编写猫咪相册应用 HTML
文章目录
-
-
- 1. 标题元素标签
- 2. `p`元素用于在网站上创建一段文本
- 3. 注释
- 4. 页面主要部分标识标签
- 5. 通过使用`img`元素来为你的网站添加图片
- 6. 使用锚点元素`(a)`链接到另一个页面
- 7. 使用 `section` 元素将照片内容与未来的内容分开
- 8. 无序列表`(ul)`元素,列表项`(li)`元素在列表中创建项目
- 9. `figure` 元素代表独立的内容,并允许将图像与标题相关联
- 10. 图像标题`(figcaption)`元素
- 11. 强调 `em` 元素(斜体)
- 12. 有序列表`(ol)`
- 13. 将添加一个 Web 表单来收集来自用户的信息
- 14. `input` 元素允许通过多种方式从 Web 表单中收集数据
- 15. `button` 元素创建一个可点击的按钮
- 16. 单选按钮 ``
- 17. `label` 元素
- 18. `fieldset` 元素
- 19. `legend` 元素
- 20. 复选框``
- 21. `footer` 元素
- 22. `head` 元素
- 23. `title` 元素
- 24. `html` 元素
- 25. ``声明
- 26. `meta` 元素
-
- 渲染语言
- 页面自适应设备
- 完整代码
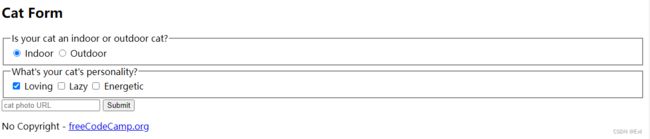
- 效果图
-
1. 标题元素标签
h1到h6标题元素用于表明其下方内容的重要性。 数字越低,重要性越高,所以h2元素所具有的重要性要低于h1元素。 每页只使用一个h1元素,并将重要性较低的标题放在重要性较高的标题之下。
<h1>Hello Worldh1>
<h2>Cat Photosh2>
2. p元素用于在网站上创建一段文本
<p>See more cat photos in our gallery.p>
3. 注释
注释让你在不影响浏览器显示内容的情况下,留下信息,它也能让你的代码失效
4. 页面主要部分标识标签
HTML5 有些元素能够指明不同的内容区域, 这些元素能让你的 HTML 易于阅读,并有助于搜索引擎优化(SEO)和无障碍访问。
<main>main>
5. 通过使用img元素来为你的网站添加图片
img元素只有一个开始标签,没有结束标签。 一个没有结束标签的元素,它的标签被称为自闭合标签。
在img元素中的src属性明确了一个图片的URL(图片所在的位置)
<img src="https://www.example.com/the-image.jpg">
所有的img元素都应该有一个alt属性。alt属性的文本(值)有两个作用,第一个作用是让屏幕阅读器可以知晓图片的内容,这会对网页的可访问性有很大提升;另一个作用是当图片无法加载时,页面需要显示的替代文本
<img src="cat.jpg" alt="A cat">
6. 使用锚点元素(a)链接到另一个页面
链接的文本必须放置在锚点元素(a)的起始和闭合标签之间
<a href="https://www.freecodecamp.org">click here to go to freeCodeCamp.orga>
在p元素的文本中,将单词 cat photos 转换为指向 https://freecatphotoapp.com 的链接,通过把这些单词放到开始和结束锚点标签(a)内来实现
<p>See more <a href="https://freecatphotoapp.com">cat photosa> in our gallery.p>
向锚点元素(a)的起始标签中添加值为 _blank 的 target 属性,用以在新的标签页中打开链接
<p>See more <a target="_blank" href="https://freecatphotoapp.com">cat photosa> in our gallery.p>
锚点元素也可以把其他类型的内容放在锚标签中,将其转换成一个链接;用必要的元素标签包裹图片,把它变成一个链接
<a href="https://freecatphotoapp.com"><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back.">a>
7. 使用 section 元素将照片内容与未来的内容分开
<section>section>
8. 无序列表(ul)元素,列表项(li)元素在列表中创建项目
<ul>
<li>milkli>
<li>cheeseli>
ul>
9. figure 元素代表独立的内容,并允许将图像与标题相关联
<figure>figure>
10. 图像标题(figcaption)元素
图像标题(figcaption)元素用于添加标题以描述 figure 元素中包含的图像
在嵌套在 figure 元素中的图像之后,添加一个 figcaption 元素
