CSS选择器详解
CSS所有选择器列表
CSS选择器用于选择你想要的元素的样式的模式。下面是css所有的选择器
| 选择器 | 示例 | 示例说明 | css版本 |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有< p >元素 | 1 |
| element,element | div,p | 选择所有< div >元素和< p >元素 | 1 |
| element element | div p | 选择< div >元素内的所有< p >元素 | 1 |
| element>element | div>p | 选择所有父级是 < div > 元素的 < p > 元素 | 2 |
| element+element | div+p | 选择所有紧接着< div >元素之后的< p >元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute丨=language] | [lang丨=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个< p >元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个< p >元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当< p >元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个< p >元素之前插入内容 | 2 |
| :after | p:after | 在每个< p >元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有< p >元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^ = value] | a[src^=“https”] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*=“runoob”] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not§ | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 “readonly”(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 “required” 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |
咱们一个一个来
.class 选择器
示例代码 选择类为mystyle的元素将color设置为red。font设置为800
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
.mystyle{
color:red;
font:800;
}
style>
head>
<body>
<span class="mystyle">无所不能的林大王aspspan>
body>
html>
效果实现
#id 选择器
示例代码:
选择 id为myID 的元素将color设置为coral font设置为800
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
#myID{
color:coral;
font:800;
}
style>
head>
<body>
<span id="myID">无所不能的林大王aspspan>
body>
html>
* 选择器
示例
*选择所有元素背景颜色设置为aqua
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
*{
background-color: aqua;
}
style>
head>
<body>
<span>无所不能的林大王aspspan>
body>
html>
element 选择器
示例 选择所有的span元素,将background-color设置为red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
span{
background-color: red;
}
style>
head>
<body>
<span>无所不能的林大王aspspan>
body>
html>
element,element 选择器
示例,选择所有的span元素和p元素,将background-color设置为 red;
(可以选择无限制的元素,用逗号分隔)
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
span , p{
background-color: red;
}
style>
head>
<body>
<span>无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
body>
html>
element element 选择器
示例
选择body元素下的所有p元素,将background-color设置为 red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
body p{
background-color: red;
}
style>
head>
<body>
<span>无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
element>element 选择器
示例:
选择所有父级是 < div > 元素的 < p > 元素 将background-color设置为 red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
div> p{
background-color: red;
}
style>
head>
<body>
<div><p>我的父级是divp>div>
<span>无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
element+element
示例
选择所有紧接着< div >元素之后的< p >元素 将background-color设置为 red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
div+ p{
background-color: red;
}
style>
head>
<body>
<div><p>我的父级是divp>div>
<p>我跟在div后面p>
<span>无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
[attribute]选择器
示例
选择所有带有align属性元素并将background-color:设置为red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[align]{
background-color: red;
}
style>
head>
<body>
<div align="left"><p>我的父级是divp>div>
<p>我跟在div后面p>
<span >无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
[attribute=value]选择器
示例
选择所有使用align="left"的元素
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[align=left]{
background-color: red;
}
style>
head>
<body>
<div align="left"><p>我的父级是divp>div>
<p>我跟在div后面p>
<span >无所不能的林大王aspspan>
<p>afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
[attribute~=value] 选择器
示例
选择标题属性包含单词"flower"的所有元素并将background-color设置为 red;
注意是包含单词flower 而不是字段所以flowers是不行的
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[title~=flower]{
background-color: red;
}
style>
head>
<body>
<div title="flower"><p>我的父级是divp>div>
<p title="flowers index">我跟在div后面p>
<span title="flower indexs main">无所不能的林大王aspspan>
<p title="main flower">afhjalskfddksaldfp>
<p>fafhaskldfsp>
body>
html>
[attribute|=language] 选择器
选择 lang 属性以 en 为开头的所有元素并将background-color设置为 red;
示例
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[lang|=en]{
background-color: red;
}
style>
head>
<body>
<p lang="en">Hello!p>
<p lang="en-us">Hi!p>
<p lang="en-gb">无所不能的林大王!p>
<p lang="us">Hi!p>
<p lang="no">Hei!p>
body>
html>
:link , :visited , :active 选择器
:link 选择所有未访问链接并将background-color设置为 red;
:visited 选择所有访问过的链接 并将background-color设置为 green;
:active 选择活动链接 并将background-color设置为 yellow;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
a:link{
background-color: red;
}
a:visited{
background-color: green;
}
a:active{
background-color: yellow;
}
style>
head>
<body>
<a href="https://www.baidu.com/">百度a>
<a href="https://www.huawei.com/">华为a>
<a href="https://www.sougo.com/">搜狗a>
body>
html>
: hover 伪类
示例
选择鼠标在选中元素上面时将background-color设置为 coral;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
#bd:hover{
background-color: coral;
}
style>
head>
<body>
<a href="https://www.baidu.com/" id="bd">百度a>
<a href="https://www.huawei.com/">华为a>
<a href="https://www.sougo.com/">搜狗a>
body>
html>
:focus
选择具有焦点的输入元素并将其height设置为100px width设置为300px
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:focus{
height: 100px;
width: 300px;
};
style>
head>
<body>
<input type="text">
<input type="text">
body>
html>
:first-letter
选择每一个
元素的第一个字母,并将其 font-size:设置为100px; color:设置为red;
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:first-letter{
font-size: 100px;
color: red;
}
style>
head>
<body>
<p>sdakfjasldkfp>
<p>ergtraesrfp>
<p>afafasdfp>
body>
html>
:first-line
示例
选择每一个p元素的第一行并将其color设置为red
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:first-line{
color: red;
}
style>
head>
<body>
<div style="height: 100px ;width: 400px">
<p>fffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwap>
<p>fffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwap>
<p>fffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwafffadsfndsaklnf lkdsn vcdsvedmflkamefkfmkfdsff coi ew hiefh wauefhlawfcnialvsn,k ewfwap>div>
body>
html>
效果
:first-child
示例
指定只有当< p >元素是其父级的第一个子级的样式。
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:first-child{
color: red;
}
style>
head>
<body>
<p>这个p元素是它父级的第一个子集p>
<h1>Welcome to Beijing h1>
<p>这个p元素是它父级的第三个子集p>
<div>
<p>这个p元素是它父级的第一个子集p>
<p>这个p元素是它父级的第二个子集p>
div>
body>
html>
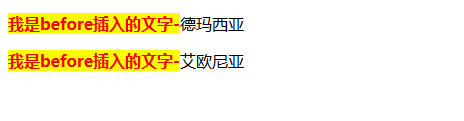
:before 选择器向选定的元素前插入内容
示例;
在每个< p >元素之前插入内容并设置样式
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:before
{
content:"我是before插入的文字-";
background-color:yellow;
color:red;
font-weight:bold;
}
style>
head>
<body>
<p>德玛西亚p>
<p>艾欧尼亚p>
body>
html>
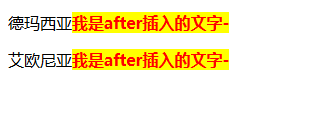
:after 选择器向选定的元素之后插入内容
示例
在每个 < p >之后插入的内容和样式:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:after
{
content:"我是after插入的文字-";
background-color:yellow;
color:red;
font-weight:bold;
}
style>
head>
<body>
<p>德玛西亚p>
<p>艾欧尼亚p>
body>
html>
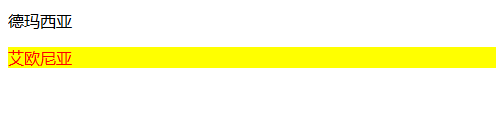
:lang 向带有指定 lang 属性开始的元素添加样式
示例
每个< p >元素lang属性值等于"it(Italian)" 的选择的样式:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:lang(it)
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<p>德玛西亚p>
<p lang="it">艾欧尼亚p>
body>
html>
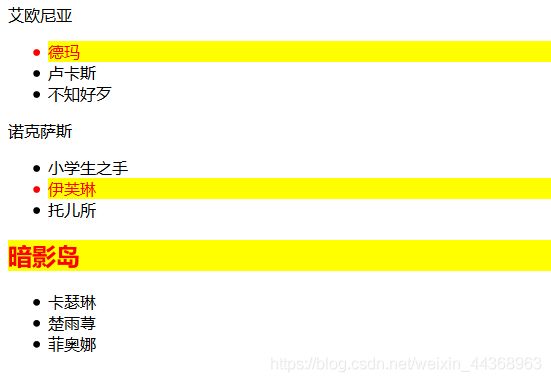
element1~element2 选择器匹配出现在 element1 后面的 element2
示例
设置同一父元素下的 p 元素之后的每一个 ul 元素的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p~ul
{
content:"我是after插入的文字-";
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li>德玛li>
<li>卢卡斯li>
<li>不知好歹li>
ul>
<p>诺克萨斯p>
<ul>
<li>小学生之手li>
<li>伊芙琳li>
<li>托儿所li>
ul>
<h2>暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
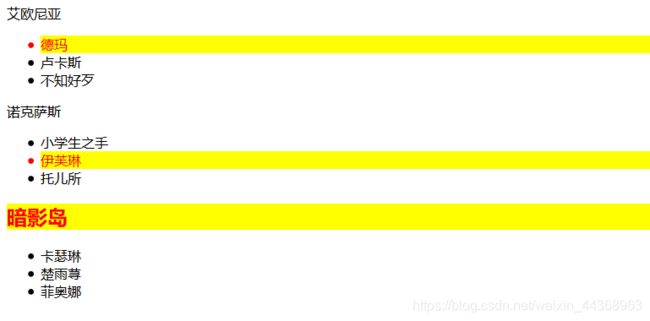
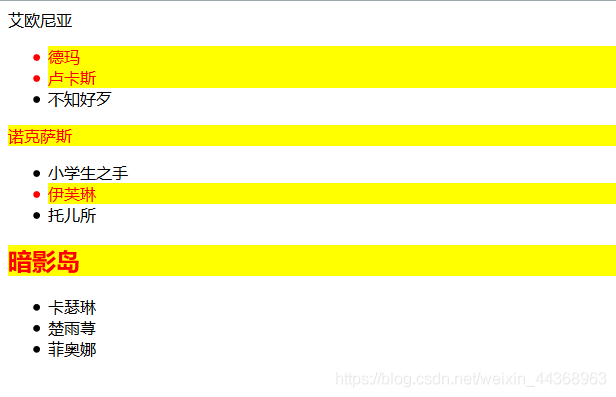
[attribute^=value] 选择器匹配元素属性值带指定的值开始的元素
示例
设置class属性值以"all"单词开头的所有元素的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[class^="all"]
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="all">德玛li>
<li>卢卡斯li>
<li>不知好歹li>
ul>
<p>诺克萨斯p>
<ul>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
[attribute$=value] 选择器匹配元素属性值带指定的值结尾的元素
示例
设置class属性值以"test"结尾的所有div元素的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[class$="all"]
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li>卢卡斯li>
<li>不知好歹li>
ul>
<p>诺克萨斯p>
<ul>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
[attribute*=value] 选择器匹配元素属性值包含指定值的元素
示例
匹配class属性里包含字符a的所有元素
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
[class*="a"]
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li class="fdeasf">卢卡斯li>
<li>不知好歹li>
ul>
<p class="fadsf">诺克萨斯p>
<ul>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
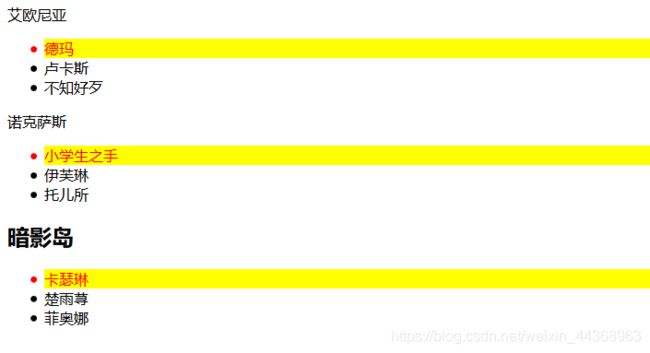
:first-of-type 选择器匹配元素其父级是特定类型的第一个子元素
示例
选择的 li元素是其父元素的第一个 元素:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
li:first-of-type
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li class="fdeasf">卢卡斯li>
<li>不知好歹li>
ul>
<p class="fadsf">诺克萨斯p>
<ul>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
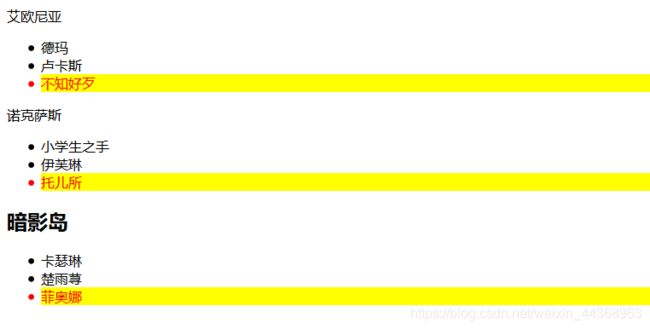
:last-of-type选择器匹配元素其父级是特定类型的最后一个子元素
示例
选择的 li元素是其父元素的最后一个元素:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
li:last-of-type
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li class="fdeasf">卢卡斯li>
