是HTML+CSS的学习笔记捏
目录
- HTML+CSS导学
-
- 1. 拨云见日
-
- 1.1 基础知识
- 1.2 VS Code
- 1.3 编辑器基本使用
- 1.4 Chrome浏览器
- 1.5 深入了解网站开发
- 1.6 web前端的三大核心技术
- 1.7 HTML基础结构与属性
- 1.8 HTML的初始代码
- 1.9 HTML注释
- 1.10 HTML语义化
- 1.11 标题与段落
- 1.12 文本修饰标签
- 1.13 图片标签与图片属性
- 1.14 引入文件的地址路径
- 1.15 跳转链接
- 1.16 跳转锚点
- 1.17 特殊符号
- 1.18 无序列表
- 1.19 有序列表
- 1.20 定义列表
- 1.21 嵌套列表
- 1.22 表格标签
- 1.23 表格属性
- 1.24 表单标签
- 1.26 表格表单组合
- 1.27 < div >与< span >
- 1.28 CSS基础语法
- 1.29 内联样式与内部样式
- 1.30 CSS样式的引入方式
- 1.31 css中的颜色表示法
- 1.32 css背景样式
- 1.33 css背景实现视觉差效果
- 1.34 css边框样式
- 1.35 边框实现三角形
- 1.36 css文字样式
- 1.37-42 CSS段落样式
- 1.43 CSS复合样式
- 1.44-45 CSS选择器
- 2. 溯本求源
- 3. 风生水起
- 4. 巧夺天工
HTML+CSS导学
1. 拨云见日
①基础的HTML和CSS的学习
②熟悉切图流程、切图方式
③实战阶段了解PC企业站布局和PC游戏站布局
1.1 基础知识
- 1.“HTML、CSS”——是做网站的编程语言。
- 2.浏览器解析代码→呈现网站
右键网页选择查看网页源代码 - 3.网站由网页组成
网页 .html文件
<新建文本文档><修改文件格式><记事本编辑代码><打开即可查看网页>
1.2 VS Code
- VS Code,全称Visual Studio Code,来自微软,是一款免费开源的、基于Electron的现代级 轻量代码编辑器。
- 支持几乎所有主流的开发语言的语法高亮、语法检查、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
1.3 编辑器基本使用
需要下载的插件 :语言包、open in browser、view in browser
设置 :文件→首选项→设置(大小、是否换行 word wrap)
创建文件、创建文件夹、重命名和删除、搜索
- Ctrl + s :保存
Ctrl + a :全选
Ctrl + x :剪切
Ctrl + c :复制
Ctrl + v :粘贴
Ctrl + z :撤销
Ctrl + y :前进
shift + end :从头部选中一行
shift + home :从尾部选中一行
shift + alt + ↓ :快速复制一行
alt + ↑或↓ :快速移动一行
tab :向后缩进
tab + shift :向前缩进
alt + 鼠标左键 :多光标
Ctrl + d :选择相同元素的下一个
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div{color: cornflowerblue;<font-size:italic> ;}
style>
<title>Documenttitle>
head>
<body>
<div>hello worlddiv>
body>
html>
1.4 Chrome浏览器
下载地址 :https://www.google.cn/chrome/
五大浏览器 :IE、火狐(Firegox)、谷歌(Chrome)、Safari、Opera
1.5 深入了解网站开发
一个大型网站的开发需要团队配合,各个岗位都不可或缺
-
UI设计师
- 设计稿(图片、文字、风格、按键等)
- 指从事对软件的人机交互、操作逻辑、界面美观的整体设计工作的人
-
web前端开发工程师(H5开发)
- 主要进行网站的开发、优化、完善的工作
- 将设计稿转化成代码
- 将数据库里的数据显示到页面
- HTML(结构)+CSS(样式)的编写
-
web后端开发工程师
- 负责小程序前端修改和优化升级,根据网站业务需要开发和程序修改。
- 负责网站日常运行的技术维护工作,对出现的问题积极有效的进行处理;
- 用html5,css3及JavaScript,vue或uniapp完成页面制作,对完成的页面进行维护和对网站前端性能做相应优化;
- 丰富互联网的Web开发,改善用户体验;
- 进行相关数据处理、查询,统计和分析工作。
1.6 web前端的三大核心技术
- HTML :结构
- CSS :样式
- JavaScript :行为(与用户的交互、图片等)
<style>
div{color:red;font-style: italic;}
style>
<div>超鬼王根本没时间肝啊怎么办div>
<script>
let div = document.querySelector('div');
let timer = null;
let flag = true;
div.onmouseover = function(){
timer = setInterval(()=>{
if(flag){
div.style.color = 'blue';
div.style.fontStyle = 'normal';
}
else{
div.style.color = 'red';
div.style.fontstyle = 'italic';
}
flag = !flag;
},500);
}
