cocos:MotionStreak拖尾渐隐效果
目录
- 前言
- 小例
- 创建和传参
- 推送
- 结语
前言
本文简介cocos的MotionStreak组件,该组件非常方便的实现了一个拖尾效果,配合粒子能够实现非常好看的效果,本文则从使用上介绍一下,以后有机会的再深度剖析一下原理
小例
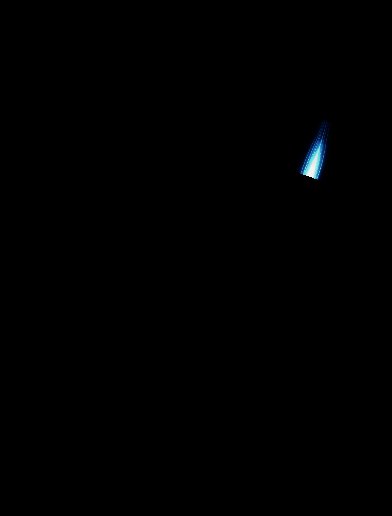
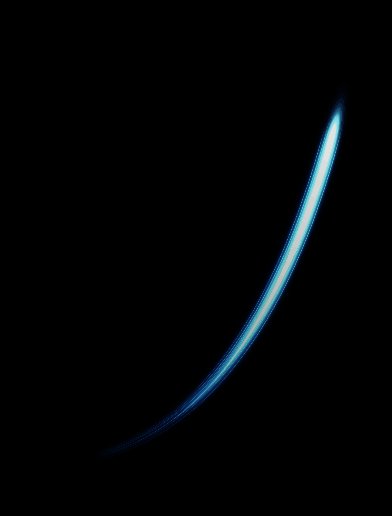
local ms = cc.MotionStreak:create(0.3, 13.8, 80.1, cc.c3b(255,255,255), "0001.png")
self:addChild(ms, 1000)
ms:setPosition(360,300)
ms:runAction(cc.RepeatForever:create(cc.Sequence:create(cc.MoveTo:create(1, cc.p(360,900)), cc.MoveTo:create(1,cc.p(360,300)))))
可以从资源图片看到,静态图片能够表现出拖尾的效果,并且贝塞尔运动曲线也能很好的表现出来
创建和传参
static MotionStreak* create(float timeToFade, float minSeg, float strokeWidth, const Color3B& strokeColor, const std::string& imagePath);
static MotionStreak* create(float timeToFade, float minSeg, float strokeWidth, const Color3B& strokeColor, Texture2D* texture);
c++内的结构主要提供了两种创建方式,区别就是一个传纹理路径,一个直接传的纹理,现在介绍一下参数的作用
- timeToFade
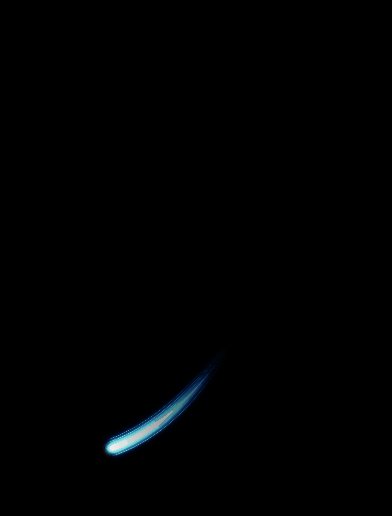