<li>不知好歹li>
ul>
<p class="fadsf">诺克萨斯p>
<ul>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
效果
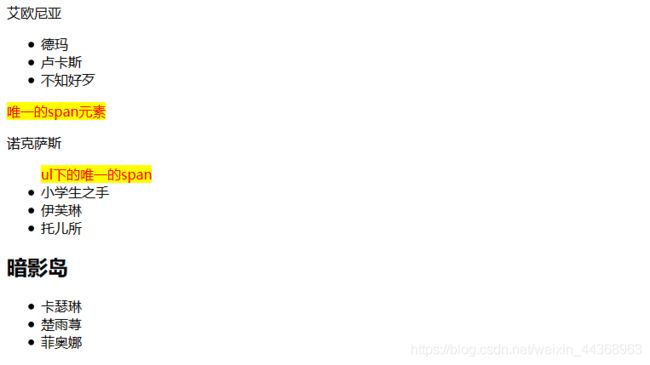
:only-of-type 代表了任意一个元素,这个元素没有其他相同类型的兄弟元素
示例
指定属于父元素的特定类型的唯一子元素的每个 span 元素::给它们添加样式
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
span:only-of-type
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li class="fdeasf">卢卡斯li>
<li>不知好歹li>
ul>
<span>唯一的span元素span>
<p class="fadsf">诺克萨斯p>
<ul>
<span>ul下的唯一的spanspan>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>卡瑟琳li>
<li>楚雨荨li>
<li>菲奥娜li>
ul>
body>
html>
效果
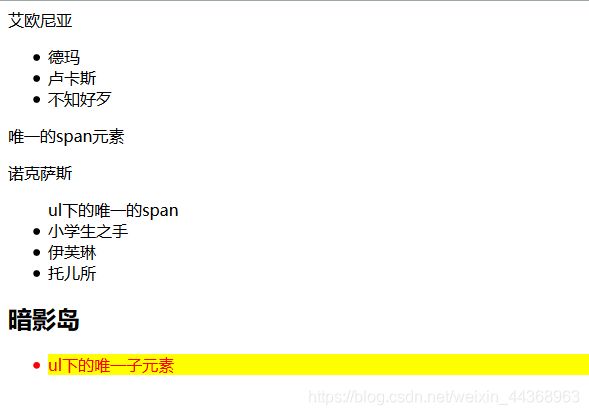
:only-child 选择器匹配属于父元素中唯一子元素的元素
示例
匹配属于父元素中唯一子元素的 li元素:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
li:only-child
{
background-color:yellow;
color:red;
}
style>
head>
<body>
<div>艾欧尼亚div>
<ul>
<li class="safaall">德玛li>
<li class="fdeasf">卢卡斯li>
<li>不知好歹li>
ul>
<span>唯一的span元素span>
<p class="fadsf">诺克萨斯p>
<ul>
<span>ul下的唯一的spanspan>
<li>小学生之手li>
<li class="all">伊芙琳li>
<li>托儿所li>
ul>
<h2 class="sfa all">暗影岛h2>
<ul>
<li>ul下的唯一子元素li>
ul>
body>
html>
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制
n 可以是一个数字,一个关键字,或者一个公式。
- 示例
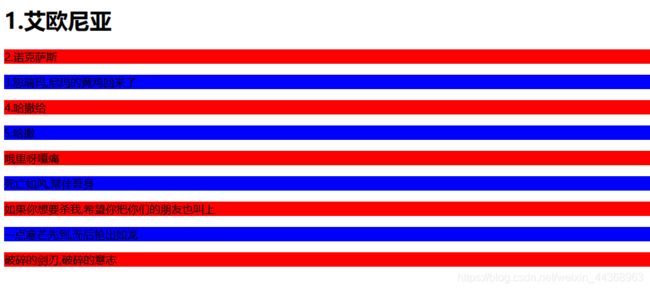
奇数和偶数是可以作为关键字使用用于相匹配的子元素,其索引是奇数或偶数(该索引的第一个子节点是1)。 在这里,我们为奇数和偶数p元素指定两个不同的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-child(odd)
{
background:#ff0000;
}
p:nth-child(even)
{
background:#0000ff;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
body>
html>
效果

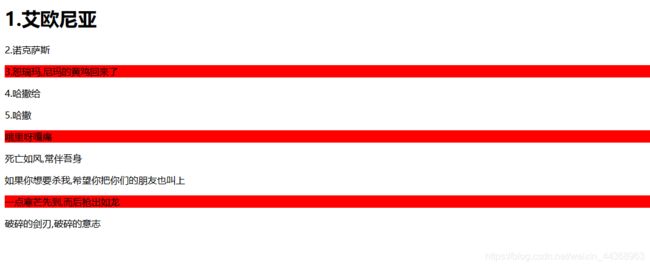
2. 示例
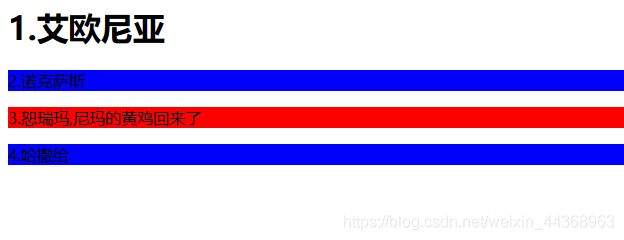
使用公式(an+ b).描述:a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。 在这里,我们对所有索引是3的倍数的p元素指定了背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-child(3n+0)
{
background:#ff0000;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数
n可以是一个数字,一个关键字,或者一个公式。
- 示例
奇数和偶数是可以作为关键字使用用于相匹配的子元素,其索引是奇数或偶数。
在这里,我们为奇数和偶数的倒数p元素指定两个不同的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-last-child(odd)
{
background:#ff0000;
}
p:nth-last-child(even)
{
background:#0000ff;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
效果
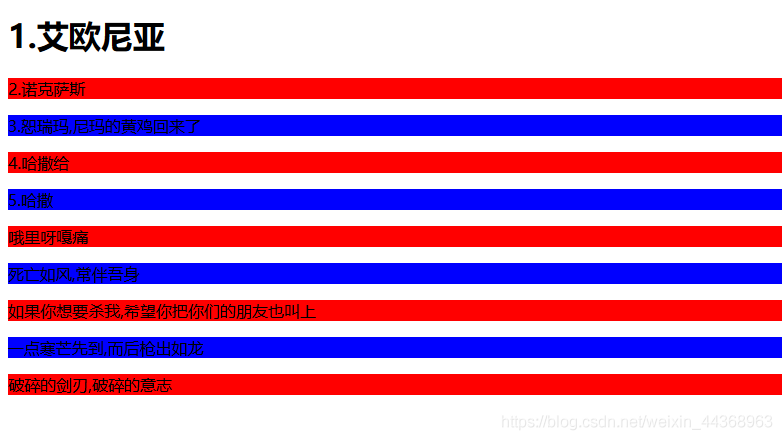
- 示例
使用公式(an+ b).描述:a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。
在这里,我们对所有索引是3的倍数的倒数顺序的p元素指定了背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-last-child(3n+0)