div.onmouseout = function(){
clearInterval(timer);
};
script>
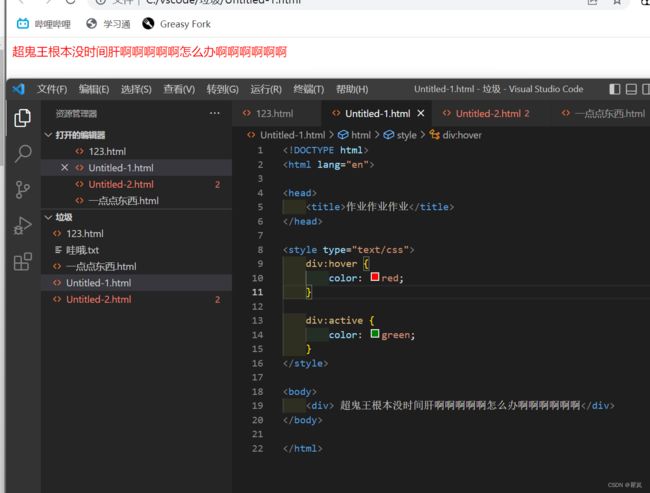
DOCTYPE html>
<html lang="en">
<head>
<title>作业作业作业title>
head>
<style type="text/css">
div:hover {
color: red;
}
div:active {
color: green;
}
style>
<body>
<div> 超鬼王根本没时间肝啊啊啊啊啊怎么办啊啊啊啊啊啊div>
body>
html>
1.7 HTML基础结构与属性
-
超文本标记语言(HyperText Maekup Language),标准通用标记语言下的一个应用。是网页制作必备的编程语言
-
HTML:超文本 标记 语言
-
超文本:文本内容、非文本内容(图片、视频、音频等)
-
标记(标签):<单词>
-
语言:编程语言
< header >
< footer > -
写法分成两种
- 单标签:< header >
- 双标签:< header >< /header >
-
创建标签的快捷键:单词 + tab键→<单词>
标签可以上下排列,也可以组合嵌套。
标签的属性:来修饰标签的,设置当前标签的一些功能。
<标签 属性=“值” 属性2=“值2”…>
<header title="hello">hello worldheader>
<footer title="hi 老婆!">你好,结芬!footer>
1.8 HTML的初始代码
- 每个.html文件都有的代码叫做初始代码,要符合html文件的规范写法
- !+ tab键:就可以快速创建初始代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
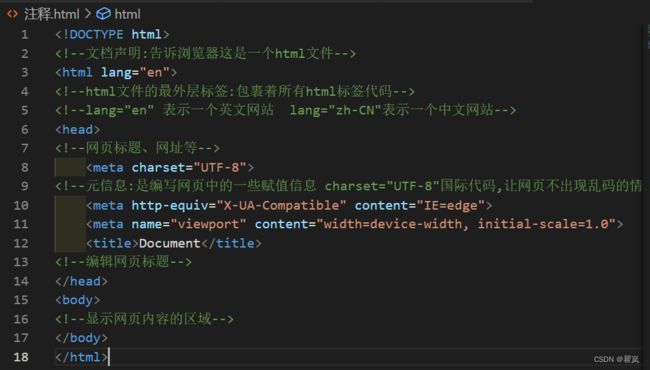
1.9 HTML注释
- 写法:< !-- 注释的内容 – > 在浏览器中看不到,只能在代码中看到注释的内容
- 意义:
-
- 把暂时不用的代码注释起来,方便以后使用
-
- 对于开发人员进行提示作用
-
- 快捷添加注释与删除注释:
-
- Ctrl + /
-
- shift + alt + a
-
1.10 HTML语义化
- 所谓HTML语义化指的是,根据网页中内容的结构,选择适合的HTML标签进行编写。
- 好处:
-
- 在没有CSS的情况下,页面也能呈现出很好的内容结构。
-
- 有利于SEO,让搜索引擎爬虫更好的理解网页。
-
- 方便其他设备解析(如屏幕阅读器、盲人阅读器等)。
-
- 便于团队开发与维护
-
1.11 标题与段落
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>我爱线代!h1>
<h2>线代爱我!h2>
<p>线性代数是代数学的一个分支,主要处理线性关系问题。
线性关系意即数学对象之间的关系是以一次形式来表达的。
例如,在解析几何里,平面上直线的方程是二元一次方程;空间平面的方程是三元一次方程,
而空间直线视为两个平面相交,由两个三元一次方程所组成的方程组来表示。
含有n个未知量的一次方程称为线性方程。
关于变量是一次的函数称为线性函数。
线性关系问题简称线性问题。解线性方程组的问题是最简单的线性问题。
p>
<h3>我爱代线!h3>
<p>线性代数作为一个独立的分支在20世纪才形成,然而它的历史却非常久远。
“鸡兔同笼”问题实际上就是一个简单的线性方程组求解的问题。
最古老的线性问题是线性方程组的解法,在中国古代的数学著作《九章算术·方程》章中,
已经作了比较完整的叙述,其中所述方法实质上相当于现代的对方程组的增广矩阵的行施行初等变换,
消去未知量的方法。p>
<p>由于费马和笛卡儿的工作,现代意义的线性代数基本上出现于十七世纪。
直到十八世纪末,线性代数的领域还只限于平面与空间。
十九世纪上半叶才完成了到n维线性空间的过渡。p>
<p>随着研究线性方程组和变量的线性变换问题的深入,
行列式和矩阵在18-19世纪期间先后产生,为处理线性问题提供了有力的工具,
从而推动了线性代数的发展。向量概念的引入,形成了向量空间的概念。
凡是线性问题都可以用向量空间的观点加以讨论。
因此,向量空间及其线性变换,以及与此相联系的矩阵理论,
构成了线性代数的中心内容。p>
<h4>爱我线代!h4>
<h5>爱我代线!h5>
<h6>代线爱我!h6>
body>
html>
1.12 文本修饰标签
- 强调 → 双标签
- < strong >< /strong > :加粗,强调性更强
- < em >< /em > :斜体,强调性较弱
- < sup >< /sup > :上标文本
- < sub >< /sub > :下标文本
- < del >< /del > :删除文本
- < ins >< /ins > :插入文本
一般情况下,删除文本和插入文本是配合使用的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<p>
<strong>
你不喜欢线代?(灵魂质问)
strong>
p>
<p>
<em>
线代!我就是你最忠实的粉丝!!!
em>
p>
<p>
谁会不喜欢线代呢?!
p>
<p>
勾股定理
a<sup>2sup> + b<sup>2sup> = c<sup>2sup>
p>
<p>
双氧水制氧气
2H<sub>2sub>O<sub>2sub> → 2H<sub>2sub>O + O<sub>2sub>
p>
<p>
<del>你以为我在学前端?del>
p>
<p>
其实我是在学线代!!!
