【CSS】尺寸和边框、盒子模型、外边距_02
目录
一.CSS3概述
二.CSS的语法规范
三.基础选择器
四.尺寸和边框
1.尺寸属性
2.页面中允许设置尺寸的元素
3.溢出
4.边框
(1) 边框的简写形式
(2) 单边的设置
(3) 单属性的设置
(4) 单边单属性设置12个
5.边框的倒角(圆角)
6.边框的阴影
7.轮廓
五.框模型------盒子模型
1.框模型
2.margin
(1) 语法
(2) 注意事项
(3) 简写方式
3.外边距引发的特殊情况
(1) 外边距的合并
(2) 块级元素,行内元素,行内块的区别
(3) 自带外边距的元素
(4) 外边距的溢出
⏬ 番外:CSS伪元素可以用来干啥?
【前文回顾】 css概述、语法规范、基础选择器_01
一.CSS3概述
二.CSS的语法规范
三.基础选择器
四.尺寸和边框
1.尺寸属性
width:
height:
取值,px为单位的数字
%
max-width
min-width
max-height
min-height
注意max-width:100%;定义在图片上
图片可以缩放,但是最大不能超过本身原始宽度
为什么用max-width:100%是img自身宽度,而width:100%就是充满父元素的宽度?
其实width默认是auto,假如你设置了max-width,这就相当于没有设置宽度width,css会按默认值auto,自然就是图片宽度啦。max-width很多的场景都是和width配合用的:比如设置一个标签,width是(父元素的)80%,但是max-width不能超过1200px,那么这个标签就有了一个最基本的可缩放特性。
因此,我们大致已经了解了,width:100% 和 max-width:100%的区别:
width: 100%是将所有指定元素的宽度拉伸或收缩到和父元素的宽度一致,而max-width:100%则是如果指定元素的宽度不超过父元素的宽度,则大小不变,如果超过了父元素的宽度,则将宽度收缩为父元素的宽度。
max-width与min-width小结
css中max-width与css min-width可以同时在一个CSS选择器使用设置一个对象最大最小宽度样式。一般对图片对象设置此两项样式比较多,但在IE6中不支持此两个属性,IE7及以上浏览器均支持,如果img图片设置了最小宽度为200px,而实际图片只有165px,则图片会被拉伸到200px;如果img图片设置了最大宽度为200px限制,而实际图片宽度是375px,则图片会被缩小到200px
⬛ 附加知识点,尺寸单位
1.px 像素
2.in 英寸 1in=2.54cm
3.pt 磅值 1pt=1/72in 设置字号大小
4.cm
5.mm
6.em 以父元素设置的数值为基本数值(1倍)
7.rem 以html设置的数值为基本数值(1倍)
面试题 em和rem的区别,html如果没有自主的定义尺寸,那么1rem=16px
8.% 以父元素的尺寸为百分比
关于em与rem
① 对于em和rem的区别一句话概括:em相对于父元素,rem相对于根元素。
② 在css中单位长度用的最多的是px、em、rem,这三个的区别是:px是固定的像素,一旦设置了就无法因为适应页面大小而改变。em和rem相对于px更具有灵活性,他们是相对长度单位,意思是长度不是定死了的,更适用于响应式布局。
③ em
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size
小结:
在做项目的时候用什么单位长度取决于你的需求,我一般是这样的:
像素(px):用于元素的边框或定位。
em/rem:用于做响应式页面,不过个人更倾向于rem,因为em不同元素的参照物不一样(都是该元素父元素),所以在计算的时候不方便,相比之下rem就只有一个参照物(html元素),这样计算起来更清晰
2.页面中允许设置尺寸的元素
如果元素自带宽高属性,就可以设置css尺寸(img table)
| 块级元素 |
行内元素 |
行内块(input) |
| 可以设置尺寸 |
设置尺寸无效 |
可以设置尺寸 |
| 不设置宽度的话,宽度为父元素的100% |
尺寸靠内容撑开 |
不设置宽高的话,浏览器自动给一个尺寸。不同浏览器给的默认尺寸不同 |
3.溢出
内容比较多,容器尺寸比较小,会发生溢出
(1) 默认情况下,都是纵向溢出
overflow: visible; 默认值,溢出部分可见
hidden; 溢出隐藏
scroll; 添加滚动条,就算不溢出,也会保留滚动条的凹槽 ——总是显示滚动条
auto; 自动,不溢出就没有滚动条 ——溢出时出现滚动条
overflow-x
overflow-y 单独设置x或者y轴的滚动条 ——示例:div{ overflow-x:hidden; }
溢出的底层特别复杂,特殊的底层效果导致可以解决css中一些特殊情况。但是这些特殊情况,都明确表明不要用溢出解决
(2) 如何设置横向溢出
父元素设置小宽度,子元素设置大宽度
给父元素设置overflow
关于overflow
◼️ overflow-x与overflow-y
overflow-x指定是否要剪辑的左/右边缘的内容。
即overflow-x属性指定如果它溢出了元素的内容区是否剪辑左/右边缘内容。
overflow-y指定是否要剪辑的顶部/底部边缘的内容。
即overflow-y属性来判断顶部和底部边缘是否裁剪。
没有水平滚动条 :没有垂直滚动条:
没有滚动条:
PS:设置文本区的滚动条和浏览器窗口滚动条一个道理
◼️ overflow:scroll; 与 overflow:auto;区别:当文本超出时,overflow:scroll; 与 overflow:auto; 都会出现滚动条;
当文本没有超出元素区域时,overflow:auto; 并不会出现滚动条,而overflow:scroll; 依旧会显示滚动条。
◼️ overflow: inherit;继承父元素的属性,可用于在父元素有滚动条的前提下,给子元素中内置滚动条
ex:横向显示2个图片,但是横向一共有6张图片,拖动滚动条显示其他图片






