尚硅谷 Vue2.0 + Vue3.0 入门到精通教程学习笔记(八)
目录
尚硅谷 Vue3 技术(快速上升)
前言
1. Vue3 简介
2. Vue3 带来了什么
2.1 性能的提升
2.2 源码的升级
2.3 拥抱 TypeScript
2.4 新的特性
2.4.1 Composition API(组合 API)
2.4.2 新的内置组件
2.4.3 其他改变
一、创建 Vue3.0 工程
1. 使用 vue-cli 创建
2. 使用 vite 创建
3. 分析工程结构
二、常用 Composition API
2.1 拉开序幕的 setup
2.2 ref 函数
2.3 reactive 函数
2.4 Vue3.0 中的响应式原理
2.4.1 回顾 Vue2.0 的响应式原理
2.4.2 Vue3.0 的响应式原理
2.5 reactive 对比 ref
2.6 setup 的两个注意点
2.7 计算属性与监视
2.7.1 computed 函数
2.7.2 watch 函数
2.7.3 watch 监视 ref 数据时的说明
2.7.4 watchEffect 函数
2.8 生命周期
2.9 自定义 hook 函数
2.10 toRef 与 toRefs
三、其它 Composition API
3.1 shallowReactive 与 shallowRef
3.2 readonly 与 shallowReadonly
3.3 toRaw 与 markRaw
3.4 customRef
2.5 provide 与 inject
3.6 响应式数据的判断
四、Composition API 的优势
4.1 Options API 存在的问题
4.2 Composition API 的优势
五、新的组件
5.1 Fragment
5.2 Teleport
5.3 Suspense
六、其他
6.1 全局 API 的转移
6.2 其他改变
尚硅谷 Vue3 技术(快速上升)
![]()
前言
1. Vue3 简介
- 2020 年 9 月 18 日,Vue.js 发布 3.0 版本,代号:One Piece(海贼王)
-
耗时 2 年多、2600+次提交、30+个 RFC、600+次 PR、99 位贡献者
-
github 上的 tags 地址:https://github.com/vuejs/vue-next/releases/tag/v3.0.0
2. Vue3 带来了什么
2.1 性能的提升
-
打包大小减少 41%
-
初次渲染快 55%, 更新渲染快 133%
-
内存减少 54%
......
2.2 源码的升级
-
使用 Proxy 代替 defineProperty 实现响应式
-
重写虚拟 DOM 的实现和 Tree-Shaking
......
2.3 拥抱 TypeScript
-
Vue3 可以更好的支持 TypeScript
2.4 新的特性
2.4.1 Composition API(组合 API)
-
setup 配置
-
ref 与 reactive
-
watch 与 watchEffect
-
provide 与 inject
......
2.4.2 新的内置组件
-
Fragment
-
Teleport
-
Suspense
......
2.4.3 其他改变
-
新的生命周期钩子
-
data 选项应始终被声明为一个函数
-
移除 keyCode 支持作为 v-on 的修饰符
......
一、创建 Vue3.0 工程
1. 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看 @vue/cli 版本,确保 @vue/cli 版本在4.5.0以上
打开 CMD 命令提示符,输入
vue -V或者
vue --version## 若 @vue/cli 版本不是4.5.0以上,则需要安装或者升级 @vue/cli
npm install -g @vue/cli## 创建
vue create vue_test // vue_test 是项目名称,可修改## 启动
cd vue_testnpm run serve2. 使用 vite 创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite 官网:https://vitejs.cn
-
什么是 vite?—— 新一代前端构建工具。
-
优势如下:
-
开发环境中,无需打包操作,可快速的冷启动。
-
轻量快速的热重载(HMR)。
-
真正的按需编译,不再等待整个应用编译完成。
-
-
传统构建 与 vite 构建对比图
* 传统构建 ---Webpack
![]()
* vite 构建
![]()
## 创建工程
npm init vite-app // project-name 是项目名称,比如 vue3_test_vite ## 进入工程目录
cd // project-name 是项目名称 ## 安装依赖
npm install## 运行
npm run dev3. 分析工程结构
与 Vue2 脚手架的文件结构基本相同:
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── HelloWorld.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
其中,入口文件 src/main.js 与 Vue2 时不同:
//引入的不再是Vue构造函数了,引入的是一个名为 createApp 的工厂函数
import { createApp } from "vue"
import App from "./App.vue"
/* createApp(App).mount('#app') */
//创建应用实例对象——app(类似于Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount("#app")
// Vue2的写法
/* const vm = new Vue({
render:h=>h(App)
})
vm.$mount('#app') */
【注】在 Vue3 中,组件中的模板结构可以没有根标签 :

二、常用 Composition API
官方文档:https://v3.cn.vuejs.org/guide/composition-api-introduction.html
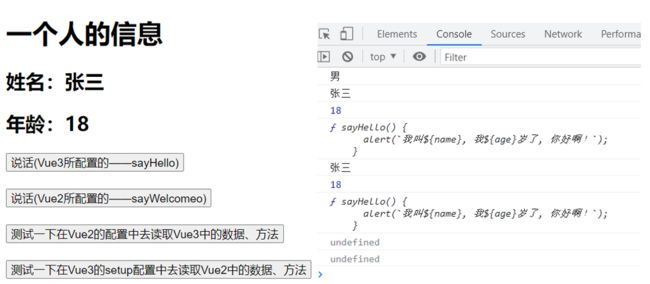
2.1 拉开序幕的 setup
- src/App.vue
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
效果:
总结:
1. 理解:Vue3.0 中一个新的配置项,值为一个函数。
2. setup 是所有 Composition API(组合 API)“ 表演的舞台 ”。
3. 组件中所用到的:数据、方法等等,均要配置在 setup 中。
4. setup 函数的两种返回值:
○ 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
○ 若返回一个渲染函数:则可以自定义渲染内容。(了解)
5. 注意点:
○ 尽量不要与 Vue2.x 配置混用
■ Vue2.x 配置(data、methos、computed...)中可以访问到 setup 中的属性、方法。
■ 但在 setup 中不能访问到 Vue2.x 配置(data、methos、computed...)。
■ 如果有重名, setup 优先。
○ setup 不能是一个 async 函数,因为返回值不再是 return 的对象, 而是 promise, 模板看不到 return 对象中的属性。(后期也可以返回一个 Promise 实例,但需要 Suspense 和异步组件的配合)
2.2 ref 函数
- src/App.vue
一个人的信息
姓名:{{ name }}
年龄:{{ age }}
工作种类:{{ job.type }}
工作薪水:{{ job.salary }}
效果:
总结:
1. 作用:定义一个响应式的数据
2. 语法: const xxx = ref(initValue)
○ 创建一个包含响应式数据的引用对象(reference 对象,简称 ref 对象)
○ JS 中操作数据: xxx.value
○ 模板中读取数据:不需要.value,直接:
3. 备注:
○ 接收的数据可以是:基本类型、也可以是对象类型。
○ 基本类型的数据:响应式依然是靠 Object.defineProperty() 的 get 与 set 完成的。
○ 对象类型的数据:内部 “ 求助 ” 了 Vue3.0 中的一个新函数—— reactive 函数。
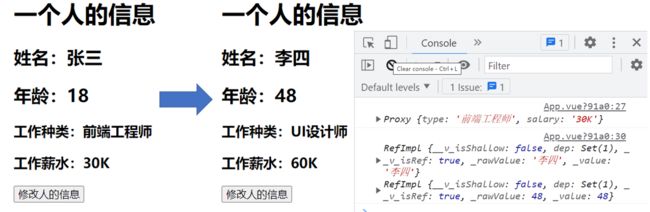
2.3 reactive 函数
- src/App.vue
一个人的信息
姓名:{{ person.name }}
年龄:{{ person.age }}
工作种类:{{ person.job.type }}
工作薪水:{{ person.job.salary }}
爱好:{{ person.hobby }}
测试的数据c :{{ person.job.a.b.c }}
效果:
总结:
● 作用: 定义一个对象类型的响应式数据(基本类型不要用它,要用 ref 函数)
● 语法:const 代理对象 = reactive (源对象) 接收一个对象(或数组),返回一个代理对象(Proxy 的实例对象,简称 proxy 对象
● reactive 定义的响应式数据是“深层次的”
● 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
2.4 Vue3.0 中的响应式原理
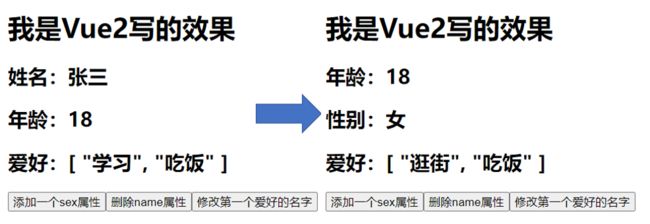
2.4.1 回顾 Vue2.0 的响应式原理
- src/App.vue
我是Vue2写的效果
姓名:{{ person.name }}
年龄:{{ person.age }}
性别:{{ person.sex }}
爱好:{{ person.hobby }}
效果:
总结:
vue2.x 的响应式
1. 实现原理:
● 对象类型:通过 Object.defineProperty() 对属性的读取、修改进行拦截(数据劫持)。
● 数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, "count", {
get() {},
set() {},
})2. 存在问题:
● 新增属性、删除属性, 界面不会更新。
● 直接通过下标修改数组, 界面不会自动更新。
2.4.2 Vue3.0 的响应式原理
- Vue3.0 的响应式原理——Proxy
Document
效果:
Vue3.0 的响应式原理——Reflect
Document
效果:
person 数据代码优化后(Reflect):
Document
总结:
### Vue3.0 的响应式
实现原理:
- 通过 Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
- 通过 Reflect(反射): 对源对象的属性进行操作。
- MDN 文档中描述的 Proxy 与 Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, {
// 拦截读取属性值
get(target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set(target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty(target, prop) {
return Reflect.deleteProperty(target, prop)
},
})
proxy.name = "tom"2.5 reactive 对比 ref
● 从定义数据角度对比:
○ ref 用来定义:基本类型数据。
○ reactive 用来定义:对象(或数组)类型数据。
○ 备注:ref 也可以用来定义对象(或数组)类型数据, 它内部会自动通过 reactive 转为代理对象。
● 从原理角度对比:
○ ref 通过 Object.defineProperty() 的 get 与 set 来实现响应式(数据劫持)。
○ reactive 通过使用 Proxy 来实现响应式(数据劫持), 并通过 Reflect 操作源对象内部的数据。
● 从使用角度对比:
○ ref 定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
○ reactive 定义的数据:操作数据与读取数据:均不需要.value。
2.6 setup 的两个注意点
回忆 Vue 2.0 的两个知识点
- src/App.vue
我是Vue2写的效果
尚硅谷
尚硅谷
- src/components/Demo.vue
我是Demo组件
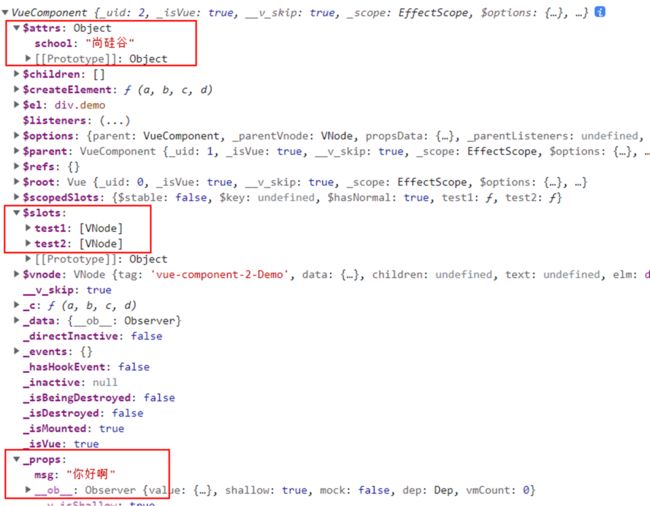
效果:
【注】
1. 向组件传递数据,使用配置项 props 进行声明接收,其会存到组件实例对象 vc 身上,若不声明接收,也可在 $attrs 上面找到传入的数据,此时若想在模板上使用(插值语法),必须写成“ $attrs.xxx ”,并且此时无法对数据的类型进行限制。同时注意到,声明后接收的外部数据,此时只在 _props上找到,$attrs 上找不到。
2. 注意到通过 $slots 可以取出父组件向子组件传递的插槽
- src/App.vue
尚硅谷
尚硅谷
- src/components/Demo.vue
一个人的信息
姓名:{{ person.name }}
年龄:{{ person.age }}
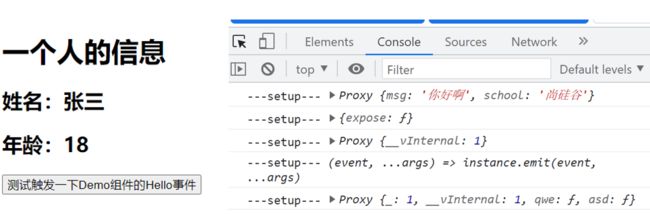
效果:
总结:
【setup 的两个注意点】
1. setup 执行的时机
