Angular框架
一、如何安装Angular
在文件夹中打开cmd,输入nmp init创建一个package.json。这个可以一路回车跳过(如果没有特别要注明)。nmp是前台的包,用于管理后台。成功创建package.json后再输入nmp install bower -g,bower推荐安装到全局,这里bower是需要Git的支持,所以需要安装一个Git软件,然后在配置一下计算机的环境变量,将Git的路径复制到PATH变量的后面(不配置有时候会出错)。然后在cmd中输入bower install angular --save安装Angular,安装成功后在script标签中引用就可以了。
二、Angular简介
Angular属于一个全新的框架,它是完成一整个应用的。它与jQuery、bootstrap、easyUI这些框架不同,jQuery称之为类库,是基于DOM操作的,而操作DOM是效率最低的。类库和框架的区别:MVVM、MVC;
M(模块)、V(视图)、C(控制器)、VM(视图模块),通常我们也称为MV*框架。
Angular的特性:
------双向数据绑定
------模块化
------语义化标签
------依赖注入
Angular有四个版本,1.x、2.x、4.x、6.x,这四个版本之间没有任何关系,它们都是属于谷歌的产品,是由四个团队自行研发的。
三、Angular常用指令
①ng-app 初始化一个Angular JS应用程序
上面代码表示,在你想要开始使用Angular执行的元素,在标签里面添加ng-app属性,它的属性值可以任意填。
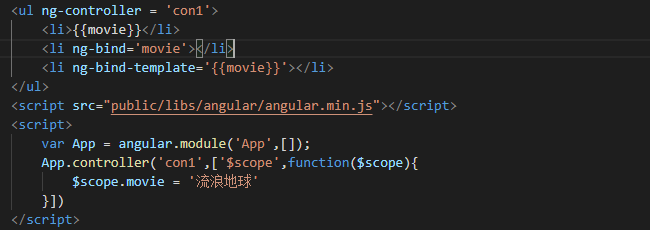
② ng-bind 绑定HTML元素到程序中。
不过通常我们都是直接用 {{}} 来替换它,直接在{{值}},而不是在标签中加入ng-bind。
这两种形式都可以展现出数据,不同的是我们刷新页面的时候,用 {{ }} 形式表现出的值会闪烁出来,这是因为当浏览器在翻译执行的时候,{{ }}会当成DOM展现出来,然后再由Angular 执行的时候才会编译这种格式,所以,想要避免这种小bug只有写上 ng-bind 或者 ng-bind-template='{{movie}}',这两种方式都能避免花括号的闪烁。
③ ng-init 初始化数据
上面代码中,ng-init中的替换了我们在控制器中设定变量的值,控制器中的变量,都会被ng-init中的变量所替代。
④ ng-model 绑定控制器中的值到应用数据中
上面的代码中,在输入框中输入的值会以h1标签的格式展现出来,这个是实时进行的。
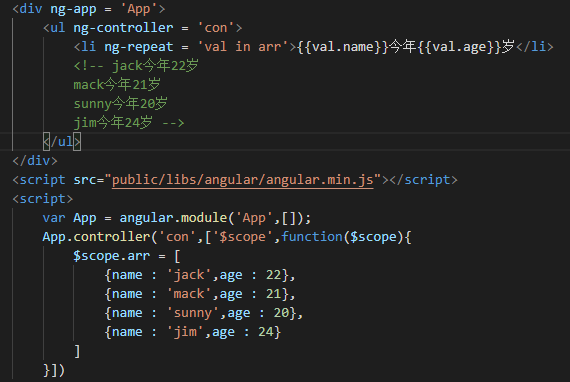
⑤ ng-repeat 定义集合中每项数据的模板
也就是说我们可以用ng-repeat把数组或者对象遍历出来,拿到我们想用到的信息。
上面的代码中,用ng-repeat循环输出数组中的对象,用 . 的形式将对象中的具体信息提取出来。如果也想得到对象在数组的位置也可以通过(key,val) in arr 的形式。
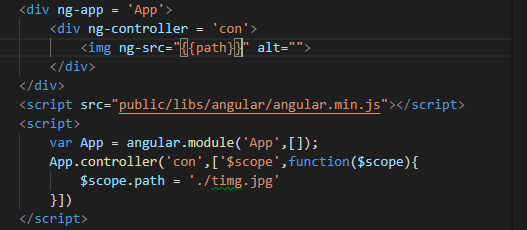
⑥ ng-src 指定元素的src属性
这个也可以实现动态更换src属性的路径来达到更换图片的效果。
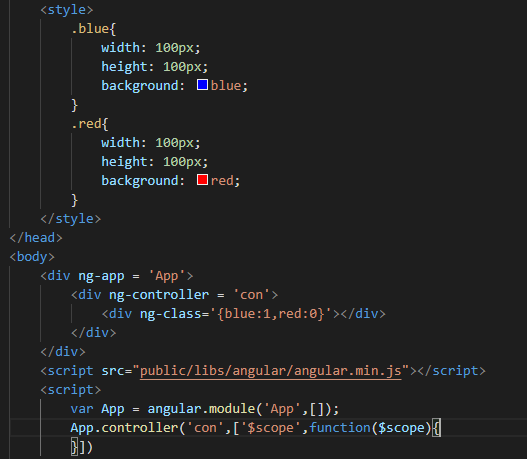
⑦ ng-class 指定HTML元素使用的CSS类。
ng-class用于给HTML元素绑定一个或者多个CSS类。
上面的代码中,给一个HTML元素绑定多个CSS类时,我们可以用true/false来切换,也可以用0/1来切换。
在表格中,如果我们想要一种隔行变色的效果,可以用ng-class-even。它跟ng-class的用法相同,但是ng-class-even是作用在偶数行中,在单数行中可以用ng-class-odd。
上面代码就是通过even和odd 给表格的单双行更换不同的背景色。
⑧ ng-disabled 规定一个元素是否被禁用相当于input中的disabled属性,参数是布尔值。
⑨ ng-readonly 规定一个元素的只读模式,相当于input中的readonly属性,参数是布尔值。
⑩ ng-checked 规定元素是否被选中,多用于单选和多选中,相当于默认选中,参数是布尔值。
⑪ ng-selected 下拉列表中的默认选中,参数是布尔值。
⑫ ng-click 元素被点击时的行为,参数是执行后的表达式。
上面代码表示,当我点击按钮时count就会自动加1。
⑬ ng-dblclick 元素被双击时的行为,参数是执行后的表达式。
上面代码的效果跟单击时的效果相同,这个是双击时count加1。
⑭ ng-mouseenter 、ng-mouseleave
ng-mouseenter 鼠标移入元素发生的行为,ng-mouseleave 鼠标移出元素发生的行为。参数是执行后的表达式
上面代码表示,当鼠标移入之后,count加1,移出后,count减1。
以上都是一些较为常用的Angular指令,写法与我们之前学习的jQuery、bootstrap等等略有不同,但总的来说还是较为方便的。