你为什么不亲自下船, 就一次也好啊, 亲眼去看看这个世界。
目录
你为什么不亲自下船,
就一次也好啊,
亲眼去看看这个世界。
关于HTML5:
关于CSS:
关于JavaScript:
一、前言:
二、网页描述
三、网站介绍
四、网站演示
登陆页面设计
注册页面设计
首页页面设计
CSDN跳转设计
评论页面设计
动态页面设计编辑
留言板页面设计
管理页面设计
五、⚙️ 网站代码
部分代码样例,获取源码请 —> 关 注 ↓公 Z 号 获取更多源码 !
index.html
login.html
register.html
六、获取代码
七、 如何让学习不再盲目
结语:
获取源码?私信?关注?点赞?收藏?
关于HTML5:
HTML5是Web中核心语言HTML的规范,用户使用任何手段进行网页浏览时看到的内容原本都是HTML格式的,在浏览器中通过一些技术处理将其转换成为了可识别的信息。HTML5在从前HTML4.01的基础上进行了一定的改进,虽然技术人员在开发过程中可能不会将这些新技术投入应用,但是对于该种技术的新特性,网站开发技术人员是必须要有所了解的。
关于CSS:
CSS (Cascading Style Sheets,层叠样式表),是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。
通过使用 CSS 我们可以大大提升网页开发的工作效率!
CSS 指层叠样式表 (C ascading S tyle S heets)
样式定义如何显示 HTML 元素
样式通常存储在样式表 中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表 可以极大提高工作效率外部样式表通常存储在 CSS 文件 中
多个样式定义可层叠 为一个
关于JavaScript:
JavaScript 编程语言允许你在 Web 页面上实现复杂的功能。如果你看到一个网页不仅仅显示静态的信息,而是显示依时间更新的内容,或者交互式地图,或者 2D/3D 动画图像,或者滚动的视频播放器,等等——你基本可以确定,这需要 JavaScript 的参与。
一、前言:
JavaScript课程期末作业,学生HTML动态网页基础水平制作,页面排版干净简洁。模仿博客设计风格,精简优化,使用 HTML+CSS+JavaScript 页面布局设计,大学生网页设计作业源码Web,画面精明,排版整洁,内容丰富,主题鲜明,适合初学者、大学生、期末综合作业实践等学习使用, 实例全面,有助于同学的学习,本文将详细介绍如何从头开始设计个人网站并将其转换为代码的过程来实践设计,思路+过程+代码。
一直走在路上
二、网页描述
️HTML综合实践作业,采用DIV+CSS+JavaScript+JQuery布局,包含多个页面,排版整洁,内容丰富,主题鲜明。
首页使用 CSS+JavaScript 排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。
