HTML5+CSS3
文章目录
一、HTML5新特性
二、语义化标签
1.多媒体标签
(1)视频标签- video
video 常用属性:
(2)音频标签- audio
audio 常用属性:
小结:
三、新增表单元素
四、CSS新特性
1、CSS3的现状
2、CSS3新增选择器
(1)属性选择器
(2)结构伪类选择器
E:nth-child(n)
E:nth-child 与 E:nth-of-type 的区别
小结:
(3)伪元素选择器
五、盒子模型
总结
一、HTML5新特性
概述:HTML5 的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
二、语义化标签
以前布局,我们基本用 div 来做。div 对于搜索引擎来说,是没有语义的。
发展到了HTML5后,新增了一些语义化标签,这样的话更加有利于浏览器的搜索引擎搜索,也方便了网站的seo(Search Engine Optimization,搜索引擎优化),下面就是新增的一些语义化标签。
-
-
导航标签 -
内容标签 -
定义文档某个区域 -
侧边栏标签 -
尾部标签
1.多媒体标签
多媒体标签分为 音频 audio 和视频 video 两个标签 使用它们,我们可以很方便的在页面中嵌入音频和视频,而不再去使用落后的flash和其他浏览器插件了。
因为多媒体标签的 属性、方法、事件比较多,因此我们需要什么功能的时候,就需要去查找相关的文档进行学习使用。
(1)视频标签- video
基本使用:当前 元素支持三种视频格式: 尽量使用 mp4格式
使用语法如下:
兼容写法:由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可。
上面这种写法,浏览器会匹配video标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本。
video 常用属性:
属性很多,有一些属性需要大家重点掌握:
-
autoplay自动播放-
注意: 在google浏览器上面,默认禁止了自动播放,如果想要自动播放的效果,需要设置 muted属性
-
-
width宽度 -
height高度 -
loop循环播放 -
src播放源 -
muted静音播放
示例代码如下:
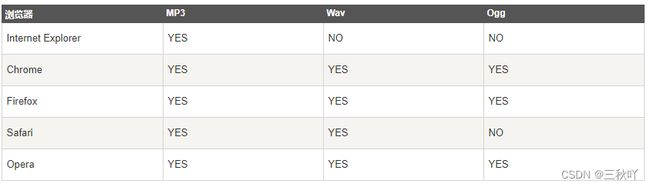
(2)音频标签- audio
基本使用:当前 元素支持三种视频格式: 尽量使用 mp3格式
使用语法如下:
兼容写法:由于各个浏览器的支持情况不同,所以我们会有一种兼容性的写法,这种写法了解一下即可。
< audio controls="controls" >
您的浏览器暂不支持 上面这种写法,浏览器会匹配audio标签中的source,如果支持就播放,如果不支持往下匹配,直到没有匹配的格式,就提示文本。
audio 常用属性:
示例代码如下:
小结:
-
音频标签和视频标签使用方式基本一致
-
浏览器支持情况不同
-
谷歌浏览器把音频和视频自动播放禁止了
-
我们可以给视频标签添加 muted 属性来静音播放视频,音频不可以(可以通过JavaScript解决)
-
视频标签是重点,我们经常设置自动播放,不使用 controls 控件,循环和设置大小属性
三、新增表单元素
在H5中,帮我们新增加了很多类型的表单,这样方便了程序员的开发。
常见输入类型 :
text password radio checkbox button file hidden submit reset image新的输入类型 :
类型很多,我们现阶段重点记忆三个: number tel search 。
四、CSS新特性
1、CSS3的现状
-
新增的CSS3特性有兼容性问题,ie9+才支持
-
移动端支持优于 PC 端
-
不断改进中
-
应用相对广泛
-
现阶段主要学习:新增选择器和盒子模型以及其他特性
2、CSS3新增选择器
CSS3 给我们新增了选择器,可以更加便捷,更加自由的选择目标元素。
-
属性选择器
-
结构伪类选择器
-
伪元素选择器
(1)属性选择器
属性选择器,按照字面意思,都是根据标签中的属性来选择元素。
示例代码如下:
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
/* 选择首先是section 然后 具有class属性 并且属性值 必须是 data结尾的这些元素 */
section[class$=data] {
