vue3基础 --- 模板语法 第二天
目录:
1、Mustache语法(插值语法)
2、常见的基本指令
3、v-bind绑定属性
4、绑定class和style
5、v-on绑定事件(@是语法糖,是v-on的缩写)
6、vue的条件渲染(if等判断语句来控制显示)
零、vscode代码片段生成
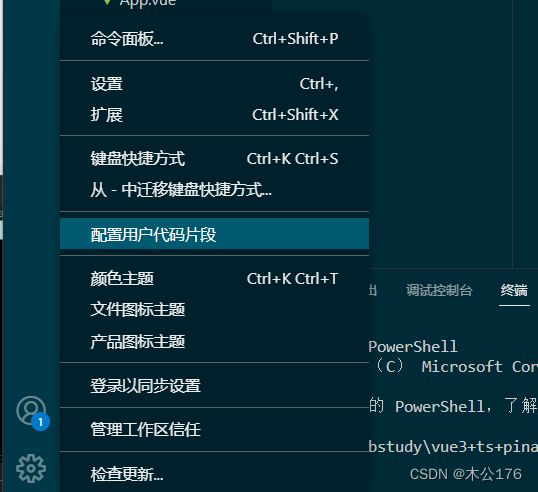
第一步:打开左下角设置的配置用户代码片段
第二步:选择已有的代码片段进行添加或者创建新的
第三步:打开之后按要求的格式写入并保存。如果不会写格式,去上面的位置去在线生成。
一、模板语法
react通过jsx编写html代码结构的,需要学习jsx语法。vue支持jsx,但是大部分时间不用jsx,而是用类似v-xxx的语法。
模板指的是或者挂载到某个标签的作用域
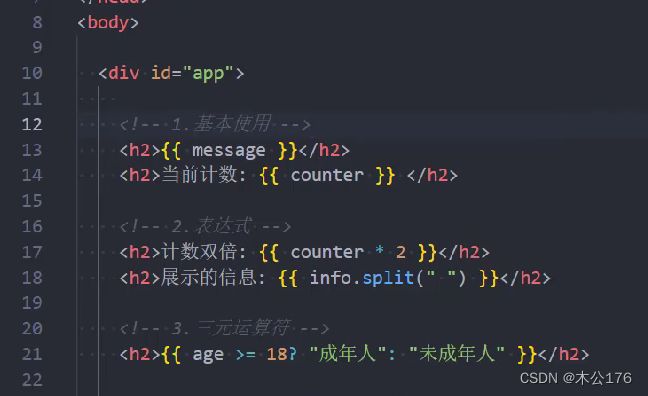
1、语法--Mustache双大括号语法/胡子语法/插值语法 {{}}
使用方法:(1)基本使用方法;
(2)js表达式;
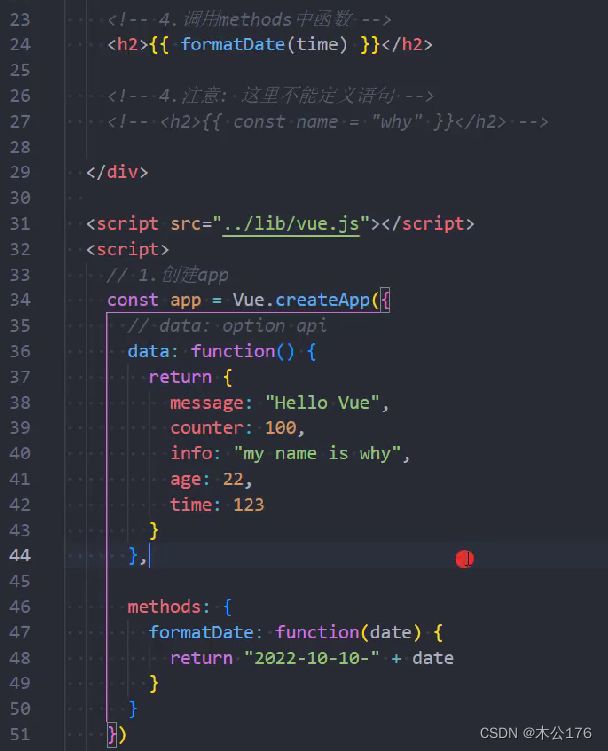
(3)调用一个methods里面的函数,函数可以带参数,参数可以是data 里面的变量;