{
background:#ff0000;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素
n可以是一个数字,一个关键字,或者一个公式。
- 示例
奇数和偶数是可以作为关键字使用用于相匹配的子元素,其索引是奇数或偶数(该索引的第一个子节点是1)。
在这里,我们为奇数和偶数p元素指定两个不同的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
效果

2. 示例
使用公式(an+ b).描述:a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。
在这里,我们对所有索引是3的倍数的p元素指定了背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:nth-of-type(3n+0)
{
background:#ff0000;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
:nth-last-of-type(n)选择器匹配同类型中的倒数第n个同级兄弟元素
nth-last-of-type(n)使用方法同上,不过这是从最后一个元素开始计数
:last-child选择器用来匹配父元素中最后一个子元素
示例
指定父元素中最后一个p元素的背景色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:last-child
{
background:yellow;
}
style>
head>
<body>
<h1>1.艾欧尼亚h1>
<p>2.诺克萨斯p>
<p>3.恕瑞玛,尼玛的黄鸡回来了p>
<p>4.哈撒给p>
<p>5.哈撒p>
<p>哦里呀嘎痛p>
<p>死亡如风,常伴吾身p>
<p>如果你想要杀我,希望你把你们的朋友也叫上p>
<p>一点寒芒先到,而后枪出如龙p>
<p>破碎的剑刃,破碎的意志p>
body>
html>
效果
:root选择器用匹配文档的根元素
示例
设置HTML文档的背景色
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
:root
{
background:#ff0000;
}
style>
head>
<body>
<div>
<h1>无所不能的林大王h1>
div>
body>
html>
效果
:empty选择器选择每个没有任何子级的元素(包括文本节点)
示例
指定空的p元素的背景色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p:empty
{
width:100px;
height:20px;
background:#ff0000;
}
style>
head>
<body>
<p>p>
<p>德玛西亚p>
<p>诺克萨斯p>
body>
html>
:target选择器可用于当前活动的target元素的样式
# 锚的名称是在一个文件中链接到某个元素的URL。元素被链接到目标元素
示例
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
}
style>
head>
<body>
<h1>This is a headingh1>
<p><a href="#news1">hello worlda>p>
<p><a href="#news2">Noa>p>
<p>点击a标签他会改变下面的样式p>
<p id="news1"><b>是的,b>p>
<p id="news2"><b>哈哈哈b>p>
body>
html>
:enabled 选择器匹配每个启用的的元素
主要用于表单元素。
示例
设置所有type="text"的启用的输入元素的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input[type="text"]:enabled
{
background:#ffff00;
}
input[type="text"]:disabled
{
background:#dddddd;
}
style>
head>
<body>
<form action="">
艾欧尼亚: <input type="text" value="盖伦" /><br>
诺克萨斯: <input type="text" value="诺手" /><br>
暗影岛: <input type="text" disabled="disabled" value="被禁了" /><br>
form>
body>
html>
:disabled 选择器匹配每个禁用的的元素
主要用于表单元素
示例
设置所有type="text"的禁用的输入元素的背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input[type="text"]:enabled
{
background:#ffff00;
}
input[type="text"]:disabled
{
background:#dddddd;
}
style>
head>
<body>
<form action="">
