node.js详解
文章目录
- 1.Node.js
-
- 1.1 Node.js 模块化
- 1.2 模块暴露数据
-
- 1.2.1 模块初体验
- 1.2.2 暴露数据
- 1.3.导入(引入)模块
- 1.4 JavaScript引擎
- 1.5 什么是Node.js
- 1.6 BFF
- 2.包管理工具
-
- 2.1 npm
-
- 2.1.1 npm 的安装
- 2.1.2 npm 基本使用
-
- 2.1.2.1 初始化
- 2.1.2.2 搜索包
- 2.1.2.2 下载安装包
- 2.1.2.3 require 导入 npm 包基本流程
- 2.1.3 生产环境与开发环境
- 2.1.4 生产依赖与开发依赖
- 2.1.5 全局安装
- 2.1.6 修改 windows 执行策略
- 2.1.7 安装包依赖
- 2.1.8 安装指定版本的包
- 2.1.9 删除依赖
- 2.1.10 配置命令别名
- 2.2 cnpm
-
- 2.2.1 介绍
- 2.2.2 安装
- 2.2.3 操作命令
- 2.2.4 配置淘宝镜像
-
- 2.2.4.1 直接配置
- 2.2.4.2 工具配置
- 2.3 yarn
-
- 2.3.1 yarn简介
- 2.3.2 yarn 常用命令
- 2.3.3 yarn 配置淘宝镜像
- 2.3.4 npm 和 yarn 选择
1.Node.js
1.1 Node.js 模块化
(1)什么是模块化与模块 ?
①将一个复杂的程序文件依据一定规则(规范)拆分成多个文件的过程称之为 模块化
②其中拆分出的 每个文件就是一个模块 ,模块的内部数据是私有的,不过模块可以暴露内部数据以便其他
模块使用
(2)什么是模块化项目?
编码时是按照模块一个一个编码的,整个项目就是一个模块化的项目
(3)模块化好处
①防止命名冲突
②高复用性
③高维护性
1.2 模块暴露数据
1.2.1 模块初体验
(1)创建me.js
//声明函数
function tiemo(){
console.log('贴膜....');
}
//暴露数据
module.exports = tiemo;
(2)创建index.js
//导入模块
const tiemo = require('./me.js');
//调用函数
tiemo();
1.2.2 暴露数据
模块暴露数据的方式有两种:
(1)module.exports = value
(2)exports.name = value
使用时有几点注意:
①module.exports 可以暴露 任意 数据
②不能使用 exports = value 的形式暴露数据,因为
模块内部 module 与 exports 的隐式关系
exports = module.exports = {} ,require 返回的是目标模块中 module.exports 的值
1.3.导入(引入)模块
在模块中使用 require 传入文件路径即可引入文件
const test = require('./me.js');
require 使用的一些注意事项:
(1)对于自己创建的模块,导入时路径建议写 相对路径,且不能省略 ./ 和 …/
(2)js 和 json 文件导入时可以不用写后缀,c/c++编写的 node 扩展文件也可以不写后缀,但是一
般用不到
(3)如果导入其他类型的文件,会以 js 文件进行处理
(4)如果导入的路径是个文件夹,则会 首先 检测该文件夹下 package.json 文件中 main 属性对应
的文件
①如果存在则导入,反之如果文件不存在会报错。
②如果 main 属性不存在,或者 package.json 不存在,则会尝试导入文件夹下的 index.js 和
index.json
③如果还是没找到,就会报错
(5)导入 node.js 内置模块时,直接 require 模块的名字即可,无需加 ./ 和 …/
1.4 JavaScript引擎
浏览器的内核包括两部分核心:
(1)DOM渲染引擎
(2)JavaScript解析引擎
