- RT-Thread I2C 驱动框架学习笔记
DgHai
RT-Threadmcu单片机
RT-ThreadI2C驱动框架(5.1.0)II2C驱动包括两大部分,I2C驱动总线驱动和I2C设备驱动。I2C总线驱动负责控制I2C总线的硬件,包括发送和接收数据的时序控制,以及处理总线冲突等。它与嵌入式系统的硬件层交互,实现对I2C总线的底层操作,使得应用程序可以通过I2C总线与外部设备进行通信。I2C设备驱动负责管理和控制连接在I2C总线上的具体外部设备。它与I2C总线驱动和嵌入式系统的驱
- jQuery UI CSS 框架 API
lly202406
开发语言
jQueryUICSS框架API概述jQueryUI是一个基于jQuery的用户界面和交互库,它提供了一套丰富的交互组件和视觉效果,旨在帮助开发者快速构建具有吸引力和互动性的网页应用。jQueryUICSS框架API是jQueryUI的一部分,它允许开发者通过简单的CSS类来控制UI组件的样式和外观。本文将详细介绍jQueryUICSS框架API的使用方法、常用类和功能,帮助开发者更好地利用这一工
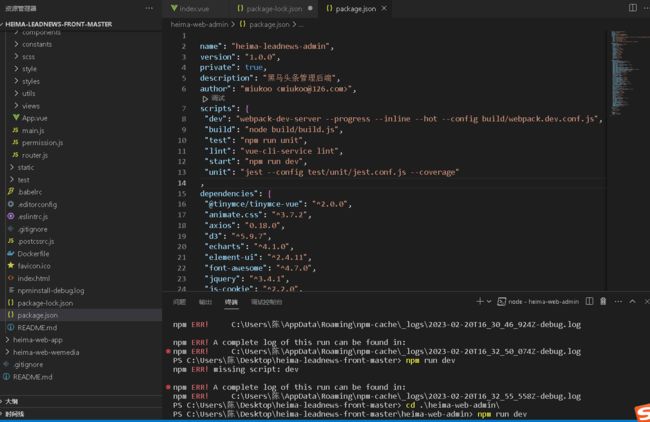
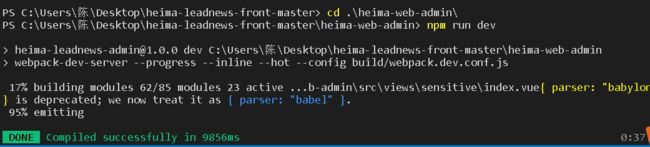
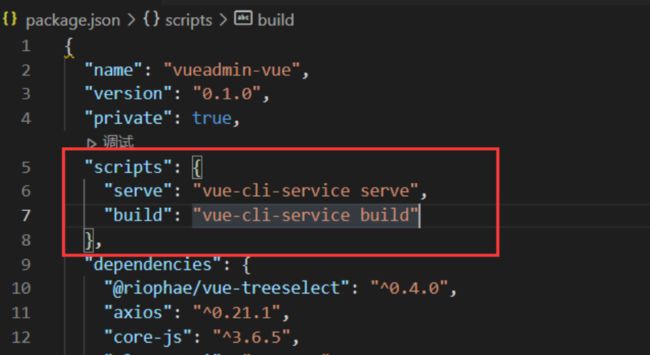
- 部署前端项目2
augenstern416
前端
前端项目的部署是将开发完成的前端代码发布到服务器或云平台,使其能够通过互联网访问。以下是前端项目部署的常见步骤和工具:1.准备工作在部署之前,确保项目已经完成以下步骤:代码优化:压缩JavaScript、CSS和图片文件,减少文件体积。环境配置:区分开发环境和生产环境(如API地址、环境变量等)。测试:确保项目在本地测试通过,没有明显Bug。2.部署流程1.构建项目大多数前端项目(如React、V
- java进阶篇--生产环境如何排查bug和优化 JVM?