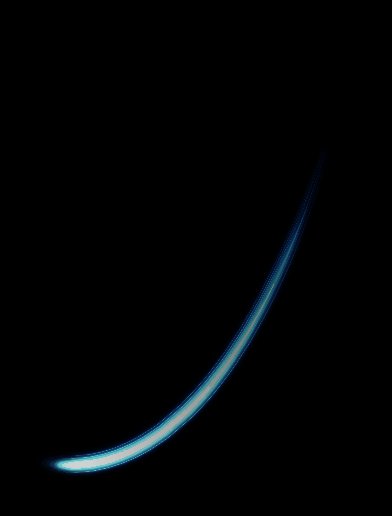
作用是控制拖尾效果的存在时间,设置长了,可以让拖尾路径更长,下边是延长时间的效果
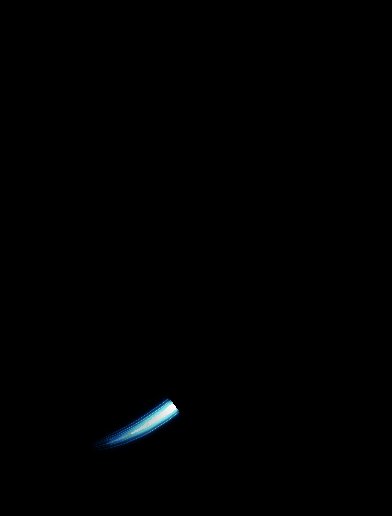
local ms = cc.MotionStreak:create(1, 13.8, 80.1, cc.c3b(255,255,255), "0001.png")
- minSeg
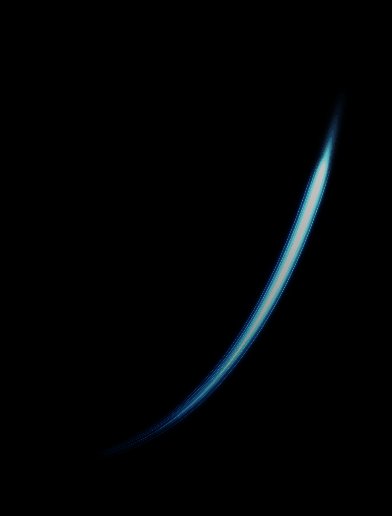
拖尾效果其实并不是线性的,是一段段的链接起来的综合效果,这个参数就是设置每一段之间的最小距离,设置大了之后,拖尾会变的没有那么顺滑,转而是跳跃性变的更大,如下所示
local ms = cc.MotionStreak:create(0.3, 80, 80.1, cc.c3b(255,255,255), "0001.png")
- strokeWidth
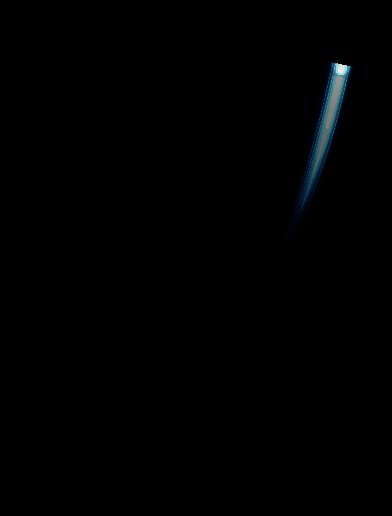
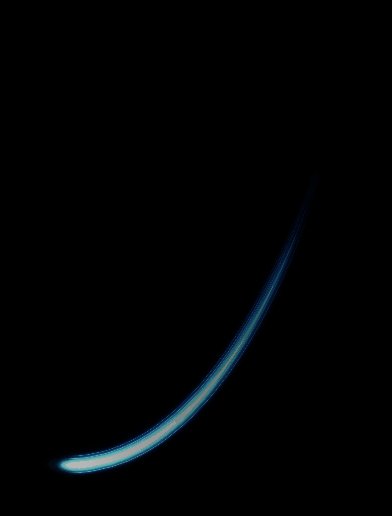
这个就很简单了,就是拖尾效果的宽度,效果如下所示
local ms = cc.MotionStreak:create(0.3, 13.8, 200, cc.c3b(255,255,255), "0001.png")
- strokeColor
这个也简单,改变拖尾的颜色,我们变个色,效果如下
local ms = cc.MotionStreak:create(0.3, 13.8, 80.1, cc.c3b(255,255,0), "0001.png")
推送
- Github
https://github.com/KingSun5
结语
用法很简单,配合粒子后效果也很不错,在特定情况下能剩下很多资源,可以试试,等的空了,在整一篇研究一下实现原理,若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。
本文属于原创文章,转载请著名作者出处并置顶!!