Lorem ipsum dolor sit amet, consectetur adipisicing elit. Provident laborum harum suscipit nisi eaque possimus necessitatibus iure aspernatur aut. Perferendis fuga voluptates praesentium repudiandae quia voluptate soluta a molestias aliquid sit ut velit temporibus eum maiores reprehenderit! Nihil hic iusto itaque nam nesciunt quos error odio illum culpa. Reprehenderit dignissimos odit quis tempore provident assumenda quam dicta itaque temporibus quos tempora esse explicabo ducimus laborum culpa libero impedit veritatis mollitia in rem quod iste inventore dolor ab quibusdam perferendis tenetur repudiandae quisquam numquam sit consequuntur voluptas iusto sapiente perspiciatis modi blanditiis vitae! Aspernatur ipsam ipsum dicta quo aperiam aliquam fugiat laudantium veniam alias aliquid perspiciatis error quod optio odio excepturi neque veritatis amet porro qui assumenda explicabo vero accusamus debitis quibusdam beatae culpa tenetur. Assumenda debitis fugit labore eveniet dignissimos sequi voluptatibus asperiores beatae. Accusamus sed rem doloremque dolorum ullam et deleniti suscipit tempore quo officia! Provident praesentium porro cum quia ad. Nam dolorum similique ex magni quaerat facere aut nisi earum cupiditate repellat quam officiis voluptatibus dolor beatae repudiandae eligendi aperiam. Fugit molestias et qui placeat non dolor at explicabo asperiores perspiciatis distinctio quidem odio est nobis. Voluptas expedita ipsum in harum perferendis sit ea optio neque aliquid maiores.
运行结果:
⬛ 附加知识点,颜色的有效取值有哪些
① 颜色的英文单词 red green blue......
② #开头,跟着6位16进制 例如:#rrggbb 00~ff ——每个色段的取值范围
十六进制值表示法
三位的十六进制;比如#F00(每个颜色由一个十六进制来表示)六位的十六进制;比如#FF0000、#5F9EA0(每个颜色由两个十六进制来表示)
00~ff:这是每个色段的取值范围,对应的十进制范围为0~255
③ 对于#aabbcc这种格式,可以缩写为#abc #f00 #0f0 #00f # ff0 # 0ff #000 #fff #ccc #ddd
十六进制记法
以上三个参数,取值范围为:00 - FF。参数必须是两位数。对于只有一位的,应在前面补零。如果每个参数各自在两位上的数字都相同,那么本单位也可缩写为 #RGB 的方式。例如:#FF8800 可以缩写为 #F80。此色彩模式与RGB色彩模式不同。
PS: ff是两位最大的十六进制数,转为十进制数15*16 ^1=240 15*16 ^0=15 ,最大十进制255
④RGB表示法——rgb(r,g,b) 十进制 0~255
例如:rgb(0,0,0)
⑤ RGBA表达法——rgba(r,g,b,alpha) alpha:0~1 0全透明,1不透明
例如:p {background-color:rgba(255,0,0,0.3);}
⑥ transparent 透明 相当于rgba(r,g,b,0)
关于transparent
在css中 transparent到底是什么意思呢? transparent 它代表着全透明黑色,即一个类似rgba(0,0,0,0)这样的值。例如在css属性中定义:background:transparent,意思就代表背景透明。实际上background默认的颜色就是透明的属性,所以写和不写都是一样的。
transparent一般使用场景:
如果一个元素覆盖在另外一个元素之上,而你想显示下面的元素,这时你就需要把上面这个元素的background设置为transparent
transparent在不同css版本中使用:
CSS1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
CSS2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
CSS3中,transparent被延伸到任何一个有color值的属性上。