爱分享的淘金达人
Java源码剖析(30讲)jvm优化jvm调优优化jvm生产环境优化jvm生产环境jvm优化
通过前面几个课时的学习,相信你对JVM的理论及实践等相关知识有了一个大体的印象。而本课时将重点讲解JVM的排查与优化,这样就会对JVM的知识点有一个完整的认识,从而可以更好地应用于实际工作或者面试了。我们本课时的面试题是,生产环境如何排查问题?回答:如果是在生产环境中直接排查JVM的话,最简单的做法就是使用JDK自带的6个非常实用的命令行工具来排查。它们分别是:jps、jstat、jinfo、jm
- Jira,一个强大灵活的项目和任务管理工具 Python 库
图灵学者
python精华jirapython开发语言
目录01初识Jira为什么选择Jira?02安装与配置安装jira库配置Jira访问获取APItoken:配置Python环境:03基本操作创建项目创建任务查询任务更新任务删除任务04高级操作处理子任务搜索任务添加附件评论任务05实战案例自动化创建与分配任务自动生成项目报告06结语01初识JiraJira是Atlassian公司开发的一款项目和任务管理工具。它广泛应用于软件开发、IT支持、营销等各
- JVM内存模型分区
Lionel·
java基础javajvm
JVM内存模型划分根据JVM规范,JVM内存共分为Java虚拟机栈,本地方法栈,堆,方法区,程序计数器,五个部分。1.Java堆(线程共享)Java堆是被所有线程共享的一块内存区域,在虚拟机启动时创建。此内存区域的唯一目的就是存放对象实例,几乎所有的对象实例以及数组都要在堆上分配。Java堆是垃圾收集器管理的主要区域,因此很多时候也被称做“GC堆”。从内存回收的角度看,由于现在收集器基本都采用分代
- Fastgpt本地或服务器私有化部署常见问题
泰山AI
AI大模型应用开发fastgptragllm
一、错误排查方式遇到问题先按下面方式排查。dockerps-a查看所有容器运行状态,检查是否全部running,如有异常,尝试dockerlogs容器名查看对应日志。容器都运行正常的,dockerlogs容器名查看报错日志带有requestId的,都是OneAPI提示错误,大部分都是因为模型接口报错。无法解决时,可以找找Issue,或新提Issue,私有部署错误,务必提供详细的日志,否则很难排查。
- python 连接 jira
我就是我是好孩子啊
pythonjira开发语言
Python连接到Jira实例、登录、查询、修改和创建bug首先,你需要安装jiraPython库pip3installjira连接到Jira并登录fromjiraimportJIRAfromjira.exceptionsimportJIRAError#Jira服务器地址,用户名和密码jira_server='https://your-jira-server.com'jira_user='your
- QT C++ new QTableWidgetItem 不需要删除指针
测控系统集成
c++语言测控QT数据库qt
在Qt中,使用QTableWidgetItem时,通常不需要手动删除指针,除非你是在使用原始指针而非智能指针(如std::unique_ptr或std::shared_ptr)。这是因为QTableWidgetItem本身是Qt框架的一部分,它负责管理自己的内存。1.使用QTableWidgetItem当你向QTableWidget添加项时,可以直接创建并添加QTableWidgetItem对象,
- 运维分级发布_运维必备制度:故障分级和处罚规范
weixin_39599046
运维分级发布
正文互联网产品提供7*24小时服务,而因人为操作、程序BUG等原因导致服务不可用是影响服务持续运行的重要原因,为了提高各业务产品的运维和运营质量,规范各业务线的服务、故障响应,拟定和发布“故障分级和处罚规范”是非常必要的。故障分级标准运营故障中,对非不可抗力所造成的故障归类为“故障”,对于故障将追究故障的分级,故障责任人,及故障处理结果。下面将就各类故障级别进行定义说明,由于故障可能在多方面体现影
- C/C++编译原理
weixin_33809981
转自:http://m.blog.csdn.net/blog/business122/21722039http://m.blog.csdn.net/blog/business122/21722151C/C++编译就是要将C/C++的代码映射到相应的机器码,以及讨论其中的内存管理模式,包括内存的分配,如何使用等等,整型、数组、指针等这些在内存中的实现机制。C/C++的编译包括几个部分,分别是编译,汇
- 记录一次进程被操作系统强制终止(OOM Killer)
别告诉我有BUG
jvmjava
问题背景场景:在一次系统迁移中,团队将原本运行在16G内存物理机的Java服务迁移到8G内存虚拟机,直接复用了原有的JVM参数(如-Xmx12g)。服务启动后运行正常,但几小时后突然宕机,日志中无明确错误,仅显示进程终止。影响:服务不可用持续30分钟部分业务数据丢失,用户投诉激增分析过程1.初步排查现象确认:进程消失,无Java堆栈或异常日志。系统日志/var/log/messages中发现OOM
- QTextEdit达到指定行数自动清理+光标移动到末端(QT/C++)
ibuki_fuko
Qt与C++qt开发语言
标题2:QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser达到指定行数自动清理标题3:设置QTextEdit/QPlainTextEdit/QLineEdit/QTextBrowser的光标移动到文本末端标题4:设置QT文本框显示内容过多自动清理且光标移动到文本框末端1、使用场景:有大量数据实时刷新显示在QT的文本框相关组件时,需要清理部分之前的数据,并
- 如果MLlib 中没有所需要的模型,如何使用 Spark 进行分布式训练?
