vue打包之后文件过大,首开进度缓慢
vue打包之后文件过大
- vue打包之后文件过大, 首次打开进度缓慢
-
- 分析( 如果 着急解决问题, 请忽略此小点)
-
- webpack-bundle-analyzer 安装
- webpack-bundle-analyzer 配置
- 一, router 优化
- 二, sdn优化
- 三, 去掉 map 文件
- 四, gzip打包
-
- 安装 compression-webpack-plugin
- 五, 按需引入插件
vue打包之后文件过大, 首次打开进度缓慢
发布一篇文章用来解决vue打包之后文件过大的问题
分析( 如果 着急解决问题, 请忽略此小点)
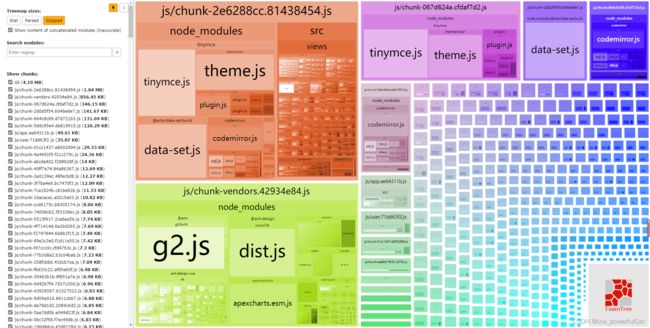
可安装 webpack-bundle-analyzer 插件分析压缩之后的具体每个js的大小及其来源
众所周知, vue 压缩只有的文件大小, 取决于 安装的插件多不多, 我们自己写的代码其实不是太多, 所以优化重点在于插件的体积
webpack-bundle-analyzer 官网地址为: https://www.npmjs.com/package/webpack-bundle-analyzer
webpack-bundle-analyzer 安装
npm install --save-dev webpack-bundle-analyzer
yarn add -D webpack-bundle-analyzer
webpack-bundle-analyzer 配置
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
// configureWebpack 第一种写方法
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
return {
plugins :[
new BundleAnalyzerPlugin()
]
}
}
},
// configureWebpack 第二种写方法
configureWebpack: {
plugins :[
new BundleAnalyzerPlugin()
]
},
运行
yarn run build
// 如果不出意外, 浏览器会自动弹出打开一个窗口
// 如果出现意外打开网址
// 打开 http://127.0.0.1:8888/
// http://localhost:8888/
// http://本机ip:8888/
一, router 优化
写好的路由可以提供懒加载的效果, view展示哪里加载哪里很方便快捷.
还有一种特殊情况, menu 是由请求接口获得的, 此时就要慎重考虑 router 优化
const index = (resolve) => require(['@/components/index/index'],resolve)
二, sdn优化
sdn优化说白了就是把vue引用的插件通过 public/index.html 中的 script 标签 的 src 引入 cdn 网站上的js
个人使用感觉效果很差, 主要原因是, cdn网站上一些大的 js 容易加载不出来, 如果客服喜欢重复刷新页面, 体验感很差.
网址: https://cdnjs.com/
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/7.2.5/polyfill.js">script>
三, 去掉 map 文件
webpack之后是有大量map文件的, 生产环境需去掉, 打包的时候
module.exports = {
productionSourceMap: false,
}
四, gzip打包
个人格外推崇, webpack 的是 node_modules里面的东西, 引用插件太多内存满是理所当然的. 即使再打包, 也只是体积减小了, 里面东西依然没变, 只会一定的加快加载速度, 并不会大幅度增加
运行速度快上几秒几十秒, 也是勉强可以交差了, 毕竟留给我们更改的时间并不多.
安装 compression-webpack-plugin
/**
* 我的环境 node v16.13.1 vue-cli 3 webpack 4.43.0
* 我安装的 compression-webpack-plugin 版本为5.0.1
*/
// 语法
npm install compression-webpack-plugin@5.0.1
npm uninstall compression-webpack-plugin
yarn add compression-webpack-plugin@5.0.1
yarn remove compression-webpack-plugin
vue-cli3 中, 修改vue.config.js
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
// 第一种写法
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 生产环境取消 console.log
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
return {
plugins :[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名
threshold: 10240, // 对超过10K的数据进行压缩
minRatio: 0.8, // 极小比
}),
]
}
}
},
// 第二种写法
configureWebpack: {
plugins :[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名
threshold: 10240, // 对超过10K的数据进行压缩
minRatio: 0.8, // 极小比
}),
]
},
如果没有 vue.config.js 需新建的话
const CompressionWebpackPlugin = require('compression-webpack-plugin');
const productionGzipExtensions = ['js', 'css'];
module.exports = {
productionSourceMap: false,
configureWebpack: config => {
// 生产环境取消 console.log
if (process.env.NODE_ENV === 'production') {
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true
return {
plugins :[
new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), // 匹配文件名
threshold: 10240, // 对超过10K的数据进行压缩
minRatio: 0.8, // 极小比
}),
new BundleAnalyzerPlugin()
]
}
}
},
}
特别注意: 如果安装的时候非常费力, 说明安装的是最新版, 需要在安装完成之后卸载重装固定版本, 用以上命令即可
如果期中出现任何问题, 大部分都为 web-cli , webpack 和 compression-webpack-plugin版本不兼容所致
五, 按需引入插件
在座的诸位, 挖坑的时候挖浅点
真的见过为了 element-ui 的 按钮 和 message 就把整个 element-ui 都引入的