color: blue;
}-
属性选择器,按照字面意思,都是根据标签中的属性来选择元素
-
属性选择器可以根据元素特定属性的来选择元素。 这样就可以不用借助于类或者id选择器
-
属性选择器也可以选择出来自定义的属性
-
注意:类选择器、属性选择器、伪类选择器,权重为 10。
(2)结构伪类选择器
结构伪类选择器主要根据文档结构来选择器元素, 常用于根据父级选择器里面的子元素。
E:first-child:匹配父元素的第一个子元素E。示例代码如下:
- 列表项一
- 列表项二
- 列表项三
- 列表项四
E:last-child 则是选择到了最后一个li标签。
E:nth-child(n)
匹配到父元素的第n个元素
-
匹配到父元素的第2个子元素
ul li:nth-child(2){} -
匹配到父元素的序号为奇数的子元素
ul li:nth-child(odd){}odd 是关键字 奇数的意思(3个字母 ) -
匹配到父元素的序号为偶数的子元素
ul li:nth-child(even){}even(4个字母 ) -
匹配到父元素的前3个子元素
ul li:nth-child(-n+3){}选择器中的 n 是怎么变化的呢?
因为 n是从 0 ,1,2,3.. 一直递增
所以 -n+3 就变成了
-
n=0 时 -0+3=3
-
n=1时 -1+3=2
-
n=2时 -2+3=1
-
n=3时 -3+3=0
-
...
-
一些常用的公式: 公式不是死的,在这里列举出来让大家能够找寻到这个模式,能够理解代码,这样才能写出满足自己功能需求的代码。
常用的结构伪类选择器是: nth-child(n) {...}
E:nth-child 与 E:nth-of-type 的区别
这里只讲明 E:nth-child(n) 和 E:nth-of-type(n) 的区别 剩下的 E:first-of-type E:last-of-type E:nth-last-of-type(n) 同理做推导即可。
- 列表项一
乱来的p标签
- 列表项二
- 列表项三
- 列表项四
也就是说:
-
E:nth-child(n)匹配父元素的第n个子元素E,也就是说,nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配 -
E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E,也就是说,对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
小结:
-
结构伪类选择器一般用于选择父级里面的第几个孩子
-
nth-child 对父元素里面所有孩子排序选择(序号是固定的) 先找到第n个孩子,然后看看是否和E匹配
-
nth-of-type 对父元素里面指定子元素进行排序选择。 先去匹配E ,然后再根据E 找第n个孩子
-
关于 nth-child(n) 我们要知道 n 是从 0 开始计算的,要记住常用的公式
-
如果是无序列表,我们肯定用 nth-child 更多
-
类选择器、属性选择器、伪类选择器,权重为 10
(3)伪元素选择器
伪元素选择器可以帮助我们利用CSS创建新标签元素,而不需要HTML标签,从而简化HTML结构。
示例代码如下:
是
注意:
-
before 和 after 创建一个元素,但是属于行内元素
-
新创建的这个元素在文档树中是找不到的,所以我们称为伪元素
-
语法: element::before {}
-
before 和 after 必须有 content 属性
-
before 在父元素内容的前面创建元素,after 在父元素内容的后面插入元素 伪元素选择器和标签选择器一样,权重为 1
五、盒子模型
CSS3 中可以通过 box-sizing 来指定盒模型,有2个值:即可指定为 content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
-
box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
-
box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding和border不会超过width宽度)。
总结
以上就是今天分享的内容,本文主要介绍了HTML5和CSS3,有需要改进的地方,欢迎各位小伙伴们留言交流,大家一起共同进步吖。