Chrome浏览器内置V8引擎,V8引擎执行JavaScript速度非常快,性能非常好
1.5 什么是Node.js
(1)脱离浏览器环境也可以运行JavaScript,只要有JavaScript引擎就可以
(2)Node.js是一个基于Chrome V8引擎的JavaScript运行环境,即:Node.js内置了Chrome的V8引擎,可以在Node.js环境中
直接运行JavaScript程序
(3)在Node.js中写JavaScript和在Chrome浏览器中写JavaScript区别
①Node.js没有浏览器API,即document,window等
②Node.js加了许多专属API,例如文件系统,进程,http功能
(4)Node.js通常会被作一个BFF层,即Backend For Frontend(服务于前端的后端),通俗的说是一个专门用于为前端业务提供数据的
后端程序
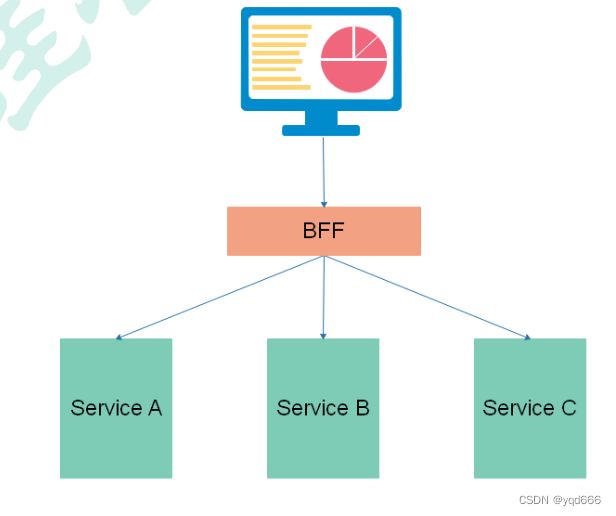
1.6 BFF
(1)BFF 解决什么问题
①一个前端页面向 Service A、Service B 以及 Service C发送请求,不同的微服务返回的值用于渲染页面中不同的组件。此时,每次访问该页面都需要发送 3 个请求。我们需要一个服务来聚合Service A、Service B 以及 Service C响应的数据,这个服务层叫做BFF。

②手机、平板端、PC机等用户终端都需要向每个Service,例如Service A发送请求。对于同一个功能,不同的终端需要的数据格式和内容会有不同。此时 Service A 的一个接口,不能同时满足三个客户端的不同需求。我们可以在Service A中开发三个接口,也可以增加一个数据裁剪服务,将数据按照不同终端的不同要求进行裁剪,这个服务层叫做BFF。
2.包管理工具
(1)包是什么
『包』英文单词是 package ,代表了一组特定功能的源码集合
(2)包管理工具
①管理『包』的应用软件,可以对「包」进行 下载安装 ,更新,删除 ,上传 等操作
②借助包管理工具,可以快速开发项目,提升开发效率
③包管理工具是一个通用的概念,很多编程语言都有包管理工具,所以 掌握好包管理工具非常重要
(3)常用的包管理工具
下面列举了前端常用的包管理工具
①npm
②yarn
③cnpm
2.1 npm
(1)npm 全称 Node Package Manager ,翻译为中文意思是『Node 的包管理工具』
(2)npm 是 node.js 官方内置的包管理工具,是 必须要掌握住的工具
2.1.1 npm 的安装
(1)node.js 在安装时会 自动安装 npm ,所以如果你已经安装了 node.js,可以直接使用 npm
(2)可以通过 npm -v 查看版本号测试,如果显示版本号说明安装成功,反之安装失败
2.1.2 npm 基本使用
2.1.2.1 初始化
(1)创建一个空目录,然后以此目录作为工作目录 启动命令行工具 ,执行 npm init
①npm init 命令的作用是将文件夹初始化为一个『包』, 交互式创建 package.json 文件
②package.json 是包的配置文件,每个包都必须要有 package.json
package.json 内容示例:
{
"name": "1-npm", #包的名字
"version": "1.0.0", #包的版本
"description": "", #包的描述
"main": "index.js", #包的入口文件
"scripts": { #脚本配置
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "", #作者
"license": "ISC" #开源证书
}
(2)初始化的过程中还有一些注意事项:
①package name ( 包名 ) 不能使用中文、大写,默认值是 文件夹的名称 ,所以文件夹名称也不
能使用中文和大写
②version ( 版本号 )要求 x.x.x 的形式定义, x 必须是数字,默认值是 1.0.0