⑦ HSL表示方式——HSL(H,S,L)
CSS3 颜色值HSL表示方式HSL(H,S,L),其中 HSL颜色值分别代表:色相,饱和度,亮度。
色相是在色轮上的程度(从0到360):0(或360)是红色的,120是绿色的,240是蓝色的。饱和度是一个百分比值,0%意味着灰色和100%的阴影,是全彩。亮度也是一个百分比,0%是黑色的,100%是白色的。注意:IE9,Firefox,Chrome,Safari,和Opera10+.支持HSL颜色值。
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
RGBA 和 HSLA
这2中css3颜色表示法,不仅允许您设置想要显示的颜色,还有此颜色的透明度(transparency)。(rgba(255,0,0,0.5),hsla(240,100%,50%,0.5)),第四个值,范围在0 - 1——设置透明度(opacity)。0是完全透明的,1是完全不透明的。
⬛ 小结:css中颜色的几种表达方式
1、网页中的预定义色,使用英文单词进行颜色的表示;比如red,blue等
2、十六进制值
三位的十六进制;比如#F00(每个颜色由一个十六进制来表示)
六位的十六进制;比如#FF0000(每个颜色由两个十六进制来表示)
3、RGB表达法RGB三原色:RGB(255,0,0)这给定的三个参数表示红,绿,蓝的颜色值,由0到225的十进制表示RGB,RGB(100%,0%,0%),使用百分号表示
注:以上几种表达方式都是属于RGB色系(红,绿,蓝)
4、RGBA:和RGB一样,只是多了一个透明度,比如RGB(255,0,0,0.5)。第四个值取值范围为0-1,0是完全透明,1是完全不透明
5、HSL(学习后期调色的使用比较多):色相、饱和度、亮度。比如HSL(360,100%,50%)。
色相:是色彩的基本属性,就是平常所说的颜色名称,比如红色等
饱和度:是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取0-100%的数值
亮度:就是色彩的明亮程度,色彩的明度越高,色彩越亮;色彩的明度越暗,色彩越暗,取0-100%。(当要页面要使用一个色系时,可使用HSL)
6、HSLA:比HSL多了个透明度。
使用方法:
①color:blue;
第一种,调用颜色属性,将颜色的英文输入在冒号后,以分号结束。这种方法直接了当,但是能表示的颜色的种类很少。
②color:#000000;
第二种,‘#’号开头,每位数字可为:0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f。前1,2位表示红色,3,4位表示绿色,5,6位表示蓝色。与RGB颜色表示法的思路类似,用红绿蓝三原色组合为各种颜色,种类繁多。
③color:rgb(0,0,0);第三种,RGB表示法。有两种值:数值,所有值都是0―255;百分值,所有值为0%―100%。他们的共同特点是第一个值表示红色,第二个值表示绿色,第三个值表示蓝色。通过组合,能够表示各种颜色。
④color:rgba(0,0,0,0.5);第四种,RGBA表示法。它是RGB表示法的升级版,新添了透明属性。前三个属性值和RGB表示法相同,第四个属性值的值域为0――1可以精确到小数点后两位。
⑤color:hsl(0,100%,100%);
第五种,HSL表示法。它的含义:H表示色调,该值的值域为0――360,0和360表示红色,120表示绿色,240表示蓝色。S表示饱和度,值域为0%――100%。L表示亮度,值域为0%――100%。
⑥color:hsla(0,100%,100%,0.5);
第六种,HSLA表示法。是HSL表示法的加强版,增加了透明度的属性值,值域为0―1。
4.边框
(1) 边框的简写形式
border:width style color; 设置4个方向的边框
width:边框的宽度
style:边框的样式
solid 实线
dashed 短线虚线
dotted 点点虚线
double 双实线
color:边框颜色
border:none/0 清除边框
最简方式 border:style;
(2) 单边的设置
border-方向:width style color
border-top: 5px solid #f00;
border-right: 10px dotted #00f;
border-bottom: 5px double #0f0;
border-left: 10px dashed #f0f;
(3) 单属性的设置
同时设置4个方向的某一个属性
border-color: #000;
border-color: transparent transparent red transparent; 四方向不同的颜色
border-width: 20px;
border-style: solid;
(4) 单边单属性设置12个
border-方向-属性:
border-right-color: #00FFFF;
border-top-style: solid;
5.边框的倒角(圆角)
(1) border-radius: 圆的半径 ——值如果是圆的半径,倒角就是一个圆
px/% 50%就是圆
(2) 单角的定义
border-top-left-radius: 20px; 左上角
border-bottom-right-radius: 20px; 右下角
border-top-right-radius: 140px; 右上角
border-bottom-left: 130px; 左下角
关于border-radius
注意:border-radius属性其实是border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius四个属性的简写模式,因此,border-radius : 30px;,其实等价于border-radius : 30px 30px 30px 30px;(ps:与padding和margin一样,各个数字之间用空格隔开)。