p>
<p>
<ins>没有人比我更懂线代(笑)ins>
p>
body>
html>
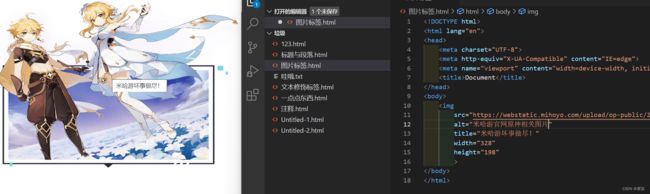
1.13 图片标签与图片属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img
src="https://webstatic.mihoyo.com/upload/op-public/2021/10/03/87db6426a52df35c8aa0fbb067323956_999970175693659617.png"
alt="米哈游官网原神相关图片"
title="米哈游坏事做尽!"
width="328"
height="198"
>
body>
html>
1.14 引入文件的地址路径
- 相对路径
- 在路径中表示当前路径
- 在路径中表示上一级路径
- 绝对路径 比如:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="./img/绘卷.jpg">
body>
html>
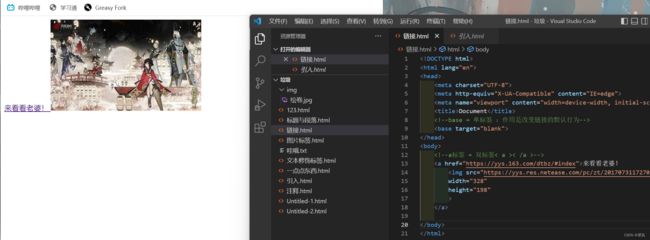
1.15 跳转链接
- a标签 → 双标签< a >< /a >
- href属性 :链接地址
- target 属性 :可以改变链接打开的方式
- 默认情况下:在当前页面打开==_self== ;新窗口打开==_blank==
- base → 单标签 :作用是改变链接的默认行为

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<base target="blank">
head>
<body>
<a href="https://yys.163.com/dtbz/#index">来看看老婆!
<img src="https://yys.res.netease.com/pc/zt/20170731172708/data/picture/20220916/6/1366x768.jpg"
width="328"
height="198"
>
a>
body>
html>
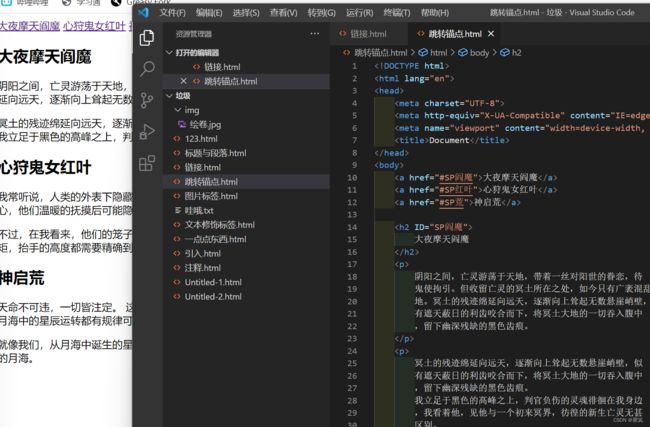
1.16 跳转锚点
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="#SP阎魔">大夜摩天阎魔a>
<a href="#SP红叶">心狩鬼女红叶a>
<a href="#SP荒">神启荒a>
<h2 ID="SP阎魔">
大夜摩天阎魔
h2>
<p>
阴阳之间,亡灵游荡于天地,带着一丝对阳世的眷恋,待
鬼使拘引。但收留亡灵的冥土所在之处,如今只有广袤混乱的蛮荒大
地。冥土的残迹绵延向远天,逐渐向上耸起无数悬崖峭壁,似
有遮天蔽日的利齿咬合而下,将冥土大地的一切吞入腹中
,留下幽深残缺的黑色齿痕。
p>
<p>
冥土的残迹绵延向远天,逐渐向上耸起无数悬崖峭壁,似
有遮天蔽日的利齿咬合而下,将冥土大地的一切吞入腹中
,留下幽深残缺的黑色齿痕。
我立足于黑色的高峰之上,判官负伤的灵魂徘徊在我身边
,我看着他,见他与一个初来冥界,彷徨的新生亡灵无甚
区别。
p>
<h2 ID="SP红叶">
心狩鬼女红叶
h2>
<p>
我常听说,人类的外表下隐藏着复杂的心,
他们的心虽然和我们一样只有一颗,但却可以千变万化,
将真心隐藏在重重陷阱之中,
所以要时刻小心,他们温暖的抚摸后可能隐藏着冰冷的笼子。
p>
<p>
不过,在我看来,他们的笼子除了关押异类也会禁锢同类呢,
就像那个美丽的女孩。
她的脸庞宛如戴着面具,没有喜怒哀乐,
她的举动如同尺矩,抬手的高度都需要精确到位,
所有人无言的凝视都高挂在她的头顶,织就一张密不透风的网。
p>
<h2 ID="SP荒">
神启荒
h2>
<p>
天命不可违,一切皆注定。
这是我从月海诞生起便一直听从的规训。
我的导师—预言之神月读教会我预言之力,也将这个规训印刻进我的脑海。
月海中的星辰运转都有规律可循,星辰皆围绕中心的圆月。
仿佛遵循着命定轨迹一般,日复一日,周而复始。
p>
<p>
就像我们,从月海中诞生的星之子对于月读一样。
而圆月则给予回应,向星辰展现预言。
还曾记得小时候,导师月读曾牵着我的手,漫步在无尽的月海。
p>
body>
html>
1.17 特殊符号
- 编写一些文本时,经常会遇到输入无法输入的字符,如®(注册商标)、℗(版权符)等,还有往一段文字中加入多个空格时,页面并不会解析出多个空格。这些无法输入和空格字符都是特殊字符,在HTML中,为这些字符准备了专门的代码。
| 特殊字符 | 含义 | 特殊字符代码 |
|---|---|---|
| - | 空格符 | ; |
| ℗ | 版权 | ©; |
| ® | 注册商标 | ®; |
| ﹤ | 小于号 | <; |
| ﹥ | 大于号 | >; |
| & | 和号 | &; |
| ¥ | 人民币 | ¥; |
| ℃ | 摄氏度 | °; |
1.18 无序列表
- < ul >、< li >:列表的最外层容器、列表项
注:ul和li必须是组合出现的,他们之间是不能有其他标签的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul>
<li>
第一项
li>
<li>
第二项
li>
ul>
body>
html>
- type属性:改变前面标记的样式(一般都是用CSS去控制)
- 无序列表练习
1.19 有序列表
- < ol >、< li >:列表的最外层容器、列表项
注:有序列表用的非常少,经常用的是无序列表,无序列表可以去代替有序列表。 - type属性:改变前面标记的样式(一般都是用CSS去控制)
- 有序列表练习

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ol type="i">
<li>第一项li>
<li>第二项li>
<li>第三项li>
ol>
body>
html>
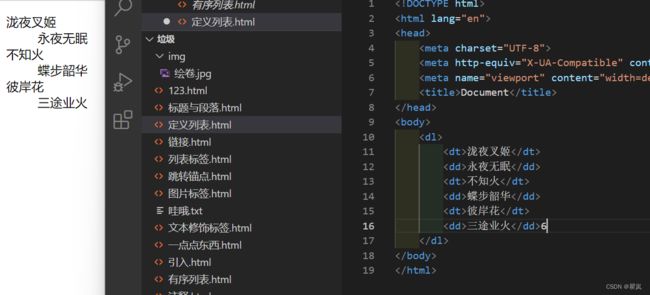
1.20 定义列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<dl>
<dt>泷夜叉姬dt>
<dd>永夜无眠dd>
<dt>不知火dt>
<dd>蝶步韶华dd>
<dt>彼岸花dt>
<dd>三途业火dd>6
dl>
body>
html>
1.21 嵌套列表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body><h1>阴阳师式神录h1>
<ul>
<li>
联动式神
<ul>
<li>奴良陆生li>
<li>卖药郎li>
<li>鬼灯li>
<li>阿香li>
<li>蜜桃&芥子li>
<li>犬夜叉li>
<li>杀生丸li>
<li>桔梗li>
<li>朽木露琪亚li>
<li>黑崎一护li>
<li>灶门炭治郎li>
<li>灶门祢豆子li>
<li>夜刀神li>
<li>我妻善逸li>
<li>嘴平伊之助li>
ul>
li>
ul>
<ul>
<li>
SP式神
<ul>
<li>少羽大天狗li>
<li>炼狱茨木童子li>
<li>稻荷神御馔津li>
<li>苍风一目连li>
<li>赤影妖刀姬li>
<li>御怨般若li>
<li>骁浪荒川之主li>
<li>烬天玉藻前li>
<li>鬼王酒吞童子li>
<li>天剑韧心鬼切li>
<li>聆海金鱼姬li>
<li>浮世青行灯li>
<li>缚骨清姬li>
<li>待宵姑获鸟li>
<li>麓铭大岳丸li>
<li>初翎山风li>
<li>夜溟彼岸花li>
<li>蝉冰雪女li>
<li>空相面灵气li>
<li>绘世花鸟卷li>
<li>因幡辉夜姬li>
<li>梦寻山兔li>
<li>神堕八岐大蛇li>
<li>大夜摩天阎魔li>
<li>心狩鬼女红叶li>
<li>神启荒li>
ul>
li>
ul>
<ul>
<li>
SSR式神
<ul>
<li>大天狗li>
<li>酒吞童子li>
<li>荒川之主li>
<li>阎魔li>
<li>两面佛li>
<li>小鹿男li>
<li>茨木童子li>
<li>青行灯li>
<li>妖刀姬li>
<li>一目连li>
<li>花鸟卷li>
<li>辉夜姬li>
<li>荒li>
<li>彼岸花li>
<li>雪童子li>
<li>山风li>
<li>玉藻前li>
<li>御馔津li>
<li>面灵气li>
<li>鬼切li>
<li>白藏主li>
<li>八岐大蛇li>
<li>不知火li>
<li>大岳丸li>
<li>泷夜叉姬li>
<li>云外镜li>
<li>鬼童丸li>
<li>缘结神li>
<li>铃鹿御前li>
<li>紧那罗li>
<li>千姬li>
<li>帝释天li>
<li>阿修罗li>
<li>食灵li>
<li>饭笥li>
<li>铃彦姬li>
<li>不见岳li>
<li>须佐之男li>
<li>寻香行li>
ul>
li>
ul>
<ul>
<li>
SR式神
<ul>
<li>桃花妖li>
<li>雪女li>
<li>鬼使白li>
<li>鬼使黑li>
<li>孟婆li>
<li>犬神li>
<li>骨女li>
<li>鬼女红叶li>
<li>跳跳哥哥li>
<li>傀儡师li>
<li>海坊主li>
<li>判官li>
<li>凤凰火li>
<li>吸血姬li>
<li>妖狐li>
<li>妖琴师li>
<li>食梦貘li>
<li>清姬li>
<li>镰鼬li>
<li>姑获鸟li>
<li>二口女li>
<li>白狼li>
<li>樱花妖li>
<li>惠比寿li>
<li>络新妇li>
<li>般若li>
<li>青坊主li>
<li>万年竹li>
<li>夜叉li>
<li>黑童子li>
<li>白童子li>
<li>烟烟罗li>
<li>金鱼姬li>
<li>鸩li>
<li>以津真天li>
<li>匣中少女li>
<li>小松丸li>
<li>书翁li>
<li>百目鬼li>
<li>追月神li>
<li>日和坊li>
<li>薰li>
<li>奕li>
<li>猫掌柜li>
<li>人面树li>
<li>於菊虫li>
<li>一反木绵li>
<li>入殓师li>
<li>化鲸li>
<li>海忍li>
<li>久次良li>
<li>蟹姬li>
<li>纸舞li>
<li>星熊童子li>
<li>风狸li>
<li>蝎女li>
<li>入内雀li>
<li>饴细工li>
<li>川猿li>
<li>迦楼罗li>
<li>灵海蝶li>
<li>粉婆婆li>
ul>
li>
ul>
<ul>
<li>
R式神
<ul>
<li>三尾狐li>
<li>座敷童子li>
<li>鲤鱼精li>
<li>九命猫li>
<li>狸猫li>
<li>河童li>
<li>童男li>
<li>童女li>
<li>饿鬼li>
<li>巫蛊师li>
<li>鸦天狗li>
<li>食发鬼li>
<li>武士之灵li>
<li>雨女li>
<li>跳跳弟弟li>
<li>跳跳妹妹li>
<li>兵佣li>
<li>丑时之女li>
<li>独眼小僧li>
<li>铁鼠li>
<li>椒图li>
<li>管狐li>
<li>山兔li>
<li>萤草li>
<li>蝴蝶精li>
<li>山童li>
<li>首无li>
<li>觉li>
<li>青蛙瓷器li>
<li>古笼火li>
<li>兔丸li>
<li>数珠li>
<li>小袖之手li>
<li>虫师li>
<li>天井下li>
<li>垢尝li>
<li>影鳄li>
ul>
li>
ul>
<ul>
<li>
N式神
<ul>
<li>灯笼鬼li>
<li>提灯小僧li>
<li>赤舌li>
<li>盗墓小鬼li>
<li>寄生魂li>
<li>唐纸伞妖li>
<li>天邪鬼绿li>
<li>天邪鬼赤li>
<li>天邪鬼黄li>
<li>天邪鬼青li>
<li>帚神li>
<li>涂壁li>
ul>
li>
ul>
<ul>
<li>
呱太式神
<ul>
<li>大天狗呱li>
<li>酒吞呱li>
<li>荒川呱li>
<li>阎魔呱li>
<li>两面佛呱li>