(4)三元运算符;
错误用法:1、在插值语法中写入js语句
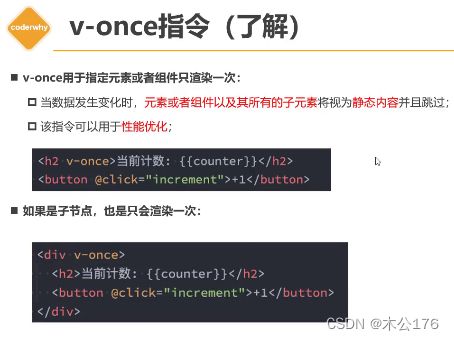
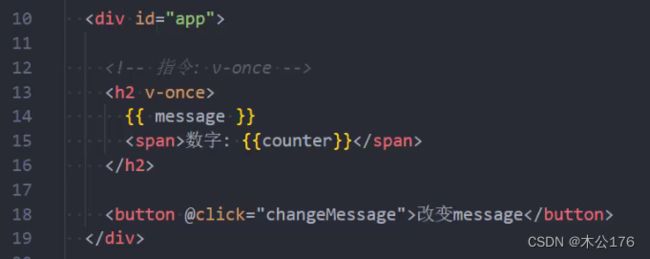
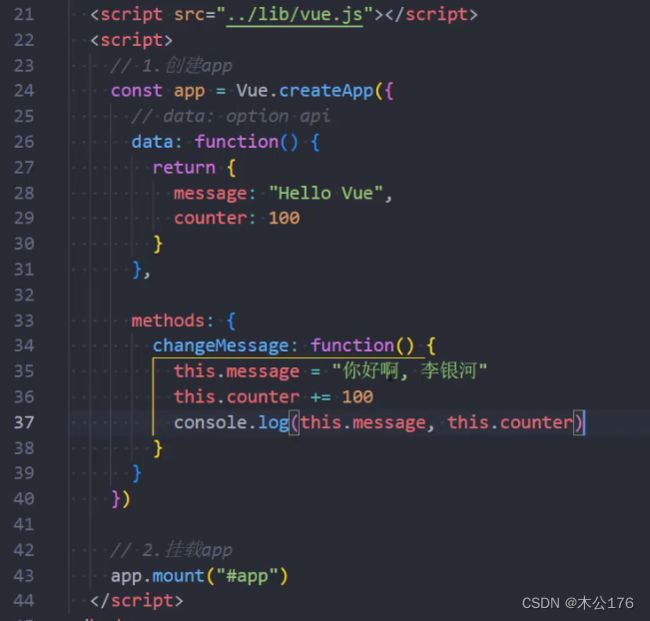
2、语法--v-once指令 (了解)
使用方法:(1)写在标签的属性里面
作用:(1)会使被使用的标签以及指标里面的变量值只渲染一次,后续改变变量都不会让视图发生响应重新渲染。但是变量的值在内存里面是有变化的。
3、语法--v-text (了解)
v-text 和v-html的区别就是是否会被解析。可能会出现xss攻击。
4、语法--v-html (了解)
当你data里面的变量是标签的时候,如果还用mustache语法来展示,那么只会显示一段字符串;用v-html就可以把这个变量解析成一个html元素。(建议不要用在聊天或者评论区,会有xss攻击的影响)
5、语法 --v-pre (了解)
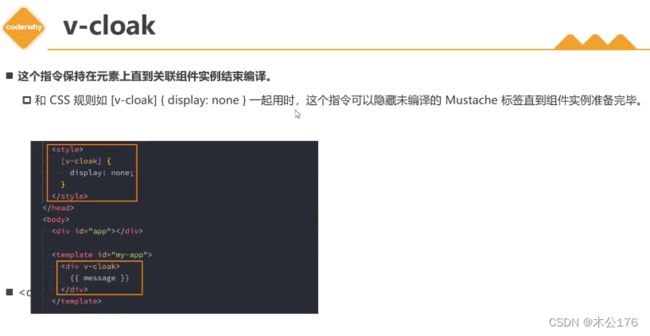
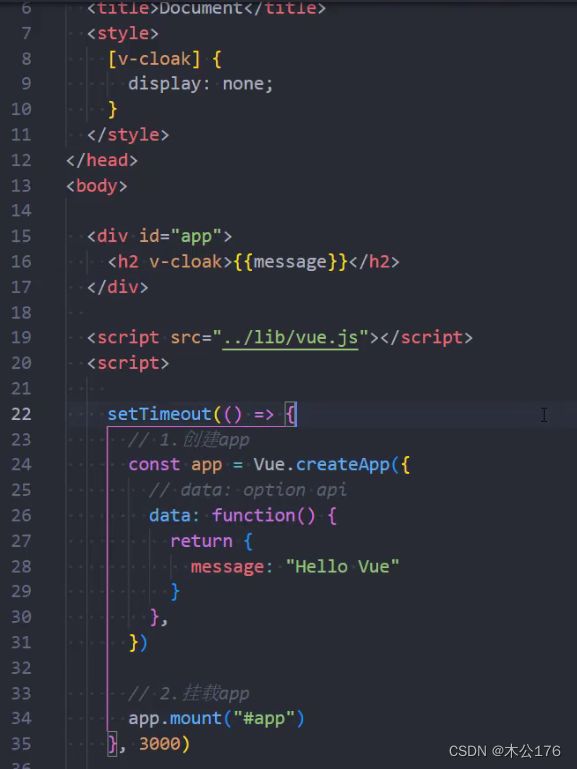
6、语法 v-cloak (了解)
效果是在3秒前不显示{{message}},3秒之后显示message变量的值"Hello Vue"。
这个语法和异步组件效果类似(defineAsyncComponent),defineAsyncComponent在大型应用中,我们可能需要将应用分割成小一些的代码块 并且减少主包的体积,优化用户体验(比如避免数据没到之前会显示一些奇怪的东西或者白屏)
另外还有一种方法就是条件渲染也可以达到上面的效果。
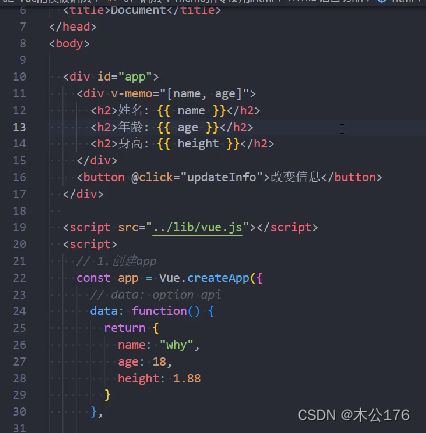
7、语法--v-memo (了解)
效果:只有指定的元素更新时,才更新视图。
用来做性能优化的。
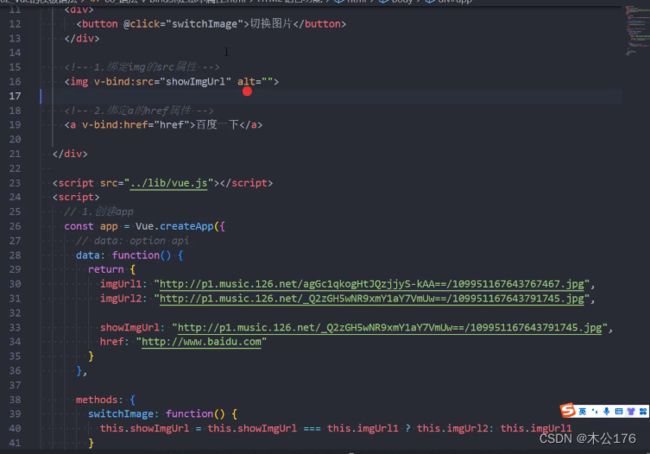
三、语法-- v-bind绑定属性(掌握)
四、v-bind 绑定class属性 (掌握)
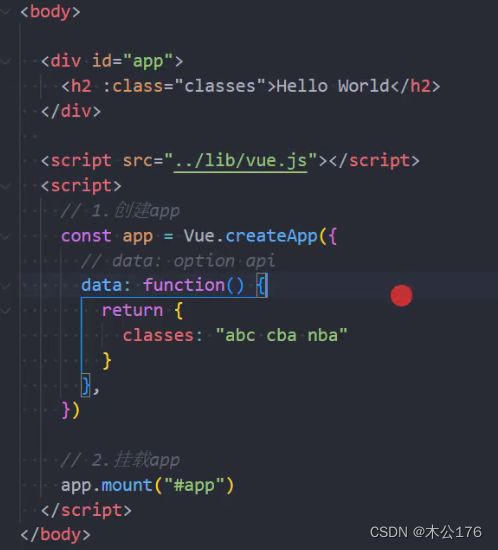
1、基本使用:
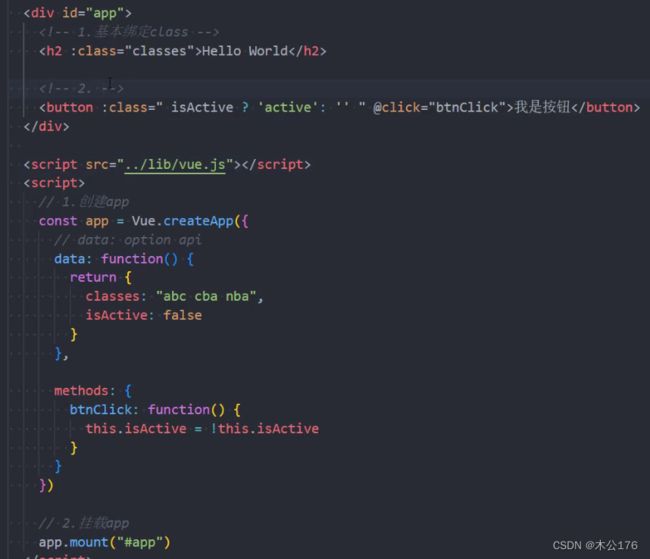
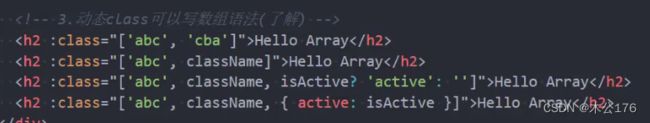
2、动态绑定:
上图是利用三元表达式来控制button的class的举例。
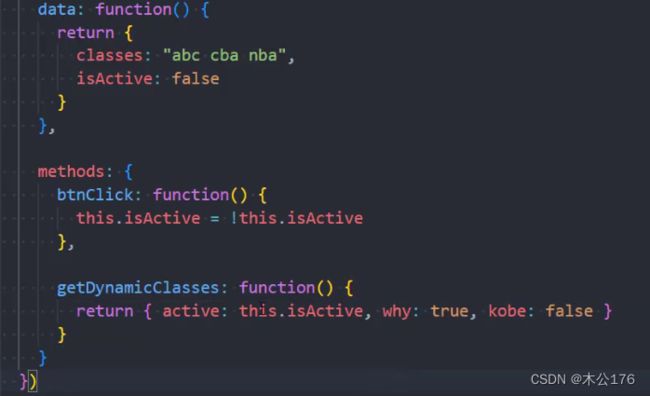
上图是利用对象语法来控制button的class的举例。
![]()
可以用来调用方法:
注意:我们已经在用vue了,就尽量不要用原生的操作来控制dom了。
动态绑定的方法是可以使用对象语法的,简单说就是靠对象的value的值来控制某个key值是否使用。绑定的class和普通的class可以同时写在一个标签上使用的,并且可以使用methods里面的方法。(ts里面也有类似的操作,对象方法)
数组语法用的不多,对象语法用的比较多。
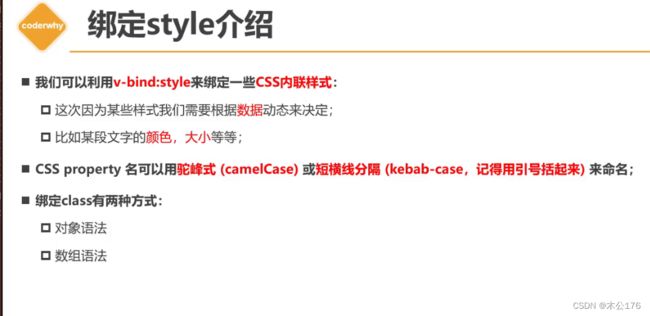
3、v-bind 绑定style属性
如果变量就是数字的话可以依靠以下方法来编写。
v-bind绑定的style需要用对象来表示,连接符不会当成语法font-size、有单位的也不行30px,所以要用单引号'font-size'、有单位的也要加单引号'30px',当然也可以写驼峰的格式fontSize。data里面的变量也是不可以写30px 这样子有单位的数字,必须用单引号引起来'30px'。
4、动态绑定属性 (了解)
把需要绑定的未知属性放到 [] 里面。
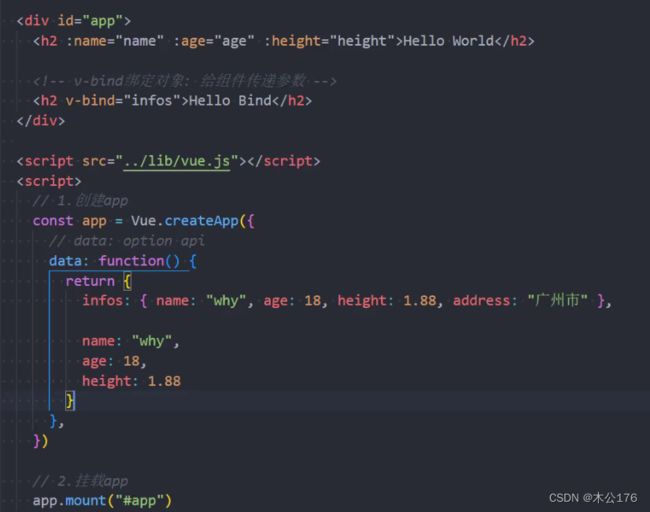
5、绑定一个对象 (掌握)
给组件传递参数时候用的多。使用方法就是v-bind="对象类型变量",组件上面会出现对象里面的key值和value值,自定义属性
五、语法--v-on 绑定事件 (掌握)
1、基本使用

v-on:click=""里面是可以直接写代码段的,但是不建议这样子使用,因为在模板直接操作js不好 ,会破坏代码的可读性,虽然看起来简洁,但是不符合代码的编写原则,最好是在方法里面写代码段。
如何绑定多个事件?
(1)
(2)
(3)
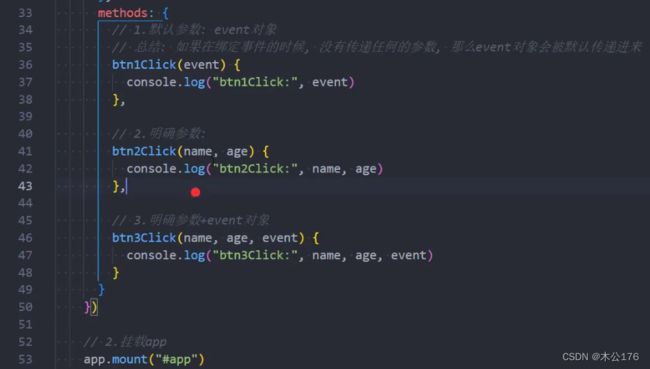
2、绑定事件参数传递
总结:
(1)如果在绑定事件的时候,没有传递如何参数 @click='add',那么event对象会被默认传递进来 add(event){console.log(event},如果已经有参数了,就不能再methods的那个方法里面写event,若这个时候还想获取event,就在括号里面写入$event。@click='add(name,age,"1689aad",$event)'
(2)如果方法的括号里面传递的是变量,就不用加引号@click='add(name,age,"1689aad")' ;如果是加定值,那就要加引号
