OpenGL编译着色器
1、读入着色器的代码
一般着色器的代码可以写在raw下创建glsl文件。
gls是openGL的着色语言。
1.1、顶点着色器
定义的每个单一的顶点,顶点着色器都会调用一次,当他被调用的时候,会在a_Position中接收当前的顶点的位置,这个属性被定义为vec4类型。
vec4是一个四分量的向量,这个四分量是x,y,z,w。其中w作为一个特殊的属性。openGL会把定义到gl_Position中存贮的值作为当前顶点的最终位置,并把这些顶点组装成为点、直线、三角形的图元。
『光栅化』:就是将上面的基本图元分解为类似像素的小片段,
attribute vec4 a_Position
void main(){
gl_Position = a_Position;
}1.2、片段着色器
片段着色器的作用是告诉GPU每个片段的颜色是什么,对于基本图元的每个片段,着色器都会调用一次,如果一个图元中的三角形被分为1000份,那么片段着色器就会被调用1000次。
OpenGL使用RGB的颜色模型。
precision mediump float;
uniform vec4 u_Color;
int main()
{
gl_FrgColor = u_Color;
}2、编译着色器
2.1 创建着色器对象
// create a vertex shader type (GLES20.GL_VERTEX_SHADER)
// or a fragment shader type
// (GLES20.GL_FRAGMENT_SHADER) 创建着色器对象 一般有两种
int shader = GLES20.glCreateShader(type);
if (shader == 0) {
Log.d(TAG, "创建着色器失败");
return 0;
}shaderObjectId 作为OpenGL对象的引用。
2.2 上传和编译着色器代码
// add the source code to the shader and compile it
GLES20.glShaderSource(shader, shaderCode);
// 上传着色器对应的字符串shareCode
GLES20.glCompileShader(shader);
// 编译这个着色器3、着色器链接到OpenGL程序
3.1新建程序对象附上着色器
// 将获取的编译器放到程序中。
mProgram = GLES20.glCreateProgram();
if (mProgram == 0) {
Log.d(TAG, "Could not create new program");
}
// 附上着色器
GLES20.glAttachShader(mProgram, vertexShader);
GLES20.glAttachShader(mProgram, fragmentShader);
GLES20.glLinkProgram(mProgram);
3.2获取属性的位置
获取属性之前,需要先获取uniform,当OpenGL把着色器链接成为一个程序时,实际上用一个编号吧片段着色器中定义的每一个uniform都关联起来.
// Add program to OpenGL ES environment
// 程序加入GL ES的环境
GLES20.glUseProgram(mProgram);
// get handle to vertex shader's vPosition member
mPositionHandle = GLES20.glGetAttribLocation(mProgram, "a_Position");
// Enable a handle to the triangle vertices
GLES20.glEnableVertexAttribArray(mPositionHandle); 3.3关联属性与顶点数据数组
通过调用glVerterAttribPointer(),告诉openGL可以在vertexData中找到a_Postition对应的数据。
以下是glVerterAttrbPointer的参数解析;
// Enable a handle to the triangle vertices
GLES20.glEnableVertexAttribArray(mPositionHandle);使能顶点数组,告诉OpenGL去vertexData找到属性a_Postiion的数据。
4、屏幕绘制
// Set color for drawing the triangle
GLES20.glUniform4fv(mColorHandle, 1, color, 0);
// Draw the triangle
GLES20.glDrawArrays(GLES20.GL_TRIANGLES, 0, vertexCount);
// Disable vertex array
GLES20.glDisableVertexAttribArray(mPositionHandle);glUniform4fv更新着色器代码中u_Color值.
glDrawArrays() 绘制图形,第一个参数告诉绘制是三角形,第二个参数标识从顶点数组的开头处开始读顶点,第三个参数标识需要读多少个顶点。
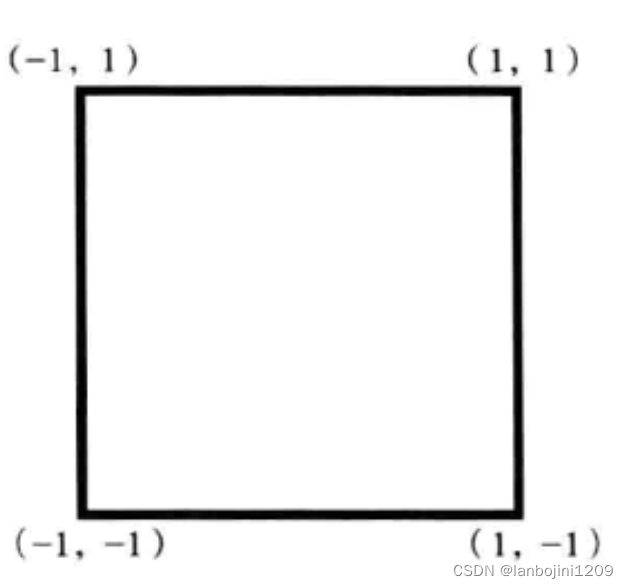
屏幕坐标系:
OpenGL会把屏幕映射到范围[-1,1]的区间。