Flutter 中 Positioned、Align、Center 的使用详解 _ Flutter Widgets
),
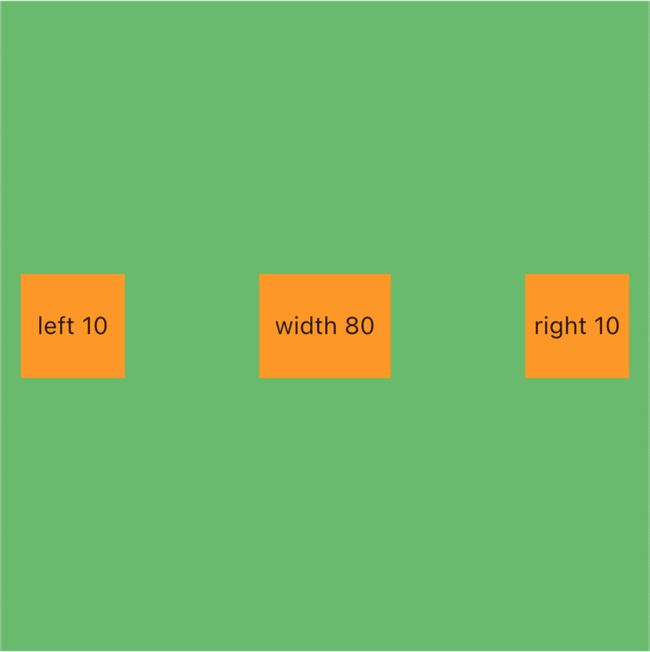
Positioned(
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
top: 10,
child: getItem(‘top 10’),
),
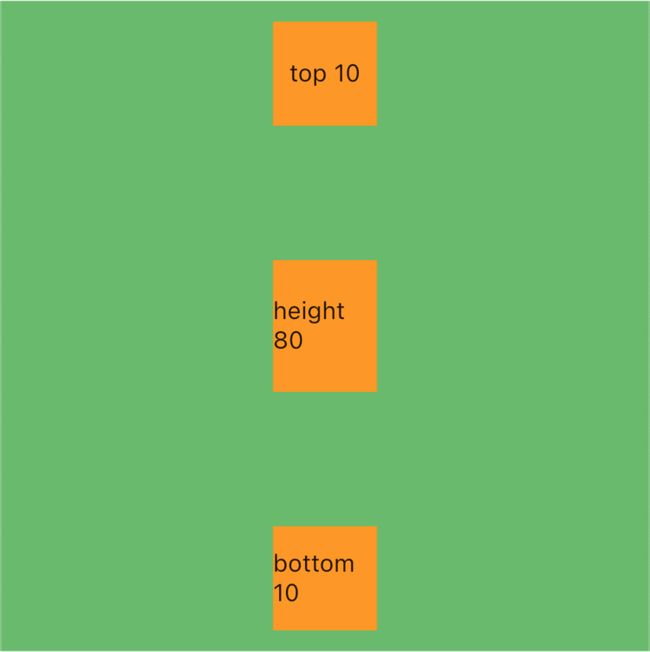
Positioned(
bottom: 10,
child: getItem(‘bottom 10’),
),
Positioned(
height: 80,
child: getItem(‘height 80’),
),
],
),
)
| left、right、width | top、bottom、height |
|---|---|
 |
 |
组合属性
- topLeft、topRight、bottomLeft、bottomRight
BgContainer(
child: Stack(
alignment: Alignment.center,
// 设置填充方式展接受父类约束最大值
fit: StackFit.expand,
children: [
Positioned(
top: 10,
left: 10,
child: getItem(‘topLeft’),
),
Positioned(
top: 10,
right: 10,
child: getItem(‘topRight’),
),
Positioned(
bottom: 10,
left: 10,
child: getItem(‘bottomLeft’),
),
Positioned(
bottom: 10,
right: 10,
child: getItem(‘bottomRight’),
),
],
),
)
- 如果我们将
left和right一起使用呢?
BgContainer(
child: Stack(
alignment: Alignment.center,
// 设置填充方式展接受父类约束最大值
fit: StackFit.expand,
children: [
Positioned(
left: 10,
right: 10,
child: getItem(‘leftRight’),
),
Positioned(
top: 10,
bottom: 10,
child: getItem(‘topBottom’),
),
],
),
)
| leftRight | topBottom |
|---|---|
 |
 |
- 如果我们将
left或right与width组合呢?