是纯一呀
WSLDockerAIspark分布式mllib
如果MLlib中没有你所需要的模型,并且不打算结合更强大的框架(如TensorFlowOnSpark或Horovod),仍然可以使用Spark进行分布式训练,但需要手动处理训练任务的分配、数据准备、模型训练、结果合并和模型更新等过程。模型训练阶段将模型的训练任务分配到Spark集群的各个节点。数据并行:每个节点会处理数据的不同部分,并计算该部分的梯度或模型参数。自定义算法:如果使用的是自定义算法(
- C语言/C++常见习题问答集锦(七十八)之数字流星雨
五一编程
笔记c语言c++算法数据结构vc++
C语言/C++常见习题问答集锦(七十八)之数字流星雨程序之美流星雨是在夜空中有许多的流星从天空中一个所谓的辐射点发射出来的天文现象。这些流星是宇宙中被称为流星体的碎片,在平行的轨道上运行时以极高速度投射进入地球大气层的流束。大部分的流星体都比沙砾还要小,因此几乎所有的流星体都会在大气层内被销毁,不会击中地球的表面;能够撞击到地球表面的碎片称为陨石。数量特别庞大或表现不寻常的流星雨会被称为“流星突出
- 【python】懒人福利,通过Python的JIRA库操作JIRA,自动批量提交关闭bug,提高效率
bulabula2022
#CI持续集成Pythonjira
简介:Jira是目前比较流行的基于Java架构的管理系统(Atlassian公司支持),有开源代码,方便做二次开发(可扩展性)。Jira是一款功能非常强大的管理工具,广泛的用来缺陷跟踪、用例管理、需求收集、任务跟踪、工时管理、项目计划管理等工作领域。python有支持操作Jira的第三方包,方便自定义一些自动化操作。需要安装jira库:pipinstalljiraJira认证fromjiraimp
- 灰色系统理论及其关联分析方法
青橘MATLAB学习
算法matlab数学建模
前言在现实世界中,许多系统的内部结构、参数及特征并未完全被人们认知。例如,粮食产量受肥料、气象、政策等多因素影响,但各因素与产量间的定量关系难以明确。这类部分信息已知、部分信息未知的系统被称为灰色系统。灰色系统理论从数据本征特性出发,通过有限信息挖掘系统规律,为信息匮乏或紊乱的问题提供建模与分析方法。本章将介绍灰色系统的基本概念及其核心方法——关联分析,揭示如何通过动态态势量化解决实际问题。§1灰
- JVM篇:内存分区及作用及各部分可能发生的异常
ashane1314
jvm
一、运行时数据区总览二、JVM内存分区及异常1.程序计数器(ProgramCounterRegister)作用:记录当前线程执行字节码的地址(行号),保证线程切换后能恢复到正确位置。特点:线程私有,唯一无内存溢出的区域。异常:无。由JVM规范严格管理,不会发生内存溢出。2.虚拟机栈(JavaVirtualMachineStack)作用:存储方法调用的栈帧(局部变量表、操作数栈、动态链接、方法出口等
- 《运维工程师如何利用DeepSeek实现智能运维:分级实战指南》
进击的雷神
武林绝学:技术杂谈剑影流转运维
目录智能运维革命:DeepSeek带来的范式转变DeepSeek核心运维能力全景解析分级实战场景与解决方案3.1初级工程师:自动化运维入门3.2中级工程师:复杂系统诊断与优化3.3高级工程师:架构级智能运维典型项目案例深度剖析4.1金融系统全链路监控体系构建4.2电商大促资源弹性调度实战4.3混合云环境下的安全加固分级能力提升路径效能提升数据验证挑战与演进方向构建智能运维体系行动指南1.智能运维革
- MapEX - Mind the map! Accounting for existing maps when estimating online HDMaps from sensors.
