第一节 three.js 入门介绍【Three.js整理】
Three.js
Three.js是一个跨浏览器的脚本,使用JavaScript函数库或API来在网页浏览器中创建和展示动画的三维计算机图形。Three.js使用WebGL。源代码托管在GitHub。Three.js允许使用JavaScript创建网页中的GPU加速的3D动画元素,而不是使用特定的浏览器插件。这归功于WebGL的出现。
webgl封装成便于用户使用的Three.js ,类似jquery封装了JavaScript,那么什么是webgl呢?
WebGL
WebGL是一种JavaScript API,用于在不使用插件的情况下在任何兼容的网页浏览器中呈现交互式2D和3D图形[2]。WebGL完全集成到浏览器的所有网页标准中,可将影像处理和效果的GPU加速使用方式当做网页Canvas的一部分。WebGL元素可以加入其他HTML元素之中并与网页或网页背景的其他部分混合,WebGL技术结合了HTML5和 Java Script,允许开发者在网页(Web页面)上创建和渲染三维图形。
OpenGL_ES
OpenGL ES(OpenGL for Embedded Systems)是三维图形应用程序接口OpenGL的子集,针对手机、PDA和游戏主机等嵌入式设备而设计。该API由科纳斯组织定义推广,科纳斯是一个图形软硬件行业协会,该协会主要关注图形和多媒体方面的开放标准。
OpenGL
OpenGL(英语:Open Graphics Library,译名:开放图形库或者“开放式图形库”)是用于渲染2D、3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。这个接口由近350个不同的函数调用组成,用来从简单的图形比特绘制复杂的三维景象。而另一种程序接口系统是仅用于Microsoft Windows上的Direct3D。OpenGL常用于CAD、虚拟现实、科学可视化程序和电子游戏开发。
https://www.tutorialspoint.com/webgl/webgl_introduction.htm扩展阅读
WebGL 工作原理![]() https://webglfundamentals.org/webgl/lessons/zh_cn/webgl-how-it-works.html
https://webglfundamentals.org/webgl/lessons/zh_cn/webgl-how-it-works.html
WebGL仅仅是一个光栅化引擎,它可以根据你的代码绘制出点,线和三角形。 想要利用WebGL完成更复杂任务,取决于你能否提供合适的代码,组合使用点,线和三角形代替实现。
WebGL在电脑的GPU中运行。因此你需要使用能够在GPU上运行的代码。 这样的代码需要提供成对的方法。每对方法中一个叫顶点着色器, 另一个叫片断着色器,并且使用一种和C或C++类似的强类型的语言 GLSL。 (GL着色语言)。 每一对组合起来称作一个 program(着色程序)。
The Book of Shaders: Hello world!Gentle step-by-step guide through the abstract and complex universe of Fragment Shaders.![]() https://thebookofshaders.com/02/?lan=ch
https://thebookofshaders.com/02/?lan=ch
The Book of Shaders: uniformsGentle step-by-step guide through the abstract and complex universe of Fragment Shaders.![]() https://thebookofshaders.com/03/?lan=ch
https://thebookofshaders.com/03/?lan=ch
The Book of Shaders: Shaping functions![]() https://thebookofshaders.com/05/?lan=ch
https://thebookofshaders.com/05/?lan=ch
