝对定位
1.开启绝对定位,会使元素脱离文档流
2.开启绝对定位以后,如果不设置偏移量,则元素的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的祖先元素进行定位的(一般情况,开启了子元素的绝对定位都会同时开启父元素的相对定位),如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
4.绝对定位会使元素提升一个层级
5.绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认都被内容撑开
- 当position属性值设置为absolute时,则开启了元素的绝对定位
-
固定定位
- 当元素的position属性设置fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,它的大部分特点都和绝对定位一样
- 不同的是:
1.固定定位永远都会相对于浏览器窗口进行定位,固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动
2.IE6不支持
15.元素的层级
-
z-index
- 如果定位元素的层级是一样,则下边的元素会盖住上边的
- 通过z-index属性可以用来设置元素的层级
- 可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级, 层级越高,越优先显示
- 对于没有开启定位的元素不能使用z-index
- 父元素的层级再高,也不会盖住子元素
-
opacity
- 可以用来设置元素背景的透明,它需要一个0-1之间的值
0 表示完全透明
1 表示完全不透明
0.5 表示半透明 - opacity属性在IE8及以下的浏览器中不支持,IE8及以下的浏览器需要使用如下属性代替
alpha(opacity=透明度),透明度,需要一个0-100之间的值
0 表示完全透明
100 表示完全不透明
50 半透明
这种方式支持IE6,但是这种效果在IE Tester中无法测试
- 可以用来设置元素背景的透明,它需要一个0-1之间的值
-
例:
opacity: 0.5;
filter: alpha(opacity=50);
六、设元素的背景
1.background-image
- 使用background-image来设置背景图片
- 语法:background-image:url(相对路径);
- 如果背景图片大于元素,默认会显示图片的左上角
- 如果背景图片和元素一样大,则会将背景图片全部显示
- 如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
- 可以同时为一个元素指定背景颜色和背景图片,这样背景颜色将会作为背景图片的底色
- 一般情况下设置背景图片时都会同时指定一个背景颜色
2.background-repeat
- 使用background-repeat用于设置背景图片的重复方式
- 可选值:
repeat:默认值,背景图片会双方向重复(平铺)
no-repeat:背景图片不会重复,有多大就显示多大
repeat-x: 背景图片沿水平方向重复
repeat-y:背景图片沿垂直方向重复
- 可选值:
- 一些渐变的背景图片,我们可以截取一个像素的宽度,然后进行水平平铺
3.background-position
-
背景图片默认是贴着元素的左上角显示,通过background-position可以调整背景图片在元素中的位置
-
可选值:
该属性可以使用 top right left bottom center中的两个值,来指定一个背景图片的位置
top left 左上
bottom right 右下
如果只给出一个值,则第二个值默认是center -
也可以直接指定两个偏移量,
- 第一个值是水平偏移量, 如果指定的是一个正值,则图片会向右移动指定的像素,如果指定的是一个负值,则图片会向左移动指定的像素
- 第二个是垂直偏移量,如果指定的是一个正值,则图片会向下移动指定的像素,如果指定的是一个负值,则图片会向上移动指定的像素
-
例:
background-position:top left ;
background-position: -80px -40px;
4.background-attachment
- background-attachment用来设置背景图片是否随页面一起滚动
- 可选值:
scroll:默认值,背景图片随着窗口滚动
fixed:背景图片会固定在某一位置,不随页面滚动
当背景图片的background-attachment设置为fixed时,背景图片的定位永远相对于浏览器的窗口 - 不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素
5.按钮切换延迟问题(雪碧图)
- 做完按钮功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁,这个闪烁会造成一次不佳的用户体验。
- 产生问题的原因:
背景图片是以外部资源的形式加载进网页的,浏览器每加载一个外部资源就需要单独的发送一次请求,但是我们外部资源并不是同时加载,浏览器会在资源被使用才去加载资源,一上来浏览器只会加载link.png由于hover和active的状态没有马上触发,所以hover.png和active.png并不是立即加载,当hover被触发时,浏览器才去加载hover.png,当active被触发时,浏览器才去加载active.png, 由于加载图片需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况 - 解决方式
- 为了解决该问题,可以将三个图片整合为一张图片,这样可以同时将三张图片一起加载,就不会出现闪烁的问题了,然后在通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(CSS-Sprite)
- 优点:
1 将多个图片整合为一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,提高访问效率,提高了用户体验。
2 将多个图片整合为一张图片,减小了图片的总大小,提高请求的速度,增加了用户体验
6.简写背景属性
background
- 通过该属性可以同时设置所有背景相关的样式
- 没有顺序的要求,谁在前睡在后都行
- 也没有数量的要求,不写的样式就使用默认值
- 例:
background: #bfa url(img/3.png) center center no-repeat fixed;
七、表格的基本设置
1.表格简介
- 创建表格的基本步骤
1.在HTML中,使用table标签来创建一个表格
2.在table标签中使用tr来表示表格中的一行,有几行就有几个tr
3.在tr中需要使用td来创建一个单元格,有几个单元格就有几个td
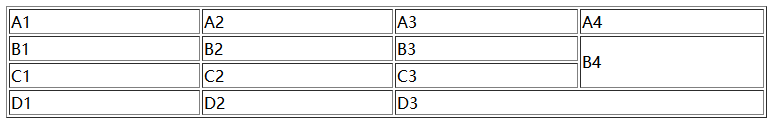
4.rowspan用来设置纵向的合并单元格,colspan横向的合并单元格 - 例

<table border="1" width="40%" align="center">
<tr>
<td>A1</td>
<td>A2</td>
<td>A3</td>
<td>A4</td>
</tr>
<tr>
<td>B1</td>
<td>B2</td>
<td>B3</td>
<!--
rowspan用来设置纵向的合并单元格
-->
<td rowspan="2">B4</td>
</tr>
<tr>
<td>C1</td>
<td>C2</td>
<td>C3</td>
</tr>
<tr>
<td>D1</td>
<td>D2</td>
<!--
colspan横向的合并单元格
-->
<td colspan="2">D3</td>
</tr>
</table>
2.表格的样式
- 设置表格的宽度用width
- 边框border
-table和td边框之间默认有一个距离 , 通过border-spacing属性可以设置这个距离 - border-collapse可以用来设置表格的边框合并, 如果设置了边框合并,则border-spacing自动失效
- 设置隔行变色
例:
tr:nth-child(even){
background-color: #bfa;
}
- 鼠标移入到tr以后,改变颜色
例:
tr:hover{
background-color: #ff0;
}
- 可以使用th标签来表示表头中的内容,它的用法和td一样,不同的是它会有一些默认效果,比如加粗,居中
3.长表格
- 有一些情况下表格是非常的长的,这时就需要将表格分为三个部分,表头,表格的主体,表格底部,在HTML中为我们提供了三个标签:
thead 表头
tbody 表格主体
tfoot 表格底部
-这三个标签的作用,就来区分表格的不同的部分,他们都是table的子标签,都需要直接写到table中,tr需要写在这些标签当中
thead中的内容,永远会显示在表格的头部
tfoot中的内容,永远都会显示表格的底部
tbody中的内容,永远都会显示表格的中间 - 如果表格中没有写tbody,浏览器会自动在表格中添加tbody,并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素,通过table > tr 无法选中行 ,需要通过tbody > tr
4.使用表格布局(比较老,不推荐)
- 以前表格更多的情况实际上是用来对页面进行布局的,但是这种方式早已被CSS所淘汰了
- 表格的列数由td最多的那行决定
- 表格是可以嵌套,可以在td中在放置一个表格
5.完善clearfix(高度塌陷,避免重叠)
- 经过修改后的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠
- 例
.clearfix:before,
.clearfix:after{
content: "";
display: table;
clear: both;
}
八、表单的基本设置
1.表单
表单的作用就是用来将用户信息提交给服务器的,比如:百度的搜索框 、注册、 登录这些操作都需要填写表单
2.form
-
使用form标签创建一个表单,form标签中必须指定一个action属性,该属性指向的是一个服务器的地址,当我们提交表单时将会提交到action属性对应的地址
-
例
<form action="target.html">
3.fieldset
- 在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中
- 在fieldset可以使用legend子标签,来指定组名
4.input
- input 是我们使用的最多的表单项,它可以根据不同的 type 属性呈现不同的状态。
- 使用input来创建一个文本框,它的type属性是text,如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性,name表示提交内容的名字