BgContainer(
child: Stack(
alignment: Alignment.center,
// 设置填充方式展接受父类约束最大值
fit: StackFit.expand,
children: [
Positioned(
left: 10,
width: 100,
child: getItem(‘leftWidth 100’),
),
Positioned(
right: 10,
width: 100,
child: getItem(‘RightWidth 100’),
),
Positioned(
top: 10,
height: 100,
child: getItem(‘topHeight 100’),
),
Positioned(
bottom: 10,
height: 100,
child: getItem(‘bottomHeight 100’),
),
],
),
)
| (left | right) & width | (top | bottom) & height | | :—: | :—: | |  |
|  |
|
- 如果同纬度 3 个属性组合呢?
BgContainer(
child: Stack(
alignment: Alignment.center,
// 设置填充方式展接受父类约束最大值
fit: StackFit.expand,
children: [
Positioned(
left: 10,
right: 10,
width: 100,
child: getItem(‘leftRightWidth 100’),
)
],
),
)
那肯定是报错啦,刚才看源码的时候已经看到断言说不能这样写啦,因为
left和right 可以确定一个宽度,再设置一个宽度就冲突了
- 如果不同维度 3 个属性组合呢?
// bottomLeftWidth 100
Positioned(
left: 10,
bottom: 10,
width: 100,
child: getItem(‘bottomLeftWidth 100’),
),
// rightTopBottom
Positioned(
right: 10,
top: 10,
bottom: 10,
child: getItem(‘rightTopBottom’),
)
| bottomLeftWidth 100 | rightTopBottom |
|---|---|
 |
 |
只要是不同维度的随便你怎么组合?
小总结
到这里我们基本对 Positioned 基本的使用就全部聊完了,Positioned 可以对当个子项目进行设置定位和宽高,达到更加精准的参数调配。
Align(对齐)
其实实现我们开头的效果还有更加简单一点的方式,就是使用 Align 进行子项的设置

BgContainer(
child: Stack(
alignment: Alignment.center,
// 设置填充方式展接受父类约束最大值
fit: StackFit.expand,
children: [
Align(
child: getItem(‘5’),
//对齐到右下角
alignment: Alignment.bottomRight,
),
Align(
child: getItem(‘4’),
//对齐到左下角
alignment: Alignment.bottomLeft,
),
//居中
Align(
child: getItem(‘3’),
// 居中是默认值
alignment: Alignment.center,
),
Align(
child: getItem(‘2’),
//对齐到右上角
alignment: Alignment.topRight,
),
Align(
child: getItem(‘1’),
//对齐到左上角
alignment: Alignment.topLeft,
),
],
),
)
对于 Align 中的 alignment 属性我们已经聊过很多了,这里就不多聊了,都是一样的意思。这里我们间 3 号,居中方式改成了 Align 的方式,开头我们使用的 Center 接下来给大家介绍一下。
Center(居中)
我们为什么可以将 Center 替换成 Align 而效果是一样的呢?我们看看源码就会明白了。
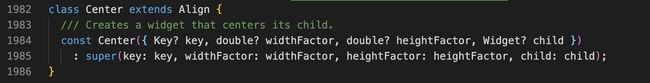
Center 源码
Align 源码

看到这里就明白了吧,其实 Center 就是 Align 的一个子类,然后啥也没干,其实我们可以叫他别名,因为 Align 的 alignment 属性默认值就是居中的。
源码仓库
基于 Flutter 最新版本
- Flutter Widgets 仓库
参考链接
- Positioned (Flutter Widget of the Week)
- Flutter-Positioned
- Align (Flutter Widget of the Week)
- Flutter-Align
- Flutter-Center
关注专栏
- 此文章已收录到下面 的专栏,可以直接关注
- 更多文章继续阅读|系列文章持续更新
欢迎点赞➕收藏➕关注,有任何问题随时在下面评论,我会第一时间回复哦
d (Flutter Widget of the Week)]( )
- Flutter-Positioned
- Align (Flutter Widget of the Week)
- Flutter-Align
- Flutter-Center
关注专栏
- 此文章已收录到下面 的专栏,可以直接关注
- 更多文章继续阅读|系列文章持续更新
欢迎点赞➕收藏➕关注,有任何问题随时在下面评论,我会第一时间回复哦