③ISC 证书与 MIT 证书功能上是相同的,关于开源证书扩展阅读http://www.ruanyifeng.com/bl
og/2011/05/how_to_choose_free_software_licenses.html
④package.json 可以手动创建与修改
⑤使用 npm init -y 或者 npm init --yes 极速创建 package.json
2.1.2.2 搜索包
搜索包的方式有两种
(1)命令行 『npm s/search 关键字』
(2)网站搜索 网址是 https://www.npmjs.com/
2.1.2.2 下载安装包
(1)我们可以通过 npm install 和 npm i 命令安装包
# 格式
npm install <包名>
npm i <包名>
# 示例
npm install uniq
npm i uniq
(2)运行之后文件夹下会增加两个资源
①node_modules: 文件夹,存放下载的包
②package-lock.json: 包的锁文件 ,用来锁定包的版本
安装 uniq 之后, uniq 就是当前这个包的一个 依赖包 ,有时会简称为 依赖(比如我们创建一个包名字为 A,A 中安装了包名字是 B,我们就说 B 是 A 的一个依赖包 ,也会说A 依赖 B)
2.1.2.3 require 导入 npm 包基本流程
(1)在当前文件夹下 node_modules 中寻找同名的文件夹
(2)在上级目录中下的 node_modules 中寻找同名的文件夹,直至找到磁盘根目录
2.1.3 生产环境与开发环境
(1)开发环境是程序员 专门用来写代码 的环境,一般是指程序员的电脑,开发环境的项目一般 只能程序员自
己访问
(2)生产环境是项目 代码正式运行 的环境,一般是指正式的服务器电脑,生产环境的项目一般 每个客户都可
以访问
2.1.4 生产依赖与开发依赖
我们可以在安装时设置选项来区分 依赖的类型 ,目前分为两类:

2.1.5 全局安装
(1)我们可以执行安装选项 -g 进行全局安装
例如:npm i -g nodemon
①全局安装完成之后就可以在命令行的任何位置运行 nodemon 命令
②该命令的作用是 自动重启 node 应用程序
(2)说明:
①全局安装的命令不受工作目录位置影响
②可以通过 npm root -g 可以查看全局安装包的位置
③不是所有的包都适合全局安装 , 只有全局类的工具才适合,可以通过 查看包的官方文档来确定
安装方式
2.1.6 修改 windows 执行策略
windows 默认不允许 npm 全局命令执行脚本文件,所以需要修改执行策略
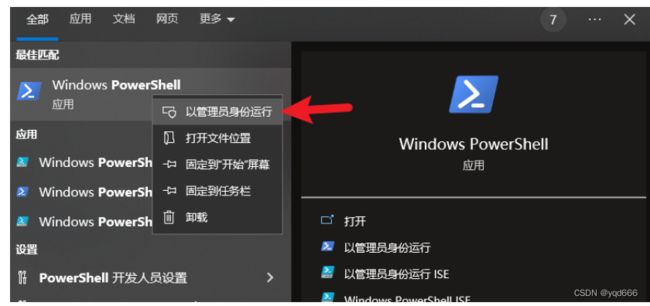
(1)以 管理员身份 打开 powershell 命令行

(2)键入命令 set-ExecutionPolicy remoteSigned

(3)如果不生效,可以尝试重启 vscode
2.1.7 安装包依赖
(1)在项目协作中有一个常用的命令就是 npm i ,通过该命令可以依据 package.json 和 packagelock.json 的依赖声明安装项目依赖
npm i或者npm install
(2)node_modules 文件夹大多数情况都不会存入版本库
2.1.8 安装指定版本的包
项目中可能会遇到版本不匹配的情况,有时就需要安装指定版本的包,可以使用下面的命令的
## 格式
npm i <包名@版本号>
## 示例
npm i jquery@1.11.2
2.1.9 删除依赖
项目中可能需要删除某些不需要的包,可以使用下面的命令
## 局部删除
npm remove uniq
npm r uniq
## 全局删除
npm remove -g nodemon
2.1.10 配置命令别名
(1)通过配置命令别名可以更简单的执行命令
(2)配置 package.json 中的 scripts 属性
{
.
.
.
"scripts": {
"server": "node server.js",
"start": "node index.js",
},
.
.