这里要注意四个数值的书写顺序,不同于padding和margin的“上、右、下、左”的顺序,border-radius采用的是左上角、右上角、右下角、左下角的顺序,如下图所示:
6.边框的阴影
box-shadow属性可以设置一个或多个下拉阴影的框。
box-shadow:h-shadow v-shadow blur spread color inset;
h-shadow 阴影水平偏移距离
v-shadow 阴影垂直偏移距离
blur 阴影的模糊程度(距离)
spread 阴影大小
color 阴影颜色
inset 加上inset,内部阴影
不加inset,外部阴影
关于box-shadow
box-shadow属性向box添加一个或多个阴影,即把一个或多个下拉阴影添加到框上,常利用该语法制作网页顶部导航栏。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
示例:box-shadow: 10px 10px 5px #888888; ——5px模糊程度
语法:
box-shadow: offset-x offset-y blur spread color inset;
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展] [阴影颜色] [投影方式];
词解释:blur:模糊 spread:伸展 inset:内凹
参数解释:offset-x:必需,取值正负都可。offset-x水平阴影的位置。如果是负值则阴影位于元素左边
offset-y:必需,取值正负都可。offset-y垂直阴影的位置。如果是负值则阴影位于元素上面
也就是说阴影在对象(元素)上面为负,在对象下面为正
blur:可选,只能取正值。blur-radius阴影模糊半径(即模糊距离),0即无模糊效果,值越大阴影边缘越模糊。默认为0,此时阴影边缘锐利
spread:可选,取值正负都可。spread代表阴影的周长向四周扩展的尺寸(即阴影的大小),正值,阴影扩大,负值阴影缩小。默认为0,此时阴影与元素同样大
color:可选。阴影的颜色。如果不设置,浏览器会取默认颜色,通常是黑色,但各浏览器默认颜色有差异,建议不要省略。可以是rgb(250,0,0),也可以是有透明值的rgba(250,0,0,0.5)。
inset:可选。关键字,将外部投影(默认outset)改为内部投影。inset 阴影在背景之上,内容之下。
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
7.轮廓
绘制在元素边框以外的一圈线条,位于边框边缘的外围,可起到突出元素的作用
轮廓不占页面空间
outline是不占空间的,即不会增加额外的width或者height(这样不会导致浏览器渲染时出现reflow或是repaint)
outline:width style color; ——指定元素轮廓的样式、颜色和宽度。
outline:0/none;
outline-offset:npx; ——轮廓偏移
关于outline和border区别
不占据空间大小,即之后的元素会覆盖,排列不会从outline结束位置开始、margin不会从outline结束位置开始
不能设置单独边,总是围绕所有边
不能设置多层,只能有一个外边框
根据内部元素形状而定,并不一定是矩形
外边框不会贴合border-radius产生的圆角,因此如果元素是圆角,它的描边可能还是直角(css组认为是一个bug,可能已经修改)span { outline: 1px dashed red; } 我是outline
我可以创建非矩形
的边框运行结果:
五.框模型------盒子模型
1.框模型
所有元素皆为框
所有元素在页面上都占据空间,默认情况元素本身的空间,不能被其它元素占据
盒子模型:元素在页面上占据的空间的计算方式
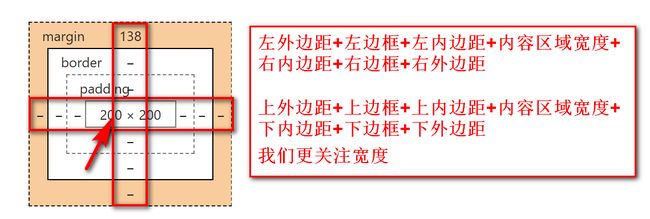
元素实际占地宽度:左外边距+左边框+左内边距+内容区域宽度+右内边距+右边框+右外边距
元素实际占地高度:上外边距+上边框+上内边距+内容区域宽度+下内边距+下边框+下外边距
外边距margin:边框以外的区域
内边距padding:边框到内容区域之间的距离
2.margin
外边距在页面中,F12选中时为橘黄色
外边距是透明的没有颜色(不选中时)
(1) 语法
margin:v1; 同时设置4个方向(先上下后左右)外边距
margin-top:
margin-right
margin-bottom
margin-left
(2) 注意事项
① 取值,px为单位的数字
% 是父元素宽度的百分比
auto 4个方向的auto,上下外边距auto可以设置,但是无效 ——F12可以查看框模型图的显示
自动计算左右外边距(元素必须定义了宽度),
让块级元素(仅限块级元素,其他元素不起作用)在父元素内部水平居中
margin:auto如何实现水平居中
首先,auto的作用是:自动填充剩余空间,由于在垂直方向上,块级元素不会自动扩充,它的外部尺寸没有自动充满父元素,也没有剩余空间可说
margin:auto实现水平居中的条件1、元素必须为块级元素;
2、元素必须定宽,即设置了宽度width;
3、元素设置了左右外边距为auto
一个块级元素,只要满足1、2、3条件(跟上下外边距是否设置以及设置多少无关)就可实现水平居中
② 当外边距发生冲突时
左右冲突,以左为准
上下冲突,以上为准(一般上下不用管,因为上下很少会冲突)
③ 设置元素的外边距,元素会在页面中发生位移效果
④ 外边距的颜色是透明的
(3) 简写方式
margin:v1; 同时设置4个方向的外边距 margin:auto;
margin:v1 v2; 上下 左右 margin:0 auto; margin:20px auto;
margin:v1 v2 v3; 上 左右 下 margin:0px auto 10px;
margin:v1 v2 v3 v4; 上右下左
⬛ 附加知识点——margin:auto你真的理解么?