<li>小鹿男呱li>
<li>茨木呱li>
<li>青行灯呱li>
<li>妖刀姬呱li>
<li>一目连呱li>
<li>花鸟卷呱li>
<li>辉夜姬呱li>
<li>荒呱li>
<li>彼岸花呱li>
<li>雪童子呱li>
<li>玉藻前呱li>
<li>御馔津呱li>
ul>
li>
ul>
body>
<style>
div{color:powderblue;font-style: italic;}
style>
<div>厨力爆炸!!!阴阳师还能再玩一百年!!!div>
<script>
let div = document.querySelector('div');
let timer = null;
let flag = true;
div.onmouseover = function(){
timer = setInterval(()=>{
if(flag){
div.style.color = 'blue';
div.style.fontStyle = 'normal';
}
else{
div.style.color = 'red';
div.style.fontstyle = 'italic';
}
flag = !flag;
},500);S
}
div.onmouseout = function(){
clearInterval(timer);
};
script>
html>
1.22 表格标签
- < table > :表格的最外层容器
- < tr > :定义表格行
- < th > :定义表头
- < td > :定义表格单元
- < caption > :定义表格标题
注 :之前是有嵌套关系的,要符合嵌套规范。
- 语义化标签:< tHead >、< tBody >、< tFood >(使用之后可以使格式更加规范、有利于搜索引擎优化、有利于团队合作)
注:在一个table中。tbody是可以出现多次的,但是thead和tfood只能出现一次
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table>
<capyion>
是男人就单吃六星彼岸花
capyion>
<thead>
<tr>
<th>妒火青行灯th>
<th>破魔小鹿男th>
<th>羽屏障面灵气th>
<th>死战八岐大蛇th>
tr>
thead>
<tbody>
<tr>
<td>你就说你要不要吧六星黑名单td>
<td>不是吧不是吧黑名单都不敢摸td>
<td>你看这个阴阳师就是逊啦td>
<td>开玩笑我晴明超勇的啦td>
tr>
tbody>
table>
body>
html>
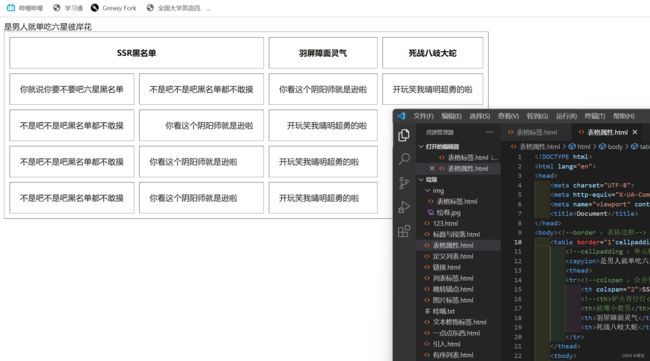
1.23 表格属性
- border :表格边框
- cellpadding :单元格内的空间
- cellspacing :单元格之间的空间
- rowspan :合并行
- colspan :合并列
- align :左右对齐方式 left、center、right
- valign :上下对齐方式 top、middle、bottom

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<table border="1"cellpadding="20"cellspacing="10">
<capyion>是男人就单吃六星彼岸花capyion>
<thead>
<tr>
<th colspan="2">SSR黑名单th>
<th>羽屏障面灵气th>
<th>死战八岐大蛇th>
tr>
thead>
<tbody>
<tr>
<td rowspan="4">你就说你要不要吧六星黑名单td>
<td>不是吧不是吧黑名单都不敢摸td>
<td>你看这个阴阳师就是逊啦td>
<td>开玩笑我晴明超勇的啦td>
tr>
tbody>
<tbody>
<tr align="right" valign="top">
<td>不是吧不是吧黑名单都不敢摸td>
<td>你看这个阴阳师就是逊啦td>
<td>开玩笑我晴明超勇的啦td>
tr>
tbody>
<tbody>
<tr>
<td rowspan="2">不是吧不是吧黑名单都不敢摸td>
<td>你看这个阴阳师就是逊啦td>
<td>开玩笑我晴明超勇的啦td>
tr>
tbody>
<tbody>
<tr>
<td>不是吧不是吧黑名单都不敢摸td>
<td>你看这个阴阳师就是逊啦td>
<td>开玩笑我晴明超勇的啦td>
tr>
tbody>
table>
body>
html>
1.24 表单标签
- < form > :表单的最外层容器
- < input > :标签用于搜集用户信息,根据不同的type属性值,展示不同的控件,如输入框、密码框、复选框等
| type属性 | 含义 |
|---|---|
| text | 普通的文本输入框 |
| password | 密码输入框 |
| checkbox | 复选框 |
| radio | 单选框 |
| file | 上传文件 |
| submit | 提交按钮 |
| reset | 重置按钮 |
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form>
<h2>(输入框)你老婆是:h2>
<input type="text">
<h2>(密码框)你的手机密码是什么h2>
<input type="password" placeholder="请输入密码">
<h2>(复选框)一点点小料区h2>
<input type="checkbox">珍珠
<input type="checkbox">波霸
<input type="checkbox">奶盖
<input type="checkbox">芋泥
<input type="checkbox">布丁
<input type="checkbox">芋圆
<input type="checkbox">茶冻
<input type="checkbox">西米
<h2>(单选框)阴阳师可以zenzen日上吗h2>