艾欧尼亚: <input type="text" value="盖伦" /><br>
诺克萨斯: <input type="text" value="诺手" /><br>
暗影岛: <input type="text" disabled="disabled" value="被禁了" /><br>
form>
body>
html>
效果
:checked 选择器匹配每个选中的输入元素
仅适用于单选按钮或复选框
示例
为所有选中的输入元素设置背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:checked {
height: 50px;
width: 50px;
}
style>
head>
<body>
<form action="">
<input type="radio" checked="checked" value="male" name="gender" /> Male<br>
<input type="radio" value="female" name="gender" /> Female<br>
<input type="checkbox" checked="checked" value="Bike" /> I have a bike<br>
<input type="checkbox" value="Car" /> I have a car
form>
body>
html>
:not(selector) 选择器匹配每个元素是不是指定的元素/选择器
示例
为每个并非
元素的元素设置背景颜色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
p {
color: #000000;
}
:not(p) {
color: #ff0000;
}
style>
head>
<body>
<h1>这是一个标题h1>
<p>这是一个段落.p>
<p>这是另一个段落.p>
<div>这是div元素的一些文本。div>
body>
html>
::selection选择器匹配元素中被用户选中或处于高亮状态的部分
::selection只可以应用于少数的CSS属性:color, background, cursor,和outline
示例
将选定的文本添加红色:
<html>
<head>
<style type="text/css">
::selection
{
color:#ff0000;
}
::-moz-selection
{
color:#ff0000;
}
style>
head>
<body>
<h1>尝试选择本页的一些文本h1>
<p>这是一些文本.p>
<div>这是div元素中的一些文本.div>
<a href="//www.baidu.cc/" target="_blank">链接百度!a>
body>
html>
:out-of-range 选择器用于标签的值在指定区间之外时显示的样式
out-of-range 选择器只作用于能指定区间之外值的元素,例如 input 元素中的 min 和 max 属性
示例
输入的值在指定区间外时,设置指定样式:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:out-of-range
{
border:2px solid red;
}
style>
head>
<body>
<h3> :out-of-range 选择器实例演示。h3>
<input type="number" min="5" max="10" value="17" />
<p>在input中输入一个值 (小于 5 或者 大于 10), 查看样式的变化。p>
body>
html>
:in-range 选择器用于标签的值在指定区间值时显示的样式
== :in-range 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性==
示例
输入的值在指定区间内时,设置指定样式:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:in-range
{
border:2px solid yellow;
}
style>
head>
<body>
<h3>:in-range 选择器实例演示。h3>
<input type="number" min="5" max="10" value="7" />
<p>在input中输入一个值 (小于 5 或者 大于 10), 查看样式的变化。p>
body>
html>
:read-write 选择器用于匹配可读及可写的元素
目前, 在大多浏览器中, :read-write 选择器只使用于设置了input 和 textarea 元素
示例
如果 input 元素不是只读,即没有 “readonly” 属性,设置输入框样式为黄色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:read-write
{
background-color: yellow;
color:red;
}
style>
head>
<body>
<h3> :read-write 选择器实例演示。h3>