○ 在 beforeCreate 之前执行一次,this 是 undefined。
2. setup 的参数
○ props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
○ context:上下文对象
● attrs:值为对象,包含:组件外部传递过来,但没有在 props 配置中声明的属性, 相当于 this.$attrs 。
● slots:收到的插槽内容, 相当于 this.$slots 。
● emit:分发自定义事件的函数, 相当于 this.$emit 。
2.7 计算属性与监视
2.7.1 computed 函数
- src/App.vue
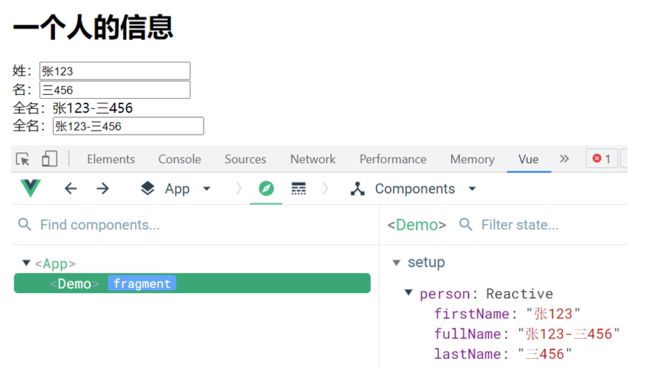
- src/components/Demo.vue
一个人的信息
姓:
名:
全名:{{ person.fullName }}
全名:
效果:
总结:
○ computed 函数:
● 与 Vue2.x 中 computed 配置功能一致
● 写法:
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
}2.7.2 watch 函数
- src/components/Demo.vue
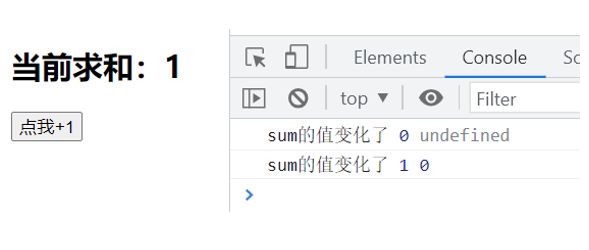
// 情况一:监视 ref 所定义的一个响应式数据
当前求和:{{ sum }}
效果:
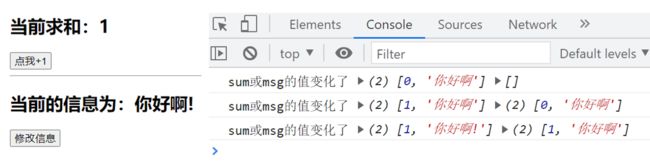
// 情况二:监视 ref 所定义的多个响应式数据
当前求和:{{ sum }}
当前的信息为:{{ msg }}
效果:
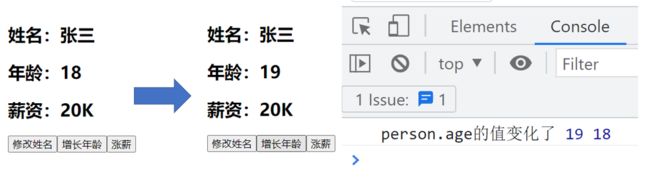
// 情况三:监视 reactive 所定义的一个响应式数据的全部属性
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
1. 此处无法正确地获取 oldValue
2. 强制开启了深度监视( deep 配置无效)
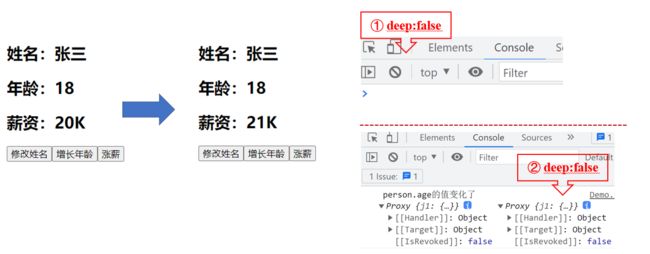
// 情况四:监视 reactive 所定义的一个响应式数据中的某个属性
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
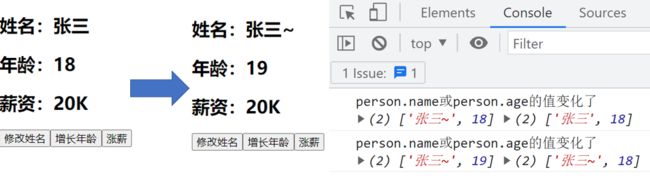
// 情况五:监视 reactive 所定义的一个响应式数据中的某些属性
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
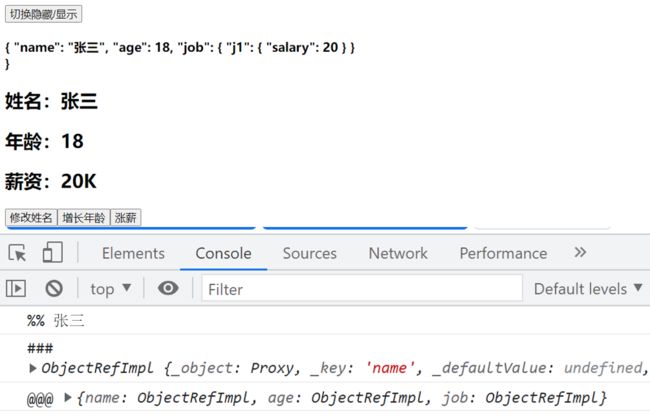
【注意】// 特殊情况:当监视的 reactive 对象中某个属性值依然是对象时,此时开启深度监视有效
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
总结:
watch 函数
● 与 Vue2.x 中 watch 配置功能一致
● 两个小“坑”:
○ 监视 reactive 定义的响应式数据时:oldValue 无法正确获取、强制开启了深度监视(deep 配置失效)。
○ 监视 reactive 定义的响应式数据中某个属性时:deep 配置有效。
//情况一:监视ref定义的响应式数据
watch(
sum,
(newValue, oldValue) => {
console.log("sum变化了", newValue, oldValue)
},
{ immediate: true }
)
//情况二:监视多个ref定义的响应式数据
watch([sum, msg], (newValue, oldValue) => {
console.log("sum或msg变化了", newValue, oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(
person,
(newValue, oldValue) => {
console.log("person变化了", newValue, oldValue)
},
{ immediate: true, deep: false }
) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue)
},
{ immediate: true, deep: true }
)
//情况五:监视reactive定义的响应式数据中的某些属性
watch(
[() => person.job, () => person.name],
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue)
},
{ immediate: true, deep: true }
)
//特殊情况
watch(
() => person.job,
(newValue, oldValue) => {
console.log("person的job变化了", newValue, oldValue)
},
{ deep: true }
) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效2.7.3 watch 监视 ref 数据时的说明
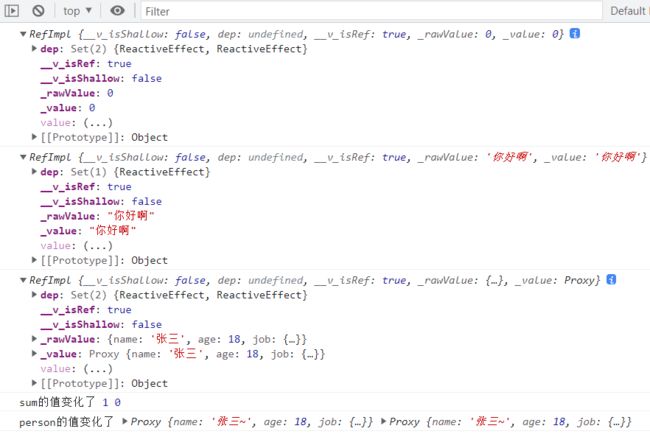
watch 时 value 的问题:
- src/components/Demo.vue
当前求和:{{ sum }}
当前的信息为:{{ msg }}
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
总结:
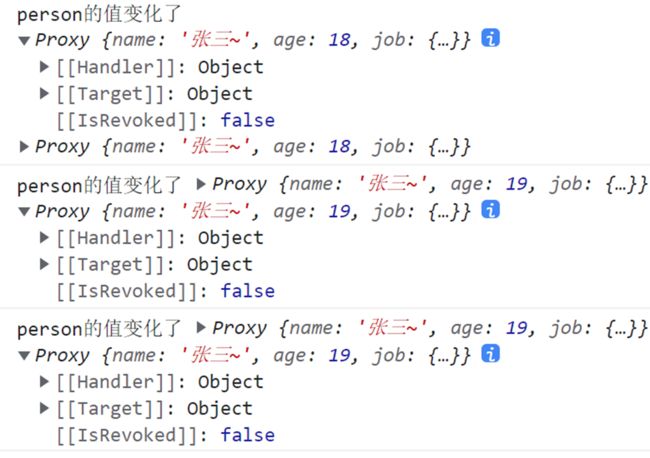
1. ref 定义的基本数据类型(比如上述的 sum)后面不需要 .value ,因为此时 watch 监视的 RefImpl 实例对象,其内的任何属性都能监视(包括 value),这个 value 的值的基本数据类型。
2. ref 定义的数据类型是对象时,则需要具体加上 .value ,因为此时监视的 value 是一个 Prxoy 对象,只有 Prxoy 对象被替换(内存地址发生变化),才会被认为 value 发生了改变。应注意到 value 是借助 Reactive 函数生成的,因此监视的是 Reactive 生成的实例对象,而 监视 Reactive 定义的数据,有两种方法:一是加上 .value,二是开启深度监视 deep :true
// 方法一:
watch(person.value,(newValue, oldValue) => {
console.log("person的值变化了", newValue, oldValue)
},
)
// 方法二:
watch(person.value,(newValue, oldValue) => {