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats love lasagna.figcaption>
figure>
11. 强调 em 元素(斜体)
将 figcaption 元素中的单词包裹在强调 em 元素中来强调它(斜体)
<figcaption>Cats <em>loveem> lasagna.figcaption>
12. 有序列表(ol)
有序列表(ol)的代码类似于无序列表,但有序列表中的列表项在显示时会被编号
<ol>
<li>flea treatmentli>
<li>thunderli>
<li>other catsli>
ol>
13. 将添加一个 Web 表单来收集来自用户的信息
<form>form>
action 属性指示应该将表单数据发送到哪里,例如告诉浏览器应该将表单数据发送到路径/submit-url
<form action="/submit-url">form>
14. input 元素允许通过多种方式从 Web 表单中收集数据
与 img 元素一样,input 元素是自闭合的,并且不需要结束标签
使用 type 属性创建多种输入,可以创建密码字段、重置按钮或控件,让用户从他们的计算机中选择文件
例如,创建一个文本字段以从用户那里获取文本输入
<input type="text">
为了通过 action 属性中指定的位置访问表单的数据,必须给文本字段一个 name 属性,并为其分配一个值来表示数据正在提交
<input type="text" name="catphotourl">
placeholder占位符文本用于提示人们在输入框中输入什么样的信息(起提示作用,并不是在框内输入内容)
<input type="text" name="catphotourl" placeholder="cat photo URL">
![]()
为了防止用户在缺少所需信息时提交表单,需要将 required 属性添加到 input 元素。 无需为 required 属性设置值。 只需将单词 required 添加到 input 元素,确保它和其他属性之间有空格
<input type="text" name="catphotourl" placeholder="cat photo URL" required>
15. button 元素创建一个可点击的按钮
例如,创建一个带有文本 Click Here 的按钮
<button>Click Herebutton>
在 input 元素下方添加带有文本 Submit 的 button 元素。 单击没有任何属性的表单按钮的默认行为会将表单提交到表单的 action 属性中指定的位置
即使你在文本输入下方添加了按钮,它们也会在页面上彼此相邻。 这是因为 input 和 button 元素都是内联元素,它们不会出现在新的行上
![]()
添加的按钮将默认提交表单, 而依赖默认行为可能造成混乱。 将值为 submit 的 type 属性添加到 button 以明确它是一个提交按钮
<button type ="submit">Submitbutton>
16. 单选按钮
对于需要从多个选项中获得一个答案的问题,可以使用单选按钮
例如,这是一个带有 cat 选项的单选框: cat
希望单选按钮一次只能选中一个:给每一个单选按钮添加相同的 name 属性并设置其值为 account-type,以关联单选按钮,这样两个单选按钮就无法同时选中了
17. label 元素
label 元素用于帮助将 input 元素的文本与 input 元素本身关联起来(尤其是对于屏幕阅读器等辅助技术)
例如,下列语句使得点击单词 cat 也会选择相应的单选按钮
<label><input type="radio"> catlabel>
还有另一种方法可以将 input 元素的文本与元素本身相关联。 你可以将文本嵌套在 label 元素中,并添加与 input 元素的 id 具有相同值的 for 属性
<input id="loving" type="checkbox"> <label for ="loving"> Loving label>>
id 属性用于标识特定的 HTML 元素, 每个 id 属性的值必须不同于整个页面的所有其他 id 值
当元素具有多个属性时,属性的顺序无关紧要
<label><input type="radio" id="indoor"> Indoorlabel>
为了使选择一个单选按钮自动取消选择另一个,两个按钮必须有具有相同值的 name 属性
<label><input id="indoor" type="radio" name="indoor-outdoor"> Indoorlabel>
<label><input id="outdoor" type="radio" name="indoor-outdoor"> Outdoorlabel>