<input type="radio" name="gender">可以
<input type="radio" name="gender">不可以
<h2>(上传文件)来点老婆的照片h2>
<input type="file">
<h2>提交按钮和重置按钮h2>
<input type="submit">
<input type="reset">
form>
body>
html>
- < textarea > :多行文本框
- < select >、< option > :下拉菜单
- < lable > :辅助表单,没有实质区别
- 常见属性 :checked、disabled、name等
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form>
<h2>(输入框)你老婆是:h2>
<input type="text">
<h2>(密码框)你的手机密码是什么h2>
<input type="password" placeholder="请输入密码">
<h2>(复选框)一点点小料区h2>
<input type="checkbox">珍珠
<input type="checkbox">波霸
<input type="checkbox">奶盖
<input type="checkbox">芋泥
<input type="checkbox">布丁
<input type="checkbox">芋圆
<input type="checkbox">茶冻
<input type="checkbox">西米
<h2>(单选框)阴阳师可以zenzen日上吗h2>
<input type="radio" name="gender" id="word1"><label for="word1">可以label>
<input type="radio" name="gender" id="word2"><label for="word2">不可以label>
<h2>(上传文件)来点老婆的照片h2>
<input type="file">
<h2>提交按钮和重置按钮h2>
<input type="submit">
<input type="reset">
<h2>(多行文本框)请以《我和我的不知火老婆》为题作一万字小作文h2>
<textarea cols="60" row="60">textarea>
<h2>(下拉菜单)想要给老婆送什么呢h2>
<select>
<option selected disabled>请选择你的结界卡option>
<option>太阴option>
<option>伞室内option>
<option>斗鱼option>
<option>太鼓option>
<option>胧车option>
<option>孟婆汤option>
<option>绵绵冰option>
<option>妖琴option>
<option>我老婆才没有这么肤浅option>
select>
<select size="2">
<option selected disabled>请选择你的御魂option>
<option>针女option>
<option>破势option>
<option>网切option>
<option>狂骨option>
<option>心眼option>
<option>招财option>
<option>海月火玉option>
<option>遗念火option>
<option>共潜option>
<option>蚌精option>
<option>荒骷髅option>
<option>鬼灵歌姬option>
<option>土蜘蛛option>
<option>我老婆带什么都很强option>
select>
<select multiple>
<option selected disabled>请选择你的御魂option>
<option>针女option>
<option>破势option>
<option>网切option>
<option>狂骨option>
<option>心眼option>
<option>招财option>
<option>海月火玉option>
<option>遗念火option>
<option>共潜option>
<option>蚌精option>
<option>荒骷髅option>
<option>鬼灵歌姬option>
<option>土蜘蛛option>
<option>我老婆带什么都很强option>
select>
form>
body>
html>
1.26 表格表单组合
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="">
<table border="1" cellpadding="30">
<tbody>
<tr align="center">
<td rowspan="4">如果再给你一次选择机会,你还会玩阴阳师吗td>
<td colspan="2">阴阳师用户注册td>
tr>
<tr align="right">
<td>用户名:td>
<td><input type="text" placeholder="请输入用户名吧晴明大人!">td>
tr>
<tr align="right">
<td>密码:td>
<td><input type="password" placeholder="请输入密码吧晴明大人!">td>
tr>
<tr align="center">
<td colspan="2">
<input type="submit">
<input type="reset">
td>
tr>
tbody>
table>
form>
body>
html>
1.27 < div >与< span >
- div(块):做一个区域划分的块
- div全称division,“分割、分区”的意思,< div >标签用来划分一个区域,相当于一块区域容器,可以容纳段落、标题、表格、图像等各种网页元素。即HTML中大多数的标签都可以嵌套在< div >标签中,< div >中还可以嵌套多层< div >,用来将网页分割成独立的、不同的部分,来实现网页的规划和布局。
