网站搭建简要记述
H96 Max小盒子
- 一、建站
-
- 1、域名(解析)
- 2、内网穿透
- 3、新建站点
- 二、新建网站-博客、可道云
-
- 1、搭建
- 2、主题及插件
虽然搭建了自己的博客,但我还是相信CSDN保存文章更安全,因此规划:
CSDN发布
技术型文章;
自建博客发布
日常型文章。
本文记录一下从建站到安装博客再到优化界面的大体流程。
最终展示:桃子七七
一、建站
如今,拥有一个属于自己的网站是比较酷的事,网上的技术也日渐成熟,即使不清楚前端开发,有一定的技术思路,同样能拼拼凑凑搭建一个花里胡哨的网站。从TB上购买了一台200大洋的小型服务器—小盒子`,看处理器类似于树莓派,该店家还赠送了内网穿透服务,让我们一起开始吧。
教程网站:使用教程
小盒子已经安装好了宝塔和相关插件。
准备工具及流程:域名(解析)->内网穿透服务器->本地服务器。
1、域名(解析)
去阿里云服务器购买的域名:xxx.top
阿里云提供云解析服务:本质就是把自己的域名解析为公网ip或指向其他域名。
本文就是将自己的域名指向卖家免费提供的内网穿透服务器(其他内网穿透有网云穿、花生壳等)。
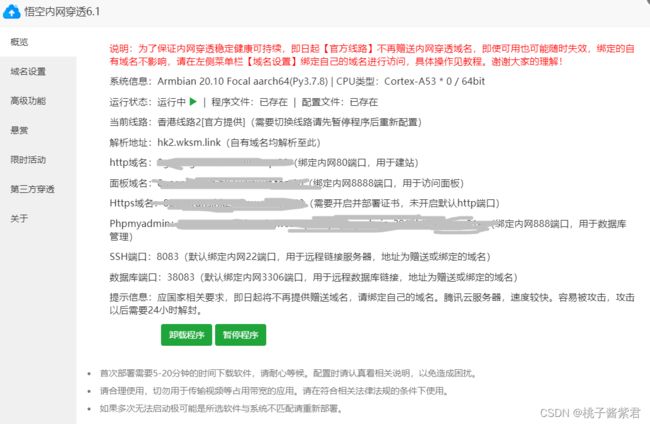
2、内网穿透
使用了小盒子卖家赠送的内网穿透插件

有好几条线路可选:香港、韩国、美国、福建和俄罗斯。
实际上,这几条线路就是用于接收前面阿里云发来的域名。
本文的内网穿透服务器为:hk2.wksm.link(自有域名均解析至此),其中的域名设置可以告诉内网穿透服务器怎么处理自己的域名,用于和本地服务器连接,开始调试使用http连接。

3、新建站点
无论是博客还是网站,都要新建一个站点,就好比开实体店买东西,需要先找个门面。
新建的站点域名可使用自己购买的域名啦。
这里的域名使用了http连接,现在普遍都是更安全的带有SSL证书的https连接,因此在宝塔界面的站点设置处申请SSL证书,成功后,即可开启本地服务器的443端口,告诉内网穿透服务器,将该域名设别为https并用443端口访问。
注意:一定把站点的防跨站攻击关掉,这样可以在后续使用一个站点创建博客,还能在该站点下继续创建可道云。
二、新建网站-博客、可道云
网上的东西都很齐全,直接使用技能:拿来主义。
博客:各种环境、数据库。
可道云:各种环境、数据库。
注意:网站中的文件url,就是以站点为根目录的。
1、搭建
下载了博客Typecho安装包,放到站点目录下,解压,浏览器访问该站点xxx.top,即可开始安装过程,后续可道云新建一个目录kodcloud,解压到里边,访问xxx.top/kodcloud,即可开始创建安装。
2、主题及插件
无论是主题包还是插件包,都是解压到 站点/usr/目录下的themes和plugins目录中,这样登陆网站即可提现。
搭建教程:咕咕鸟主题教程
插件查找:Wiki插件

不能直接使用的部分插件
1、天气
这里的天气显示,实际上没有插件,就是在主题的主界面对应的php文件(/usr/themes/Cuckoo/includes/sidebar.php)中添加了心知天气/和风天气的API访问,将返回的数据显示在网站首页。
<!--小框架,鼠标悬浮显示大框架-->
<!-- 知心天气-->
<div id="tp-weather-widget" class="navbar-form navbar-form-sm navbar-nav" style="text-align:center;"></div>
<script>(function(T,h,i,n,k,P,a,g,e){g=function(){P=h.createElement(i);a=h.getElementsByTagName(i)[0];P.src=k;P.charset="utf-8";P.async=1;a.parentNode.insertBefore(P,a)};T["ThinkPageWeatherWidgetObject"]=n;T[n]||(T[n]=function(){(T[n].q=T[n].q||[]).push(arguments)});T[n].l=+new Date();if(T.attachEvent){T.attachEvent("onload",g)}else{T.addEventListener("load",g,false)}}(window,document,"script","tpwidget","//widget.seniverse.com/widget/chameleon.js"))</script>
<script>tpwidget("init", {
"flavor": "slim",
"location": "WX4FBXXFKE4F",
"geolocation": "enabled",
"language": "auto",
"unit": "c",
"theme": "chameleon",
"container": "tp-weather-widget",
"bubble": "enabled",
"alarmType": "badge",
"color": "#C6C6C6",
"uid": "PZgk5hWKEweD0gUio",
"hash": "Sf2QqFJhX0VU5Wdei"
});
tpwidget("show");</script>
<!-- 知心结束-->
<!--大框架-->
<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "340",
"height": "230",
"background": "5",
"dataColor": "2F1C5E",
"aqiColor": "9E2358",
"borderRadius": "5",
"key": "1078301b2f0b462d8f4bade0339039dd"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>
2、文章访问数
安装了PageViews插件,调用函数插入主题目录下的footer.php文件中:
...
<footer>
<?php echo "---------";PageViews_Plugin::showPageViews();echo "-";PageViews_Plugin::showPageViews('点击量','次');echo "-";Uptime_Plugin::show();echo "---------";?> <!-- 添加文章访问量 -->
<?php Footer() ?>
</footer>
...
3、百度统计
据我理解,就是把这段代码放到网站首页的开头,这样,别人访问你的网站,必须要加载这段代码,接着把信息发送到xxxxxxxxxxxxxxxxxxx对应的百度统计账号,可从百度统计个人页查看统计的访客信息。(换句话就是百度帮忙统计了到你家的客人信息)
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?xxxxxxxxxxxxxxxxxxx";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
网站的搭建基本都是相互拼凑的过程,一开始就觉得好玩儿,不算什么技术,后期需要什么在搜吧,没必要在此花费过多时间。