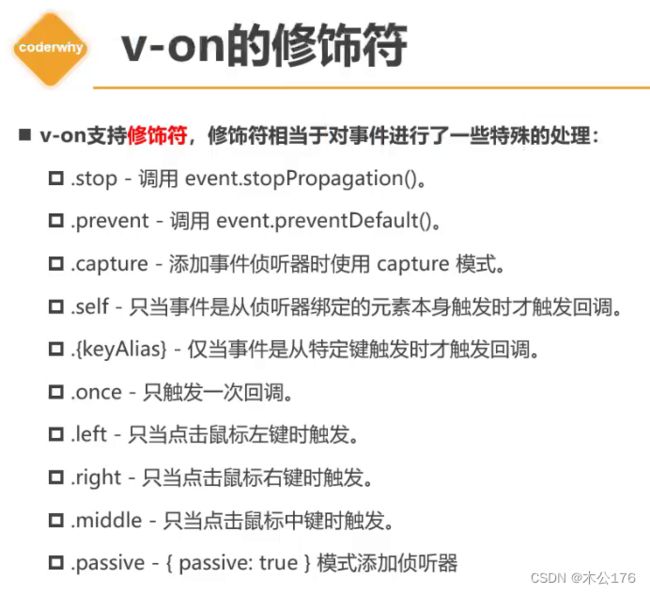
3、v-on的修饰符
(1)阻止事件冒泡
(2)阻止默认行为
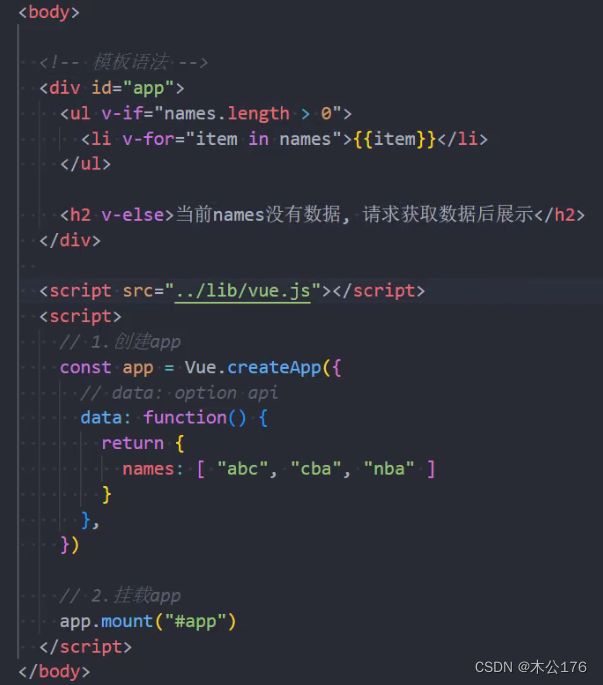
六、条件渲染 (掌握)
1、应用场景
当需要渲染某些变量里面的值的时候,可以借助v-if在变量有参数的时候显示参数,没参数的时候显示提示信息。比较简便的优化用户体验的方式。
2、条件v-if、v-slse、v-else-if的使用
v-if=" "里面的内容不能是对象,因为对象即使里面没有内容转换成Boolean类型也会是true。
那要怎么样才能让对象类型没有内容的时候不显示标签内容呢?
利用v-if="Object.key(对象类型).length"
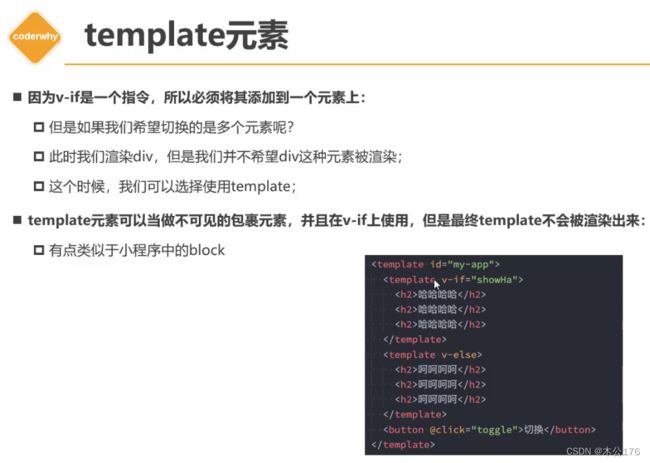
3、template元素的使用
但我们使用v-if等判断语句时,一般都是先把要开关的标签放到一个div包裹起来的,这样子有个弊端就是如果结果为true的话,div会被渲染出来。实际开发的时候我们会使用template这个标签来包裹要显示的内容,这样一来v-if为true的时候,不会把template标签渲染来。这个是vue3才有的特性。