微信小程序入门(三):miniprogram-ci 实现小程序代码的上传等操作
目录
1. 问题背景
(1)问题
(2)解决方案:miniprogram-ci
2. 命令行方式实现上传
2.1 安装 miniprogram-ci
2.2 在终端执行上传命令
2.3 遇到的几个问题汇总
3. nodejs脚本方式实现上传
3.1 新建一个文件夹目录miniprogram-ci, 用VScode打开
3.2 创建项目:cnpm install miniprogram-ci --save
3.3 在miniprogram-ci目录下,新建文件夹src, 再建文件src/upload.js
3.4 编写upload.js代码
3.5 在VSCode中,直接通过终端的node命令执行upload.js
4. 检查代码是否已顺利上传
1. 问题背景
(1)问题
如果不通过微信开发者工具,是否有办法实现小程序代码的上传,预览等效果?
(2)解决方案:miniprogram-ci
miniprogram-ci 是从微信开发者工具中抽离的关于小程序/小游戏项目代码的编译模块。
详见微信官方文档.小程序 --》开发辅助 --》CI
【针对上传操作,这里记录一下自己的操作步骤。预览效果的操作步骤之后再补充。】
2. 命令行方式实现上传
2.1 安装 miniprogram-ci
命令:
npm install -g miniprogram-ci
或者
cnpm install -g miniprogram-ci
备注:用npm命令安装模块,-g表示全局安装
2.2 在终端执行上传命令
(1)前提:
win10中,小程序代码已经编写好(在微信开发者工具中创建项目然后进行编写),存在本地某路径。
(2)上传操作的终端命令:
C:/Users/pearl/AppData/Roaming/npm/miniprogram-ci upload --pp '此处是小程序的代码路径' --pkp '此处是privateKey的路径(含privateKey的文件名)' --appid 此处是appid值 --uv 版本号 -r 开发者(机器人编号)
(3)相关参数/选项解析:
--pp:
后面用单引号括起小程序源代码的路径,可以是本地路径,如果是在Jenkins中,并且要先从gitee仓库拉取源代码到本地,则这个路径可以进行参数化,比如 %WORKSPACE%等。
--pkp:
后面用单引号括起privateKey的路径(含文件名.key), privateKey要是找不到了,可以在“开发文档 ---> 开发 ---> 开发管理 ---> 开发设置”中重新生成。
--appid:
可以在“开发文档 ---> 开发 ---> 开发管理 ---> 开发设置”中找到。通常没有做特殊改动的话,appid和privateKey名称一致(不带key名的前缀和后缀)
--uv:
自定义版本号,格式如1.0.1
-r:
上传者编号,比如设为2,则上传后上传者显示为:ci机器人2。 同一个上传者的程序会相互覆盖,即后面上传的版本会覆盖前面上传的。当想保存多个上传版本时,这个上传者设置就比较有用。设为不同的上传者上传即可。
2.3 遇到的几个问题汇总
(1)问题1:今天在运行上述命令时,运行失败了。查了很久,没找到原因。报错:
20003 Error: {"errCode":-1,"errMsg":"get new ticket fail innerCode: -80011"}
解决方案:
最后我直接重新生成上传密钥,用新的密钥文件替换原来的。
然后重新输入上述命令,运行,就成功了。
具体原因,目前还不清楚。
(2)问题2:选项如果带--enable-es6 true , 编译运行时会卡住,报错
解决方案:去掉--enable-es6 true
3. nodejs脚本方式实现上传
3.1 新建一个文件夹miniprogram-ci, 用VScode打开
3.2 创建项目:cnpm install miniprogram-ci --save
在VSCode中,打开终端,cd到miniprogram-ci目录下,用命令来为项目安装miniprogram-ci模块
cnpm install miniprogram-ci --save
(安装完成后,会自动生成node_modules目录和package.json文件)
3.3 在miniprogram-ci目录下,新建文件夹src, 再建文件src/upload.js
upload.js即应用文件,在里面编写具体代码。
3.4 编写upload.js代码
(1)模板可从微信小程序开发文档中拷贝出来(概述 | 微信开放文档 (qq.com))。
(2)异步的代码:如果用模板中这个代码,直接node命令运行的话,可能看不到结果。所以下方做该改动。
注意:如果代码中设置es6: true,则编译运行会报错
修改后:
const ci = require('miniprogram-ci')
const project = new ci.Project({
appid: 'wxxxxxxxxxxxxxx',
type: 'miniProgram',
projectPath: 'C:/Users/pearl/WeChatProjects/miniprogram-s2/',
privateKeyPath: 'C:/Users/pearl/WeChatProjects/private.wxxxxxxxxxxxxxx.key',
ignores: ['node_modules/**/*'],
})
const uploadResult = ci.upload({
project,
version: '1.1.8',
desc: 'hello 0902',
setting: {
es6: false,
},
onProgressUpdate: console.log,
})
console.log(uploadResult)
3.5 在VSCode中,直接通过终端的node命令执行upload.js
在src目录下运行命令: node upload.js
4. 检查代码是否已顺利上传
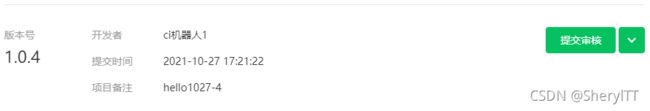
(1)在小程序页面 ---> 管理 ---> 版本管理中,检查代码是否顺利上传。
如图,即已顺利上传。
(2)补:10.27演示的结果如图。