设置了背景图,侧边栏,底边框等页面设计
子页面有纯文字页面和图文并茂页面。
一套优质的网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
所有页面相互超链接,可到二三级页面,有多页面组成。
页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
菜单美观、醒目,二级菜单可正常弹出与跳转。
可选有JS特效,如定时切换和手动切换图片轮播。
页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
页面清爽、美观、大方,不雷同。
不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、网站介绍
网站程序方面:计划采用最新的网页编程语言 HTML5+CSS3+JavaScript 程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:HTML网页结构文件、CSS网页样式文件、JavaScript网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
html 文件包含:其中index.html是首页、其他html为二级页面;
css 文件包含:css全部页面样式、文字滚动,、图片放大等;
js 文件包含:js 实现动态轮播特效、 表单提交,、点击事件等等;
images 文件包含:背景图片、插图等等;
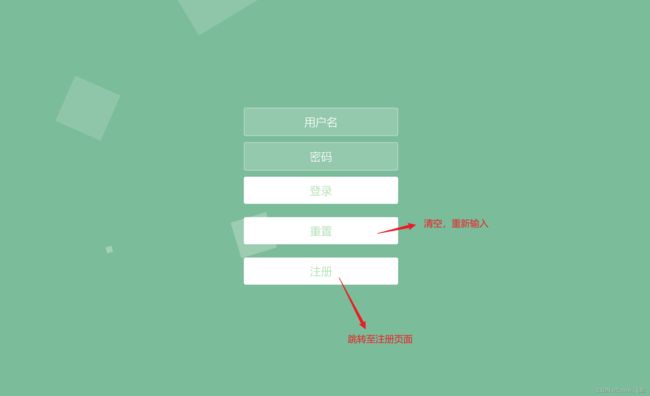
登陆页面设计
用户名:root
密码:root
可根据自己需求更改
登录即可进入首页
重置 reset
注册页面
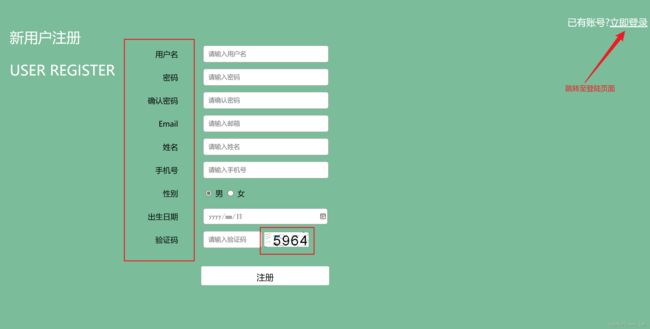
注册页面设计
用户名,密码,姓名,手机号……
使用了JavaScript进行了限制即提示
正则表达式
表单元素
验证码
首页页面设计
内容丰富页面
雪花动态背景效果
背景图,图片,输入框,侧边栏
特效点击效果
背景音乐
链接博客园首页,随笔
评论
动态页面
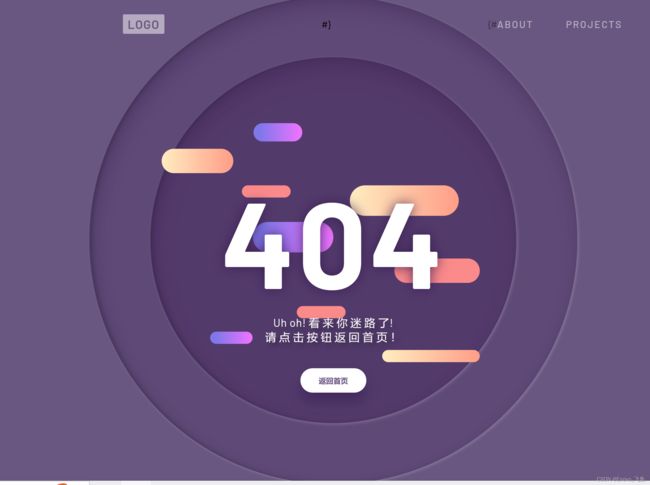
管理 404特效
留言板
退出 返回登陆页面
根据需求更改优化
CSDN跳转设计
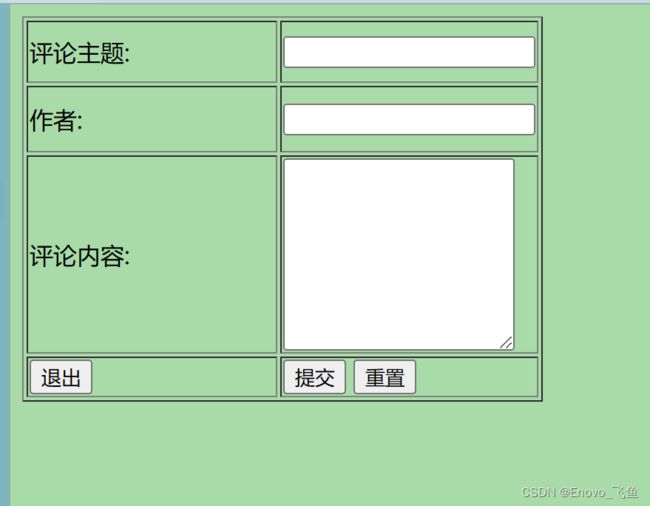
评论页面设计
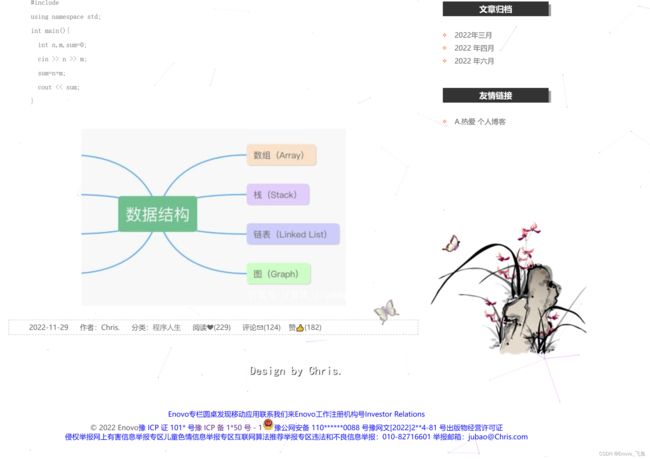
动态页面设计
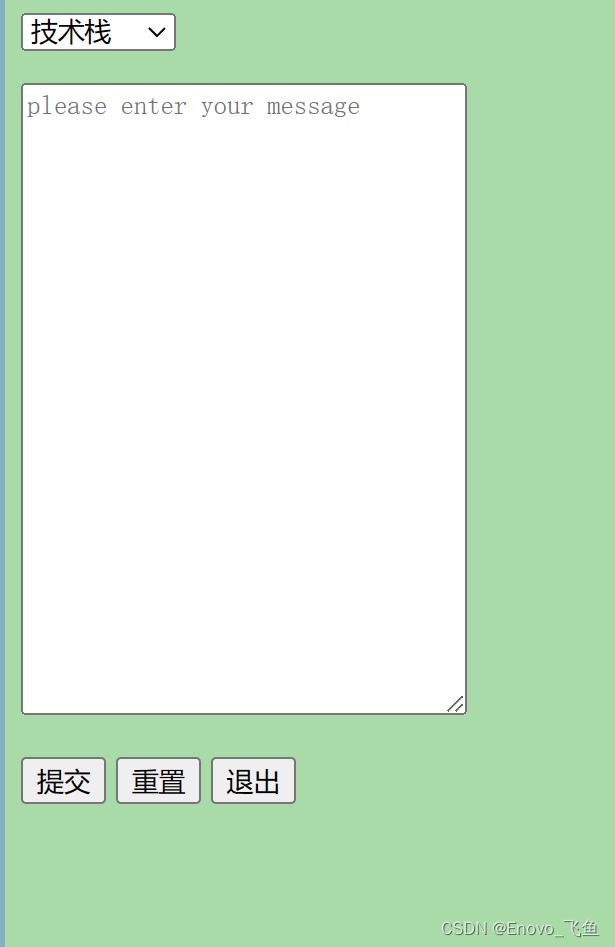
留言板页面设计
管理页面设计
五、⚙️ 网站代码
部分代码样例,获取源码请 —> 关 注 ↓公 Z 号 获取更多源码 !