console.log("person的值变化了", newValue, oldValue)
},
{ deep: true }
)2.7.4 watchEffect 函数
- src/components/Demo.vue
当前求和:{{ sum }}
当前的信息为:{{ msg }}
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
效果:
总结:
watchEffect 函数
● watch 的套路是:既要指明监视的属性,也要指明监视的回调。
● watchEffect 的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
● watchEffect 有点像 computed:
○ 但 computed 注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
○ 而 watchEffect 更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(() => {
const x1 = sum.value
const x2 = person.age
console.log("watchEffect配置的回调执行了")
})2.8 生命周期
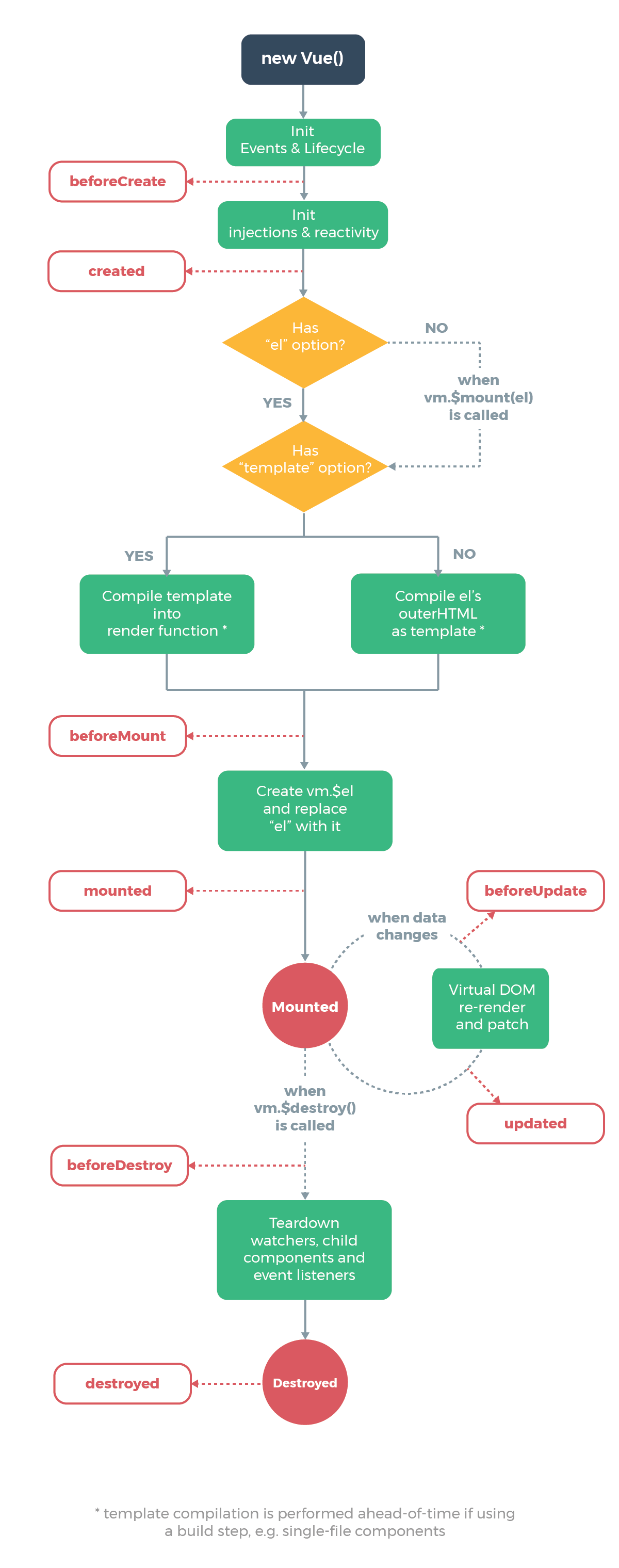
Vue2.x 生命周期原理图:
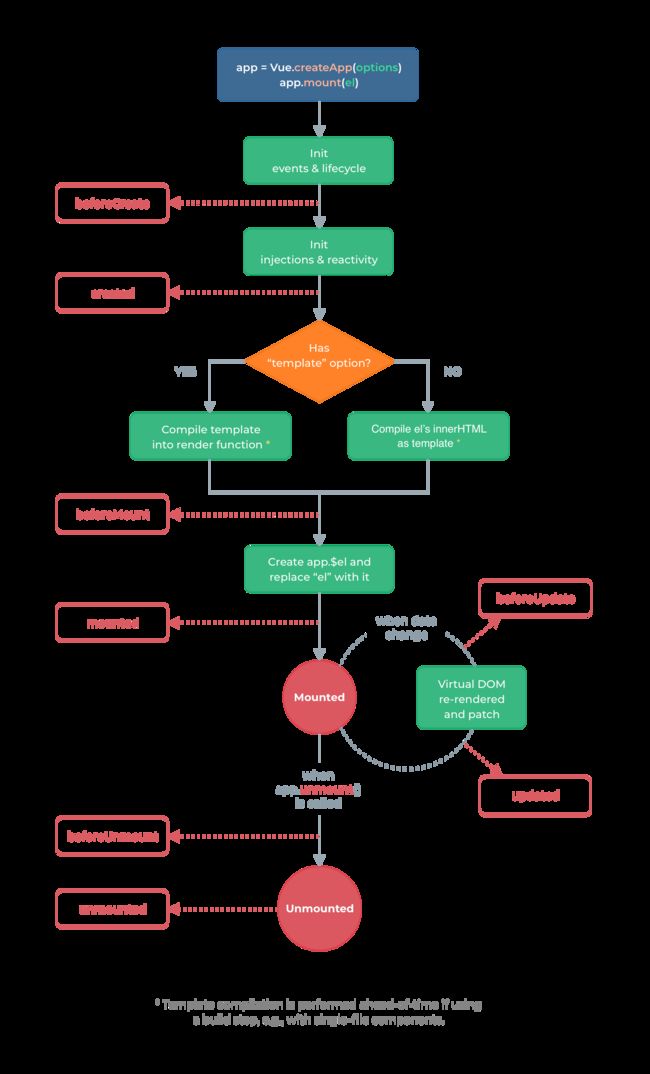
Vue3.0生命周期原理图:
- src/App.vue
- src/components/Demo.vue
// 通过配置项的形式使用生命周期钩子
当前求和:{{ sum }}
// 通过组合式API的形式去使用生命周期钩子
当前求和:{{ sum }}
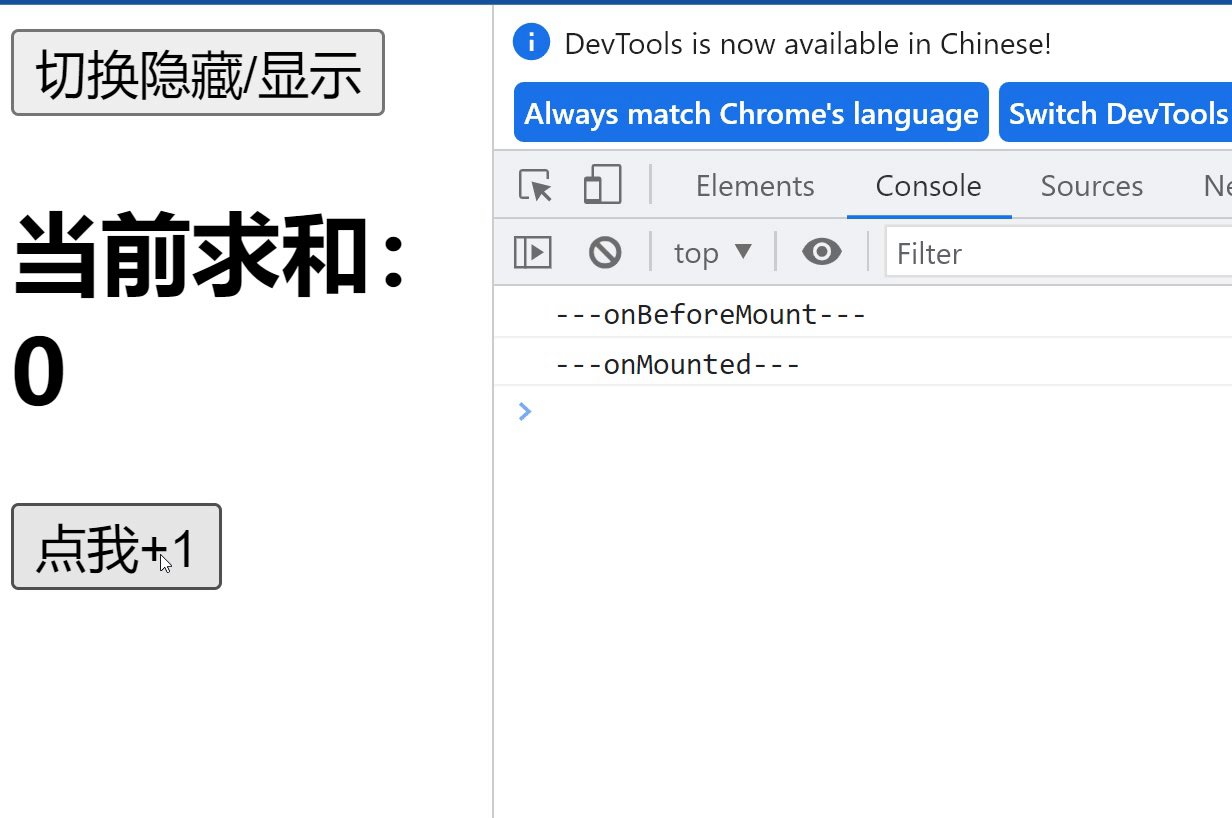
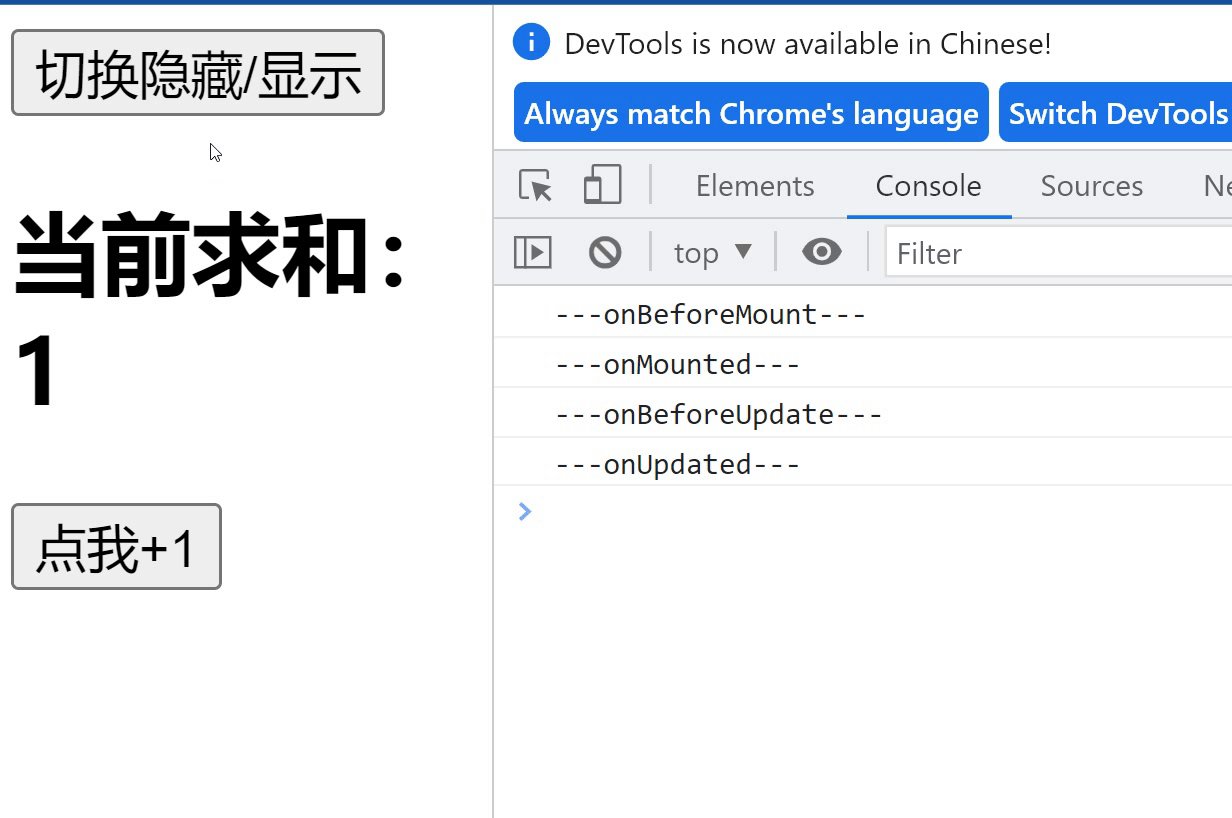
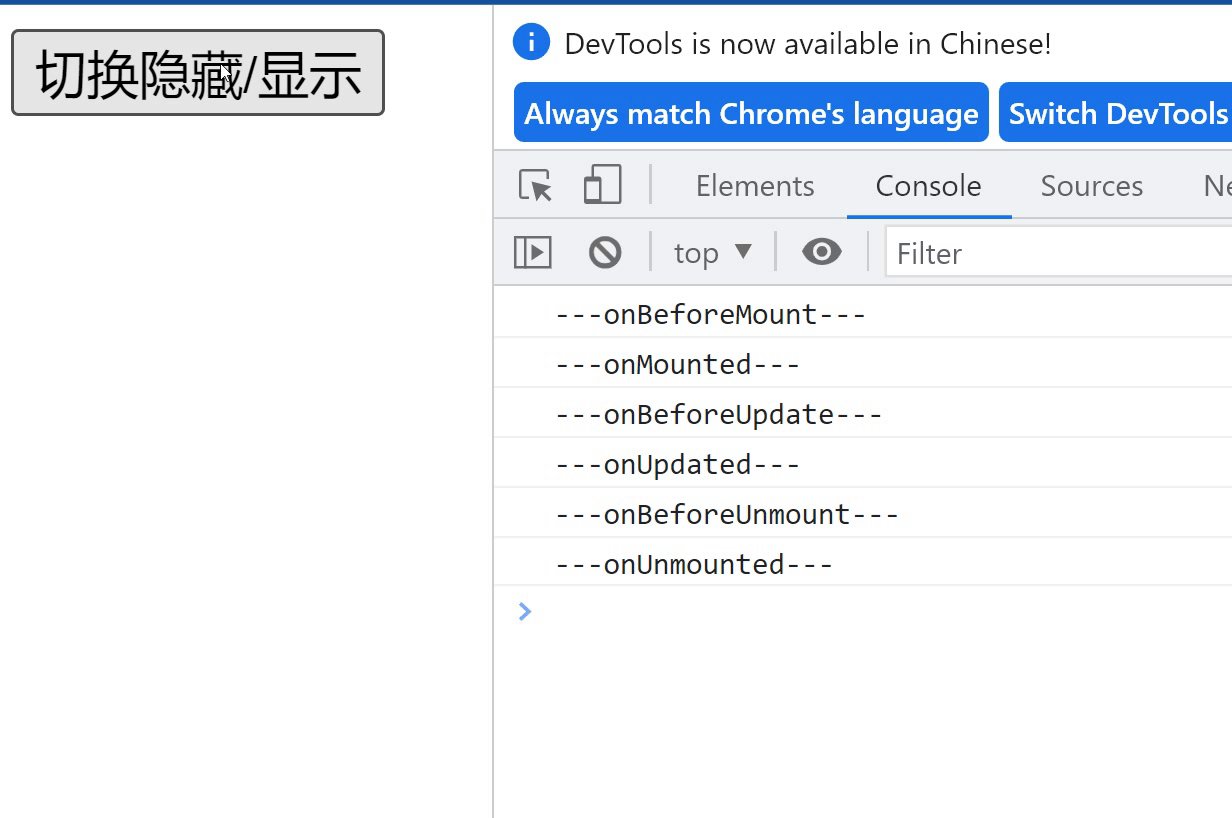
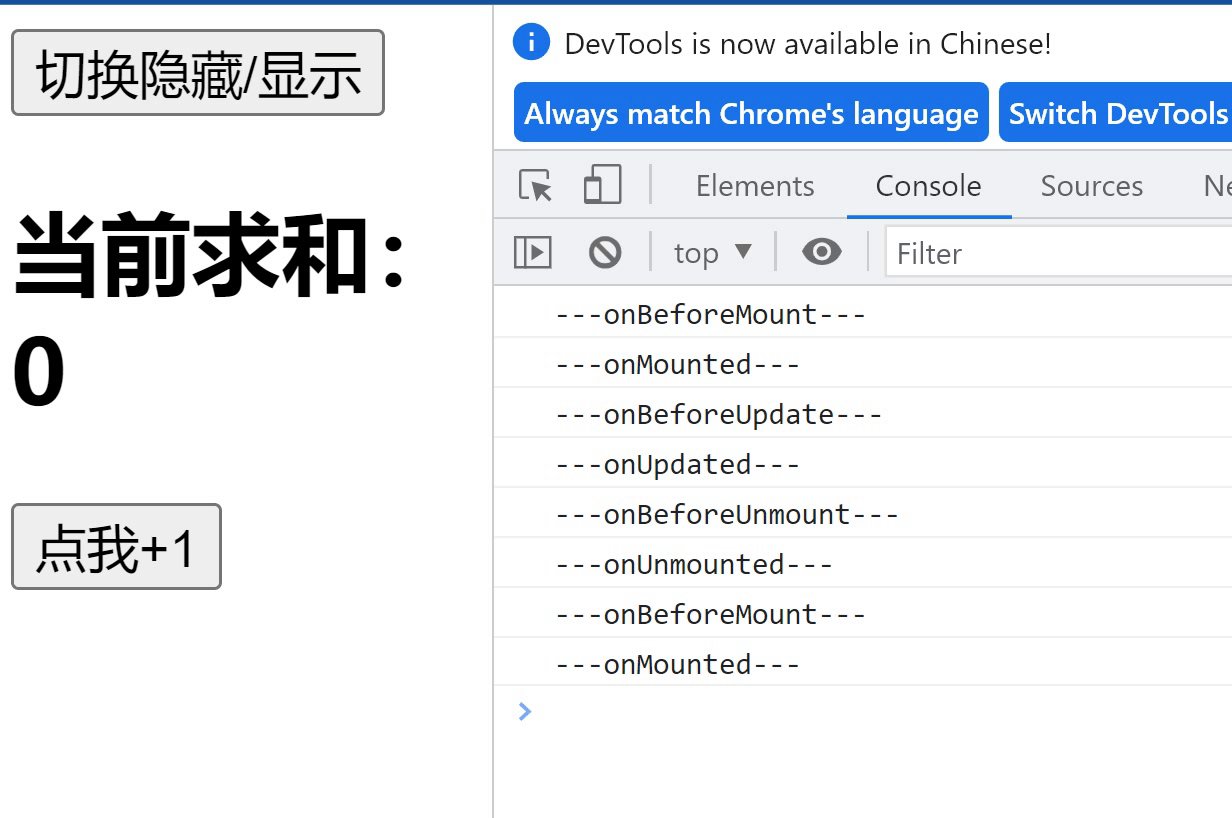
效果:
总结:
生命周期 :
● Vue3.0 中可以继续使用 Vue2.x 中的生命周期钩子,但有有两个被更名:
○ beforeDestroy 改名为 beforeUnmount
○ destroyed 改名为 unmounted
● Vue3.0 也提供了 Composition API 形式的生命周期钩子,与 Vue2.x 中钩子对应关系如下:
○ beforeCreate ===> setup()
○ created =======> setup()
○ beforeMount ===> onBeforeMount
○ mounted =======> onMounted
○ beforeUpdate ===> onBeforeUpdate
○ updated =======> onUpdated
○ beforeUnmount ==> onBeforeUnmount
○ unmounted =====> onUnmounted
2.9 自定义 hook 函数
- src/App.vue
- src/hooks/usePoint
import { reactive, onMounted, onBeforeUnmount } from "vue"
export default function () {
// 实现鼠标“打点”相关的数据
let point = reactive({
x: 0,
y: 0,
})
// 实现鼠标“打点”相关的方法
function savePoint(event) {
console.log(event.pageX, event.pageY)
point.x = event.pageX
point.y = event.pageY
}
// 实现鼠标“打点”相关的生命周期钩子
onMounted(() => {
window.addEventListener("click", savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener("click", savePoint)
})
return point
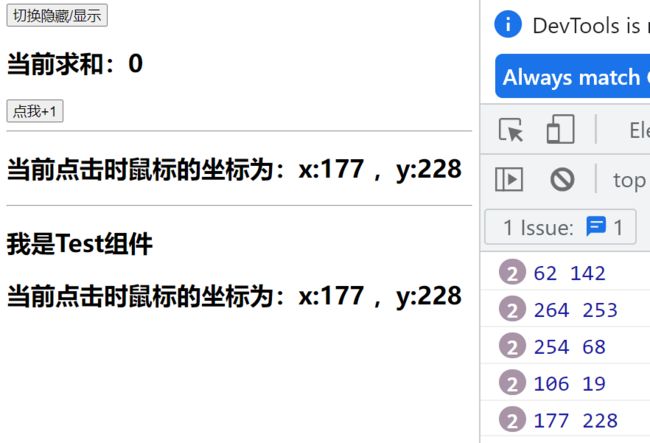
}- src/components/Demo.vue
当前求和:{{ sum }}
当前点击时鼠标的坐标为:x:{{ point.x }} ,y:{{ point.y }}
- src/components/Test.vue
我是Test组件
当前点击时鼠标的坐标为:x:{{ point.x }} ,y:{{ point.y }}
效果:
总结:
自定义 hook 函数
● 什么是 hook?—— 本质是一个函数,把 setup 函数中使用的 Composition API 进行了封装。
● 类似于 vue2.x 中的 mixin。
● 自定义 hook 的优势: 复用代码, 让 setup 中的逻辑更清楚易懂。
2.10 toRef 与 toRefs
- src/App.vue
- src/components/Demo.vue
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
效果:
总结:
toRef
● 作用:创建一个 ref 对象,其 value 值指向另一个对象中的某个属性。
● 语法:const name = toRef(person,'name')
● 应用:要将响应式对象中的某个属性单独提供给外部使用时。
● 扩展: toRefs 与 toRef 功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
三、其它 Composition API
3.1 shallowReactive 与 shallowRef
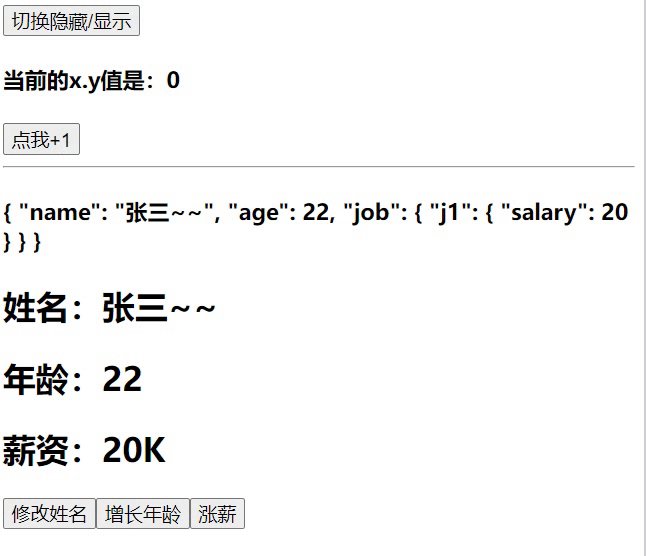
- src/components/Demo.vue
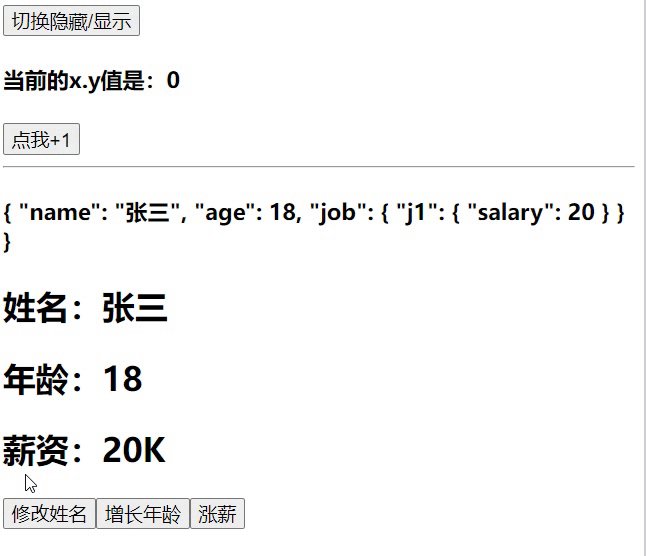
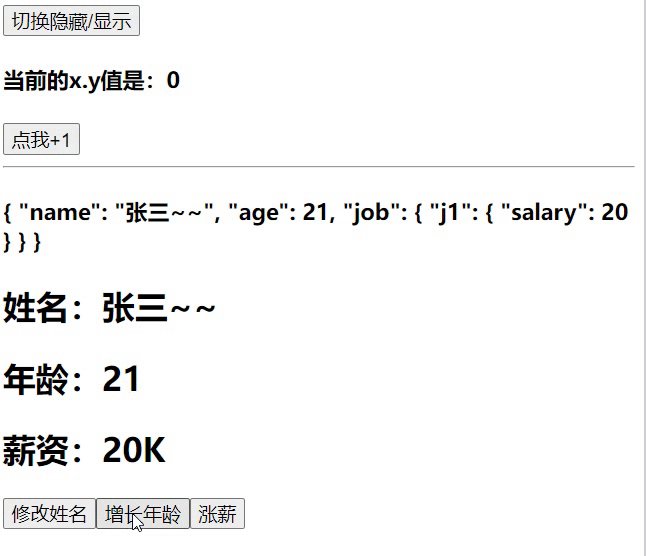
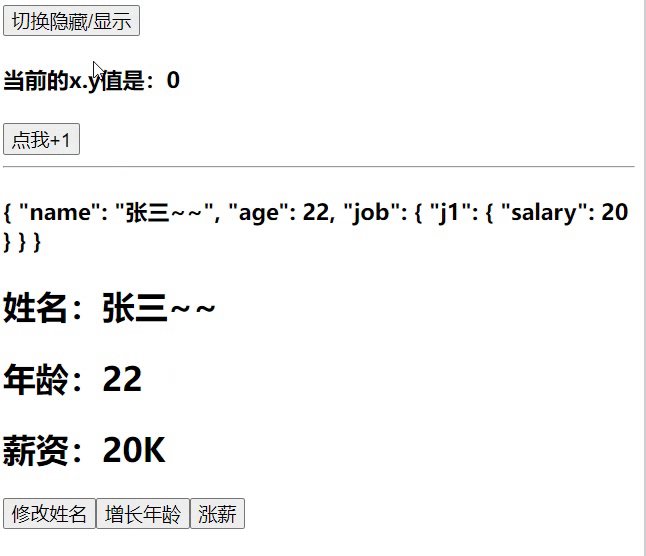
当前的x.y值是:{{ x.y }}
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
效果:
总结:
shallowReactive 与 shallowRef
● shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
● shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
● 什么时候使用?
