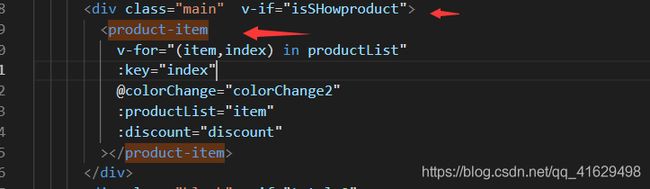
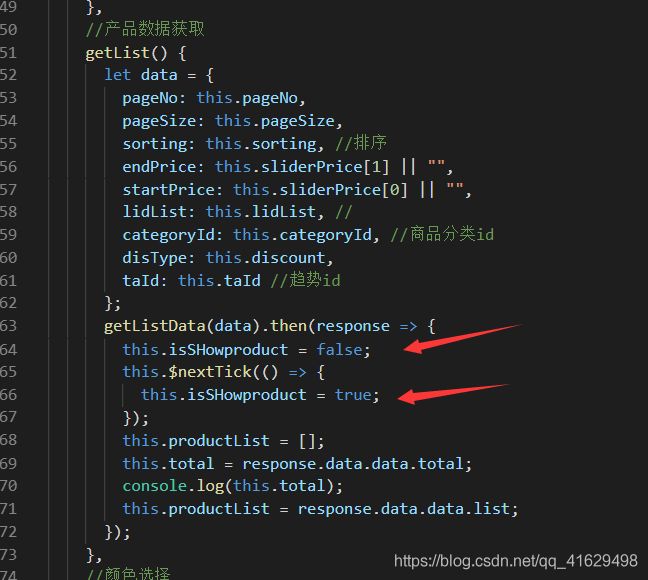
- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 说说在 Vue.js 中如何实现组件间通信
deniro
1用法假设父组件的模板包含子组件,我们可以通过props来正向地把数据从父组件传递给子组件。props可以是字符串数组,也可以是对象。html:js:Vue.component('deniro-component',{props:['message'],template:'{{message}}'});varapp=newVue({el:'#app',data:{}});渲染结果:"嫦娥四号"成功
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- Vue插槽:提升Vue组件灵活性的利器
anyup_前端梦工厂
Vue.js前端javascriptvue.js
一.介绍什么是插槽插槽是Vue.js中一种强大的组件封装机制,用于在组件间复用可以动态填充的内容。简而言之,插槽允许我们在组件的模板中定义一些可变的区域,在使用组件时,可以灵活地填充不同的内容进入这些区域。当我们的组件有一些需要在使用组件时才能确定的内容时,比如按钮、文字、图标等,使用插槽可以非常方便地将这些内容传递给组件。二.基础插槽1.单个插槽单个插槽也可以称为默认插槽(DefaultSlot
- 前端同学必备:教你如何安装、使用Chrome的vue-devtools插件
界忆
前端编程Vue-devtools插件chromedevtools
I.介绍vue-devtools插件Vue-devtools是一个Chrome浏览器插件,它是一个浏览器调试工具,用于开发Vue.js应用程序。它可以用于Vue.js应用程序的调试,可以更好地了解应用程序的结构和状态,以及帮助快速修复代码错误。Vue-devtools插件的作用和优势如下:1.调试Vue.js应用程序:Vue-devtools是一个强大的调试工具,可以帮助开发人员正确地调试应用程序
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- uni-app开发微信小程序
hong161688
uni-app微信小程序小程序
uni-app是一个使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东等)平台。使用uni-app开发微信小程序,可以充分利用Vue.js的开发效率和小程序平台的原生能力,实现跨平台的高效开发。以下将详细介绍使用uni-app开发微信小程序的全过程,包括项目搭建、开发、调试、测试及发布等环节,内容将尽量达到或超
- 使用 uni-app 开发微信小程序:深入教程与技巧
代码伐木匠
笔记本uni-app微信小程序notepad++
使用uni-app开发微信小程序:深入教程与技巧uni-app是一个使用Vue.js语法开发跨平台应用的框架,能够编译到iOS、Android、H5、微信小程序等多个平台。通过uni-app,你可以一套代码同时生成多个端的应用,极大提升开发效率。本文将带你深入了解如何使用uni-app开发微信小程序,并提供大量实践经验与技巧。1.环境配置与项目创建要开始使用uni-app开发微信小程序,首先需要搭
- Vue Router push方法的使用
hzw0510
Vuevue.js前端javascript
VueRouterpush方法的使用this.$router.push是VueRouter提供的一个方法,用于在Vue.js应用中进行编程式导航。它的作用是将用户导航到应用中的不同路由。基本作用this.$router.push方法会在浏览器历史记录中添加一个新的记录,并导航到指定的路由。它的工作方式类似于点击一个组件,或者在浏览器中手动输入URL后点击回车。使用示例以下是一些使用this.$ro
- 组件通信——provide 和 inject 实现爷孙组件通信
你不讲 wood
javascriptvue.js前端
provide和inject实现爷孙组件通信介绍provide和inject是Vue.js提供的一种在组件之间共享数据的机制,它允许在组件树中的任何地方注入依赖项。这对于跨越多个层级的组件间通信特别有用,因此无需手动将prop数据逐层传递下去。provide:在一个组件中使用provide方法来定义要提供的数据或方法。provide方法返回一个对象,该对象包含了要提供的数据或方法。inject:在
- vue.js在js里获取属性,触发vue.js内的方法
摸鱼的张三
javascriptvue.jsflutter
