程序员该知道大型网站架构的发展历程吗?如何有效地增加服务器?
大型网站架构的发展
前面介绍了大型网站的业务需求和大致的工作原理,但是不能简单地理解为只要增加服务器就能把一个网站变成一个能应对大量用户的网站。
通过增加服务器来达到支持更多的用户是大型网站架构的目的。
本节简要介绍大型网站架构的发展,并介绍大型网站架构如何有效地增加服务器。
本节介绍的技术点只要了解即可,后续章节会有更详细的说明。
大型网站系统的内部是复杂的,一般是多种网站架构的混合(包括静态网站、动态网站和B/S架构网站等)。
本节介绍的内容会忽略一些细节,另外,除了下面所讲的动态网页以外,其他都是以B/S架构网站作为基础的。
说明:软件架构是有关软件整体结构与组件的抽象描述,是一个软件的基本思想。简单地说,架构就是以宏观的角度思考软件如何解决问题。
动态网页时代
在前面动态网站的出现中提到了动态网站的工作原理,服务器在接到浏览器的请求后,应用程序处理网页资源文件后才返回文件。在这里进一步说明一下,经过处理后,返回的只是HTML格式的文件,如JSP和PHP文件等。
对于不需要处理的资源文件,如JavaScript脚本文件、CSS样式文件、图片文件、视频文件等,服务器在接到请求后,会直接返回。当然,动态网站除了可以操作数据库,同样也可以调度云计算服务。动态网站的技术架构如图1.5所示。
图1.5 动态网站的技术架构
B/S架构网站的崛起
不可避免的是,动态网页需要在每一次请求网页时都处理一遍所有的HTML格式的文件(如JSP和PHP文件)。这样无疑会有不少的资源浪费。如果需要更新网页中的内容,就必须重新加载整个网页,使用户体验不是那么友好,特别是在网速不好的情况下。
因此,网站更好的方式应该是类似于C/S架构模式(客户端-服务器模式,如桌面软件等),服务器只需要处理客户端关心的数据即可,无须做多余的处理。出于这样的考虑,B/S架构模式(浏览器-服务器模式)出现了,服务器在接受网页请求的时候,还是像静态网站一样不经处理地直接返回HTML文件。浏览器需要更新部分网页数据的时候,只需要通过JavaScript脚本向服务器请求其关心的数据,然后对网页的某部分进行更新即可。B/S架构的网站也常常称为伪静态网站。大型网站架构虽然内部复杂,可能会包含动态网站和静态网站,但一般还是以B/S架构网站为主。
随着B/S架构的应用,浏览器运行的网页和服务器处理请求的接口也分别被称为前端和后端。随着Ajax技术的出现,进一步简化了前端与后端的请求方式,B/S架构也逐渐崛起。B/S网站技术架构如图1.6所示。
图1.6 B/S网站技术架构
CDN加速网站响应
虽然说网页不需要传统意义上的软件安装就可以使用,但其实每次打开网页时,都需要从服务器端下载网页文件(浏览器会有部分文件缓存,但大多数情况下都是重新下载)。而这些网页文件(如HTML超文本文件、JavaScript脚本文件、CSS样式文件、图片文件和视频文件等)大多数都是不需要服务器处理的。如果每次都从服务器返回网页文件,显然在大量用户访问的情况下,服务器的压力是很大的。加上复杂的网络环境,不同地区的用户访问网站时速度差别极大。
因此,针对这些服务器不需要做处理的文件,在面对大量用户的访问时,“怎么能让用户迅速打开网站”是一个很重要的问题。
为了解决这个问题,我们可以增加足够多的服务器,并且把服务器根据用户的地区分布合理分配。这确实是解决问题的思路,但如果完全由网站服务商提供这些服务器的话,成本是很高的。不过,已经有很多第三方供应商(如阿里云、腾讯云等)提供这些服务器,我们只需要在第三方平台上配置网站域名和缓存策略,就可以解决问题。配置完成后,第三方服务器会自动缓存网页文件,用户便可以从就近的服务器上获取网页文件,而不是每个请求都被积压到网站服务器上。这样的服务被称为CDN(Content Delivery Network,内容分发网络)加速,这种网站的技术架构如图1.7所示。
图1.7 CDN加速后的网站技术架构
应用和数据分离
网站服务器中有应用程序、资源文件、数据库和云计算服务,它们对计算机的物理性能要求都不一样,如资源文件需要更好的硬盘性能,数据库除了硬盘性能外还要求更好的CPU性能。如果把应用程序、资源文件、数据库和云计算服务都放在一台服务器上的话,是不能有针对性地对网站进行扩展的。
因此我们需要分离应用和数据,把应用程序、资源文件、数据库和云计算服务分别部署到专门的服务器上。当用户量越来越大时,就可以有针对性地增加存在性能瓶颈的服务器。应用和数据分离的网站技术架构如图1.8所示。
图1.8 应用和数据分离的网站技术架构
非关系型数据库和关系型数据库并存
在一定层面上,网站是围绕数据工作的,网站的业务实际上是对数据的管理,数据库一般是整个网站系统的核心。因此大型网站架构对数据库的运用是非常重要的。数据库一般指的是像MySQL和Oracle等类似于表格的关系型数据库。当然,仅仅使用关系型数据库也可以满足所有的业务需求,但是存在两个问题:第一,针对查询而言,很多查询请求都是相同的,一段时间内查询的结果都是一样的,而数据库则基本上需要每次都重新检索一次;第二,表格形式的关系型数据库由于形式的限制,应对某些业务场景是乏力的,非关系型数据库的出现,就是为了应对大规模数据集合及多种数据类型等挑战。
针对问题一,虽然关系型数据库也有自己的缓存机制以达到减少检索的目的,但是它并不能根据具体业务定制缓存策略。引用Redis等键值存储的非关系型数据库可以对“预期访问量很大并且更新概率较小”的数据进行缓存,这样可以大大减少关系型数据库的压力。
针对问题二,应对海量数据时,采用HBase等列存储非关系型数据库比较省力;应对大量不限制结构的数据时,采用MongoDB等文档型非关系型数据库比较省力;应对社交关系等复杂的数据时,采用Neo4J等图形非关系型数据库比较省力,需要注意的是,这里的图形不是图片,是图形结构的意思。
根据实际情况选择对应的非关系型数据库,非关系型数据库和关系型数据库并存,无疑是大型网站架构设计中必要的一环。非关系型数据库和关系型数据库并存的网站技术架构如图1.9所示。
图1.9 非关系型数据库和关系型数据库并存的网站技术架构
集群化
集群化实际上就是我们前面一直提到的增加服务器个数。但是,单纯地增加服务器最多是从一个网站变成多个网站,而不是让一个网站变成一个能接纳更多用户访问的网站。为了更好地增加服务器,需要增加一些软件为这些相同功能的服务器进行协调。
下面根据应用和数据分离中提到的大型网站的四部分(应用程序、资源文件、数据库和云计算服务)分别介绍集群化的相关技术。
- 应用程序的集群化:应用程序在B/S架构中,一般就是指后端接口。应用程序的集群化需要添加一个负载均衡的服务,让前端网页请求后端接口时,均衡地调度这些应用程序服务器。
- 资源文件服务器的集群化:资源文件服务器的集群化,主要是为了应对前端的下载请求。虽然CDN加速解决了大部分资源文件服务器的压力,但是CDN缓存一段时间后也会重新向资源文件服务器回源。当用户地区分布足够广的时候,这个压力也是不容忽视的。资源文件服务器的集群化同样需要添加一个负载均衡的服务。
- 数据库服务器的集群化:一般数据库都会提供集群化的部署方案,根据该方案部署即可。
- 云计算服务的集群化:如果使用的是第三方云计算服务,则集群化是第三方平台提供的;如果是自身的云计算服务器的话,则需要使用RabbitMQ等消息队列作为任务调度中心。
集群化的网站技术架构如图1.10所示。
图1.10 集群化的网站技术架构
分布式趋势
集群化后,大型网站系统能很好地通过增加服务器有效应对大量用户访问的压力。但是,大型网站系统除了要应对大量的用户访问以外,还需要不断地扩展业务。而不断扩展业务功能后,应用程序部分会变得非常复杂和混乱。为了缓和这种应用程序部分复杂和混乱的情况,大型网站架构出现了分布式的趋势。
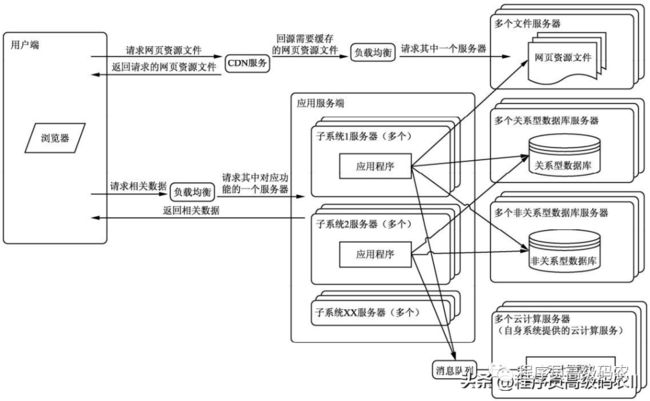
分布式的大型网站架构,简单地说就是把庞大的大型网站系统分割成多个独立的子系统和子模块,这些系统和模块通过互相协助的方式完成任务。在物理意义上,分布式的大型网站系统把这些子系统分别部署在不同的服务器上,并且能让这些应用程序协同完成任务。
例如,上传视频可以赢取积分,分布式网站系统会由视频管理子系统接收视频上传,然后由积分管理子系统增加该用户的积分。而视频管理子系统和积分管理子系统部署在不同的服务器集群中。
分布式的网站系统会越来越流行,虽然其开发成本相对较高,但是独立的子系统可以独立发布,发现问题时也可以单独测试,这为后续的运维提供了保障。另外,独立的子系统如果通用性足够的话是可以复用的,即该子系统可以为其他网站服务,缩减新网站系统的开发成本。分布式的网站技术架构如图1.11所示。
图1.11 分布式的网站技术架构
微服务
微服务也是近年来比较热门的话题。2014年,Martin Fowler与JamesLewis共同提出了微服务的概念,定义了微服务是由单一应用程序构成的小服务,拥有轻量化的处理程序。多个微服务共同提供网站系统所需要的功能。
微服务是分布式网站系统的进一步优化。简单地说,微服务希望一个大型网站可以通过很多个完全独立的小服务组成。这样可以更清晰地运维网站系统,更快速地进行开发,更精准地定位问题。
不过,微服务也是存在争议的,在笔者经历过的两个采用微服务的项目中,最后的结果都不太好。除了微服务框架的中间件增加了网站结构的复杂性以外,更关键的是,微服务的颗粒度需要项目自己定义,这个颗粒度的权衡很难拿捏。因此,大多数采用微服务的项目其结果都不太理想,应用程序部分变得十分臃肿,微服务间的调用也十分混乱。
笔者认为,微服务的概念会给大型网站架构带来新的思考,但目前的状态下,盲目地使用微服务框架,在大多数情况下只会弄巧成拙。微服务的网站技术架构如图1.12所示。
图1.12 微服务的网站技术架构
大型网站架构的未来
目前大型网站架构的各种技术都是相对成熟的,第三方云服务平台(如腾讯云和阿里云)也提供了各式各样的基础服务和云计算服务。不过,如果要从零开始构造一个大型网站还是很困难的。
这种构造的难度恰恰证明大型网站的架构还没有完全成熟。
微服务概念的提出,尽管其实际的应用效果不尽人意,但它也确实给原本以为已经成熟的大型网站架构带来了新的思考。更加成熟的大型网站架构应该是由很多独立的模块合并起来的,就好像一个庞大的机械设备是由很多现成的零件组装成的一样。
大型网站架构还在发展,更加标准化的架构将会出现。到时候,大型网站架构将变成一个标准化的生态环境,开发大型网站时将不需要考虑这么多的技术点,网站架构主要考虑组合哪些已有的子系统模块。
小结
在了解大型网站的业务演变时,需要明白多种网站类型的应用场景;在了解大型网站架构的发展时,需要知道大型网站架构可能遇到的问题。通过了解这些发展历史,相信读者能对大型网站架构有大概的了解。
当然,仅仅从宏观上了解是不够的,毕竟我们忽略了很多复杂的细节。
不过,我们可以站在巨人的肩膀上,前人发现了很多问题,解决了很多问题,也产生了很多种技术,我们可以学习别人的经验和前人的技术来解决遇到的问题。有些技术等需要用的时候再仔细学习也不晚。
随着发展,大型网站架构变得越来越复杂,想要在技术选型和架构决策时直击要害,确实需要一些经验。我们在虚心学习前辈经验的同时,也不要盲目跟风,而需要根据实际项目的情况做清醒的选择和冷静的判断。
本文给大家讲解的内容是大型网站架构的发展
-
下篇文章给大家讲解的内容是大型网站架构面临的挑战:大型网站架构的基本问题
-
觉得文章不错的朋友可以转发此文关注小编;
-
感谢大家的支持!