为两个单选按钮添加 value 属性
如果选择 Indoor 单选按钮并提交表单,则该按钮的表单数据基于其 name 和 value 属性。 由于单选按钮没有 value 属性,因此表单数据将包含 indoor-outdoor=on,这在有多个按钮时没有用处
为两个单选按钮添加 value 属性。 为方便起见,将按钮的 value 属性设置为与其 id 属性相同的值
<label><input id="indoor" type="radio" name="indoor-outdoor" value ="indoor"> Indoorlabel>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value ="outdoor"> Outdoorlabel>
18. fieldset 元素
fieldset 元素用于在 Web 表单中将相关的输入和标签组合在一起, fieldset 元素是块级元素,这意味着它们出现在新的一行上
<fieldset>fieldset>
19. legend 元素
legend 元素充当 fieldset 元素中内容的标题,它为用户提供了有关他们应该在表单的该部分中输入什么的上下文
<fieldset>
<legend>Is your cat an indoor or outdoor cat?legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor"> Indoorlabel>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoorlabel>
fieldset>
20. 复选框
对于可能有多个答案的问题,表单通常使用复选框。 例如,这是一个带有 tacos 选项的复选框: tacos
将值为 personality 的 name 属性添加到复选框 input 元素。虽然你不会在浏览器中注意到这一点,但这样做会使服务器更容易处理你的 Web 表单,尤其是当有多个复选框时
<input id="loving" type="checkbox" name="personality"> <label for="loving">Lovinglabel>
与单选按钮一样,选中复选框的表单数据是 name / value 属性对。 虽然 value 属性是可选的,但最好将它包含在页面上的任何复选框或单选按钮中。为每个复选框添加一个 value 属性,为方便起见,将每个复选框的 value 属性设置为与其 id 属性相同的值
<input id="loving" type="checkbox" name="personality" value="loving"> <label for="loving">Lovinglabel>
<input id="lazy" type="checkbox" name="personality" value="lazy"> <label for="lazy">Lazylabel>
为了使复选框或单选按钮默认被选中,需要为其添加 checked 属性。 无需为 checked 属性设置值。 只需将单词 checked 添加到 input 元素,确保它和其他属性之间有空格。(默认选中第一个单选按钮和第一个复选框)
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoorlabel>
<input id="loving" type="checkbox" name="personality" value="loving" checked> <label for="loving">Lovinglabel>
21. footer 元素
向页面添加页脚部分。在 main 元素之后,添加 footer 元素
22. head 元素
到目前为止,添加到页面的所有内容都在 body 元素内, 应该呈现到页面的所有页面内容元素都放在 body 元素中。 但是,其他重要信息位于 head 元素中。在 body 元素上方添加一个 head 元素
23. title 元素
title 元素决定了浏览器在页面的标题栏或选项卡中显示的内容
<head>
<title>CatPhotoApptitle>
head>
title 元素为搜索引擎提供了有关页面的额外信息。 它还通过以下两种方式显示 title 元素的内容:
- 当页面打开时,在标题栏中
- 当你把鼠标悬停在该页面上时,在浏览器标签中。 即使该标签未被激活,一旦你将鼠标悬停在该标签上,title 文本就会显示出来
24. html 元素
页面的全部内容都嵌套在 html 元素中。 所有其他元素必须是此 html 元素的后代。
将值为 en 的 lang 属性添加到开始 html 标签以指定页面的语言为英语
<html lang="en">
25.
所有页面都应以 开头。 这个特殊的字符串被称为声明,并确保浏览器尝试满足行业范围的规范。将此声明添加为代码的第一行
26. meta 元素
你可以通过在 head 中添加自闭合的 meta 元素,来设置浏览器行为
渲染语言
通过创建一个 meta 元素作为 head 元素的子元素,告诉浏览器渲染 markdown 为多种语言。 将其 charset 属性设置为 UTF-8
<head>
<meta charset="UTF-8">
<title>CatPhotoApptitle>
head>
页面自适应设备
在 head 中添加另一个自闭合的 meta 元素。 给它一个 name 属性,值为 viewport,和一个 content 属性,值为 width=device-width, initial-scale=1.0,这样你的页面在各种设备上看起来是一样的
<meta name="viewport" content="width=device-width, initial-scale=1.0">
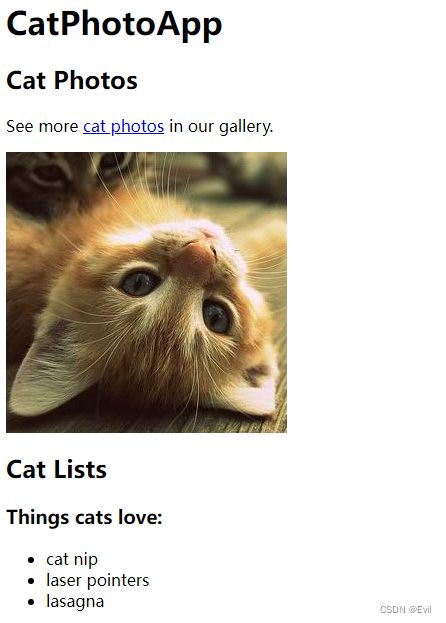
完整代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CatPhotoApptitle>
head>
<body>
<main>
<h1>CatPhotoApph1>
<section>
<h2>Cat Photosh2>
<p>See more <a target="_blank" href="https://freecatphotoapp.com">cat photosa> in our gallery.p>
<a href="https://freecatphotoapp.com"><img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg" alt="A cute orange cat lying on its back.">a>
section>
<section>
<h2>Cat Listsh2>
<h3>Things cats love:h3>
<ul>
<li>cat nipli>
<li>laser pointersli>
<li>lasagnali>
ul>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/lasagna.jpg" alt="A slice of lasagna on a plate.">
<figcaption>Cats <em>loveem> lasagna.figcaption>
figure>
<h3>Top 3 things cats hate:h3>
<ol>
<li>flea treatmentli>
<li>thunderli>
<li>other catsli>
ol>
<figure>
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/cats.jpg" alt="Five cats looking around a field.">
<figcaption>Cats <strong>hatestrong> other cats.figcaption>
figure>
section>
<section>
<h2>Cat Formh2>
<form action="https://freecatphotoapp.com/submit-cat-photo">
<fieldset>
<legend>Is your cat an indoor or outdoor cat?legend>
<label><input id="indoor" type="radio" name="indoor-outdoor" value="indoor" checked> Indoorlabel>
<label><input id="outdoor" type="radio" name="indoor-outdoor" value="outdoor"> Outdoorlabel>
fieldset>
<fieldset>
<legend>What's your cat's personality?legend>
<input id="loving" type="checkbox" name="personality" value="loving" checked> <label for="loving">Lovinglabel>
<input id="lazy" type="checkbox" name="personality" value="lazy"> <label for="lazy">Lazylabel>
<input id="energetic" type="checkbox" name="personality" value="energetic"> <label for="energetic">Energeticlabel>
fieldset>
<input type="text" name="catphotourl" placeholder="cat photo URL" required>
<button type="submit">Submitbutton>
form>
section>
main>
<footer>
<p>
No Copyright - <a href="https://www.freecodecamp.org">freeCodeCamp.orga>
p>
footer>
body>
html>