在script标签内把appVue设置varvarappVue=newVue({})appVue不能跨标签也就是说不能这样写varappVue=newVue({})console.log(appVue)上面这个是错的varappVue=newVue({})console.log(appVue)这个是vue2.js的版本这样写可以vue3.js是没有的然后拿到appVue就可以绑定原生事件触发app
- Vue 图片预览功能实现指南
繁依Fanyi
vue.js前端javascriptpython人工智能算法开发语言
1.介绍在现代web应用程序中,图片预览功能提升了用户体验,使用户可以在上传图片之前查看图片内容。本文将详细介绍如何在Vue.js应用中实现图片预览功能,包括基本实现、进阶功能、与ElementUI的集成、常见优化技巧以及与其他库的结合使用。2.基本功能实现2.1环境准备确保你的开发环境已经配置好,包括VueCLI和Node.js。如果还没有安装VueCLI,你可以通过以下命令安装:npminst
- 前后端分离,Asp.net core webapi 如何配置跨域
代码掌控者
C#asp.netcore.netcore经验分享c#
前言可以说,前后端分离已经成为当今信息系统项目开发的主流软件架构模式,微服务的出现,让前后端分离发展更是迅速,大量优秀的前端框架如vue.js、react的出现,也让前后端分离趋势加快。所谓的前后端分离软件架构模式,就是指将前端和后端的开发完全分离,后端负责提供API接口和数据处理,而前端通过各种现代的JavaScript技术如AJAX或者Fetch等,来调用后端提供的API接口获取数据,从而构建
- Uni-app 开发微信小程序
vvvae1234
uni-app
随着移动互联网的发展,微信小程序已经成为一种流行的应用开发模式。Uni-app作为一种跨平台的开发框架,使用Vue.js语法,能够方便快速地开发出微信小程序、H5、App等多端应用。本指南将引导您从环境配置到实战案例开发,帮助您快速掌握使用Uni-app开发微信小程序的技巧。2.Uni-app概述2.1什么是Uni-app?Uni-app是一个使用Vue.js语法的跨平台开发框架,允许开发者用一套
- 前后端时间转换的那些常见问题及处理方法
繁依Fanyi
状态模式python算法java开发语言androidgithub
在现代的Web开发中,前后端分离的架构已经成为主流,尤其是在SpringBoot和Vue.js的组合中。开发者在这种架构下经常遇到的一个问题就是如何处理时间的转换和显示。前端和后端对时间的处理方式不同,可能会导致时间在传递过程中出现问题,比如时区不同步、格式不一致等。因此,本文将详细讨论在SpringBoot+Vue前后端分离架构中如何处理时间转换问题,并提供一些解决方案。一、前后端时间处理的常见
- cross-plateform 跨平台应用程序-06-uni-app 介绍
知识分享官
uni-app
详细介绍一下uni-app?whatuni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一次代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/京东/美团/钉钉/淘宝)、快应用等多个平台。以下是uni-app的一些核心特性和优势:使用Vue.js开发:uni-app基于Vue.js,这意味着如果你已经熟悉Vue.js
- 从学习vue到uni-app的心得感悟
crazy_章鱼哥
学习uni-app前端javascript
前言你是否想过,只用一套代码,就能开发出适用于多个平台的前端应用?你是否想过,只用Vue.js这样一个简洁强大的框架,就能实现各种炫酷的功能和效果?你是否想过,只用uni-app这样一个神器,就能成为一个高手?如果你有这样的想法,那么就跟我一起来学习uni-app吧!uni-app是一个基于Vue.js的全端开发框架,它可以让你用一套代码,同时运行在H5、小程序、App等多个平台上。它具有跨平台、
- 基于java+SpringBoot+Vue的小徐影城管理系统设计与实现
paterWang
Java精品毕设实战计算机毕业设计Javajavaspringbootvue.js
开发语言:Java数据库:MySQL技术:SpringBoot+MyBatis工具:IDEA/Ecilpse、Navicat、Maven系统简介小徐影城管理系统是一款基于Java、SpringBoot和Vue.js技术开发的影院管理系统,旨在为用户提供一个便捷、高效的在线购票和影院管理平台。系统通过B/S架构,实现了管理员和用户两端的功能操作,使得影院管理更加系统化、规范化。整体功能包含:电影信息
- vue前端性能优化之cdn的使用
