Flutter开发之——网络请求-手动json数据解析,终局之战
-
第三层(data/datas):apkLink(String),audit(int),author(String),canEdit(bool),chapterId(int),chapterName(String),collect(bool),courseId(int),desc(String),descMd(String),envelopePic(String),fresh(bool),host(String),id(int),link(String),niceDate(String),niceShareDate(String),origin(String),prefix(String),projectLink(String),publishTime(int),realSuperChapterId(int),selfVisible(int),shareDate(int),shareUser(String),superChapterId(int),superChapterName(String),tags(数据集合类),title(String),type(int),userId(int),visible(int),zan(int)
-
第4层(data/datas/tags)
3.2 将String类型转换为Json类型(Map)
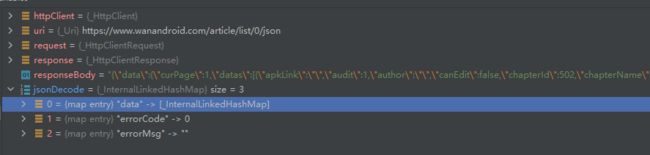
调用函数(String类型—>Json)
var jsonDecode = json.decode(responseBody);
3.3 Json类型转换为数据类(Article-第一层)
数据类(data设置为Object)
class Article {
int errorCode;
String errorMsg;
Object data;
Article(this.errorCode, this.errorMsg, this.data);
Article.formJson(Map
Article(
errorCode= json[‘errorCode’],
errorMsg = json[‘errorMsg’],
data = json[‘data’]
);
}
}
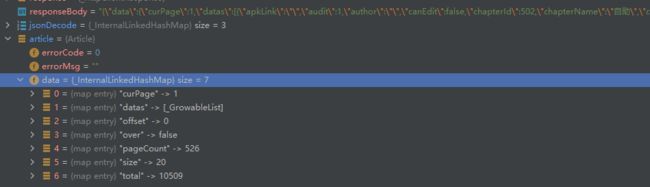
转换后
3.4 将Json彻底转换为数据类
数据类
class Article {
int errorCode;
String errorMsg;
ArticleData data;
Article(this.errorCode, this.errorMsg, this.data);
Article.formJson(Map
Article(
errorCode= json[‘errorCode’],
errorMsg = json[‘errorMsg’],
data = ArticleData.fromJson(json[‘data’])
);
}
}
class ArticleData {
int curPage;
int offset;
bool over;
int pageCount;
int size;
int total;
List datas;
ArticleData(this.curPage, this.offset, this.over, this.pageCount, this.size,
this.total, this.datas);
ArticleData.fromJson(Map
var personList = List();
for (Map
personList.add(Person.fromJson(map));
}
ArticleData(
curPage = json[‘curPage’],
offset = json[‘curPage’],
over = json[‘over’],
pageCount = json[‘pageCount’],
size = json[‘size’],
total = json[‘total’],
datas = personList);
}
}
class Person {
String apkLink;
int audit;
String author;
bool canEdit;
int chapterId;
String chapterName;
bool collect;
int courseId;
String desc;
String descMd;
String envelopePic;
bool fresh;
String host;
int id;
String link;
String niceDate;
String niceShareDate;
String origin;
String prefix;
String projectLink;
int publishTime;
int realSuperChapterId;
int selfVisible;
int shareDate;
String shareUser;
int superChapterId;
String superChapterName;
List tags;
String title;
int type;
int userId;
int visible;
int zan;
Person(
this.apkLink,
this.audit,
this.author,
this.canEdit,
this.chapterId,
this.chapterName,
this.collect,
this.courseId,
this.desc,
this.descMd,
this.envelopePic,
this.fresh,
this.host,
this.id,
this.link,
this.niceDate,
this.niceShareDate,
this.origin,
this.prefix,
this.projectLink,
this.publishTime,
this.realSuperChapterId,
this.selfVisible,
this.shareDate,
this.shareUser,
this.superChapterId,
this.superChapterName,
this.tags,
this.title,
this.type,
this.userId,
this.visible,
this.zan);
Person.fromJson(Map
var tagList = List();
for (Map
tagList.add(Tag.fromJson(map));
}
Person(
apkLink = json[‘apkLink’],
audit = json[‘audit’],
author = json[‘author’],
canEdit = json[‘canEdit’],
chapterId = json[‘chapterId’],
chapterName = json[‘chapterName’],
collect = json[‘collect’],
courseId = json[‘courseId’],
desc = json[‘desc’],
descMd = json[‘descMd’],
envelopePic = json[‘envelopePic’],
fresh = json[‘fresh’],
host = json[‘host’],
id = json[‘id’],
link = json[‘link’],
niceDate = json[‘niceDate’],
niceShareDate = json[‘niceShareDate’],
origin = json[‘origin’],
prefix = json[‘prefix’],
projectLink = json[‘projectLink’],
publishTime = json[‘publishTime’],
realSuperChapterId = json[‘realSuperChapterId’],
selfVisible = json[‘selfVisible’],
shareDate = json[‘shareDate’],
shareUser = json[‘shareUser’],
superChapterId = json[‘superChapterId’],
superChapterName = json[‘superChapterName’],
tags = tagList,
title = json[‘title’],
type = json[‘type’],
userId = json[‘userId’],
visible = json[‘visible’],
zan = json[‘zan’]);
}
}
class Tag {
String name;
String url;
Tag(this.name, this.url);
Tag.fromJson(Map
Tag(name = json[‘name’], url = json[‘url’]);
}
}
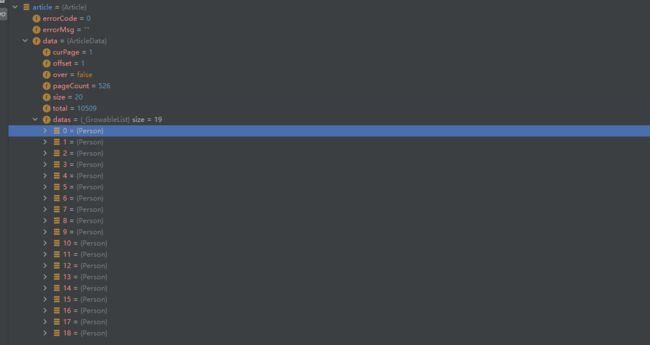
解析后效果图
四 解析结果的包装
4.1 不返回结果的请求
void _httpGet2() async {
var httpClient = new HttpClient();
var uri = Uri(
scheme: ‘https’,
最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)

4.1 不返回结果的请求
void _httpGet2() async {
var httpClient = new HttpClient();
var uri = Uri(
scheme: ‘https’,
最后
在这里我和身边一些朋友特意整理了一份快速进阶为Android高级工程师的系统且全面的学习资料。涵盖了Android初级——Android高级架构师进阶必备的一些学习技能。
附上:我们之前因为秋招收集的二十套一二线互联网公司Android面试真题(含BAT、小米、华为、美团、滴滴)和我自己整理Android复习笔记(包含Android基础知识点、Android扩展知识点、Android源码解析、设计模式汇总、Gradle知识点、常见算法题汇总。)
[外链图片转存中…(img-tXPfFJYP-1645000843928)]
本文在开源项目:【GitHub 】中已收录,里面包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…