24. 在QML界面中嵌入QWidget窗口
1. 说明:
目前QT官方主推的界面开发方式是采用QML进行界面设计,但在QML未流行之前,很多的项目都是采用QWidget开发的,把之前的代码全部转换为QML代码显然工作量非常大,如果能将QWidget窗口嵌入到QML界面中,那么开发效率将提高很多,且QML无法实现的功能也能借助于QWidget框架进行实现。
本篇文章将介绍一种方式来实现QML和QWidget的混合开发
其中,参考了两篇文章:
第一篇:震惊!QWidget竟然可以嵌入到QML中,QMl窗口句柄竟然是这样获取,这篇文章能够成功将QWidget窗口嵌入到QML界面中,但无法实现QWidget窗口的的任意布局。
第二篇:在QML 中,嵌入QWidget 对象,这篇文章介绍了另一种思路,按照其说法是可以实现QWidget窗口在QML界面中任意布局的,但其博客里提供的代码有残缺,真正移植到自己的项目中还是无法实现功能。
所以,本文章结合上述两位大佬的思路,融合者两种方法,实现了预期效果。
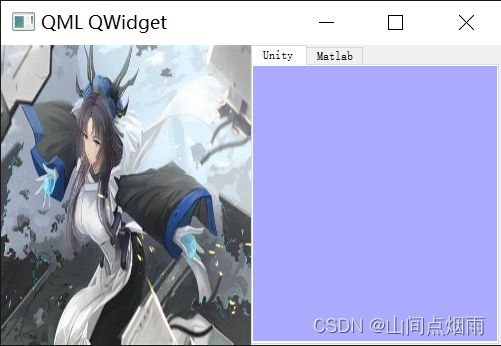
效果展示:
QML_QWidget
2. 实现步骤:
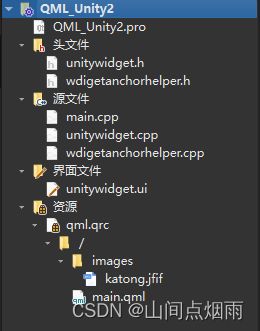
整体的项目框架如图所示:因为要使用到QWidget,所以要在项目的.pro文件中加入quickwidgets库:QT += quick quickwidgets

2.1 第一步:
既然是要将QWidget窗口嵌入到QML界面中,那么先创建一个QWidget窗口,使用自带的Qt Designer设计大师进行简单布局,在其中放置一个tabWidget控件,简单设置一下样式,如下图所示:

这里只是简单的设计了一下QWdiget的窗口,并没有实现什么功能,所以代码相对简单,如下所示:
unitywidget.h:
#ifndef UNITYWIDGET_H
#define UNITYWIDGET_H
#include unitywidget.cpp:
#include "unitywidget.h"
#include "ui_unitywidget.h"
unityWidget::unityWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::unityWidget)
{
ui->setupUi(this);
}
unityWidget::~unityWidget()
{
delete ui;
}
2.2 第二步:
因为想要在QML界面中像其他控件一样使用锚布局对QWdiget窗口进行布局,但是直接加进来的QWidget窗口是无法实现的,所以要自定义一个辅助类,这个辅助类就是专门对QWdiget窗口进行布局的,该类的构造函数需要两个参数,一个是要加载到QML界面中的QWdiget窗口,另一个是QML界面中的一个Item控件,这个Item控件将会成为QWdiget窗口的父对象,在QML界面中对这个Item布局,即可间接实现对QWdiget窗口布局。辅助类的代码如下:
WdigetAnchorHelper.h:
#ifndef WDIGETANCHORHELPER_H
#define WDIGETANCHORHELPER_H
#include WdigetAnchorHelper.cpp:
#include "wdigetanchorhelper.h"
WdigetAnchorHelper::WdigetAnchorHelper(QWidget* mWidget, QQuickItem* mItem)
:_mWidget(mWidget), _mQuickItem(mItem)
{
//QML中的Item相关属性发生变化时,执行更新槽函数
connect(_mQuickItem, &QQuickItem::xChanged, this, &WdigetAnchorHelper::updateGeometry);
connect(_mQuickItem, &QQuickItem::yChanged, this, &WdigetAnchorHelper::updateGeometry);
connect(_mQuickItem, &QQuickItem::widthChanged, this, &WdigetAnchorHelper::updateGeometry);
connect(_mQuickItem, &QQuickItem::heightChanged, this, &WdigetAnchorHelper::updateGeometry);
//初始化位置
updateGeometry();
}
WdigetAnchorHelper::~WdigetAnchorHelper()
{
}
void WdigetAnchorHelper::updateGeometry()
{
if (_mQuickItem)
{
_mWidget->setGeometry(_mQuickItem->x(),_mQuickItem->y(),_mQuickItem->width(),_mQuickItem->height());
}
}
2.3 第三步:
在main.qml文件中,在根节点Window内添加一个Item控件,这个控件是用来装载即将加载进来的QWidget窗口的,本代码中,左部分显示一张图片,右部分显示QWidget窗口,代码如下所示:
import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 500
height: 300
visible: true
title: qsTr("QML QWidget")
Image{
width: parent.width/2
height: parent.height
anchors.left: parent.left
source: "qrc:/images/katong.jfif"
}
Item{
objectName: "widgetItem"
width: parent.width/2
height: parent.height
anchors.right: parent.right
}
}
2.4 第四步:
在项目的main.cpp中,需要获取QML中的根元素以及相关控件对象,并设置自定义的窗口句柄和其父窗口,一些其他的注意事项和具体解释详看代码注释,整体代码如下:
#include