index.html
登陆页面
login.html
Enovo首页
清理电脑里的时候,看到以前专业课的作业。看修改日期有一个压缩包是去年的,一年的时间就这样过去了,这一年的学习成果就是这电脑里面的六个压缩包。
“什么是母校?母校就是那个你一天骂他八遍却不许别人骂一遍的地方”当听到不少学弟学妹在抱怨学校差的时候,至今我也没后悔过,因为我经历了我认为最苦的那一段时期。
2022-11-29 作者:Chris. 分类:心得笔记 阅读❤(229) 评论✉(124) 赞(111)
【P1001】A+B Problem
题目描述 输入两个整数 a, ba,b,输出它们的和(|a|,|b| \le
{10}^9∣a∣,∣b∣≤109)。 注意 Pascal 使用 integer 会爆掉哦!
有负数哦! C/C++ 的 main 函数必须是 int 类型,而且 C 最后要 return
0。这不仅对洛谷其他题目有效,而且也是 NOIP/CSP/NOI 比赛的要求!
好吧,同志们,我们就从这一题开始,向着大牛的路进发。 输入格式
两个以空格分开的整数。 输出格式 一个整数。 输入输出样例 输入 #1 20
30 输出 #1 50
#include
using namespace std;
int main(){
int n,m,sum=0;
cin >> n >> m;
sum=n+m;
cout << sum;
}
2022-11-29 作者:Chris. 分类:程序人生 阅读❤(229) 评论✉(124) 赞(182)
register.html
注册页面
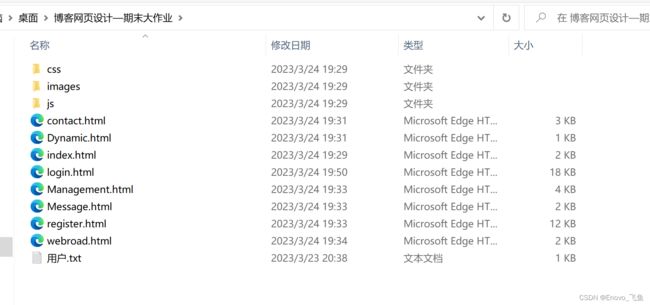
六、获取代码
文件及路径 ,见下图:
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式;
第二步,可以根据需求自定义背景文字;
第三步,点击 index.html 文件打开即可,左下角打开背景音乐;
以上就是我们此次期末时间大作业的全部内容了,是否精彩呢?如果有好的建议或者想法可以联系我,一起交流;
七、 如何让学习不再盲目
入门期间不要盲目看太多书 ,找一本网上或身边有经验程序员推荐的教材,先系统的学习。多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识 都还没掌握。
不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
没积累足够知识和经验前,你是开发不出一个完整项目的。
把最新技术挂在嘴边,还不如把过时技术牢记 心中。
活到老学到老,只有一招半式是闯不了江湖的。
看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
书读百遍其义自见,别指望读一遍就能掌握。
请把教程里的例子亲手实践下,即使案例中有完整源码。
把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
不要漏掉教程中任何一个习题——请全部做完并做好笔记 。
水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
做好保存源文件的习惯,这些都是你的知识积累。
遇到问题不要张口就问,要学会自己找答案 ,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
结语:
上述内容就是此次期末综合实践作业的全部内容了,感谢大家的支持,相信在很多方面存在着不足乃至错误,希望可以得到大家的指正。(ง •_•)ง
2023年第三十三期, 希望得到大家的喜欢
希望大家有好的意见或者建议,欢迎私信
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
+✏️+⭐️+
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 " 回复 " boke-1 "










 豫公网安备 110******0088 号
豫公网安备 110******0088 号