zisuina_2
python深度学习3d
MapEX加入地图编码的MAP检测论文链接MapEX背景与动机:HD地图的重要性与高成本:HD地图是自动驾驶的关键组成部分,但其采集和维护成本极高。现有方法的局限性:现有方法主要依赖传感器数据生成HD地图,但通常忽略了已有的HD地图资源。当前方法最多只是对低质量地图进行地理定位或使用通用的已知地图数据库,效率和效果都有限。提出的解决方案:充分利用现有地图:在HD地图估计中引入现有HD地图资源,具体
- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 深度学习在医疗影像分析中的革命性应用
Echo_Wish
人工智能前沿技术深度学习人工智能
深度学习在医疗影像分析中的革命性应用引言医疗影像分析是现代医学中不可或缺的一部分,特别是在疾病诊断和治疗过程中发挥了至关重要的作用。随着深度学习技术的发展,医疗影像分析的效率和准确性得到了显著提升。本文将探讨如何利用深度学习技术,特别是Python编程语言,来优化医疗影像分析,展示具体的代码实例,并举例说明其实际应用效果。深度学习与医疗影像分析深度学习(DeepLearning)是一种基于人工神经
- 【CVPR 2021】Knowledge Review:知识蒸馏新解法
BIT可达鸭
深度学习人工智能计算机视觉模型压缩知识蒸馏
【CVPR2021】KnowledgeReview:知识蒸馏新解法论文地址:主要问题:主要思路:符号假设:具体实现:实验结果:关注我的公众号:联系作者:论文地址:https://jiaya.me/papers/kdreview_cvpr21.pdf主要问题:目前大部分关于KD的方法都是基于相同层或者相同Block之间的知识迁移。但是Teacher往往深层表示抽象的语义信息,底层表示简单的知识的信息
- DeepSeek使用中的问题及解决方案(部分)
WeiLai1112
DeepSeek人工智能
1.模型部署与配置问题问题1:环境依赖冲突现象:安装模型依赖库时出现版本不兼容(如Python、PyTorch版本冲突)。解决方案:使用虚拟环境(如conda或venv)隔离依赖。严格按照官方文档的版本要求安装依赖,例如:condacreate-ndeepseekpython=3.9condaactivatedeepseekpipinstalltorch==2.0.1transformers==4
- 设计模式-模板方法实现
阿绵
设计模式java开发语言
文章目录模式结构模式特点示例代码输出结果关键点解析模式的优缺点使用场景总结模板方法模式(TemplateMethodPattern)是一种行为型设计模式,它定义了一个操作中的算法骨架,而将某些步骤的实现延迟到子类中。通过这种方式,模板方法模式可以让子类在不改变算法结构的情况下,重新定义算法中的某些步骤模式结构模板方法模式的结构包括以下几个关键部分:抽象类(AbstractClass):定义算法的骨
- 【机器学习】基于3D CNN通过CT图像分类预测肺炎
MUKAMO
AIPython应用机器学习深度学习人工智能神经网络3DCNN
1.引言1.1.研究背景在医学诊断中,医生通过分析CT影像来预测疾病时,面临一些挑战和局限性:图像信息的广度与复杂性:CT扫描生成的大量图像对医生来说既是信息的宝库也是处理上的负担。每组CT数据可能包含数百张切片,医生必须迅速审阅这些图像,以便捕捉到病变的微小细节。这种庞大的信息量要求医生在有限的时间内做出精准诊断,但同时也增加了漏诊或误诊的风险。部分容积效应也可能模糊小病变的边界,使得准确诊断变
- 【Python】email:发送纯文本邮件
T0uken
pythonlinuxgithub
在这篇教程中,我们将一步步解析如何使用Python发送电子邮件。我们将用到Python中的smtplib和email库,它们为我们提供了与邮件服务器互动的功能。我们将逐步解释代码的每个部分,帮助你理解如何通过Python发送邮件。导入必要的库首先,我们需要导入一些Python库来处理邮件的发送过程。importsmtplibfromemail.mime.multipartimportMIMEMul
- 《从编程小白到人工智能大神:大学新生Python入门攻略》
千帆过尽.
python人工智能
前言在如今这个技术飞速发展的时代,编程已经成为许多大学生不可或缺的技能,尤其是对于人工智能方向的学生来说,编程更是必不可少的一部分。作为一名大三学生,并且专注于Python和人工智能方向,我深知刚开始学习编程时的挑战与迷茫。希望本文能帮助作为大学新生的你们在编程入门的过程中少走弯路,提供一条清晰有效的学习路径。一、编程语言选择作为编程新手,选择一门适合自己的编程语言至关重要。对于希望进入人工智能领
- JavaScript案例(简易ATM机)
fusheng_cn
前端JavaScriptjavascript前端
Documentvarnum=100;do{varoperate=prompt("请输入您需要的操作:\n1.存钱\n2.取钱\n3.显示余额\n4.退出");switch(parseInt(operate)){case1://存钱varmoney1=prompt("请输入您需要存入的钱数:");varsum1=num+parseInt(money1);alert("您的余额为:"+sum1);n
- JAVA EE初阶 - 预备知识(三)
2025年一定要上岸
java-eejava
一、中间件中间件是一种处于操作系统和应用程序之间的软件,它能够为分布式应用提供交互、资源共享、数据处理等功能,是现代软件架构中不可或缺的一部分。下面从多个方面为你详细介绍中间件:定义与作用定义:中间件是连接两个或多个软件组件或应用程序的软件层,它屏蔽了底层操作系统和网络的复杂性,为开发者提供了统一的编程接口和开发环境,使得不同的应用程序可以方便地进行通信和协作。作用简化开发:开发者无需关注底层的通
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa