node.js的学习
初识Node.js
浏览器中的JS运行环境
思考:为什么javescript可以在浏览器中执行?
在浏览器中我们加载了一些待执行的js代码,这些代码通常是一些字符串,那么我们怎么去解析他们呢?在浏览器中有一个javascript解析引擎,可以用来解析js代码,不同的浏览器有不同的js解析引擎。其中谷歌的V8解析引擎性能最好。
思考:为什么javascript可以操作DOM和BOM?
运行环境是指代码正常运行所需要的的必要环境。
思考:js能否做后端开发?
可以,但是需要借助node.js,因为js只是一门编程语言,
假如想让js代码运行,需要在运行环境中执行js代码,我们在浏览器中执行js代码的时候,浏览器本身就是一个运行环境,所以我们可以在浏览器中运行js做前端开发,如果我们在node.js(后端运行环境)中运行,就可以用js来做后端开发了。
什么是node.js
node.js是一个基于谷歌V8引擎的javascript运行环境。
node.js中的js运行环境
node.js可以做什么
![]()
node.js环境的安装
-
区分LTS版本和current版本之间的不同
- LTS为长期稳定版本,对于追求稳定性的企业级项目来说,推荐安装LTS版本的node.js.
- current为新特性尝鲜版。
-
什么是终端?
终端是专门为开发人员设计的,用于实现人机交互的一种方式。
在node.js环境中执行javascript代码
- 打开终端
- 输入node要执行的js文件的路径
fs文件系统模块
什么是fs文件系统模块?
fs模块是node.js官方提供的、用来操作文件的模块。他提供了一系列的方法和属性,用来满足用户对文件的操作需求。
- fs.readFile()方法,用来读取指定文件中的内容。
- fs.writeFile()方法,用来向指定的文件中写入内容。
如果要在javascript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs=require('fs')
读取指定文件中的内容
- fs.readFile()的语法格式
使用fs.readFile()方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path,[options],callback)
参数解读:
参数一:必选参数,字符串,表示文件的路径。
参数二:可选参数,表示以什么编码格式来读取文件
参数三:必选参数,文件读取完成后,通过回调函数拿到读取的结果
例如:以utf8的编码格式,读取指定文件的内容,并打印err和dataStr的值:
- 判断文件是否读取成功
可以判断err对象是否为null,从而知晓文件读取的结果
向指定的文件中
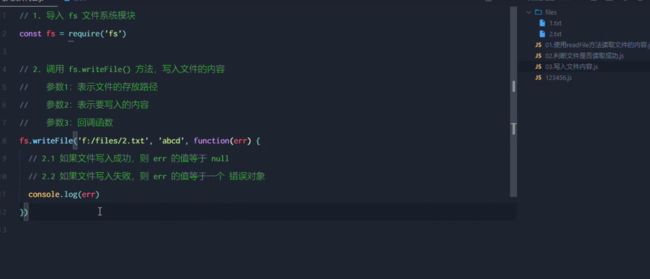
fs.writeFile()方法,可以向指定的文中写入内容,语法格式如下:
fs.writeFile(file,data,[options],callback)
参数解读:
参数一:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
参数二:必选参数,表示要写入的内容。
参数三:可选参数,表示以什么格式写入文件内容,默认值为utf8
参数四:必选参数,文件写入完成后的回调函数。
路径动态拼接的问题
在使用fs模块操作文件时,如果提供的操作路径是以./或…/开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因:代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。
const fs=require('fs')
//出现路径拼接问题,是因为出现了./或../开头的相对路径
//如果要解决这个问题,可以直接提供一个完整的文件存放路径就行
// fs.readFile('./files/1.txt','utf-8',function(err,dataStr){
// if(err){
// return console.log("错了"+err.message);
// }
// console.log("成功"+dataStr);
// })
//__dirname表示的是node命令执行的当前目录
fs.readFile(__dirname+'/files/1.txt','utf-8',function(err,dataStr){
if(err){
return console.log("错了"+err.message);
}
console.log("成功"+dataStr);
})
path路径模块
path模块是Node.js官方提供的、用来处理路径的模块。他提供了一系列的方法和属性,用来满足用户相对路径的处理需求。
例如:
- path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串。
- path.basename()方法,用来从路径字符串中,将文件名解析出来。
如果要在js代码中,使用path模块来处理路劲,组需要使用如下的方式先导入它:
const path=require('path')
路径拼接
path.join()的语法格式
使用path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])
参数解读:
- …paths 路径片段的序列
- 返回值:
注意:今后凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。不要直接使用+进行字符串的拼接。
获取路径中的文件名
path.basename()的语法格式
使用path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取文件路径中的文件名,语法格式如下:
path.basename(path,[ext])
参数解读:
- path 必选参数,表示一个路径的字符串
- ext 可选参数,表示文件扩展名
- 返回: 表示路径中的最后一部分
获取路径中的文件扩展名
path.extname()的语法格式
使用path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
- path 必选参数,表示一个路径的字符串
- 返回: 返回得到的扩展名字符串
http模块
什么是http模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的,用来创建web服务器的模块。通过http模块提供的==http.createServer()==方法,就能够方便的把一台普通的电脑,变成一台web服务器,从而对外提供Web资源服务。
如果要希望使用http模块创建Web服务器,则需要先导入它:
const http=require('http')
进一步理解http模块的作用
服务器和普通电脑的区别就在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器的软件,就能把一台普通的电脑变成一台web服务器。
在node.js中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过代码,手写一个服务器软件,从而对外提供web服务。
IP地址
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“ip地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常使用==“点分十进制”==表示为(a.b.c.d)的形式,其中,a、b、c、d都是0~255之间的十进制整数。例如:用点分十进制表示的IP地址(192.168.1.1)
注意:
-
互联网中每台web服务器,都有自己的IP地址 ,例如:大家可以在windows的终端中进行 ping www.baidu.com 命令,即可查看到百度服务器的IP地址。
-
在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当成一个服务器来访问了。
域名和域名服务器
尽管IP地址能够唯一的标记网络上的计算机,但是IP地址是一长串数字,不直观,而且不便于记忆,也是人们又发明了另一套字符型的地址方案,即所谓的域名地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
端口号
类似于显示生活中的门牌号。
在一台电脑上,可以运行成百上千的web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确的交给对应的web服务进行处理。
注意:
- 每个端口号不能同时被多个web服务占用。
- 在实际应用中,URL中的80端口可以被省略。
创建最基本的web服务器
创建web服务器的基本步骤
- 导入http模块
- 创建web服务器实例
- 为服务器实例绑定request事件,监听客户端的请求。
- 启动服务器
步骤一:导入http模块
const http=require('http')
步骤二:创建web服务器实例
调用==http.createServer()==方法,即可快速创建一个web服务器实例。
const server=http.createServer()
步骤三:为服务器实例绑定request事件
//使用服务器实例的.on()方法,为服务器绑定一个request事件
server.on('request',(req,res)=>{
//只要有客户端请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log('Some visit our web server')
})
步骤四:启动服务器
调用服务器实例的.listen()方法,即可启动当前的web服务器实例:
//调用server.lisen(端口号,cb回调)方法,即可启动web服务器
server.lisen(80,()=>{
console.log('http server running at http://127.0.0.1')
})
req请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on()为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request',(req)=>{
//req是请求对象,他包含了与客户端相关的数据和属性,例如:
//req.url是客户端请求的url地址
//req.method是客户端的method请求类型
const str=`your request url is ${req.url},and request method is ${req.method}`
console.log(str)
})
res响应对象
在服务器的request时间处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request',(req,res)=>{
//res是响应对象,他包含了与服务器相关的数据和属性,例如:
//要发送到客户端的字符串
const str=`Your request url is ${req.url},and request method is ${req.method}`
//res.end()方法的作用:
//向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str)
})
解决中文乱码问题
当调用res.end()方法时,向客户端发送中文内容时,会出现乱码问题,此时,需要手动设置内容的编码格式。
根据不同的url响应不同的html内容
- 获取请求的url地址
- 设置默认的响应内容为404 Not found
- 判断用户请求的是否是/或/index.html
- 判断用户请求的是否是/about.html关于页面
- 设置Content-Type响应头,防止中文乱码
- 使用res.end()把内容响应给客户端
动态响应内容
server.on('request',function(req,res){
const url=req.url //1.获取请求的url地址
let content='404 not found
' //2.设置默认的内容为404 not found
if(url==='/'||url==='/index.html'){
content='首页
' //3.用户请求的是首页
}else if(url==='/about.html'){
content='关于页面
' //4.用户请求的是关于页面
}
//5.设置Content-type响应头,防止中文乱码
res.setHeader('Content-Type','text/html;charset=utf-8')
res.end(content) //6.把内容发送给客户端
})
模块化
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分为若干个模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元。
编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并相互依赖的多个小模块。
模块化的好处:
- 提高了代码的复用性
- 提高了代码的可维护性
- 可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分和组合时,需要遵守的那些规则。
例如:
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
- 模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用。
Node.js中的模块化
Node.js中根据模块的来源不同,将模块分成了三大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs、path、http)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的==require()==方法,可以加载需要的内置模块、自定义模块、第三方模块进行使用。例如:
//1.加载内置的fs模块
const fs=require('fs')
//2.加载用户的自定义模块
const custom =require('./custom.js')
//3.加载第三方模块
const moment =require('moment')
注意:使用require()方法加载其他模块时,会执行被加载模块中的代码。
模块作用域
模块作用域和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块中被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处:
- 防止全局变量污染
向外共享模块作用域中的成员
module对象
在每个.js自定义模块中都有一个module对象,他里面存储了和当前模块有关的信息,打印如下:
module.exports对象
在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。
外界用require( )方法导入自定义模块时,得到的就是module.exports所指向的对象。
共享成员时的注意点
使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
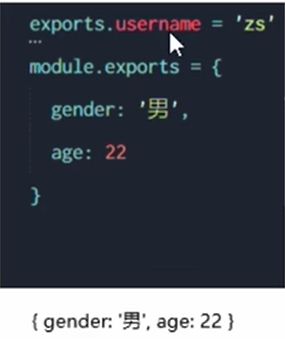
exports对象
由于module.exports单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了exports对象。默认情况下,exports和module.exports指向同一个对象。最终的结果还是以module.exports指向的对象为准。
exports和module.exports的使用误区
时刻谨记,require()模块时,得到的永远是module.exports指向的对象:
Node.js中的模块化规范
node.js遵循了CommonJS模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS规定:
- 每个模块内部,module变量代表当前模块。
- module变量是一个对象,他的exports属性(即module.exports)是对外的接口。
- 加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。
包与npm
包
什么是包?
Node.js中的第三方模块又叫包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过是叫法不同。
包的来源
不同于Node.js中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js中的包都是免费的。
为什么需要包?
由于Node.js的内置模块仅仅提供了一些底层的API,导致在基于内置模块进行项目开发时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的API,极大的提高了开发效率。
格式化时间的两种做法
- 传统做法

- 高级做法

在项目中安装包的命令
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 完整的包名称
初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做node_modules的文件夹和package-lock.json的配置文件。
其中:
node_modules文件夹用来存放所有已安装到项目中的包。require()导入第三方包的时候,就是从这个目录中查找并加载包。
package-lock.json配置文件用来记录node_modules目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改这两个文件夹中的代码,npm包管理工具会自动维护他们。
安装指定版本的包
默认情况下,使用npm install命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以包名之后,通过@符号指定具体的版本,例如:
npm i moment@2.22.2
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如2.24.0
其中每一位数字所代表的含义如下:
第一位数字:大版本
第二位数字:功能版本
第三位数字:bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
包管理配置文件
npm规定,在项目根目录中,必须提供一个叫做package.json的包管理配置文件·。用来记录与项目相关的一些配置信息。
例如:
- 项目的名称、版本号、描述等
- 项目中都用到了哪些包
- 哪些包只在开发期间会用到
- 那些包在开发和部署时都需要用到
注意:在项目开发中,一定要把node_modules文件夹,添加到.gitignore忽略文件中
(因为第三方包体积太大了,所以在配置文件中会创建一个package.json的配置文件,用来记录项目中安装了哪些包,从而方便在剔除了node_modules目录之后,在团队成员之间共享项目的源代码)
快速创建package.json
npm包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建package.json这个包管理配置文件。
//作用:在执行命令所处的目录中,快速新建package.json文件
npm init -y
注意:
- 上述命令只能在英文目录下成功运行!所以,项目文件夹的名称一定要使用英文命名,不要使用中文,不能出现空格。
- 运行npm install命令安装包的时候,npm包管理工具会自动把包的名称和版本号,记录到package.json中。
dependencies节点
package.json文件中,有一个dependencies节点,专门用来记录您使用npm install 命令安装了哪些包。
如何一次性安装所有的包
当我们拿到一个剔除了node_modules的项目之后,需要先把所有的包下载到项目中,才能将项目运行起来。
否则会报类似于下面的错误:
可以运行npm install命令(或npm i)一次性安装所有的依赖包
//执行npm install命令时,npm包管理工具会先读取package.json中的dependencies节点
//读取到记录的所以依赖包名称和版本号之后,npm包管理工具会把这些包一次性下载到项目中
npm install
卸载包
可以运行npm uninstall命令,来卸载指定的包:
//使用npm uninstall 具体的包名 来卸载包
npm uninstall moment
注意:npm uninstall命令执行成功后,会把卸载的包,自动从package.json的dependencies中移除。
devDependencies节点
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到devDependencies节点中。与之对应的,如果某些包在开发和项目上线之后都会用到,则建议把这些包记录到dependencies节点中。
您可以使用如下的命令,将包记录到devDependencies节点中:
//安装指定的包,并记录到devDependencies节点中
npm i 包名 -D
//注意:上述命令是简写形式,等价于下面完整的写法
npm install 包名 --save-dev
切换npm的下包镜像源
下包的镜像源,指的就是下包的服务器地址。
# 查看当前的下包镜像源
npm config get registry
# 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
# 检查镜像源是否下载成功
npm config get registry
为了能够更方便的切换下包的镜像源,我们可以安装nrm这个小工具,利用nrm提供的终端命令,可以快速的查看和切换下包的镜像源。
# 通过npm包管理器,将nrm安装为全局可用的工具
npm i nrm -g
# 查看所有可用的镜像源
nrm ls
# 将下包的镜像源切换为taobao镜像
nrm use taobao
包的分类
项目包
那些被安装到项目的node_modules目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包(被记录到devDependencies节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到dependencies节点中的包,在开发期间和项目上线后都会用到)
全局包
再执行npm install 命令时,如果提供了-g参数,则会把包安装为全局包。
全局包会安装到C:\User\用户目录\AppDate\Roming\npm\node_modules目录下
注意:
-
只有工具性质的包,才有全局安装的必要性。因为他们提供了好用的终端命令。
-
判断某个包是否需要全局包装后才能使用,可以参考官方提供的使用说明即可。
i5ting_toc
i5ting_toc是一个可以把md文档转为html页面的小工具,使用步骤如下:
# 将i5ting_toc安装为全局包
npm install -g i5ting_toc
# 调用i5ting_toc,轻松实现md转html的功能
i5ting_toc -f 要转换的md文件路径 -o
规范的包结构
一个规范的包,他的组成结构,必须符合以下三点要求。
- 包必须以单独的目录存在
- 包的顶级目录下要必须包含package.json这个包管理配置文件
- package.json中必须要包含name、version、main这三个属性,分别代表包的名字、版本号、包的入口
开发属于自己的包
需要实现的功能
- 格式化日期
- 转义HTML中的特殊字符
- 还原HTML中的特殊字符
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。这也意味着多次调用require()不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,他们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块的加载机制
内置模块是由Node.js官方提供的模块,内置模块的加载优先级最高。
例如,require(’fs‘)始终返回内置的fs模块,即使在node_modules目录下有名字相同的包也叫做fs。
自定义模块的加载机制
使用require()加载自定义模块时,必须指定./或…/开头的路径标识符。在加载自定义模块时,如果没有指定./或…/这样的路径标识符,则node会把它当做内置模块或第三方模块进行加载。
同时,在使用require()导入自定义模块时,如果省略了文件的扩展名,则node.js会按顺序分别尝试加载以下的文件:
- 按照确切的文件名进行加载
- 补全.js扩展名进行加载
- 补全.json扩展名进行加载
- 补全.node扩展名进行加载
- 加载失败,终端报错
第三方模块的加载机制
如果传递require()的模块标识符不是一个内置模块,也没有以’./‘或’…/‘开头,则Node.js会从当前模块的父目录开始,尝试从/node_modules文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在’C:\Users\itheima\project\foo.js‘文件里调用了require(‘tools’),则Node.js会按以下顺序查找:
- C:\Users\itheima\project\node_modules\tools
- C:\Users\itheima\node_modules\tools
- C:\Users\node_modules\tools
- C:\node_modules\tools
目录作为模块
当把目录作为模块标识符,传递给require()进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做packages.json的文件,并寻找main属性,作为require()加载的入口
- 如果目录里没有package.json文件,或者main入口不存在或无法解析,则Node.js将会视图加载目录下的index.js
- 如果以上两步都失败了,则Node.js会在终端打印错误消息,报告模块的缺失:Error:Cannot find module ’xxx‘
express
什么是express
官方给出的概念:Express是基于Node.js平台,快速、开放、极简的Web开发框架。
通俗的理解:Express的作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。
Express的本质:就是一个npm上的第三方包,提供了快速创建Web服务器的便捷方法。
中文官网:http://www.expressjs.com.cn/
思考:不使用express能否构建web服务器??
答案:能,使用node.js提供的原生http模块即可。
思考:有了http内置模块,为什么还要用express?
答案:http内置模块用起来很复杂,开发效率很低;Express是基于内置的http模块进一步封装起来的,能够极大的提高开发效率。
思考:http内置模块与express是什么关系?
答案:类似于浏览器中Web API和jq的关系。后者是基于前者进一步封装起来的,
Express能做什么?
对于前端程序员来说,最常见的两种服务器,分别是:
- web网站服务器:专门对外提供Web网页资源的服务器。
- API接口服务器:专门对外提供API接口的服务器
使用Express,我们可以方便、快速的创建web网站的服务器或API接口的服务器。
Express的基本使用
安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
npm i express@4.17.1
创建基本的Web服务器
//1.导入express
const express=require('express')
//2.创建web服务器
const app=express()
//3.调用app.listen(端口号,启动成功后的回调函数),启动服务。
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})
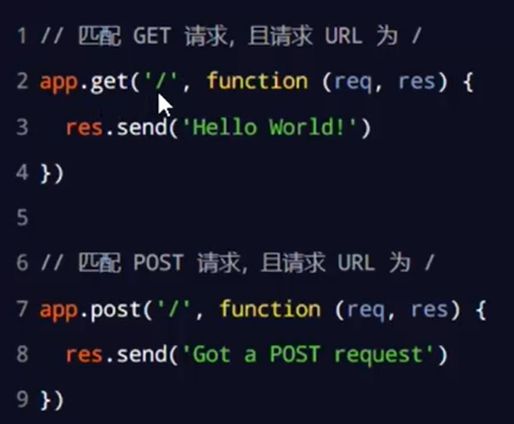
监听GET请求
通过app.get()方法,可以监听客户端的GET请求,具体的语法格式如下:
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
//req:请求对象(包含了与请求相关的属性和方法)
//res:响应对象(包含了与响应相关的属性和方法)
app.get('请求URL',function(req,res){
/*处理函数*/
})
监听POST请求
通过app.post()方法,可以监听客户端的post请求,具体的语法格式如下:
//参数1:客户端请求的url地址
//参数2:请求对应的处理函数
//req:请求对象(包含了与请求相关的属性与方法)
//res:响应对象(包含了与响应相关的属性和方法)
app.post('请求url',function(req,res){
/*处理函数*/
})
把内容响应到客户端
通过res.send()方法,可以把处理好的内容,发送给客户端:
app.get('/user',(req,res)=>{
//向客户端发送json对象
res.send({name:'zs',age:20,gender:'男'})
})
app.post('/user',(req,res)=>{
//向客户端发送文本内容
res.send('请求成功')
})
获取URL中携带的查询参数
通过req.query对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=>{
//req.query默认是一个空对象
//客户端使用?name=zs&age=20 这种查询字符串形式,发送到服务于器的参数
//可以通过req.query对象访问到,例如:
//req.query.name req.query.name
console.log(req.query)
})
获取URL中的动态参数
通过req.params对象,可以访问到URL中,通过 :匹配到的动态参数:
//URL地址中,可以通过 :参数名 的形式,匹配动态参数值
app.get('/user/:id',(req,res)=>{
//req.params默认是一个空对象
//里面存放着通过:动态匹配到的参数值
console.log(req.params)
})
托管静态资源
express.static()
express提供了一个非常好用函数,叫做express.static(),通过他,我们可以非常方便的创建一个静态资源服务器。例如,通过如下代码就可以将public目录下的图片、css文件、javascript文件对外开放访问了:
app.use(express.static('public'))
现在,你就可以访问public目录中的所有文件了:
注意:express在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在URL中。
托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用express.static()函数:
访问静态资源文件时,express.static()函数会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))
nodemon
为什么要使用nodemon
在编写调试Node.js项目的时候,如果修改了项目的代码,则需要频繁的手动close掉,然后再重新启动,非常麻烦。现在我们可以使用nodemon(http://www.npmjs.com/package/nodemon)这个工具,他能够监听项目文件的变动,当代码被修改后,nodemon会自动帮我们重启项目,极大的方便了开发和调试。
安装nodemon
在终端中,运行如下命令,即可将nodemon安装为全局可用的工具:
npm install -g nodemon
现在,我们可以通过将node命令替换为nodemon命令,使用nodemon app.js来启动项目。这样做的好处是:代码被修改之后,会被nodemon监听到,从而实现自动重启项目的效果。
express路由
什么是路由
广义上来讲,路由就是映射关系。
Express中的路由
在express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
express中的路由分为3部分组成,分别是请求的类型、请求的URL地址、处理函数,格式如下:
app.METHOD(PATH,HANDLER)
Express中的路由的例子
路由的匹配过程
每一个请求到达服务器的时候,需要先经过路由的匹配,只有匹配成功之后,才能调用对相应的处理函数。
在匹配的时候,会按照路由的顺序进行匹配,如果请求类型和请求URL同时匹配成功,则Express会将这次请求,转交给对应的function函数进行处理。
最简单的用法
在express中使用路由最简单的方式,就是把路由挂载到app上,实例代码如下:
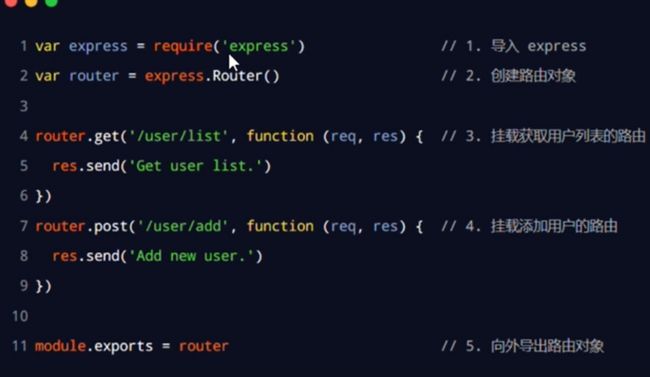
模块化路由
为了方便对路由进行模块化的管理,express不建议将路由直接挂载到app上,而是将路由抽离为单独的模块。
- 创建路由模块对应的.js文件
- 调用express.Route()函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用module.exports向外共享路由对象
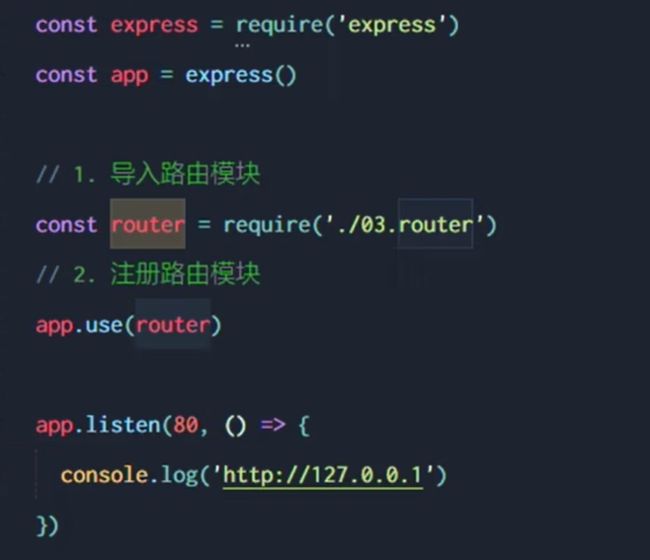
- 使用app.use()函数注册路由模块
为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
express中间件
中间件的概念
中间件,特指业务流程的中间处理环节。
express中间件的调用流程
当一个请求到达express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

express的中间件,本质上就是一个function处理函数,express中间件的格式如下:
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req和res。
next函数的作用
next函数是实现多个中间件连续调用的关键,他表示把流转关系转交给下一个中间件或路由。
定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:

全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义或方法,供下游的中间件或路由进行使用。


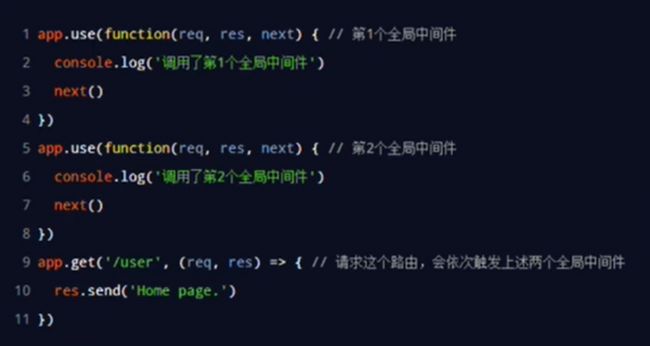
定义多个全局中间件
可以使用app.use()连续定义多个全局中间件。客户端请求到服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,实例代码如下:
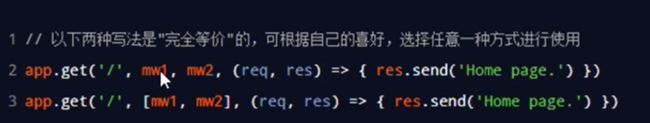
定义多个局部中间件
中间件的5个使用注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码后,不要忘记调用next()函数
- 为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
- 连续调用多个中间件的时候,多个中间件之间,共享req和res对象
中间件的分类
- 应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:
- 路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。他的用法和应用级别中间件没有任何区别。只是应用级别的中间件是绑定到app实例上的,路由级别的中间件是绑定到router实例上的,代码示例如下:
- 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err、req、res、next)
注意:错误级别的中间件,必须注册在所有路由之后
-
express内置的中间件
express内置了三个常用的中间件,极大的提高了express的开发效率和体验:
- express.static快速托管静态资源的内置中间件,例如:html文件、图片、css样式等(无兼容性)
- express.json解析json格式的请求教程(有兼容性)
- express.urlencoded解析URL-encoded格式的请求体数据(有兼容性)
-
第三方的中间件
非express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。
使用express编写接口
创建基本的服务器
80//导入express模块
const express=require('express')
//创建express的服务器实例
const app=express()
//write your code here...
//调用app.listen方法,指定端口号,并启动web服务器
app.listen(80,function(){
console.log('express server running at http://127.0.0.1 ')
})
创建API路由模块
//apiRouter.js【路由模块】
const express=require('express')
const apiRouter=express.Router()
//bind your router here...
//----------------------------
//app.js【导入并注册路由模块】
const apiRouter=require('./apiRouter.js')
app.use('/api,apiRouter')
编写GET接口
apiRouter.get('/get',(req,res)=>{
//1.获取到客户端通过查询字符串,发送服务器的数据
const query=req.query
//2.调用res.send()方法,把数据响应给客户端
res.send({
status:0, //状态,0表示成功,1表示失败
msg:'GET请求成功',//状态描述
data:query //需要响应给客户端的具体数据
})
})
编写POST接口
apiRouter.post('/post',(req,res)=>{
//1.获取客户端通过请求体,发送到服务器的URL-encoded数据
const body=req.body
//2.调用res.send()方法,把数据响应给客户端
res.send({
status:0, //状态,0表示成功,1表示失败
msg:'post请求成功!' //状态描述消息
data:body //需要响应给客户端的具体数据
})
})
注意:如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({extended:false}))
【app.js】
//配置解析表单数据的中间件
app.use(express.urlencoded({extended:false }))
CORS跨域资源共享
接口的跨域问题
刚才编写的get、post接口,存在一个很严重的问题:不支持跨域请求
解决接口跨域问题的方案主要有两种:
- CORS(主流的解决方案,推荐使用)
- JSONP(有缺陷:只支持GET请求)
使用CORS中间件解决跨域问题
cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便的解决跨域问题。
使用步骤分为如下三步:
- 运行npm install cors安装中间件
- 使用
const cors =require(’cors‘)导入中间件 - 在路由之前调用app.use(cors())配置中间件
什么是cors
cors由一系列HTTP响应头组成,这些HTTP响应头决定浏览器是否阻止前端js代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但是如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器的跨域访问限制。
CORS响应头部-Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段,其语法如下:
Access-Control-Allow-Origin:<origin>|*
其中,origin参数的值指定了允许访问该资源的外域URL。
例如,下面的字段值将只允许来自http://itcast.cn的请求:
res.setHeader('Access-Control-Allow-Origin','http://itcast.cn')
如果指定了Access-Control-Allow-Origin字段值为通配符*,表示允许来自任何域的请求,实例代码如下:
res.setHeader('Access-Control-Allow-Origin','*')
CORS响应头部-Access-Control-Allow-Header
默认情况下,cors仅支持客户端向服务器发送如下的9个请求头:
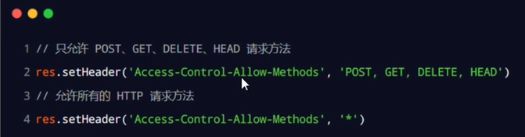
CORS响应头部-Access-Control-Allow-Methods
默认情况下,cors仅支持客户端发起GET、POST、HEAD请求。
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods来指明实际请求所允许使用的HTTP方法。
CORS请求的分类
客户端在请求CORS接口时,根据请求方式和请求头的不同,可以将CORS的请求分为两大类,分别是:
- 简单请求
同时满足以下两大条件的请求,就属于是简单请求:
1.请求方式:GET/POST/HEAD三者之一
- 预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
1.请求方式为GET/POST/HEAD之外的Method类型
2.请求头中包含自定义头部字段
3.向服务器发送了application/json格式的数据
在浏览器和服务器正式通信之前,浏览器会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实的数据。
简单请求和预检请求的区别:
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功后,才会发起真正的请求。
Web开发模式
目前主流的Web开发模式有两种,分别是:
- 基于服务端渲染的传统Web开发模式
- 基于前后端分离的新型Web开发模式
服务端渲染的Web开发模式