- 用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器
- 在文本框中也可以指定value属性值,该值将会作为文本框的默认值显示
- type 属性可选值:
- text :文本框
例: - password :密码框
例: - submit :提交按钮
提交按钮可以将表单中的信息提交给服务器使用input创建一个提交按钮,它的type属性值是submit,在提交按钮中可以通过
value属性来指定按钮上的文字
例: - radio :单选按钮
使用input来创建一个单选按钮,它的type属性使用radio,单选按钮通过name属性进行分组,name属性相同是一组按钮,像这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器,如果希望在单选按钮或者是多选框中指定默认选中的选项,则可以在希望选中的项中添 checked=“checked” 属性
例: - checkbox :多选框
- reset :重置按钮
可以创建一个重置按钮,点击重置按钮以后表单中内容将会恢复为默认值
例: - button
使用input type=button可以用来创建一个单纯的按钮,这个按钮没有任何功能,只能被点击
- text :文本框
5.lable
在html中还为我们提供了一个标签,专门用来选中表单中的提示文字的label标签,该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值
6.select(下拉列表)
使用select来创建一个下拉列表,下拉列表的name属性需要指定给select,而value属性需要指定给option,可以通过在option中添加selected="selected"来将选项设置为默认选中,当为select添加一个multiple=“multiple”,则下拉列表变为一个多选的下拉列表
例:
<select name="star">
<!--
在select中可以使用optgroup对选项进行分组
同一个optgroup中的选项是一组
可以通过label属性来指定分组的名字
-->
<optgroup label="女明星">
<!-- 在下拉列表中使用option标签来创建一个一个列表项 -->
<option value="fbb">范冰冰</option>
<option value="lxr">林心如</option>
<option value="zw">赵薇</option>
</optgroup>
<optgroup label="男明星">
<option value="zbs" selected="selected">赵本山</option>
<option value="ldh">刘德华</option>
<option value="pcj">潘长江</option>
</optgroup>
</select>
九、补充
1.框架集(frameset)
- 框架集和内联框架的作用类似,都是用于在一个页面中引入其他的外部的页面,框架集可以同时引入多个页面,而内联框架只能引入一个,在h5标准中,推荐使用框架集,而不使用内联框架 ,使用frameset来创建一个框架集,注意frameset不能和body出现在同一个页面中,所以要使用框架集,页面中就不可以使用body标签
- 属性:
rows:指定框架集中的所有的框架,一行一行的排列
cols :指定框架集中的所有的页面,一列一列的排列
这两个属性frameset必须选择一个,并且需要在属性中指定每一部分所占的大小 - frameset中也可以再嵌套frameset,frameset和iframe一样,它里边的内容都不会被搜索引擎所检索,所以如果搜索引擎检索到的页面是一个框架页的话,它是不能去判断里边的内容的,使用框架集则意味着页面中不能有自己的内容,只能引入其他的页面,而我们每单独加载一个页面,浏览器都需要重新发送一次请求,引入几个页面就需要发送几次请求,用户的体验比较差
- 如果非得用建议使用frameset而不使用iframe ,建议都不用
2.图片的修复
- 在IE6中对图片格式png24支持度不高,如果使用的图片格式是png24,则会导致透明效果无法正常显示
- 解决方法:
1.可以使用png8来代替png24,即可解决问题,但是使用png8代替png24以后,图片的清晰图会有所下降
2.使用JavaScript来解决该问题,需要向页面中引入一个外部的JavaScript文件,然后在写一下简单的JS代码,来处理该问题
例:
<!-- 在body标签的最后引入外部的JS文件 -->
<script type="text/javascript" src="js/DD_belatedPNG_0.0.8a-min.js"></script>
<!--再创建一个新的script标签,并且编写一些js代码 -->
<script type="text/javascript">
DD_belatedPNG.fix("*");
</script>
3.条件hack (兼容浏览器)
4. IE6的双倍边距bug
- 问题:在IE6中,当为一个向左浮动的元素设置左外边距,或者为一个向右浮动的元素设置右外边距时,这个外边距将会是设置的值的2倍
- 解决方式: 添加一个样式来解决ie6的双倍边距问题, 对于一个浮动元素来说设置display:inline没有任何意义,但是该属性可以解决IE6的双倍边距问题
5.压缩
- css的压缩
有一JsCssZip.exe的软件,可以压缩