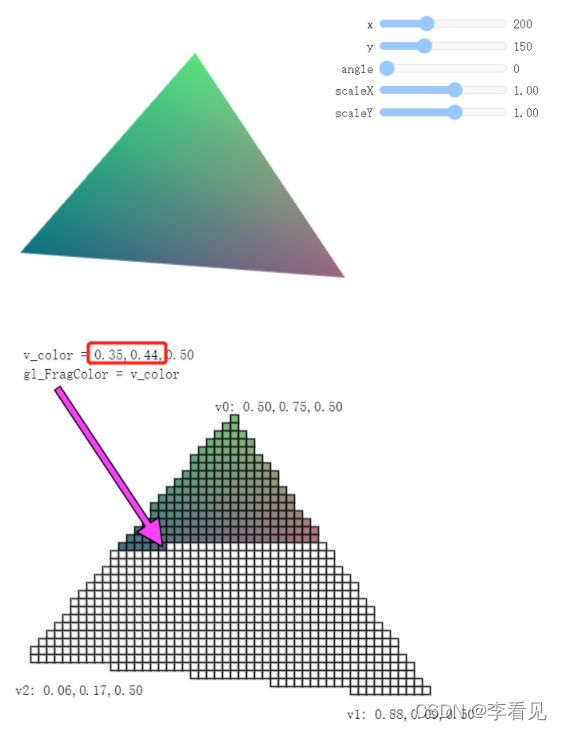
Glsl中是使用到的函数
将上面的公式与下面的图片联系到一起
官网:https://threejs.org/![]() https://threejs.org/
https://threejs.org/
在线编辑:https://mrdoob.com/projects/htmleditor/
案例:
https://threejs.org/examples/#css3d_molecules![]() https://threejs.org/examples/#css3d_molecules
https://threejs.org/examples/#css3d_molecules
three.js webgl - IFCLoader![]() https://threejs.org/examples/webgl_loader_ifc.html
https://threejs.org/examples/webgl_loader_ifc.html
three.js examples![]() https://threejs.org/examples/#webgl_panorama_cube
https://threejs.org/examples/#webgl_panorama_cube
three.js exampleshttps://threejs.org/examples/#webgl_points_dynamic
three.js exampleshttps://threejs.org/examples/#webgl_water
three.js webgl - GLTFloader + variants![]() https://threejs.org/examples/webgl_loader_gltf_variants.html
https://threejs.org/examples/webgl_loader_gltf_variants.html
three.js exampleshttps://threejs.org/examples/#webgl_loader_gltf_sheen
FF 91 VRFF 91 VR - Experience Faraday Future's 3D simulation of their flagship vehicle: FF 91 http://vr.ff.com/us/
http://vr.ff.com/us/ FF 91 VRFF 91 VR - Experience Faraday Future's 3D simulation of their flagship vehicle: FF 91
FF 91 VRFF 91 VR - Experience Faraday Future's 3D simulation of their flagship vehicle: FF 91 http://vr.ff.com/us/
http://vr.ff.com/us/
Earth 2050: A glimpse into the future | Kaspersky![]() https://2050.earth/
https://2050.earth/
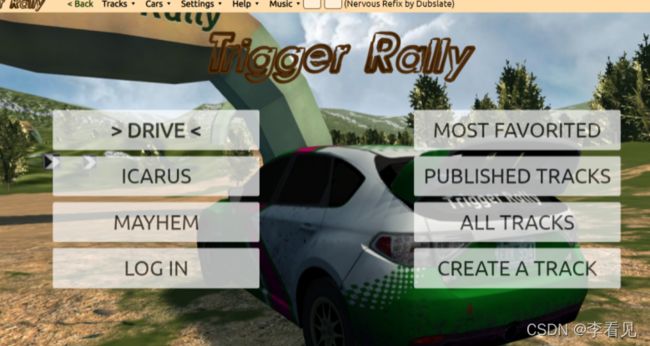
Trigger RallyFast arcade rally racing action! Play in your browser with WebGL 3D graphics.![]() https://codeartemis.github.io/TriggerRally/server/public/
https://codeartemis.github.io/TriggerRally/server/public/
WebVR Showroom by Little WorkshopWebVR Showroom by Little Workshop
目前应用现状:物联网、数字孪生(概念)
智慧仓库
智慧园区
智慧机房
智慧建筑
智慧工厂
未来展望:
5G的发展、数字孪生(成熟阶段)、沉浸式虚拟社交(美剧:西部世界)、沉浸式游戏(电影:盗梦空间,游戏:使命召唤)
元宇宙:脑机接口+VR虚拟现实+AR增强现实;eg:西部世界、盗梦空间