服务端渲染的概念:服务器发送给客户端的HTML页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要ajax这样的技术额外请求页面的数据。代码示例如下:
![]()
服务端渲染的优缺点:
-
优点:
-
前端耗时少。因为服务器端负责生成HTML内容,浏览器只需要直接渲染就可以了。尤其是移动端,更省电。
-
有利于SEO。因为服务器响应的是完整的HTML页面内容,所以爬虫更容易爬取获得信息,更有利于SEO。
-
-
缺点:
- 占用服务端的资源。即服务器完成HTML页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
- 不利于前后端分离,开发效率低。使用服务器渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
前后端分离的Web开发模式
前后端分离的概念:前后端分离的开发模式,依赖于AJAX技术的广泛应用。简而言之,前后端分离的Web开发模式就是后端只负责提供API接口,前端使用Ajax调用接口的开发模式。
前后端分离的优缺点:
- 优点:
- 开发体验好。前端专注于UI页面的开发,后端专注于api的开发,且前端有更多的选择性。
- 用户体验好。
- 减轻了服务器端的渲染压力。
- 缺点:
- 不利于SEO
身份认证
对于不同开发模式下,分别有着不同的身份认证方案:
- 服务器端渲染推荐使用Session认证机制
- 前后端分离推荐使用JWT认证机制
Session认证机制
HTTP协议的无状态性:
HTTP协议的无状态性,指的是客户端的每次HTTP请求都是独立的,连续多个请求之间没有直接关系,服务器不会主动保留每次HTTP请求的状态。
如何突破HTTP无状态的限制:
什么是Cookie
cookie是存储在用户浏览器中的一段不超过4kb的字符串,他由一个名称、一个值和其他几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
不同域名下的cookie各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的cookie一同发送到服务器。
cookie的几大特性:
- 自动发送
- 域名独立
- 过期时效
- 4kb限制
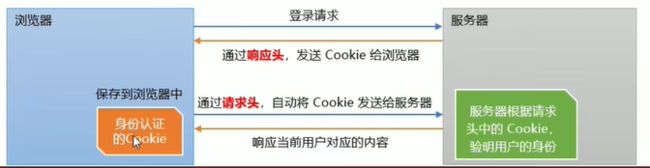
Cookie在身份认证中的作用
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的Cookie,客户端会自动将Cookie保存在浏览器中。
随后,当客户端浏览器每次请求服务端的时候,浏览器会自动将身份认证相关的cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。
Cookie不具有安全性
由于cookie是存储在浏览器中的,而且浏览器也提供了读写Cookie的API,因此Cookie很容易被伪造,不具有安全性,因此不建议服务器将重要的隐私数据,通过cookie的形式发送给浏览器。
session工作原理
在Express中使用Session认证
express-session中间件安装成功后,需要通过app.use()来注册session中间件。示例代码如下:
//1.导入session中间件
var session=require('express-session')
//2.配置Session中间件
app.use({
session({
secret:'keyboard cat',//secret属性的值可以为任意字符串
resave:false, //固定写法
saveUninitialized:true//固定写法
})
})
向session中存数据
当express-session中间件配置成功后,即可通过req.session来访问和使用session对象,从而存储用户的关键信息:
前后端的身份认证
了解Session认证的局限性
Session认证机制需要配合Cookie才能实现。由于Cookie默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域认证。
注意:
- 当前端请求后端接口不存在跨域问题的时候,推荐使用Session身份认证机制。
- 当前端需要跨域请求后端接口的时候,不推荐使用Session身份认证机制,推荐使用JWT认证机制。
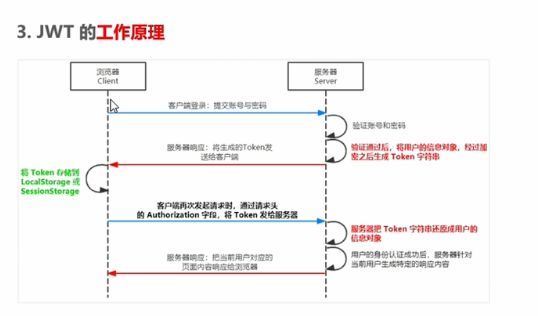
什么是JWT
JWT是目前最流行的跨域认证解决方案。
JWT的组成部分
JWT通常由三部分组成,分别是Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之前使用英文的“.”分隔,格式如下:
Header.Payload.Signature
- Payload部分才是真正的用户信息,他是用户信息经过加密之后生成的字符串。
- Header和Signature是安全性相关的部分,只是为了保证Token的安全性
JWT的使用方式
客户端收到服务器返回的JWT之后,通常会将他储存在localStorage或sessionStorage中,此后,客户端每次与服务端通信,都要带上这个JWT的字符串,从而进行身份认证。推荐的做法是把JWT放在HTTP请求头的Athorization字段中,格式如下:
在express中使用JWT
安装JWT相关的包
运行以下命令,安装如下两个JWT相关的包:
npm install jsonwebtoken express-jwt
其中:
- jsonwebtoken用于生成JWT字符串
- express-jwt用于将JWT字符串解析还原成json对象
使用require()将两个包导入