auto的含义:
margin:auto是具有强烈计算意味的关键字,用来计算元素对应方向应该获得的剩余空间大小
填充规则:
★块级元素水平居右
(1) 如果一侧定值,一侧auto,则auto为剩余空间大小
(2) 如果一侧auto,一侧没设置,则设置auto的一侧分配所有剩余空。——实现右对齐
⏬ 示例:margin-left:auto 代替 float:right实现右对齐
运行结果:
★块级元素水平居中
(3) 如果两侧均是auto,则平分剩余空间
★块级元素水平和垂直都居中
(4)父元素相对定位,块级元素绝对定位且定宽且4个偏移属性设置为0且margin:auto;
⏬ 示例:magin:atuo配合绝对定位实现水平和垂直方向居中
运行结果:
⬛ 附加知识点——margin 实现水平居中,垂直居中的原理
首先需要了解下,margin的auto属性的作用是用来分配剩余空间,所以对于有剩余空间的元素才有效哦(块及元素)。比如图片设置margin: 0 auto是无效的,因为图片是内联元素,不是占一整行,没有剩余空间。
margin: auto原理:margin:auto 是自动分匹配剩余空间的,当一个元素在没有被强制定宽高时,是撑满一个方向的,当强制定宽高时,此方向上就有剩余的空间,当margin:auto时,此方向上将自动分配空间,实现居中效果。
1. 实现块及元素水平方向居中:
原理:两侧auto,则平分剩余空间,相当于水平居中。
div { margin-right: auto; margin-left: auto; width:200px; height: 200px } 当然也可以这样写 div { margin: 0 auto; width:200px; height: 200px } 跟垂直方向无关,垂直方向可随便设置,只要水平左右都设置为auto即可。注意width宽度一定要设置,没有宽度的块默认就是100%,就没有auto值了。
2. 实现块及元素水平居左或右:
原理:一侧auto,一侧没设置,则设置auto的一侧分配所有剩余空。
想让div居右显示,已经很简单了。把margin-left 的值设置为auto 即可。代码如下:
div { width:200px; height: 200px; margin-left: auto;}
3. 块及元素水平偏左或偏右:
原理:一侧定值,一侧auto,auto为剩余空间大小。代码如下:
div { width:200px; height: 200px; margin-left: auto; margn-right: 100px;}
注意:以上方法只能实现水平方向,对于垂直方向是无效的,因为垂直方向没有剩余空间,这点不再解释了。
4. 想要实现水平和垂直方向都居中可以用绝对定位。
div {
background: #ff0000;
width: 200px;
height: 200px;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}margin: auto; 是关键,没有设置此项,也不会水平垂直居中哦。

margin-top: auto; margin-bottom: auto; 仅实现垂直方向居中
补:margin:auto 为什么只能实现水平居中,不能实现垂直居中
我们知道,块级元素即使设置了宽度,也会占满一行,为什么会这样?因为默认的宽度规则是“适应于父级”规则(在水平方向上自动扩充)。
即:margin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right= width of containing block
对于绝对定位元素,有以下算式:
left+margin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right+right= width of containing block
而auto的作用是:自动填充剩余空间, 所以给div设置margin:auto时,在水平方向上 margin会填充 div这一行中除了left+border-left-width+padding-left+width+padding-right+border-right-width+right的剩余的空间,当左右的margin都设置为auto时,会平分剩余空间,从而实现水平居中。那为什么没有按照上述同样的方式填充垂直方向上的剩余空间呢?
因为在垂直方向上,块级元素不会自动扩充,它的外部尺寸没有自动充满父元素,也没有剩余空间可说。所以margin:auto不能实现垂直居中。那用margin:auto可以实现垂直居中吗,答案是肯定的。
.father { width: 300px; height:150px; position: relative; } .son { position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 200px; height: 100px; margin: auto; }当一个绝对定位元素,其对立定位方向属性同时有具体定位数值的时候,流体特性就发生了。具有流体特性绝对定位元素的margin:auto的填充规则和普通流体元素一模一样:
如果一侧定值,一侧auto,auto为剩余空间大小;如果两侧均是auto, 则平分剩余空间。因此,此时,margin : auto 就可以实现垂直居中。
因为,此时.son这个元素的尺寸表现为“格式化宽度和格式化高度”。即.son这个元素的尺寸自动填充父级元素的可用尺寸。
总结:通过position:absolute 和 top:0 bottom:0将元素设为流体特性的元素,这样该元素可自动填充父级元素的可用尺寸。
格式化宽度:格式化宽度仅出现在“绝对定位模型中”,也就是出现在position属性值为absolute或fixed的元素中。
对于非替换元素,当left/right或top/bottom对立方位的属性值同时存在时,元素的宽度表现为“格式化宽度”,其宽度大小相对于最近的具有定位特性的祖先元素计算。
“格式化宽度”具有完全的流动性,也就是margin、border、padding、content内容区域同样会自动分配水平和垂直空间。
3.外边距引发的特殊情况
(1) 外边距的合并
当两个垂直外边距(即上下外边距,跟左右外边距无关)相遇时,会合并成一个
最终取值以大的为准 ——即一个元素的上外边距跟另一个元素的下外边距相遇,以两者中的较大值为准。
解决方案:
① 在一个div中直接把垂直外边距写满
在一个div中直接把垂直外边距写满,即只设置其中一个元素的margin值即可(推荐!)
在实际的开发中,可以根据自己的需求,设置其中一个元素的margin值即可。比如本例中,可以设置第一个元素的margin-bottom的值而不设置第二个元素的margin-top值。反之亦然。
② 在设计的时候规避外边距合并
③ 给每一个元素添加父元素(给父元素设置overflow: hidden),然后触发BFC规则(不推荐!)
注意:添加父元素,会改变html的搭配结构,所以这种方式不是很推荐大家使用。
外边距塌陷
补:CSS中外边距(margin)合并和塌陷(子元素越界/margin越界、外边距溢出)的问题
由外边距引发的特殊情况主要有:外边距合并与外边距溢出(塌陷/margin越界),对于外边距溢出问题的讲解,请看下文(4),在这里我们仅谈外边距合并问题
1、什么是外边距合并?(折叠外边距)
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。而左右外边距不合并。
在CSS当中,相邻的两个盒子(可能是兄弟关系也可能是祖先关系)的外边距可以结合成一个单独的外边距。这种合并外边距的方式被称为折叠,并且因而所结合成的外边距称为折叠外边距。
注释:只有普通文档流中块框(块级元素)的垂直外边距才会发生外边距合并。行内框(行内元素)、浮动框或绝对定位之间的外边距不会合并。
2、外边距带来的影响
外边距带来的影响有很多种说法,有说是margin越界,也有说是外边距塌陷,但其实本质上都是外边距合并的的表现。
PS:我们平时所得外边距合并主要说的是2个元素是兄弟的平级关系;而外边距塌陷或称margin越界或称外边距溢出(关于外边距的溢出,请看下文(4))说的是2个元素是父子的祖先关系
3、折叠的结果
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
4、产生折叠的原因
而根据w3c规范,两个margin是邻接的必须满足以下条件:
4.1、必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
4.2、没有线盒,没有空隙(clearance),没有padding和border将他们分隔开
4.3、都属于垂直方向上相邻的外边距,可以是下面任意一种情况:
a: 元素的margin-top与其第一个常规文档流的子元素的margin-top
b: 元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top
c: height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom
d: 高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom
补_扩展:让你彻底明白,何为BFC?BFC有什么作用?
BFC - Block Formatting Context 块级格式化上下文 BFC的定义,在官方文档到中是这么介绍的:一个BFC区域包含创建该上下文元素的所有子元素,但是不包括创建了新的BFC的子元素的内部元素,BFC是一块块独立的渲染区域,可以将BFC看成是元素的一种属性,拥有了这种属性的元素就会使他的子元素与世隔绝,不会影响到外部其他元素,那具体是啥意思呢?
假设box1和box5是两个BFC区域,那么根据上述原理能理解到的就是,box1这个BFC区域包含了子元素box2,box3,box4,box5。但不包括box678。而box5这块BFC区域则包含了box678这三个子元素。
总结:
1. 每一个BFC区域只包括其子元素,不包括其子元素的子元素。
2. 每一个BFC区域都是独立隔绝的,互不影响
第一条就是字面意思,第二条直接看代码理解。在理解第二条之前,首先我们要知道,怎样使一个元素变成BFC区域?所以,在了解BFC特性之前,我们就先来看下都有哪些方式会创建BFC(摘抄自MDN),大概有以下几种办法:
- 根元素
- 浮动元素(设置浮动——元素的 float 不是 none)
- 绝对定位元素(设置定位——元素的 position 为 absolute 或 fixed)
- 行内块元素(元素的 display 为 inline-block,即行内块显示模式)
- 表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值)
- 表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
- 匿名表格单元格元素(元素的 display 为 table、table-cell、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、row、tbody、thead、tfoot 的默认属性)或 inline-table)
- 设置overflow ,值不为 visible,即值为hidden,auto,scroll 的块元素
- display 值为 flow-root 的元素
- contain 值为 layout、content 或 paint 的元素
- 弹性元素(弹性布局——display 为 flex 或 inline-flex 元素的直接子元素)
- 网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
- 多列容器(元素的 column-count 或 column-width 不为 auto,包括 column-count 为 1)
- column-span 为 all 的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中(标准变更,Chrome bug)。
那知道了怎么让元素变成BFC区域后,这个BFC到底有什么作用呢?
