Chrome插件-消息传递
前言
谷歌插件中各个模块下的js文件是可以相互通信的,在Chrome插件-文件结构和交互过程文章中提到了三个js文件。分别是属于background字段的background.js,content_scripts字段的main.js,以及index.html的js文件popup.js。这三个js文件通过谷歌插件提供的信息交互机制进行通信,彼此传递信息,此文章通过三个文件相互传递信息的demo简单介绍下实现。
{
"background":{"scripts":["jquery-2.0.0.min.js","background.js"]},
"browser_action":{
"default_title":"Google",
"default_popup":"index.html",
"default_icon":"image/48.png"
},
"content_scripts":[{
"matches":["https://segmentfault.com/*"],
"js":["jquery-2.0.0.min.js","main.js"]
}],lf'"
}例子
1.main.js和background.js之间的信息传递。
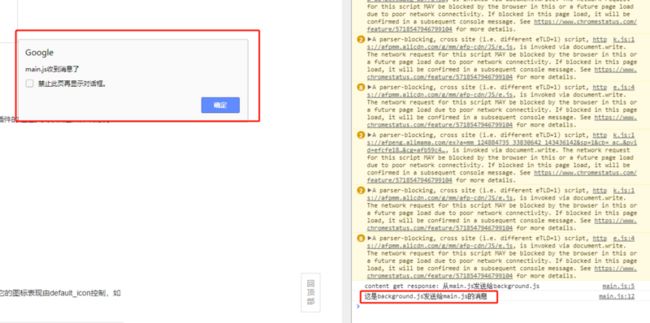
main.js向background.js发送消息,添加代码如下,最后的结果如图1所示:
//main.js中代码
function sendmessage(){
var msg = {content:'从main.js发送给background.js',};
chrome.runtime.sendMessage(msg,function(response) {
console.log('content get response:',response);
});
}
sendmessage()//background.js添加监听,并把结果反馈给浏览器页面console显示。
chrome.extension.onMessage.addListener(function(request,sender,callback){
msg = request.content;
callback(msg);
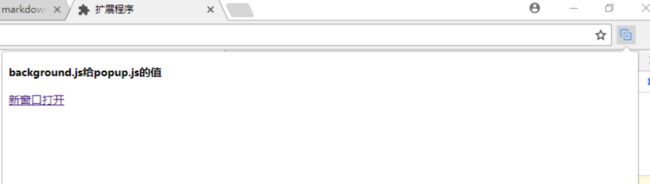
});background.js向main.js发送消息,在main.js中添加一段消息监听代码,在background.js收到来自于main.js的消息后向浏览器当前的tab发送一个消息,最后的结果如图2所示:
//main.js中代码如下
function sendmessage(){
var msg = {content:'从main.js发送给background.js',};
chrome.runtime.sendMessage(msg,function(response) {
console.log('content get response:',response);
});
}
sendmessage()
//main.js中添加一个监听,监听来自background.js的消息
chrome.extension.onMessage.addListener(
function(request, sender, sendResponse){
console.log(request);
sendResponse("回复内容");
}
// onMessage 返回 true 时候 sendResponse 就可以写在异步当中了
return true;
);chrome.extension.onMessage.addListener(function(request,sender,callback){
msg = request.content;
//下面代码是向浏览器的当前tab发送一个消息,消息由main.js中的监听器接收
chrome.tabs.query({active: true, currentWindow: true}, function(tabs){
chrome.tabs.sendMessage(tabs[0].id,"这是background.js发送给main.js的消息", function(response){
alert('main.js收到消息了');
});
});
callback(msg);
});2.background.js和popup.js之间的信息传递。
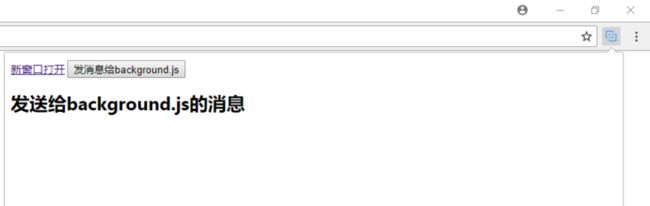
background.js向popup.js传递消息,可以不通过消息传递机制,直接通过函数在popup.js调用background.js的全局变量,添加代码如下,最后的结果如图3所示:
//background.js的代码
var msg = 'background.js给popup.js的值';//popup.js代码,直接取background.js中的值
function bindEvent(){
var msg = chrome.extension.getBackgroundPage().msg;
$("#show").text(msg);
}
bindEvent();
popup.js向background.js发送消息,添加代码如下,最后的结果如图4所示:
//popup.js代码,按下插件中的按钮,向background.js发送消息
function bindEvent(){
$("#ok").click(function(){
chrome.runtime.sendMessage("发送给background.js的消息",function(response){
console.log('content get response:',response);
$(".title").html(response);
});
})
}
bindEvent();//background.js添加一个消息监听,并将收到的消息回馈给popup.js
chrome.extension.onMessage.addListener(function (request,sender,callback){
callback(request);
});3.main.js和popup.js之间的信息传递。
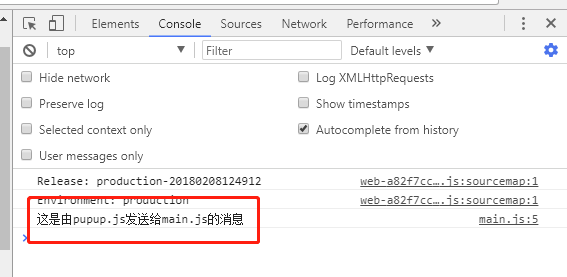
popup.js向main.js传递消息,在menifest.json的"content_scripts"字段中添加了网址的情况下,打开简书网站会执行main.js脚本。然后添加代码如下。如图5打开插件点击按钮,最后到浏览器的console界面看到结果如图6所示:
//popup.js中添加代码如下,和background.js发送消息给main.js一样,同样需要选择浏览器tab
function bindEvent(){
$("#send").click(function(){
chrome.tabs.query({active: true, currentWindow: true}, function(tabs){
chrome.tabs.sendMessage(tabs[0].id,"这是由pupup.js发送给main.js的消息");
});
})
}
bindEvent();
//main.js添加一个监听器,收到来自popup.js的消息后,在浏览器的console中显示出来
chrome.extension.onMessage.addListener(
function(request, sender, sendResponse){
console.log(request);
}
);
main.js无法向popup.js直接传递消息,但是可通过background.js作为中转进行消息的传递。