○ 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
○ 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
3.2 readonly 与 shallowReadonly
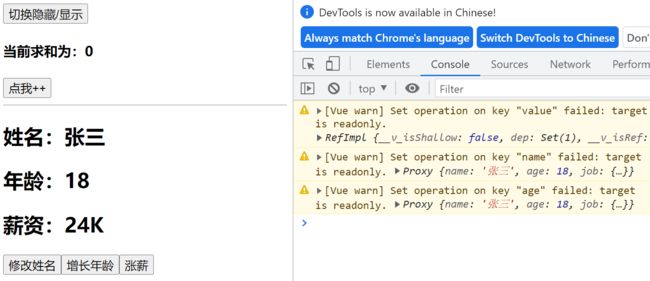
- src/components/Demo.vue
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
效果:
总结:
readonly 与 shallowReadonly
● readonly:让一个响应式数据变为只读的(深只读)。
● shallowReadonly:让一个响应式数据变为只读的(浅只读)。
● 应用场景: 不希望数据被修改时。
3.3 toRaw 与 markRaw
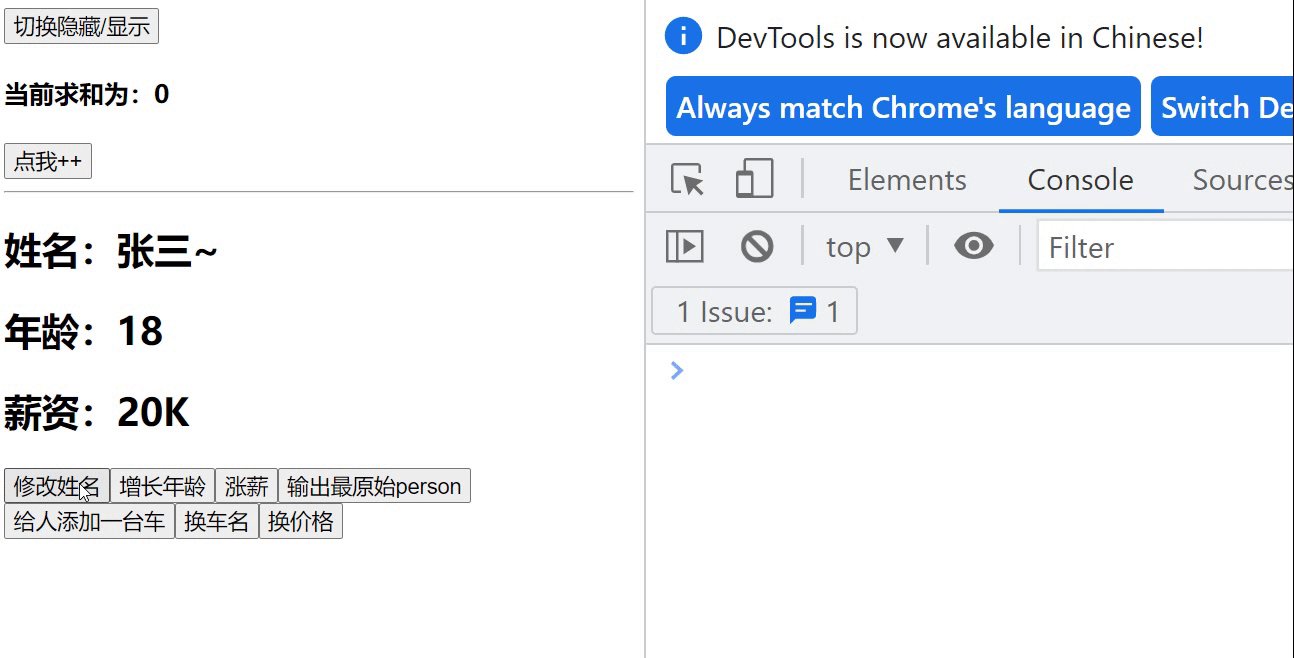
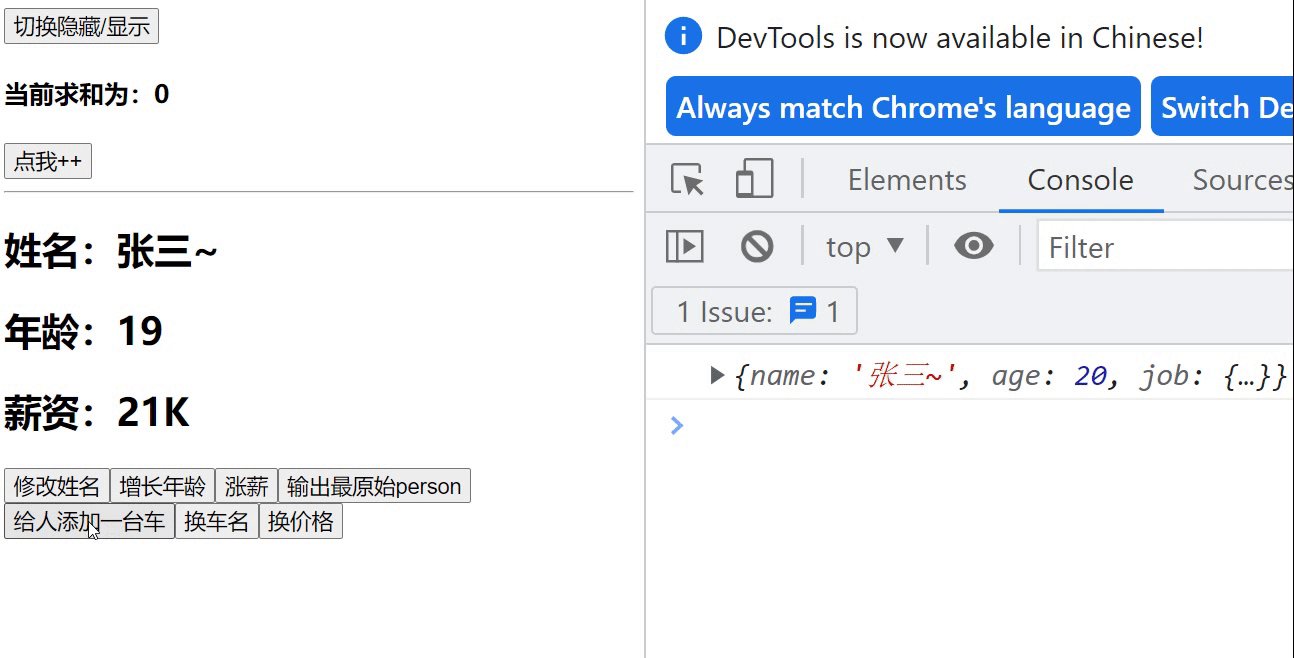
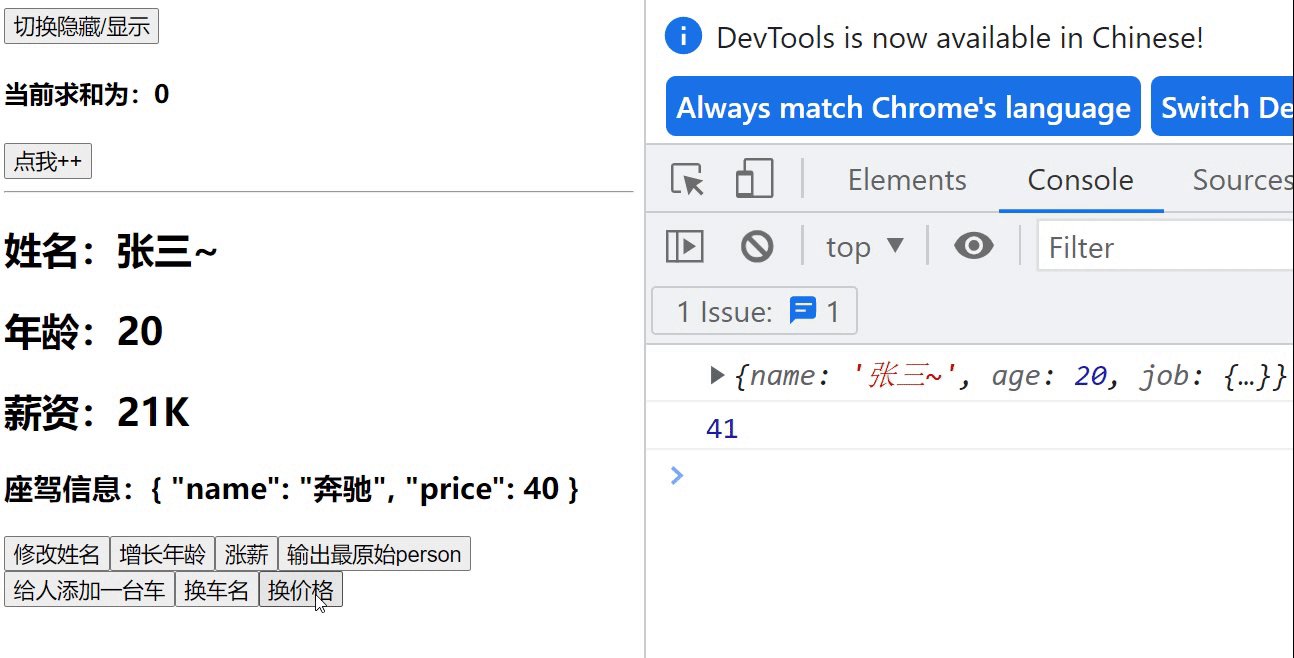
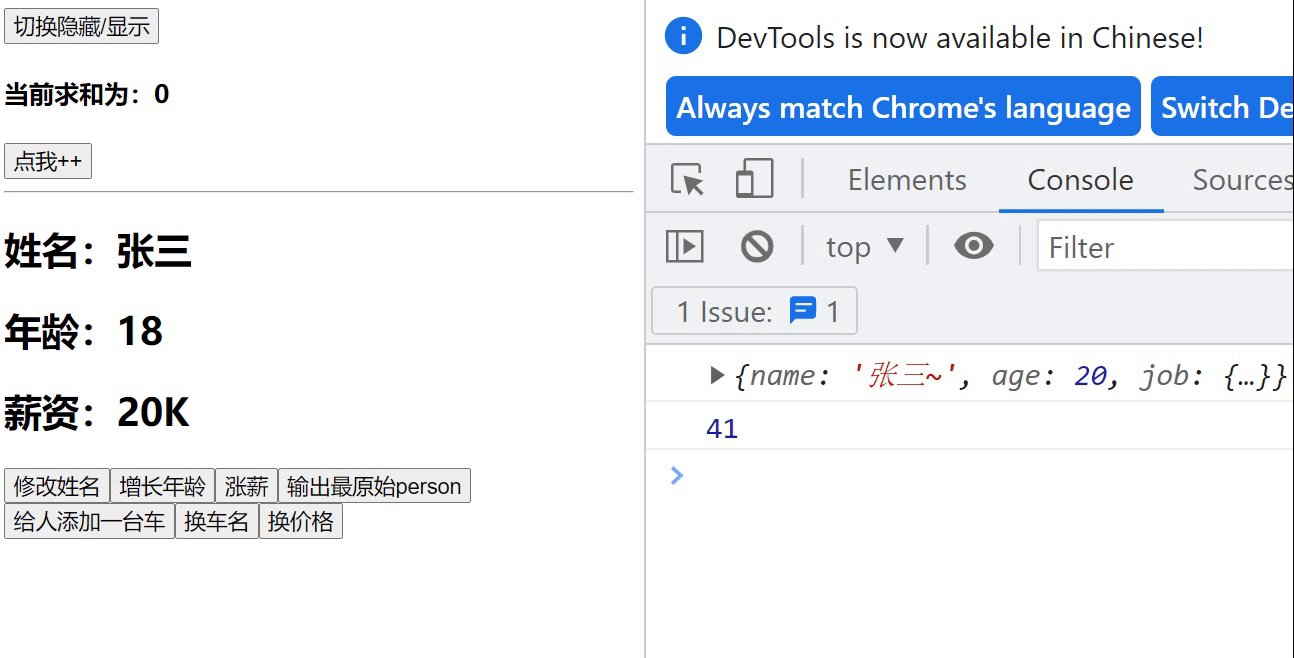
- src/components/Demo.vue
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
座驾信息:{{ person.car }}
效果:
总结:
toRaw 与 markRaw
● toRaw:
○ 作用:将一个由 reactive 生成的响应式对象转为普通对象。
○ 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
● markRaw:
○ 作用:标记一个对象,使其永远不会再成为响应式对象。
○ 应用场景:
1. 有些值不应被设置为响应式的,例如复杂的第三方类库等。
2. 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
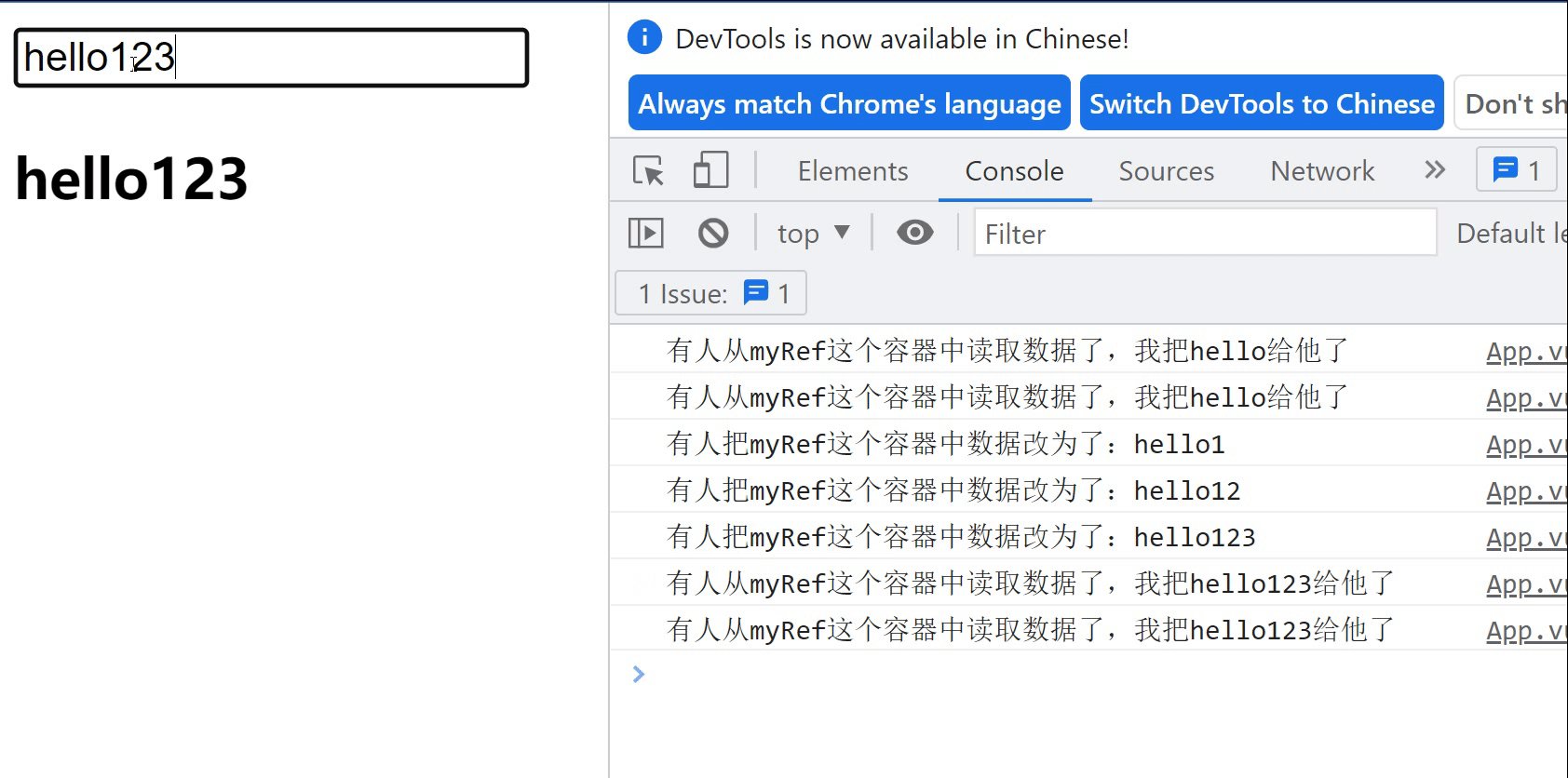