- span(内联):对文字进行修饰的内联
- 用来修饰文字的,div与span都是没有任何默认样式的,需要配合CSS才行。
1.28 CSS基础语法
- 格式 :
- 选择器{属性1 :值1;属性2 :值2}
- 长度单位 :
- px → 像素(pixel)
- % → 百分比
- 外容器 → 600px 当前容器 50% → 300px
- 基本样式 :
- width :宽
- height :高
- background-color :背景色
- CSS注释 :/ * 注 释 内 容 * /
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{width: 50%;height:100px;background-color: cadetblue;}
span{background-color: aquamarine;}
style>
head>
<body>
<div>这是一个块div>
<div>又是一个块div>
<span>这是一个内联span>
body>
html>
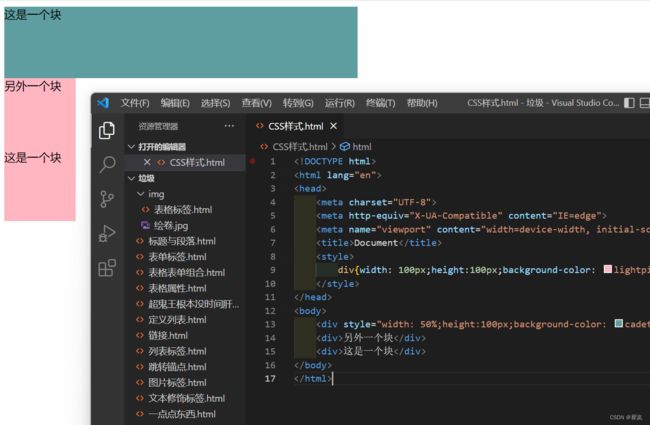
1.29 内联样式与内部样式
- 内联(行内、行间)样式
在html标签上添加style属性来实现的 - 内部样式
在< style >标签内添加的样式
注 :内部样式的优点,可以复用代码
区别 :内部样式的代码可以复用,符合w3c的规范标准,进行让结构和样式分开处理

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
div{width: 100px;height:100px;background-color: lightpink;}
style>
head>
<body>
<div style="width: 50%;height:100px;background-color: cadetblue">这是一个块div>
<div>另外一个块div>
<div>这是一个块div>
body>
html>
1.30 CSS样式的引入方式
- 1.内联样式
- style属性
- 2.内部样式
- style标签
区别:内部样式的代码可以复用、复合W3C的规范标准,进行让结构和样式分开处理。
- style标签
- 1.外部样式
- 引入一个单独的CSS文件,结构为: name.css 。
- 通过link标签引用外部资源,rel属性指定页面和资源的关系,href属性资源的地址。
通过@import url(‘路径’)来引用,(有很多问题,不建议使用)
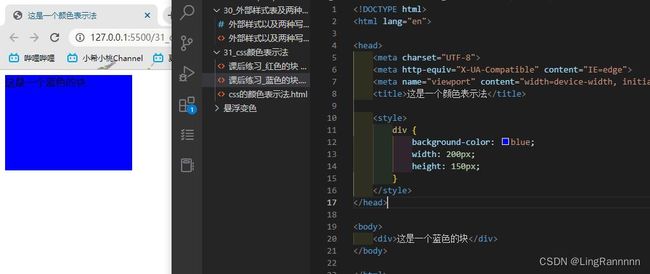
1.31 css中的颜色表示法
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是一个颜色表示法title>
<style>
div {
background-color: blue;
width: 200px;
height: 150px;
}
style>
head>
<body>
<div>这是一个蓝色的块div>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>这是一个颜色表示法title>
<style>
div {
background-color: #ff0000;
width: 100px;
height: 200px;
}
style>
head>
<body>
<div>这是一个红色的块div>
body>
html>
1.32 css背景样式
- background-color:背景色
- background-image:背景图
- url(背景地址)
- 默认会水平垂直都铺满
- background-repeat 平铺方式
- repeat-x x轴平铺
- repeat-y y轴平铺
- repeat-(x,y都进行平铺,默认值)
- no repeat 都不平铺
- background-position:背景位置
- x y :number(px、%) | 单词
- x:left、center、right
- y:top、center、 bottom
- x y :number(px、%) | 单词
- background-attachment:背景图随滚动条移动的方式
- scrool:默认值(背景位置是按照当前元素进行偏移的)
- fixed(背景位置是按照浏览器进行偏移的)
1.33 css背景实现视觉差效果
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#div1 {
width: 2000px;
height: 1500px;
background-image: url(./img/1.jpg);
background-attachment: fixed;
}
#div2 {
width: 2000px;
height: 1500px;
background-image: url(./img/2.jpg);
background-attachment: fixed;
}
#div3 {
width: 2000px;
height: 1500px;
background-image: url(./img/3.jpg);
background-attachment: fixed;
}
style>
head>
<body>
<div id="div1">div>
<div id="div2">div>
<div id="div3">div>
body>
html>
1.34 css边框样式
- border-style :边框样式
- solid :实线
- dashed :虚线
- dotted :虚线
- border-width :边框大小
- px …
- border-color :边框颜色
- red #f00 ……
- 边框可以针对某一条边进行单独设置:border-left-style:中间是方向