不cong明的亚子
性能优化vue+elementui前端javascriptvue
优化原因项目中首页加载过慢,原因是js,css静态资源第一次加载的时间长vue.config.js'usestrict'......constcdn={js_cdn:['https://cdn.jsdelivr.net/npm/
[email protected]/moment.min.js','https://unpkg.com/
[email protected]/dist/vue.js','https://unpkg
- vue浏览器缓存sessionStorage、localStorage、Cookie
Liumoui
vue.js缓存前端
在Vue.js项目中,管理浏览器缓存是常见的需求,主要可以通过sessionStorage、localStorage和Cookie来实现。下面分别介绍这三种方式及其用法。1.sessionStoragesessionStorage用于存储在会话(即浏览器窗口关闭前)期间的数据。每次打开一个新的窗口或标签页都会有一个新的会话。使用方法存储数据sessionStorage.setItem('key',
- vuex快速入门
弓弓弓長
vue
vuex是什么*1.Vuex的状态存储是响应式的2.你不能直接改变store中的状态。改变store中的状态的唯一途径就是显式地提交(commit)mutation。vuex是一个专门为vue.js应用程序开发的状态管理模式。vuex中,有默认的五种基本的对象:state:存储状态(变量)getters:对数据获取之前的再次编译,可以理解为state的计算属性。mutations:修改状态,并且是
- vue2快速入门
m0_66357705
vue.js前端javascript
vue2创建HTML界面,引用Vue.js文件 编写视图 {{message}} {{type}}:插值表达式变量三元运算符函数调用算数运算在JS代码区域,创建Vue核心对象,定义数据模型 --> //创建一个新的Vue实例 newVue({ //指定Vue实例挂载到的DOM元素,使用'#app'选择器找到id为app的元素 el:"#app", //
- Vue实现双向数据绑定
眉间是银河
flutter
在Vue.js中,双向数据绑定是通过v-model指令实现的。v-model是Vue.js提供的一个语法糖,它能够在表单元素和组件上实现数据的双向绑定。基本用法假设我们有一个简单的输入框,我们希望输入框的值能够实时反映到Vue实例的数据中,并且当Vue实例的数据发生变化时,输入框的值也会自动更新。你输入的内容是:{{message}}exportdefault{data(){return{mess
- Vue 生命周期与 TypeScript:深入理解组件生命周期
shiming8879
typescriptvue.js前端
Vue生命周期与TypeScript:深入理解组件生命周期引言Vue.js作为一种流行的前端框架,其组件生命周期是开发过程中不可或缺的一部分。理解并正确利用Vue的生命周期,可以帮助开发者构建更加健壮和可维护的应用。而当TypeScript与Vue结合使用时,这种优势得到了进一步的增强。TypeScript作为一种强类型语言,提供了类型检查和代码清晰性,使得Vue组件的生命周期管理变得更加高效和可
- vue3 什么是Composition API 我为什么要使用它?
软件技术NINI
vue案例vue.js前端javascript
CompositionAPI(组合式API)是Vue3中引入的一组全新的API,旨在提供一种更加灵活和可组合的方式来组织和复用组件逻辑。这一改变是Vue.js向函数式编程和更现代的开发方式迈出的重要一步。以下是CompositionAPI的详细解析:一、基本概念定义:CompositionAPI是一组允许开发者以函数式编程风格组织Vue组件逻辑的API。目的:提高代码的可读性、可维护性、复用性和类
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Vue解說
白总Server
vue.js前端javascript数据库架构网络协议ssl网络
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪(EvanYou)创建,并首次发布于2014年。Vue被设计为易于上手、灵活且高效,它允许开发者通过组件化的方式构建复杂的前端应用。Vue.js的关键特点:渐进式框架:Vue可以从简单的界面元素开始,逐步扩展到复杂的单页应用。响应式数据绑定:Vue使用双向数据绑定,
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数