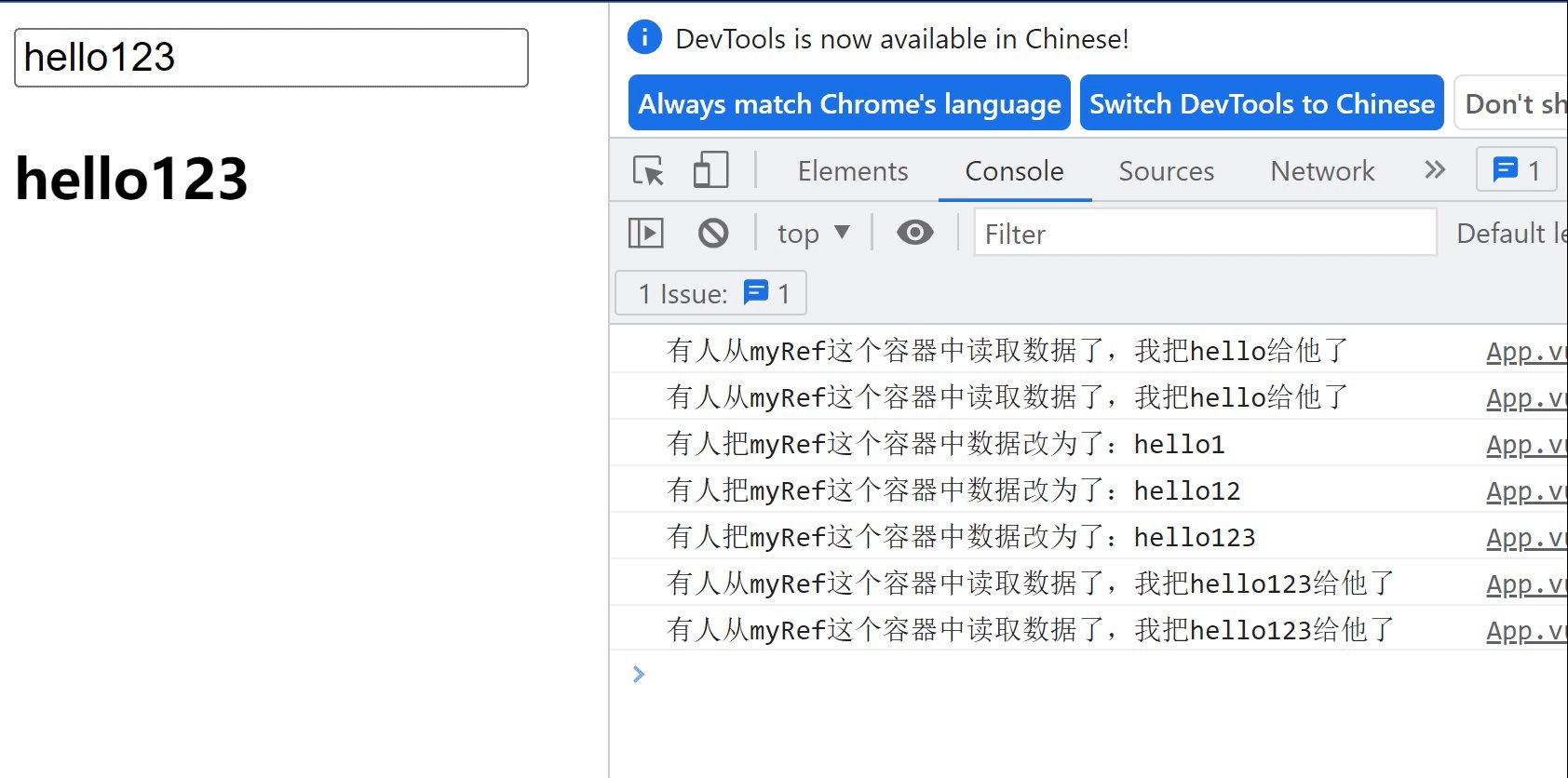
3.4 customRef
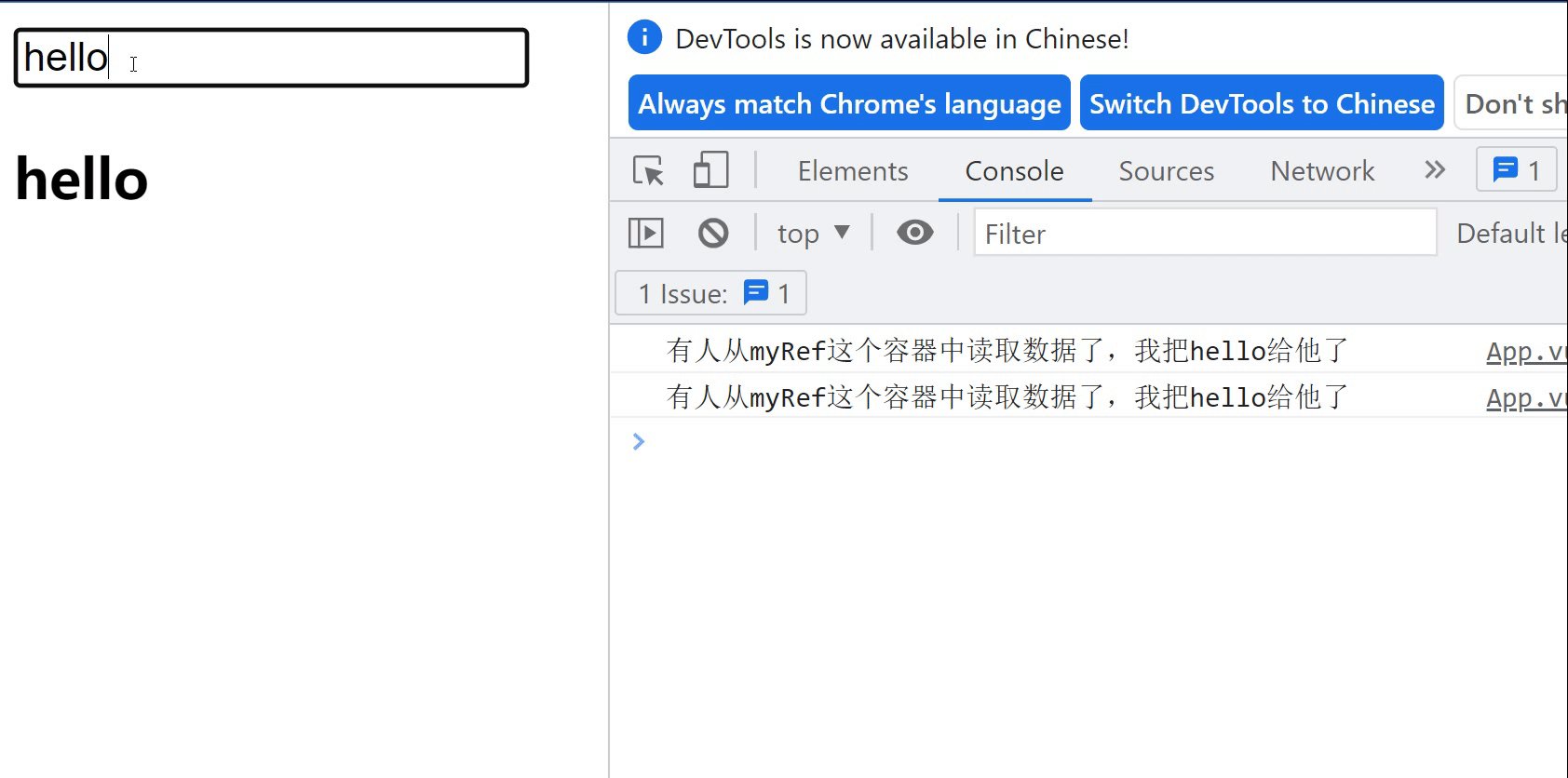
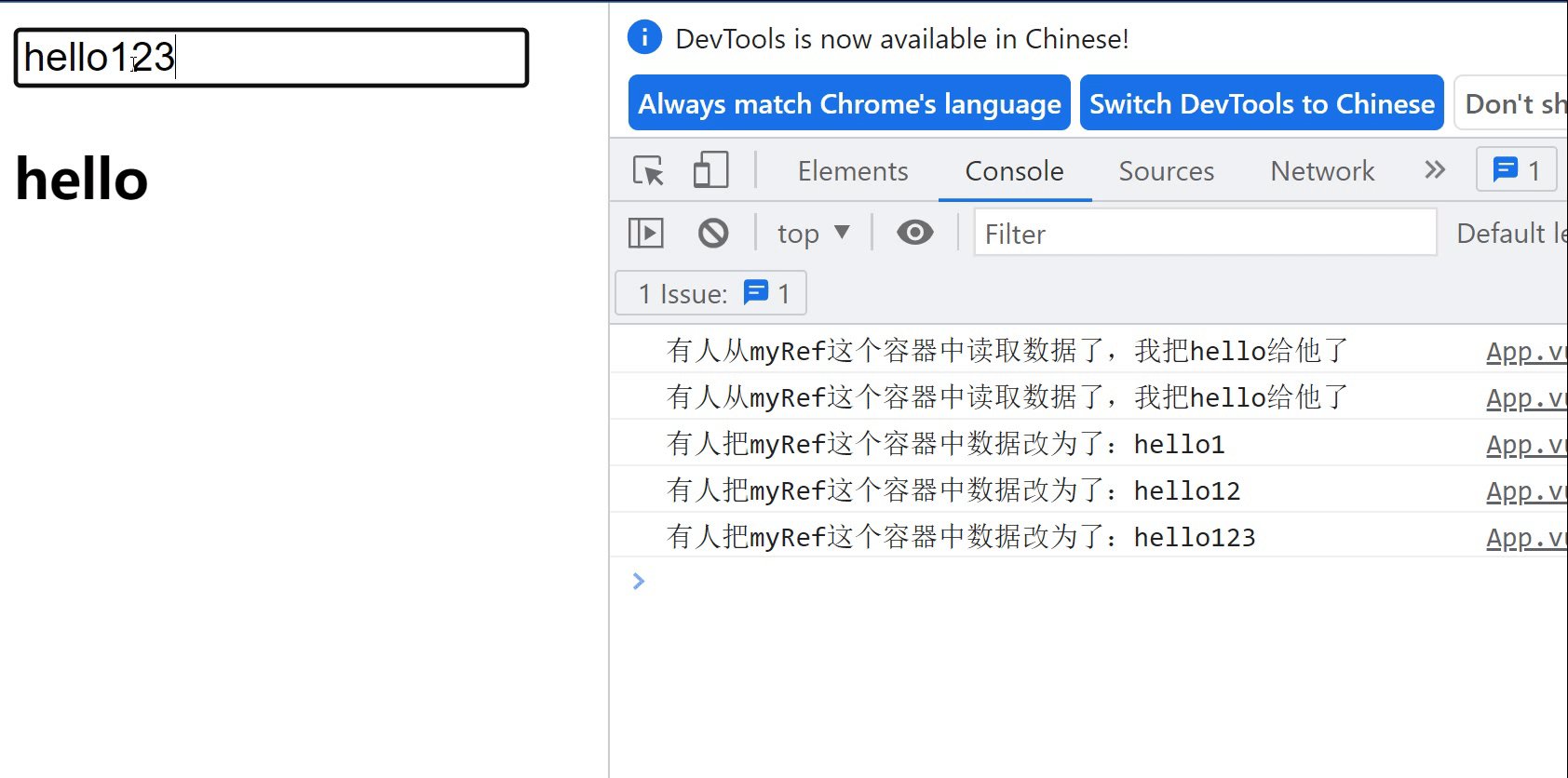
- src/App.vue
{{ keyWord }}
- src/components/Demo.vue
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
座驾信息:{{ person.car }}
效果:
总结:
● 作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
● 实现防抖效果:
{{ keyword }}
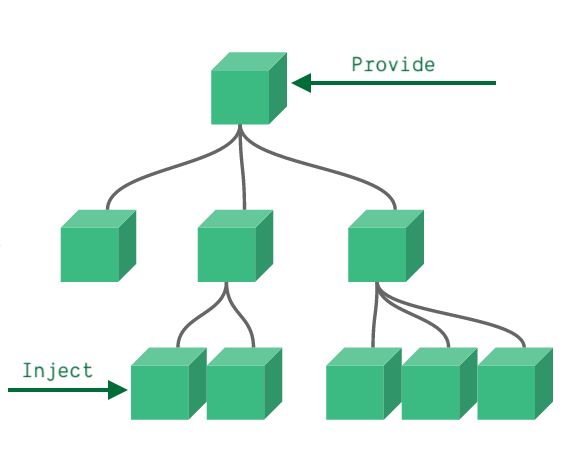
2.5 provide 与 inject
- src/App.vue
我是App组件(祖),{{ name }}---{{ price }}
- src/components/Child.vue
我是Child组件(子)
- src/components/Son.vue
我是Son组件(孙),{{ car.name }}---{{ car.price }}
效果:
总结:
● 作用:实现祖与后代组件间通信
● 套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据
● 具体写法:
1. 祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}2. 后代组件中:
setup(props,context){
......
const car = inject('car')
return {car}
......
}3.6 响应式数据的判断
- src/App.vue
我是App组件
效果:
总结:
● isRef:检查一个值是否为一个 ref 对象
● isReactive:检查一个对象是否是由 reactive 创建的响应式代理
● isReadonly:检查一个对象是否是由 readonly 创建的只读代理
● isProxy:检查一个对象是否是由 reactive 或者 readonly 方法创建的代理
四、Composition API 的优势
4.1 Options API 存在的问题
使用传统 OptionsAPI 中,新增或者修改一个需求,就需要分别在 data,methods,computed 里修改 。
4.2 Composition API 的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
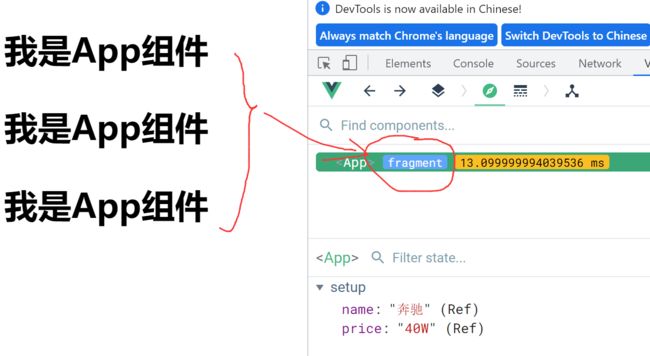
5.1 Fragment
- src/App.vue
我是App组件
我是App组件
我是App组件
效果:
总结:
Fragment
● 在 Vue2 中:组件必须有一个根标签
● 在 Vue3 中:组件可以没有根标签, 内部会将多个标签包含在一个 Fragment 虚拟元素中
● 好处:减少标签层级, 减小内存占用
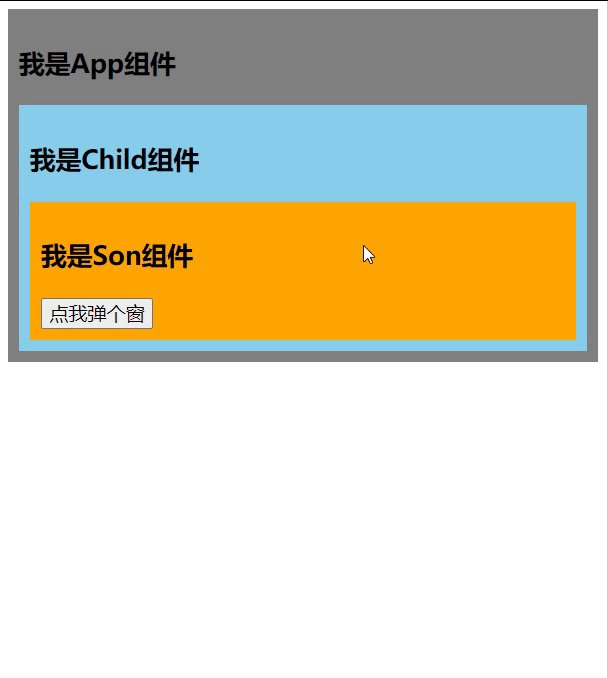
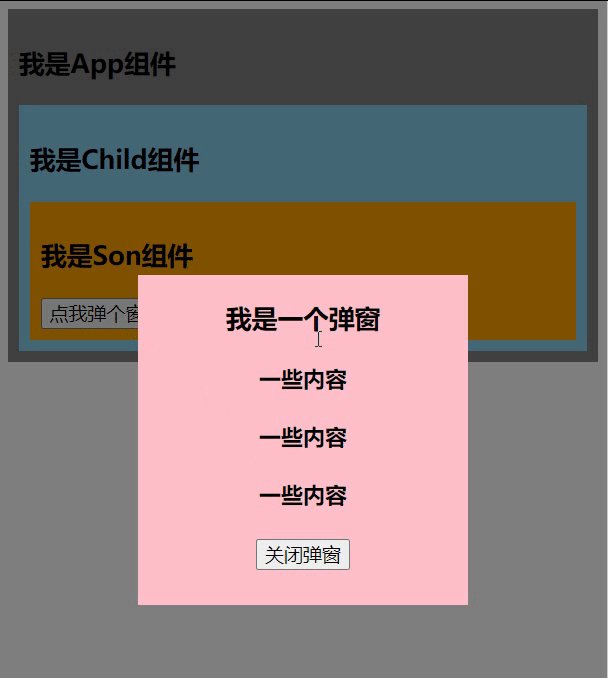
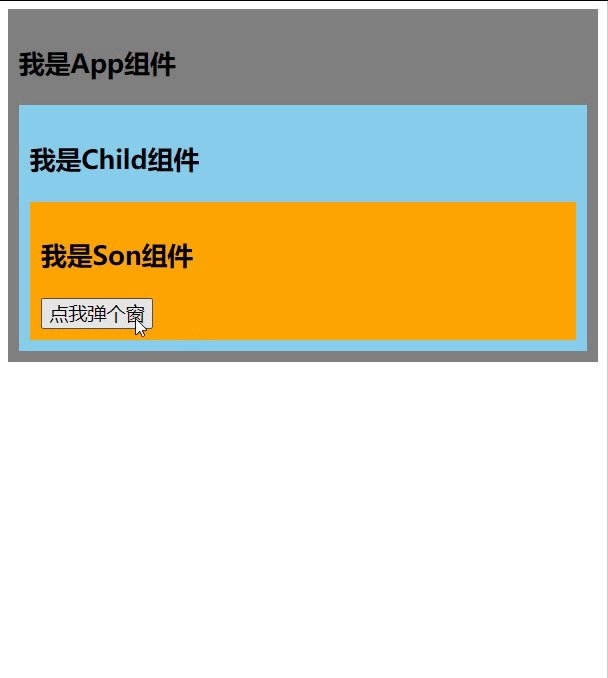
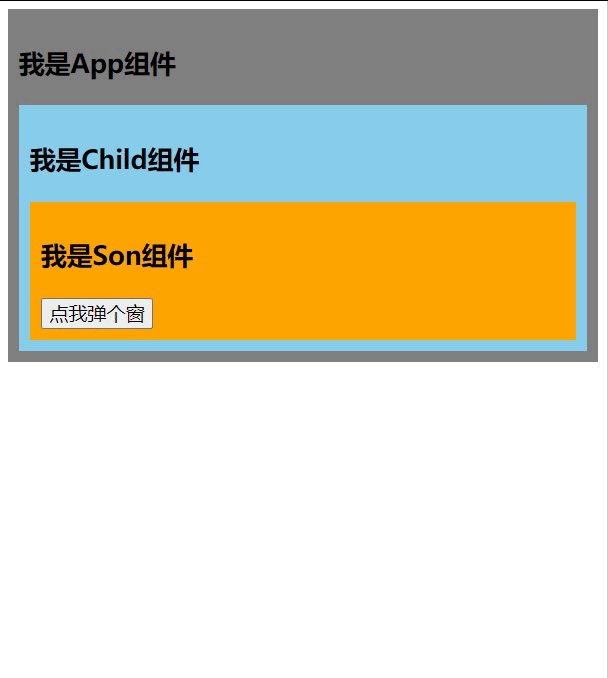
5.2 Teleport
- src/App.vue
我是App组件
- src/components/Child.vue
我是Child组件
- src/components/Dialog.vue
我是一个弹窗
一些内容
一些内容
一些内容
- src/components/Son.vue
我是Son组件
效果:
总结:
Teleport
● 什么是 Teleport?—— Teleport 是一种能够将我们的组件 html 结构移动到指定位置的技术。
我是一个弹窗
5.3 Suspense
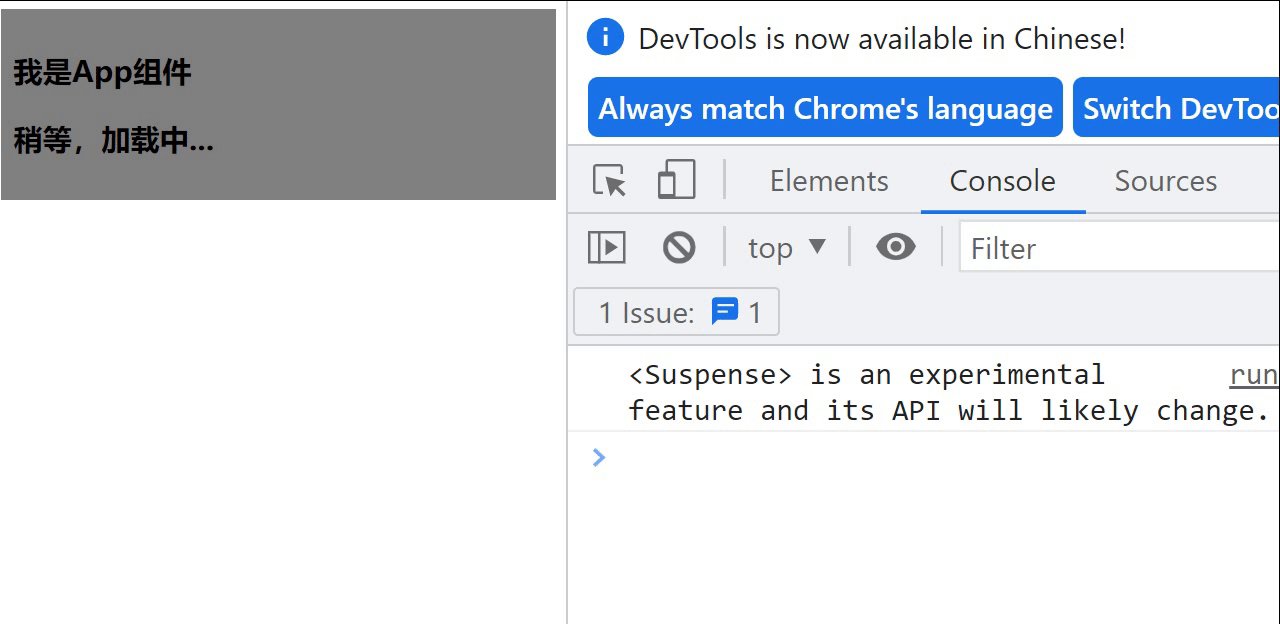
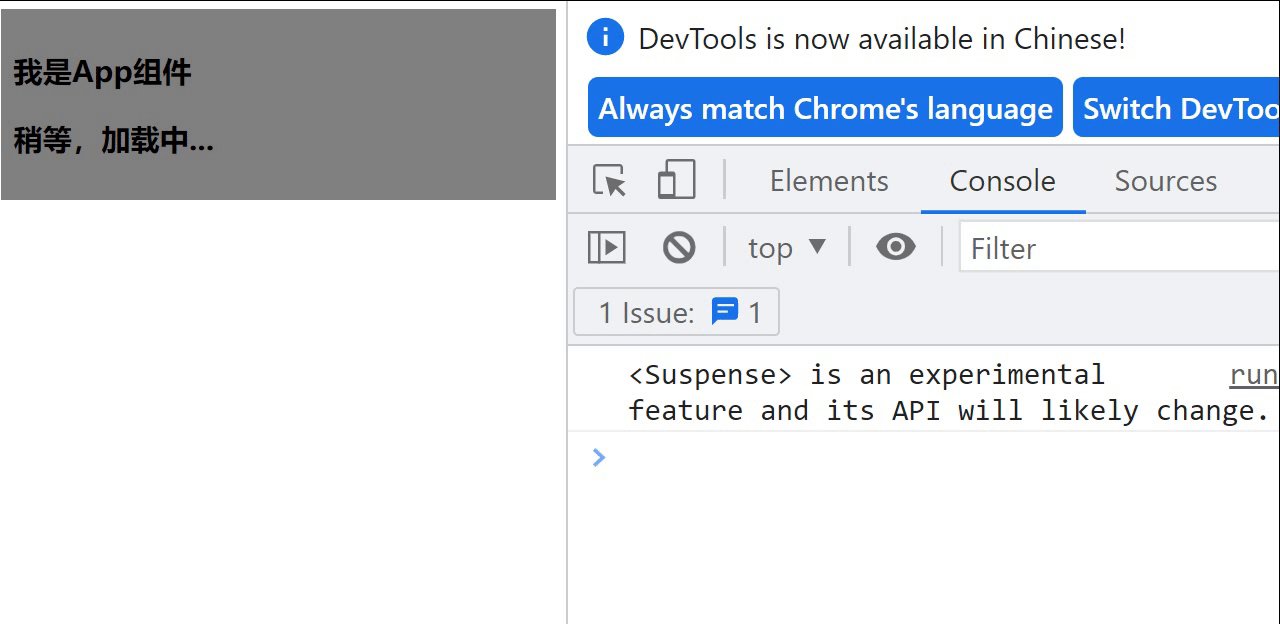
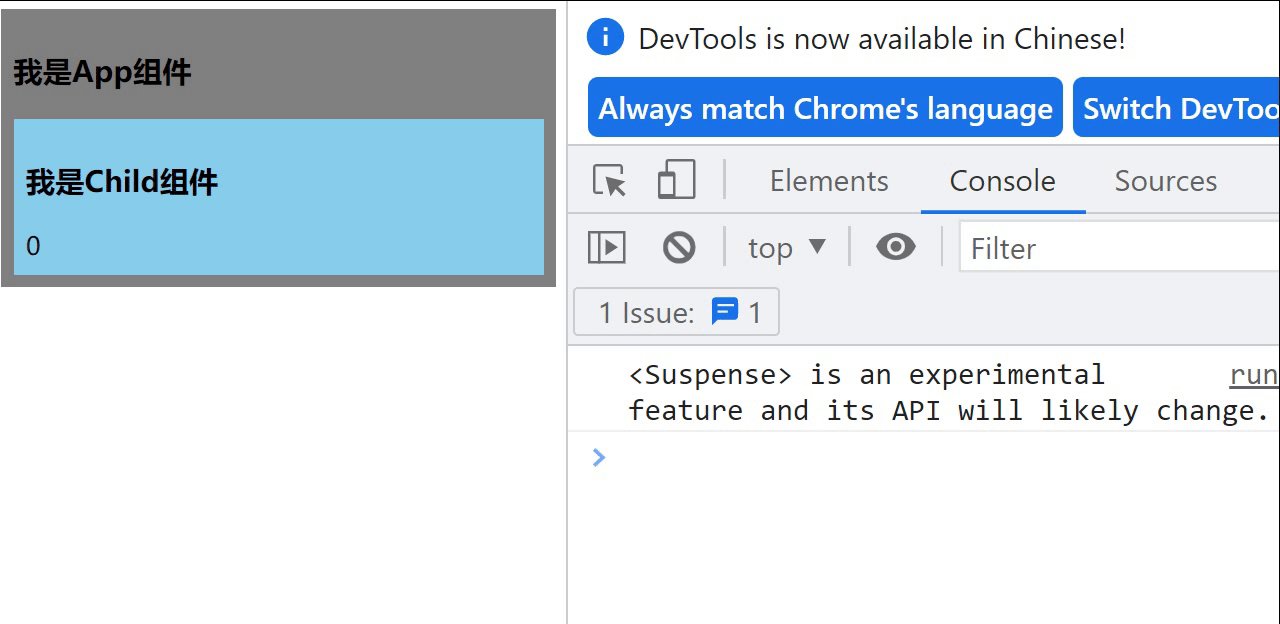
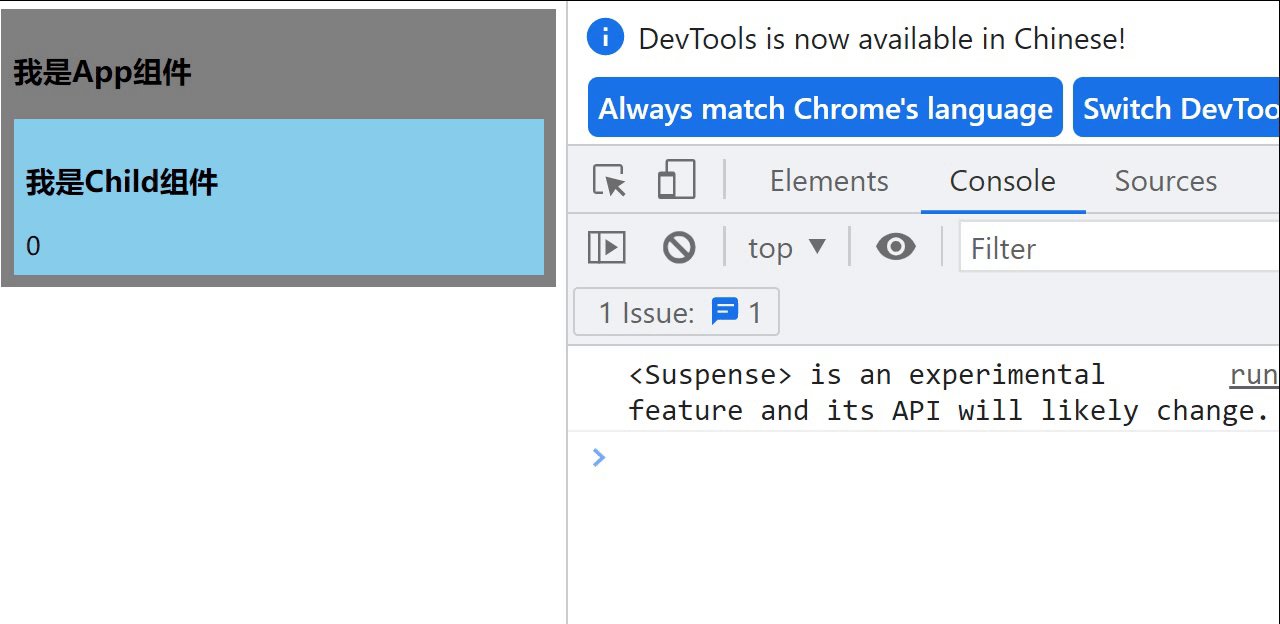
- src/App.vue
我是App组件
稍等,加载中...
- src/components/Child.vue
我是Child组件
{{ sum }}
效果:
总结:
Suspense
● 等待异步组件时渲染一些额外内容,让应用有更好的用户体验
● 使用步骤:
○ 异步引入组件
import { defineAsyncComponent } from "vue"
const Child = defineAsyncComponent(() => import("./components/Child.vue"))○ 使用 Suspense 包裹组件,并配置好 default 与 fallback
我是App组件
加载中.....
六、其他
6.1 全局 API 的转移
● Vue 2.x 有许多全局 API 和配置。
○ 例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: ''
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}● Vue3.0 中对这些 API 做出了调整:
○ 将全局的 API,即:Vue.xxx 调整到应用实例( app )上
6.2 其他改变
● data 选项应始终被声明为一个函数。
● 过度类名的更改:
○ Vue2.x 写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}○ Vue3.x 写法
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}● 移除 keyCode 作为 v-on 的修饰符,同时也不再支持 config.keyCodes
● 移除 v-on.native 修饰符
○ 父组件中绑定事件
○ 子组件中声明自定义事件
● 移除 过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
● ..............
★★★ 欢迎批评指正!