根据上面的描述,BFC区域有一个特点,那就是独立。不会影响外部元素。根绝这个特性就能解决很多布局问题。
1,解决外边距的塌陷问题(垂直塌陷)开发中,前端的布局手段,离不开外边距margin,那么,也会遇到一些问题,例如外边距的垂直塌陷问题。
2,利用BFC解决包含塌陷
有时候我们给子元素加margin可能会带着父元素一起跑。只需要将父元素变为BFC区域,就能得到解决,因为将父盒子变成一个独立的区域,这样在BFC区域内部的任何操作,都不会影响到外部。
3,清除浮动
大家都知道,浮动会导致父元素高度塌陷,那大家还记得怎么清除浮动吗?相信很多人都知道:overflow:hidden嘛。相信在认识BFC之前大家肯定不太清楚为什么overflow:hidden可以清除浮动。现在知道了,BFC区域内的子元素任何边动都是不会影响到外部元素的。所以BFC区域同样可以清除浮动带来的影响。
4,BFC可以阻止标准流元素被浮动元素覆盖大家都知道,浮动的元素会脱离文档流,跑到上一个层面,也就是和原本的元素们不在一个层面了。所以可能会导致浮动元素覆盖基本元素的问题。那么这个时候我们只需要让标准流元素触发BFC,就可以做到不受浮动元素影响。而且还能利用这个特性,来实现蓝色盒子宽度根据红色盒子的宽度来做自动适应。怎么样,是不是很神奇。
最后总结一下:
1. 一个BFC区域只包含其子元素,不包括其子元素的子元素。
2. 并不是所有的元素都能成为一块BFC区域,只有当这个元素满足条件的时候才会成为一块BFC区域。
3. 不同的BFC区域之间是相互独立的,互不影响的。利用这个特性我们可以让不同BFC区域之间的布局不产生影响。
(2) 块级元素,行内元素,行内块的区别
| 块级元素 |
行内元素 |
行内块 |
| 独占一行 |
与其他行内和行内块共用一行,一行放不下自动换行 |
与其他行内和行内块共用一行,一行放不下自动换行 |
| 设置宽高有效 |
设置宽高无效 |
设置宽高有效 |
| 不设置宽,宽默认为父元素宽度100%,不设置高,高度默认为内容撑开 |
宽高都靠内容撑开 |
不设置宽高,浏览器会给一个默认的宽高。不同浏览器给的默认宽高不同 |
| 4个方向外边距有效 |
左右外边距有效 上下外边距无效 |
4个方向外边距有效 当一个行内块通过外边距改变垂直的位置时,会带着同一行其它行内块和行内元素一起移动 |
扩展:css中内联元素无法设置宽高的原因分析和解决办法
内联(display:inline;)元素不能设置宽高,因为内联属于行布局,其特性是在一行里进行布局,所以不能被设定宽高。
CSS布局中遇到的问题
一些行内元素无法设置宽高的问题
(1)到底什么是块级元素,行内元素
块级元素会独占一整行,而行内元素会在一行中依次排列,这和他们的display属性有关
块级元素: dispaly:block;
内联元素: display:inline;
(2)块级元素和内联元素的特性
块级元素可以显示的设置其宽高(width,height),在文档流中,从上到下一个接一个的垂直排列。元素之间的距离可以有margin设置。
内联元素在一行中水平排列,显式的设置其宽高无效,只能通过设置其内边距,边框,外边距来调整它们的水平距离。可以通过边框,垂直方向上的内边距来设置内联元素的高度。
(3)理解内联元素(行内框)和行框之间的区别
简单的说。行内框就是所谓的行内元素。行框就是行内框所在的那一行。习惯行内元素的叫法。
设置行高line-height属性可以增加这个框的高度。
注意:修改行内框尺寸的唯一方法就是修改行高,内联元素的边框,内边距,外边距。显示的设置宽高属性无效。
(4)如何设置行内元素宽高
① 将行内元素的dispaly属性设置为block,就可以显示的设置的宽高,但此时行内元素也会独占一行
② 将行内元素display属性设置为inline-block,也可以设置宽高,并且此时的行内元素仍然在水平方向上依次排列。但低版本IE浏览器对该属性支持很差(IE8以下)
③ 将行内元素浮动。浮动(float)必须作用到块级元素上,如果在行内元素上应用该属性,行内元素就会被隐式的转化为块级元素,这时就可以显示的设置宽高了。但浮动会影响其兄弟元素。(浮动会脱离文档流),该方法常常用在表单布局的label属性上,可以设置label属性宽度,从而使Input框垂直对齐。
参考资料:精通css高级web标准解决方案
(3) 自带外边距的元素
body 自带8px,4个方向 ——必须牢记
ul 自带上下16px,左内边距40px ——必须牢记
h1~h6 p hr dl dd dt field form legned