}
(3)配置完成之后,可以使用别名执行命令
npm run server
npm run start
(4)不过 start 别名比较特别,使用时可以省略 run
npm start
(5)补充说明:
①npm start 是项目中常用的一个命令,一般用来启动项目
②npm run 有自动向上级目录查找的特性,跟 require 函数也一样
③对于陌生的项目,我们可以通过查看 scripts 属性来参考项目的一些操作
2.2 cnpm
2.2.1 介绍
(1)cnpm 是一个淘宝构建的 npmjs.com 的完整镜像,也称为『淘宝镜像』,网址https://npmmirror.com/
(2)cnpm 服务部署在国内 阿里云服务器上 , 可以提高包的下载速度
(3)官方也提供了一个全局工具包 cnpm ,操作命令与 npm 大体相同
2.2.2 安装
我们可以通过 npm 来安装 cnpm 工具
npm install -g cnpm --registry=https://registry.npmmirror.com
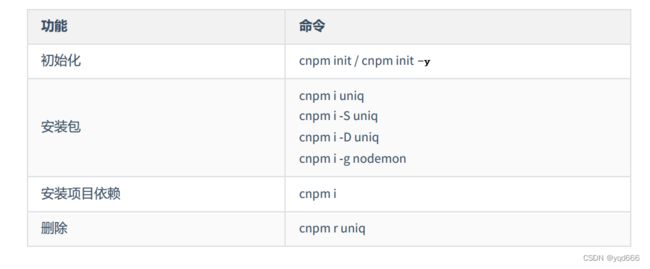
2.2.3 操作命令
2.2.4 配置淘宝镜像
用 npm 也可以使用淘宝镜像,配置的方式有两种
(1)直接配置
(2)工具配置
2.2.4.1 直接配置
执行如下命令即可完成配置
npm config set registry https://registry.npmmirror.com/
2.2.4.2 工具配置
使用 nrm 配置 npm 的镜像地址 npm registry manager
(1)安装 nrm
npm i -g nrm
(2)修改镜像
nrm use taobao
(3)检查是否配置成功(选做)
npm config list
检查 registry 地址是否为 https://registry.npmmirror.com/ , 如果 是 则表明成功
补充说明:
(1)建议使用第二种方式 进行镜像配置,因为后续修改起来会比较方便
(2)虽然 cnpm 可以提高速度,但是 npm 也可以通过淘宝镜像进行加速,所以 npm 的使用率还
是高于 cnpm
2.3 yarn
2.3.1 yarn简介
(1)yarn 是由 Facebook 在 2016 年推出的新的 Javascript 包管理工具,官方网址:https://yarnpkg.com/
(2)yarn特点:
①速度超快:yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大
化资源利用率,因此安装速度更快
②超级安全:在执行代码之前,yarn 会通过算法校验每个安装包的完整性
③超级可靠:使用详细、简洁的锁文件格式和明确的安装算法,yarn 能够保证在不同系统上无差异的工作
(3)yarn的安装
npm i -g yarn
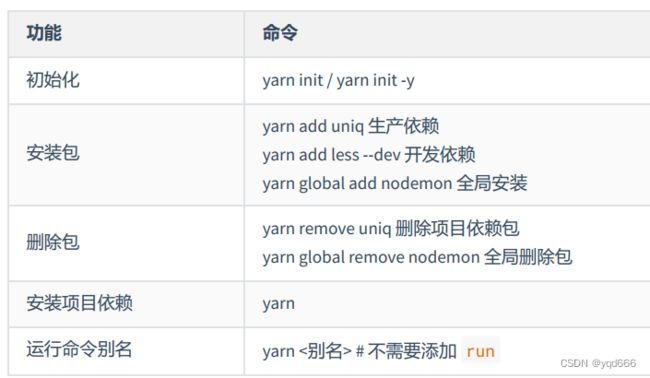
2.3.2 yarn 常用命令
2.3.3 yarn 配置淘宝镜像
(1)可以通过如下命令配置淘宝镜像
yarn config set registry https://registry.npmmirror.com/
(2)可以通过 yarn config list 查看 yarn 的配置项
2.3.4 npm 和 yarn 选择
大家可以根据不同的场景进行选择
(1)个人项目
如果是个人项目, 哪个工具都可以 ,可以根据自己的喜好来选择
(2) 公司项目
如果是公司要根据项目代码来选择,可以 通过锁文件判断 项目的包管理工具
①npm 的锁文件为 package-lock.json
②yarn 的锁文件为 yarn.lock