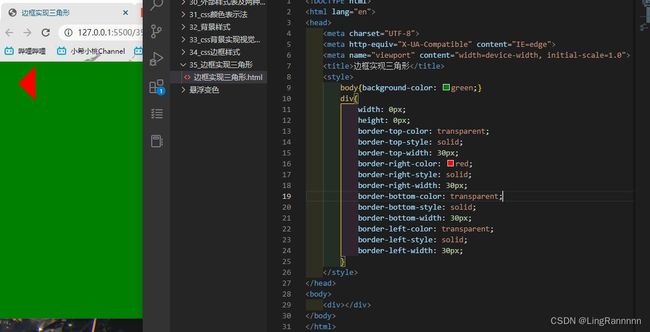
1.35 边框实现三角形
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>边框实现三角形title>
<style>
body{background-color: green;}
div{
width: 0px;
height: 0px;
border-top-color: transparent;
border-top-style: solid;
border-top-width: 30px;
border-right-color: red;
border-right-style: solid;
border-right-width: 30px;
border-bottom-color: transparent;
border-bottom-style: solid;
border-bottom-width: 30px;
border-left-color: transparent;
border-left-style: solid;
border-left-width: 30px;
}
style>
head>
<body>
<div>div>
body>
html>
1.36 css文字样式
- font-family :字体类型
- 英文、中文
- 衬线体、非衬线体
- 注意点:
- 1.一般设置多个字体以保证字体的兼容性
- 2.字体之间使用逗号隔开,字体名为多个单词时用单引号
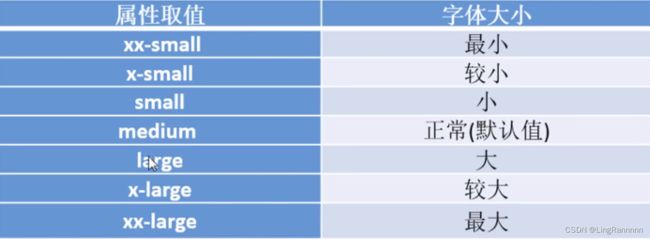
- font-size:字体大小
- font-weight :字体粗细
- 模式 :正常(normal) 加粗(bold)
- 写法 : 单词(normal、bold) | number(100 200 ……900,100到500为正常,600到900为加粗)
- font-style:字体样式
- 模式 :正常(normal)斜体 (italic)
- 写法 :单词(normal、italic)
- 注:oblique也是表示斜体,用的比较少,了解即可。
- 区别:
- 1.italic 所有带有倾斜字体的可以设置倾斜操作。
- 2.oblique 没有倾斜属性的字体也可以设置倾斜操作。
1.37-42 CSS段落样式
- text-decoration :文本装饰
- 下划线 : underline
- 删除线 :line-through
- 上划线 :overline
- 不添加任何装饰 :none
-== 注:添加多个文本装饰 单词用空格隔开==
- text-transform :文本大小写(针对英文段落)
- 小写 :lowercase
- 大写 :uppercase
- 首字母大写 :capitalize
- text-indent :文本缩进
- 首行缩进 :text-indent
- em单位:相对单位,1em永远和字体大小相同。
- text-align:文本对齐方式
- 对齐方式:left、right、center、justify(两端对齐)
- line-height :定义行高
- 什么是行高 :一行文字的高度,上边距和下边距的等价关系。
- 默认行高不是固定值,而是变化的,根据字体的大小变化
- 取值 :1.number (px)| scale (比例值,跟文字大小成比例)
- letter-spacing :字之间间距
- word-spacing :词之间间距(针对英文段落)
- 英文和数字自动折行 :
- word-break :break-all (非常强烈的折行)
- word-wrap : break-word(不是很强烈的折行,会产生一点空白区域)
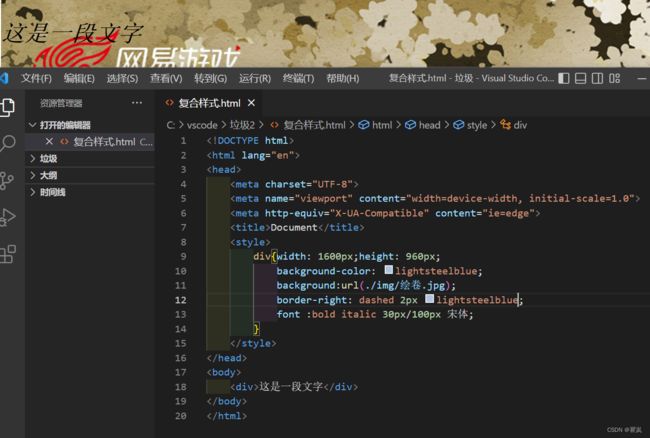
1.43 CSS复合样式
一个CSS属性只控制一种样式,叫做单一样式
一个CSS属性控制多种样式,叫做复合样式
- 复合样式
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Documenttitle>
<style>
div{width: 1600px;height: 960px;
background-color: lightsteelblue;
background:url(./img/绘卷.jpg);
border-right: dashed 2px lightsteelblue;
font :bold italic 30px/100px 宋体;
}
style>
head>
<body>
<div>这是一段文字div>
body>
html>
1.44-45 CSS选择器
-
ID选择器
- css :#elem{ }
- html :id =“elem”
注 :1.ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的
2.命名的规范,由字母、下划线、中划线、字母(并且第一个不能是数字)
3.驼峰写法 :searchButton(小驼峰)SearchButton(大驼峰)
-
CLASS选择器
- css :.elem{ }
- html :class = “elem”
注 :1.class选择器是可以复用的
2.可以添加多个class样式
3.多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序
4.标签 + 类的写法
2. 溯本求源
①HTML和CSS的扩展知识点
②HTML5的新语法
③CSS3的新语法
④浏览器兼容问题与解决方案
3. 风生水起
①弹性布局(Flex)
②网格布局(grid layout)
③移动端布局(流式布局、rem布局等)
④响应式布局(一个网站能够兼容多个终端,用一套代码适应多种设备)
⑤bootstrap(一个用于前端开发的开源工具包,是一个CSS/HTML框架)
4. 巧夺天工
①预编译CSS
②postcss
③CSS架构
④高级功能
⑤CSS与JS交互
未完待续。。。