(4) 外边距的溢出
在特殊的情况下,给子元素添加上外边距,会作用到父元素上(就是说子元素有上外边距时)
特殊的情况:1.父元素没有上边框
2.子元素内容区域的上沿和父元素内容区域的上沿重合
小结:外边距溢出的成因
①父元素 div 未设置边框
②第一个子元素设置了上外边距(margin-top: 10rem;)或者最后一个子元素设置了下外边距(margin-bottom: 10rem;)
③导致父元素与子元素一起发生相应的偏移的现象,即为:外边距溢出现象
解决方案:1.父元素添加上边框,但是增加了父元素的实际占地高度
2.给父元素添加上内边距,但是增加了父元素的实际占地高度
3.给父元素添加overflow:hidden/auto,但是父元素想要溢出显示,就不行了
4.给父元素添加一个大儿子,空的 (空table浏览器上显示宽高都为0)
5.给父元素第一个子元素之前生成一个内容为空显示方式为table的伪元素,无副作用!(推荐)
关于外边距溢出解决方案
通过以上几种解决方案的对比,我们知道1、2、3不是最优方案,实际操作时,统一采用4、5最佳方案。这样既分离了父子元素,页面又没有发生任何变化。
另外,第4种方案,这种方法虽然能解决外边距溢出问题,但是却引入了一个多余的标签table,它这里并不具有实际意义,它的作用只是使设置外边距的元素不与父元素直接接触,因而不会一起发生偏移,即不会产生外边距溢出现象。因此,最好的方法还是采用第5种方案,即为父元素增加伪元素。
注:设置外边距的元素不与父元素直接接触既不会一起发生偏移,而父元素前或后添加的伪元素子元素 content 为空,所以不会出现不希望看到的效果
/* 上外边距溢出 */ .parent::before { content: ""; display: table; } /* 下外边距溢出 */ .parent::after { content: ""; display: table; }
⏬ 番外:CSS伪元素可以用来干啥?
伪元素是什么
元素事实上是HTML中的概念,常常把HTML中的标签称作为元素。那么伪元素是什么呢?从其名称上来说,伪即为假,在实际的DOM中是不存在的,而事实上呢?我们可以借助一些CSS的特性让其模拟成一个元素,对于这样的元素我们称之为伪元素。
css伪元素可以用来干啥?
CSS 伪元素用于向某些选择器设置特殊效果;可以选中元素的特定位置,并应用样式
伪元素是对指定文档之外的抽象,比如,文档设计不能访问元素中的第一个字和第一行的机制,就会使用伪元素去引用它们,还可以给不存在的内容进行添加样式。
CSS中常见的伪元素有:
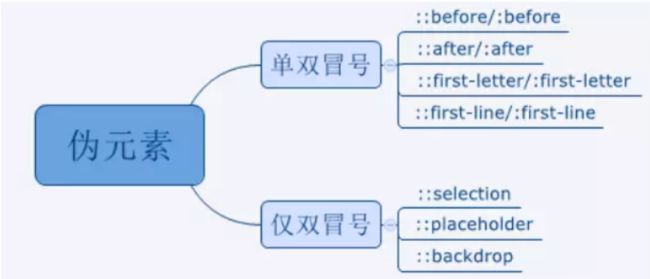
first-line, :first-letter, :before, :after, ::placeholder, ::selection,其中placeholder ,selection必须使用双冒号,另外4个单双冒号皆可
| 伪元素 |
表示位置 |
| first-letter |
第一个字符 |
| first-line |
第一行 |
| before |
元素前 |
| after |
元素后 |
| placeholder |
匹配占位符的文本 |
| selection |
应用于文档中被用户高亮的部分 |
| backdorp | 改变全屏模式下的背景颜色,全屏模式的默认颜色为黑色 |
如何使用伪元素?
css的伪元素是使用两个冒号,是为了和其他伪类区别开来。
伪类和伪元素的区别
1.目的:伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息。
2.区别:
①.伪元素本质上是创建了一个有内容的虚拟容器;
②CSS3中伪类和伪元素的语法不同;伪类用单冒号:表示;而伪元素用双冒号::表示。
③一个选择器可以同时使用多个伪类(但有的伪类会互斥);而一个选择器只能同时使用一个伪元素。
3.可以同时使用多个伪类,而只能同时使用一个伪元素;
伪元素的语法:
selector::pseudo-element {property:value;}选择器:伪元素{ CSS样式 }
选择器选中的元素,伪元素表示要在该元素的哪里应用样式。
CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}示例:
hey::before{}
hey::after{}【后文传送门】 盒子模型、内边距、背景设置_03
![]()