eclipse创建maven动态web项目完整示例
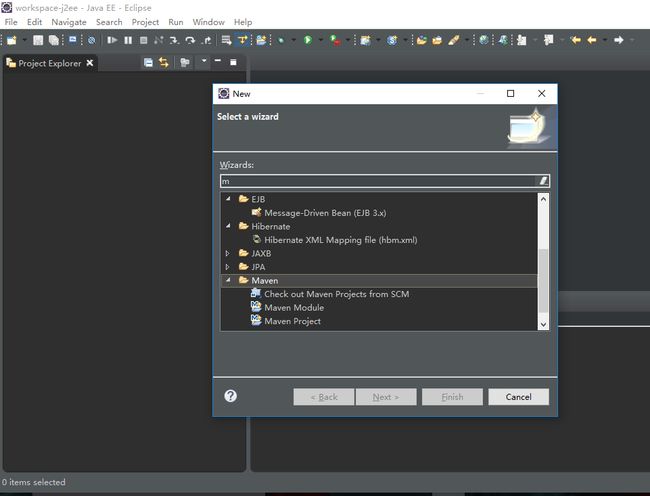
首先,要确保你的eclipse安装了maven插件,File-> New -> Other , 输入m或maven,查看是否有maven选项。
如果没有maven选项,请先安装maven插件,具体如何安装,可自行网上搜索。
这里我以我的个人博客项目为例,介绍eclipse创建一个完整的空白maven动态web工程的详细过程。
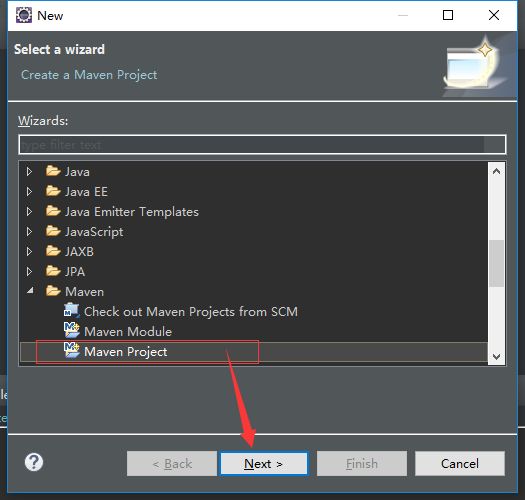
新建,如下图:

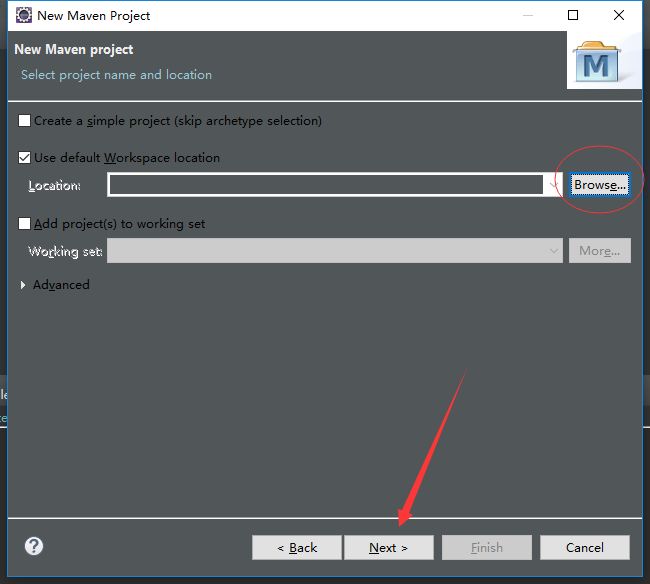
接下来选择项目存放位置,不选默认存放在你的eclipse默认项目workspace目录下,点击Browse可自己选择存放路径,点下一步
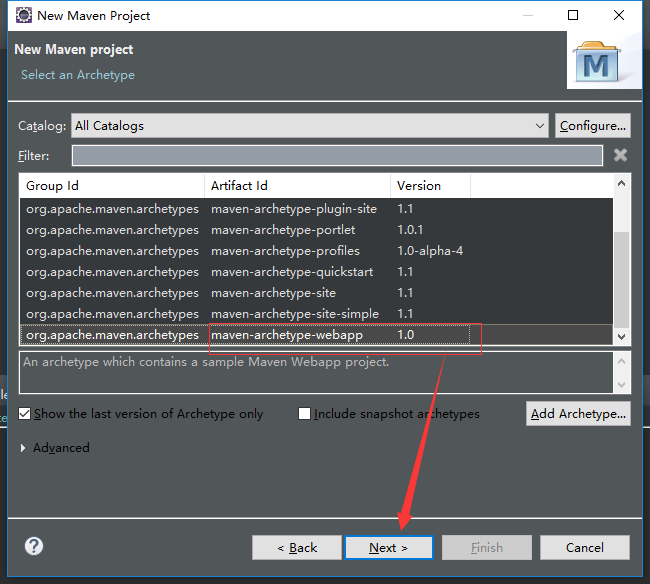
这里选择webapp,下一步:
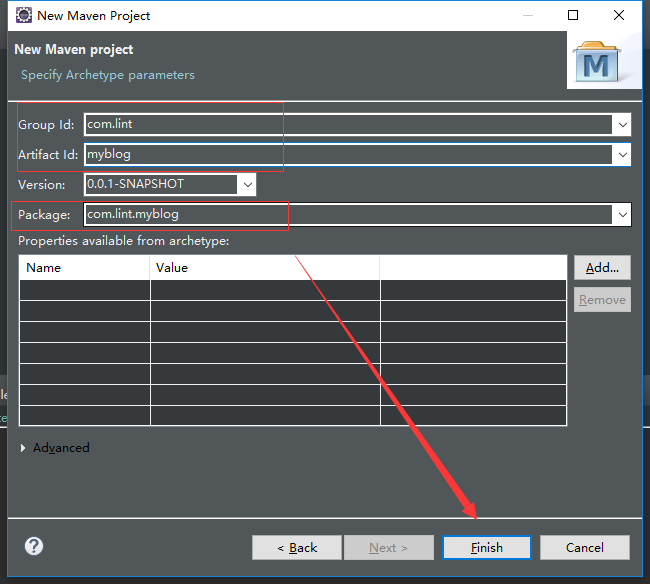
填写Group Id,Artifact Id, 版本号默认就好,当然你也可以自己修改,点Finish

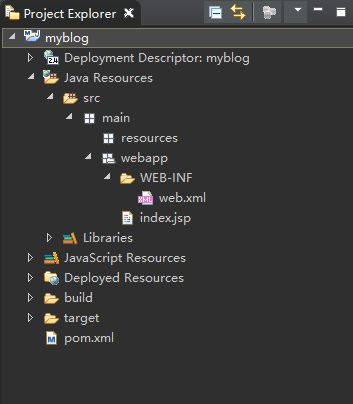
此时会生成一个Maven项目,工程目录展开后如下:

此时你的maven项目是不完整的,如要手动添加几个Source Folder(若使用IntelliJ IDEA创建项目则不会出现这种情况)。
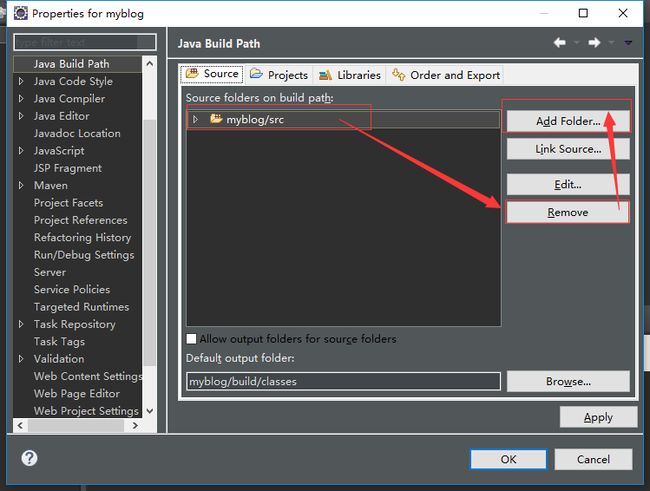
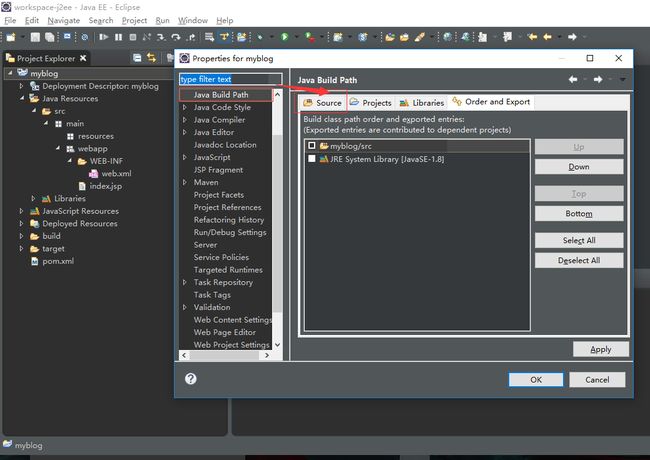
首先选中项目,右键 -> Build Path -> Configure Build Path,界面如下:

点击Source,如下图,先将src移除,再添加Source Folder。
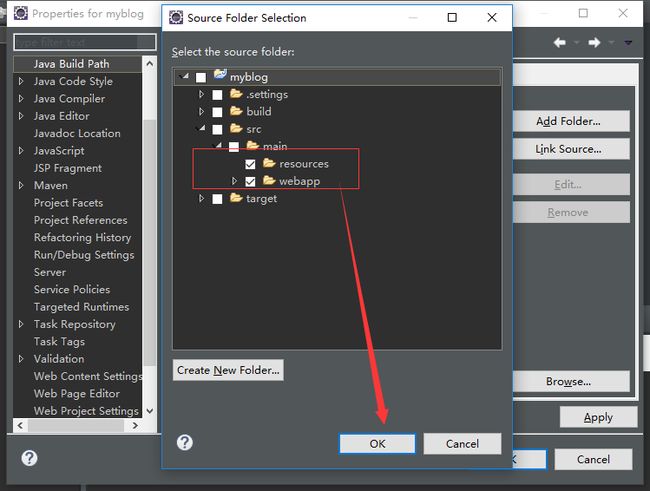
将main下面的resources和webapp添加进来

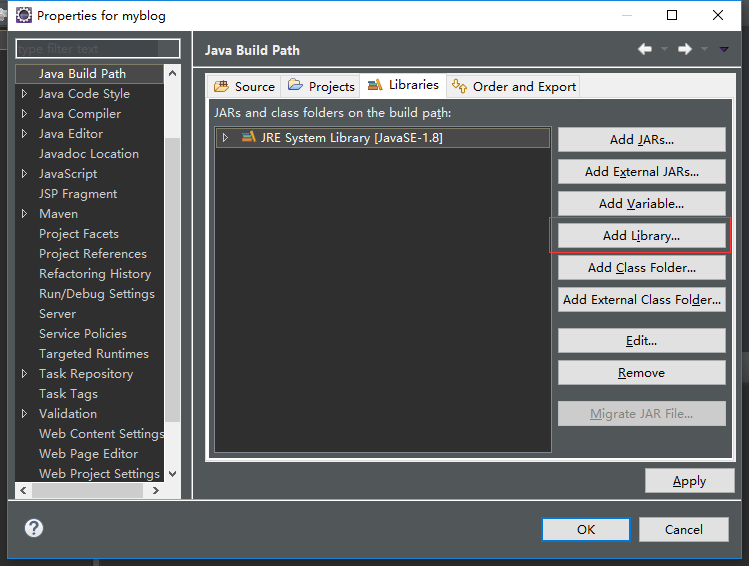
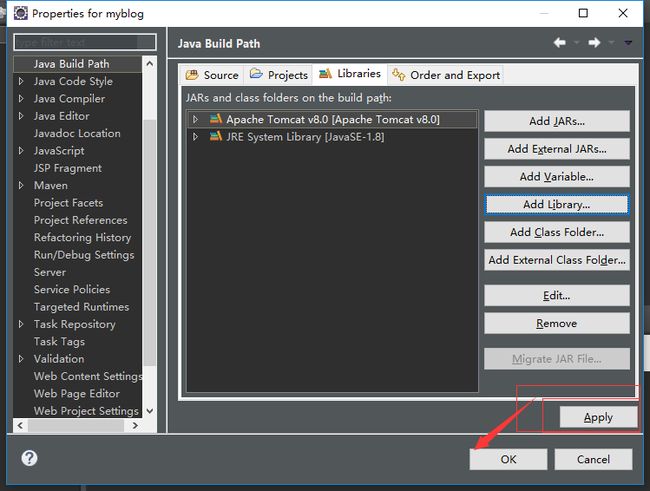
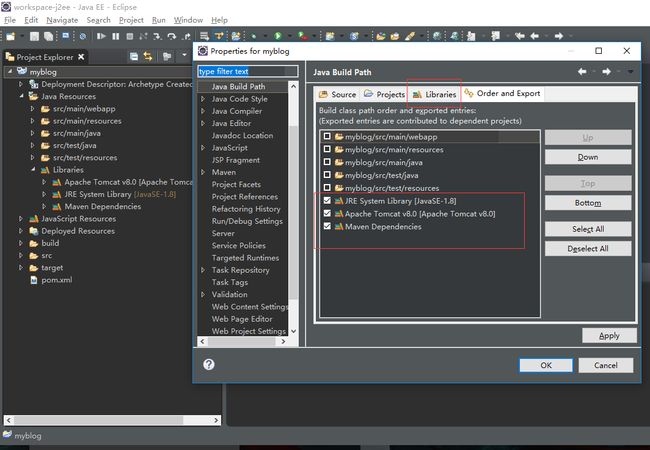
点击ok,然后再点击Libraries,配置依赖库,界面如下:

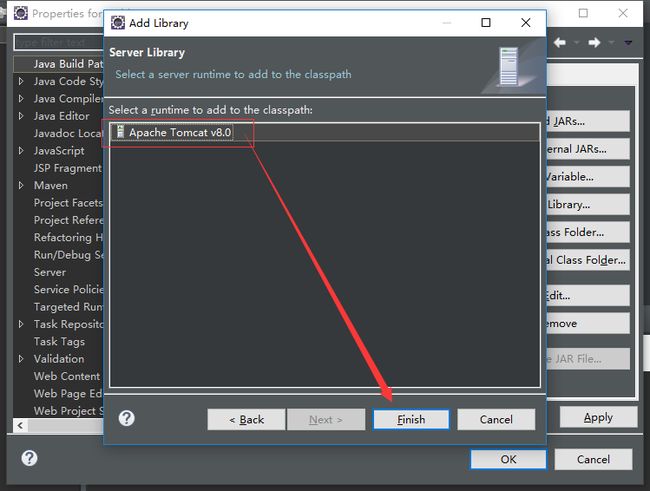
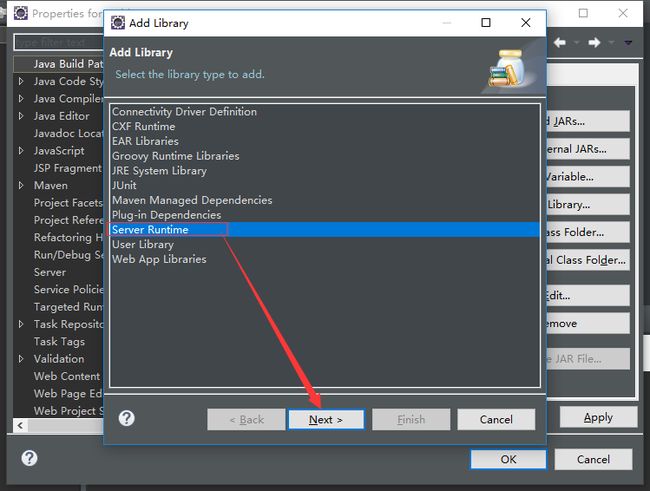
这个JRE是你的eclipse默认的jre库,你也可以自行修改,点击Add Library可以添加sever库:

当然如果你在pom中添加过了依赖你也可以不用添加tomcat依赖库。
记住一定要先点击Apply,再点ok。

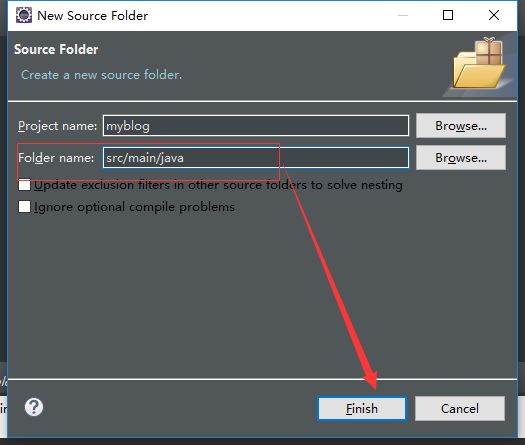
此时目录结构的样子发生了变化,选中这两个其中一个,右键 -> New -> Source Folder.

添加好Source Folder之后,项目的目录结构已经基本完成了。
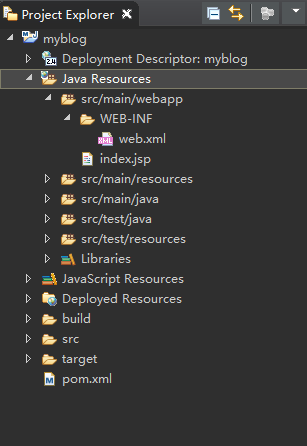
当然如果你需要单元测试的话,可以用同样的方法添加test,添加test目录之后的完整的maven项目目录结构如下:

右击项目 -> Build Path -> Configure Build Path,界面如下:

点击Libraries可以配置修改jre或server依赖库,如果你的依赖库中没有出现Maven Dependencies,请参考我的博客eclipse中maven项目不显示Maven Dependencies依赖,即可解决 。
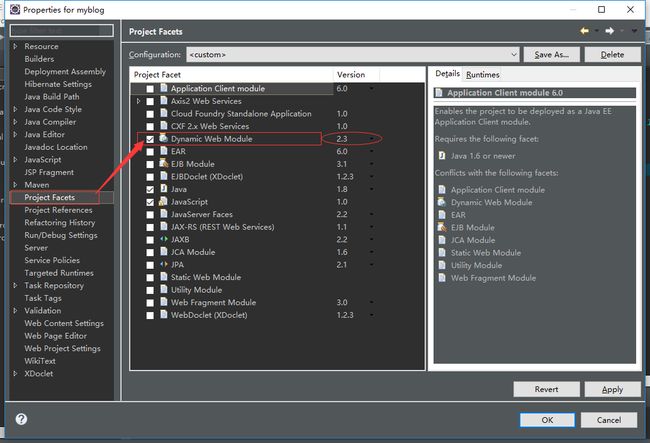
项目右键,选择最后一项Properties,选择maven下面的Project Facets,如图:

将其版本改为3.1(当然你也可以改为3.0或其他版本,我写博客时3.1是最新版),然后Apply再ok就好啦。
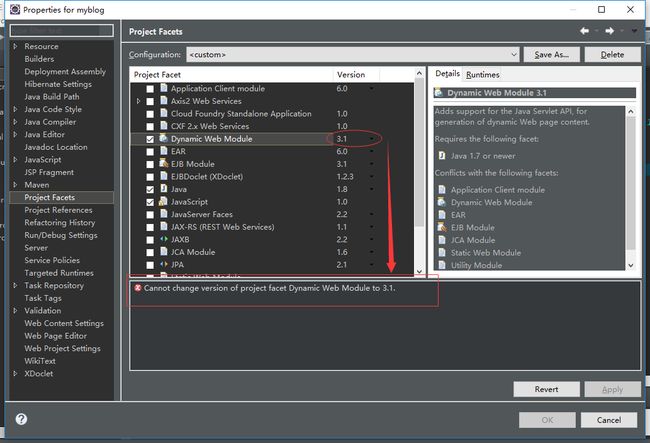
如果你出现下面这种情况:

请参考我的博客解决maven web项目Cannot change version of project facet Dynamic Web Module错误,即可解决。
至此,一个空白的maven web项目已经完成,接下来就可以再pom.xml中添加依赖,在src/main/java中添加代码了。
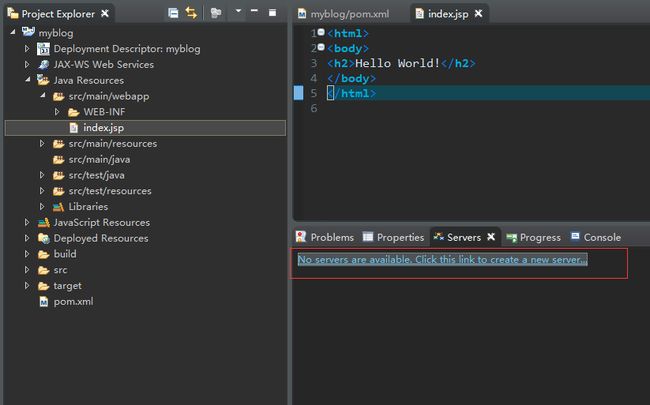
此处我做个hello world示范:

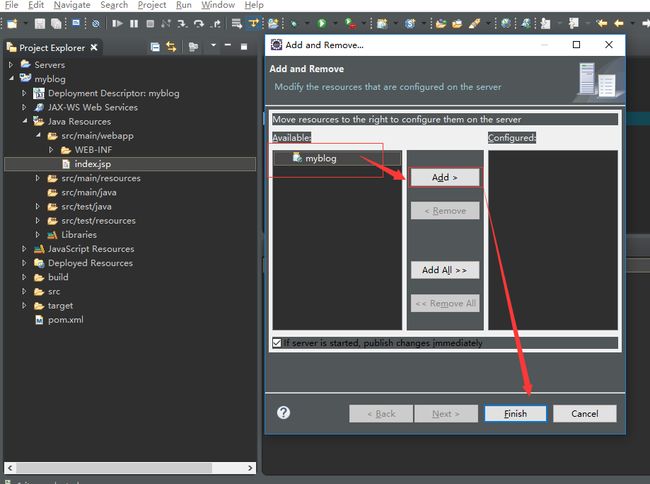
在此处添加你的服务器,如tomcat等,添加好之后,在tomcat上右键选择Add and Remove

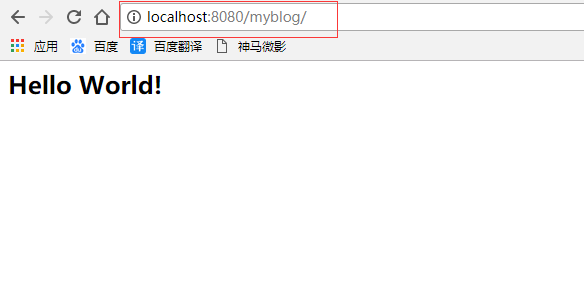
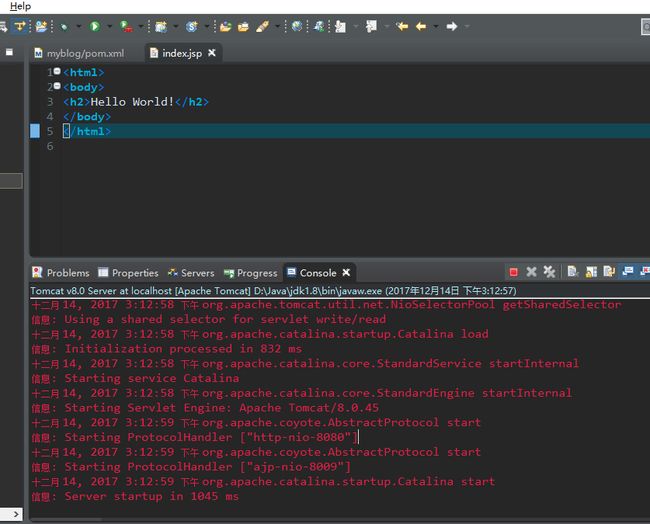
将你的项目添加进去,启动tomcat。启动成功如下图:

打开你的浏览器,输入地址http://localhost:8080/你的工程名/
一个空白的maven web项目就完成了。