基于SSM的订餐系统---登录功能
登录功能需求分析
登录界面代码开发
点击登录时,页面会发送请求并提交参数,因此我们需要编写相应的Controller层,Service层,Mapper层至DB进行请求处理。
前端vue登录部分代码块:后端需要返回res.code、res.data、res.msg信息给前端
methods: {
async handleLogin() {
this.$refs.loginForm.validate(async (valid) => {
if (valid) {
this.loading = true
let res = await loginApi(this.loginForm)
if (String(res.code) === '1') { //1表示登录成功
localStorage.setItem('userInfo',JSON.stringify(res.data))
window.location.href= '/backend/index.html'
} else {
this.$message.error(res.msg)
this.loading = false
}
}
})
}
}
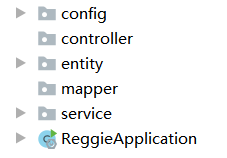
创建包结构:

创建Employee实体类,使用lombok注解
/**
* 员工实体
*/
@Data
public class Employee implements Serializable {
private static final long serialVersionUID = 1L;
private Long id;
private String username;
private String name;
private String password;
private String phone;
private String sex;
private String idNumber;
private Integer status;
private LocalDateTime createTime;
private LocalDateTime updateTime;
@TableField(fill = FieldFill.INSERT)
private Long createUser;
@TableField(fill = FieldFill.INSERT_UPDATE)
private Long updateUser;
}
创建通用结果返回类,目的在于保证传递数据的一致性(根据前端的要求进行编写)
@Data
public class R<T> {
private Integer code; //编码:1成功,0和其它数字为失败
private String msg; //错误信息
private T data; //数据
public static <T> R<T> success(T object) {
R<T> r = new R<T>();
r.data = object;
r.code = 1;
return r;
}
public static <T> R<T> error(String msg) {
R r = new R();
r.msg = msg; //传递错误信息
r.code = 0;
return r;
}
}
创建Mapper层,创建 EmployeeMapper接口,使用lombok注解
@Mapper
public interface EmployeeMapper extends BaseMapper<Employee> {
}
创建Service层,创建EmployeeService接口及其实现类,使用lombok注解
public interface EmployeeService extends IService<Employee> {
}
@Service
public class EmployeeServiceImpl extends ServiceImpl<EmployeeMapper, Employee> implements EmployeeService {
}
创建Controller层,创建EmployeeController
@Slf4j
@RestController()
@RequestMapping("/employee")
public class EmployeeController {
@Autowired
private EmployeeService employeeService;
/**
* 员工登录
* @param request
* @param employee
* @return
*/
@PostMapping("/login") //前端设置发送post请求
public R login(HttpServletRequest request, @RequestBody Employee employee){
/**
* 1.将页面提交的password进行md5加密
* 2.根据页面提交的用户名username查询数据库
* 3.如果没有查询到则返回登录失败结果
* 4.密码对比,如果不一致则返回登录失败结果
* 5.查看员工状态,如果为已禁用状态,则返回员工禁用结果
* 6.登录成功,将用户id存入Session并返回登录成功结果
*/
// 1.将页面提交的password进行md5加密
String password = employee.getPassword();
password = DigestUtils.md5DigestAsHex(password.getBytes());
// 2.根据页面提交的用户名username查询数据库
LambdaQueryWrapper queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Employee::getUsername,employee.getUsername());
Employee emp = employeeService.getOne(queryWrapper);//数据库中已经设置唯一约束
// 3.如果没有查询到则返回登录失败结果
if(emp == null){
return R.error("用户不存在,登陆失败");
}
// 4.密码对比,如果不一致则返回登录失败结果
if(!emp.getPassword().equals(password)){
return R.error("密码错误,登陆失败");
}
// 5.查看员工状态,如果为已禁用状态,则返回员工禁用结果
if(emp.getStatus() == 0){
return R.error("禁用状态,登陆失败");
}
// 6.登录成功,将用户id存入Session并返回登录成功结果
request.getSession().setAttribute("employee",emp.getId());
return R.success(emp);
}
}
功能测试
进行Debug调试
注意清理浏览器缓存