<p>普通的input元素:<br><input value="hello">p>
<p>只读的input元素:<br><input readonly value="hello">p>
<p> :read-write 选择器选取没有设置 "readonly" 属性的元素。p>
body>
html>
:read-only 选择器用于选取设置了 “readonly” 属性的元素
表单元素可以设置 “readonly” 属性来定义元素只读
如果 input 元素设置了 “readonly” 属性,设置输入框样式为黄色:
示例
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:read-only
{
background-color: yellow;
}
style>
head>
<body>
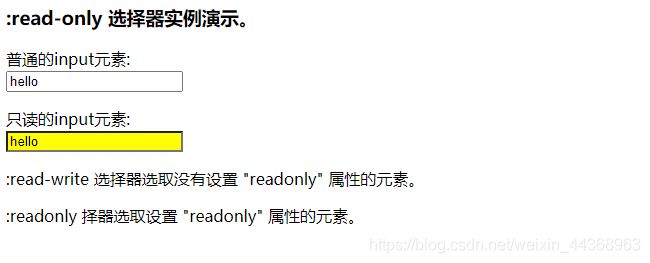
<h3> :read-only 选择器实例演示。h3>
<p>普通的input元素:<br><input value="hello">p>
<p>只读的input元素:<br><input readonly value="hello">p>
<p> :read-write 选择器选取没有设置 "readonly" 属性的元素。p>
<p> :readonly 择器选取设置 "readonly" 属性的元素。p>
body>
html>
效果
:optional 选择器在表单元素是可选项时设置指定样式。
表单元素中如果没有特别设置 required 属性即为 optional 属性
== :optional 选择器只适用于表单元素: input, select 和 textarea==
示例
如果 input 元素没有设置 “required” 属性,设置其为黄色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:optional
{
background-color: yellow;
}
style>
head>
<body>
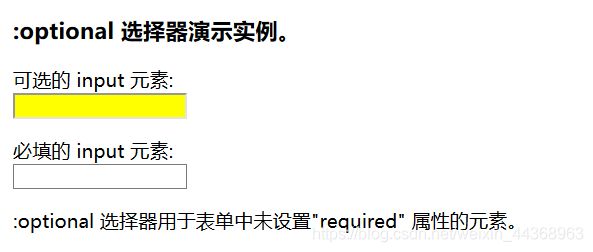
<h3>:optional 选择器演示实例。h3>
<p>可选的 input 元素:<br><input>p>
<p>必填的 input 元素:<br><input required>p>
<p> :optional 选择器用于表单中未设置"required" 属性的元素。p>
body>
html>
效果
:required 选择器在表单元素是必填项时设置指定样式。
表单元素可以使用 required 属性来设置必填项
示例
如果 input 元素设置了 “required” 属性,设置其为黄色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:required
{
background-color: yellow;
}
style>
head>
<body>
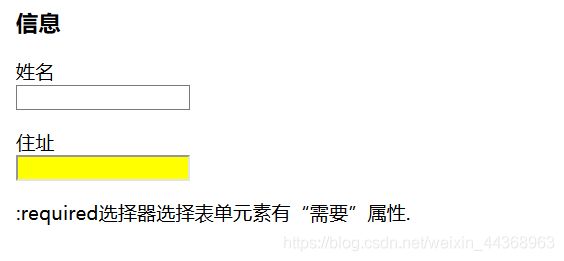
<h3>信息h3>
<p>姓名<br><input>p>
<p>住址<br><input required>p>
<p> :required选择器选择表单元素有“需要”属性.p>
body>
html>
效果
:valid 选择器在表单元素的值需要根据指定条件验证时设置指定样式。
:valid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等。
示例
如果 input 元素中输入的值为合法的,设置其为黄色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:valid
{
background-color: yellow;
}
style>
head>
<body>
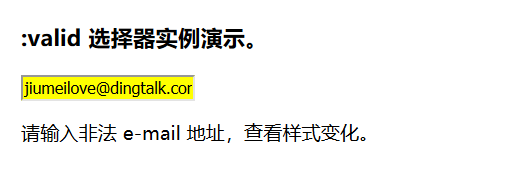
<h3> :valid 选择器实例演示。h3>
<input type="email" value="[email protected]" />
<p>请输入非法 e-mail 地址,查看样式变化。p>
body>
html>
:invalid 选择器用于在表单元素中的值是非法时设置指定样式。
== :invalid 选择器只作用于能指定区间值的元素,例如 input 元素中的 min 和 max 属性,及正确的 email 字段, 合法的数字字段等==
示例
如果 input 元素中的值是非法的,设置样式为红色:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档title>
<style>
input:invalid
{
border:2px solid red;
}
style>
head>
<body>
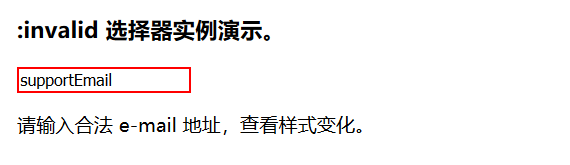
<h3> :invalid 选择器实例演示。h3>
<input type="email" value="supportEmail" />
<p>请输入合法 e-mail 地址,查看样式变化。p>
body>
html>